本次期末设计的购物软件是使用arkts语言所写的。
该软件主要是由四个部分组成,分别是
首页:
首页界面是将数据库中的所有内容进行展示,列表中的每一条数据都可进行点击事件并将该条数据的详细内容进行展示(顶部的搜索框暂时只能够进行页面的跳转功能,无法进行对商品的搜索,还在优化中)。


分类:
在此页面中是将数据库中的内容进行分类展示

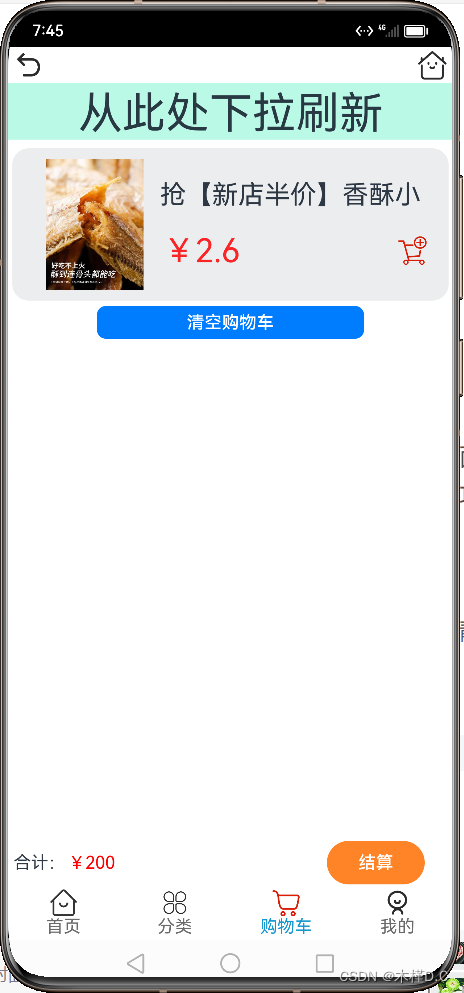
购物车:
在商品详细界面可以将商品加入到购物车中。在购物车界面中可以将页面中的商品一键清空。(暂时因为能力有限尚未实现合计以及支付功能,在未来会进一步的完善此功能)

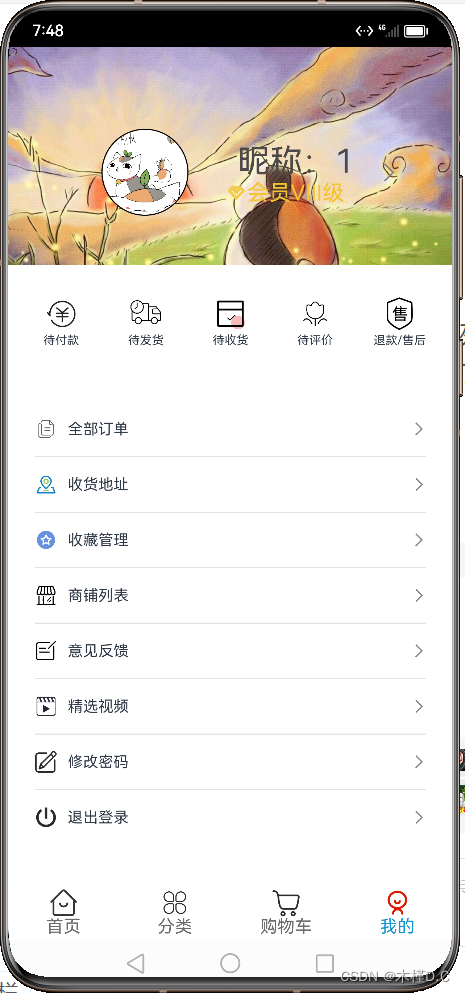
我的:
在这个界面中,昵称可以根据不同用户登录的账号进行改变。在中间的列表中仅仅只有修改密码,观看视频和退出登录、商铺列表是可以进行点击事件,其他图标只是做了静态页面。

以下是具体使用到的一些代码:
框架:
struct index {
@state currentindex: number = 0; //表示索引页
private tabscontroller: tabscontroller = new tabscontroller();
@builder tabbuilder(title: string, targetindex: number, selectedimg: resource, normalimg: resource) {
column() {...}
.width('100%')
.height(50)
.justifycontent(flexalign.center)
.onclick(() => {...})
}
build() {
tabs({ barposition: barposition.end, controller: this.tabscontroller }) {
tabcontent() {
page1()
}
.tabbar(this.tabbuilder('首页', 0, $r('app.media.shouyedianji'), $r('app.media.shouye')))
tabcontent(){
column(){...}
.barmode(barmode.scrollable)
}
.width('100%')
}
.tabbar(this.tabbuilder('分类', 1, $r('app.media.fenleidianji'), $r('app.media.fenlei')))
tabcontent() {
gouwuche()
}
.tabbar(this.tabbuilder('购物车', 2, $r('app.media.gouwuchedianji'), $r('app.media.gouwuche')))
tabcontent() {
wode()
}
.tabbar(this.tabbuilder('我的', 3, $r('app.media.mydianji'), $r('app.media.my')))
}
.scrollable(false)
.barwidth('100%')
.barheight(50)
.onchange((index: number) => {
this.currentindex = index;
})
}
// 转场动画使用系统提供的多种默认效果(平移、缩放、透明度等)
pagetransition() {...}
}我的:
struct wode{
@state message: users = router.getparams()?.['data']
@builder orderitem(icon: resource, name: string) {
column() {
image(icon).width(30).height(30)
text(name).margin({ top: 3 }).fontsize(11)
}.layoutweight(1)
}
@builder myitem(icon: resource, name: string, isshowline = true) {
column() {
row() {
image(icon).width(20).height(20)
text(name).fontsize(14).margin({ left: 10 })
blank()
image($r('app.media.arrow')).width(12).height(18)
}.width('100%').padding(15)
if (isshowline) {
divider().color('#e3e2e2').margin({ left: 15, right: 15 })
}
}
}
@builder myitem1(icon: resource, name: string, isshowline = true) {
column() {
row() {
image(icon).width(20).height(20)
text(name).fontsize(14).margin({ left: 10 })
blank()
image($r('app.media.arrow')).width(12).height(18)
}
.width('100%')
.padding(15)
if (isshowline) {
divider().color('#e3e2e2').margin({ left: 15, right: 15 })
}
}
.onclick(() => {
router.pushurl({
url: 'pages/xiugaixinxi',
})
})
}
@builder myitem2(icon: resource, name: string, isshowline = true) {
column() {
row() {
image(icon).width(20).height(20)
text(name).fontsize(14).margin({ left: 10 })
blank()
image($r('app.media.arrow')).width(12).height(18)
}
.width('100%')
.padding(15)
if (isshowline) {
divider().color('#e3e2e2').margin({ left: 15, right: 15 })
}
}
.onclick(() => {
router.pushurl({
url: 'pages/login',
})
})
}
@builder myitem3(icon: resource, name: string, isshowline = true) {
column() {
row() {
image(icon).width(20).height(20)
text(name).fontsize(14).margin({ left: 10 })
blank()
image($r('app.media.arrow')).width(12).height(18)
}
.width('100%')
.padding(15)
if (isshowline) {
divider().color('#e3e2e2').margin({ left: 15, right: 15 })
}
}
.onclick(() => {
router.pushurl({
url: 'pages/dianpulist',
})
})
}
@builder myitem4(icon: resource, name: string, isshowline = true) {
column() {
row() {
image(icon).width(20).height(20)
text(name).fontsize(14).margin({ left: 10 })
blank()
image($r('app.media.arrow')).width(12).height(18)
}
.width('100%')
.padding(15)
if (isshowline) {
divider().color('#e3e2e2').margin({ left: 15, right: 15 })
}
}
.onclick(() => {
router.pushurl({
url: 'pages/view',
})
})
}
build(){
// 标题部分
column(){
row(){
row({space:10}) {
image($r('app.media.xiamuapp'))
.width(80)
.height(80)
.borderradius(50) // 添加圆弧效果
.borderwidth(1)
.margin({right:5})
blank()
column() {
text('昵称:' + globalthis.name)
.margin({ left: 20 })
.fontcolor('#ff4e4949')
.fontsize(30)
row() {
image($r('app.media.vip')).width(20).height(15)
text('会员viii级').fontsize(20).fontcolor('#fff4c42c')
}
}.margin({top:3})
blank()
image($r('app.media.arrow')).width(25).height(25)
blank()
}
.margin({top:30,left:50})
}
.width('100%')
.height(200)
.justifycontent(flexalign.center)
.backgroundimage('image/beijing.jpg')
.backgroundimagesize(imagesize.cover)
column() {
row() {
this.orderitem($r('app.media.dfk'), '待付款')
this.orderitem($r('app.media.dfh'), '待发货')
this.orderitem($r('app.media.dsh'), '待收货')
this.orderitem($r('app.media.dpj'), '待评价')
this.orderitem($r('app.media.tksh'), '退款/售后')
}.width('100%').backgroundcolor(color.white)
.borderradius(10).padding({ top: 20, bottom: 20 })
column() {
this.myitem($r('app.media.qbdd'), '全部订单')
this.myitem($r('app.media.dzgl'), '收货地址');
this.myitem($r('app.media.wdsc'), '收藏管理');
this.myitem3($r('app.media.spgl'), '商铺列表');
this.myitem($r('app.media.yjfk'), '意见反馈');
this.myitem4($r('app.media.video'), '精选视频');
this.myitem1($r('app.media.xiugaixinxi'), '修改密码');
this.myitem2($r('app.media.tuichudenglu'), '退出登录', false);
}
.width('100%')
.backgroundcolor(color.white)
.borderradius(10)
.margin({ top: 10 })
.padding({ top: 20, bottom: 20 })
}.width('100%').padding(10)
}
.alignitems(horizontalalign.start)
.width('100%')
.height('100%')
}
}具体代码如下连接:
https://gitee.com/diligence---pass-every-exam/harmony-os.git
欢迎大家一起讨论,修改和补充代码中的不足之处↖(^ω^)↗



发表评论