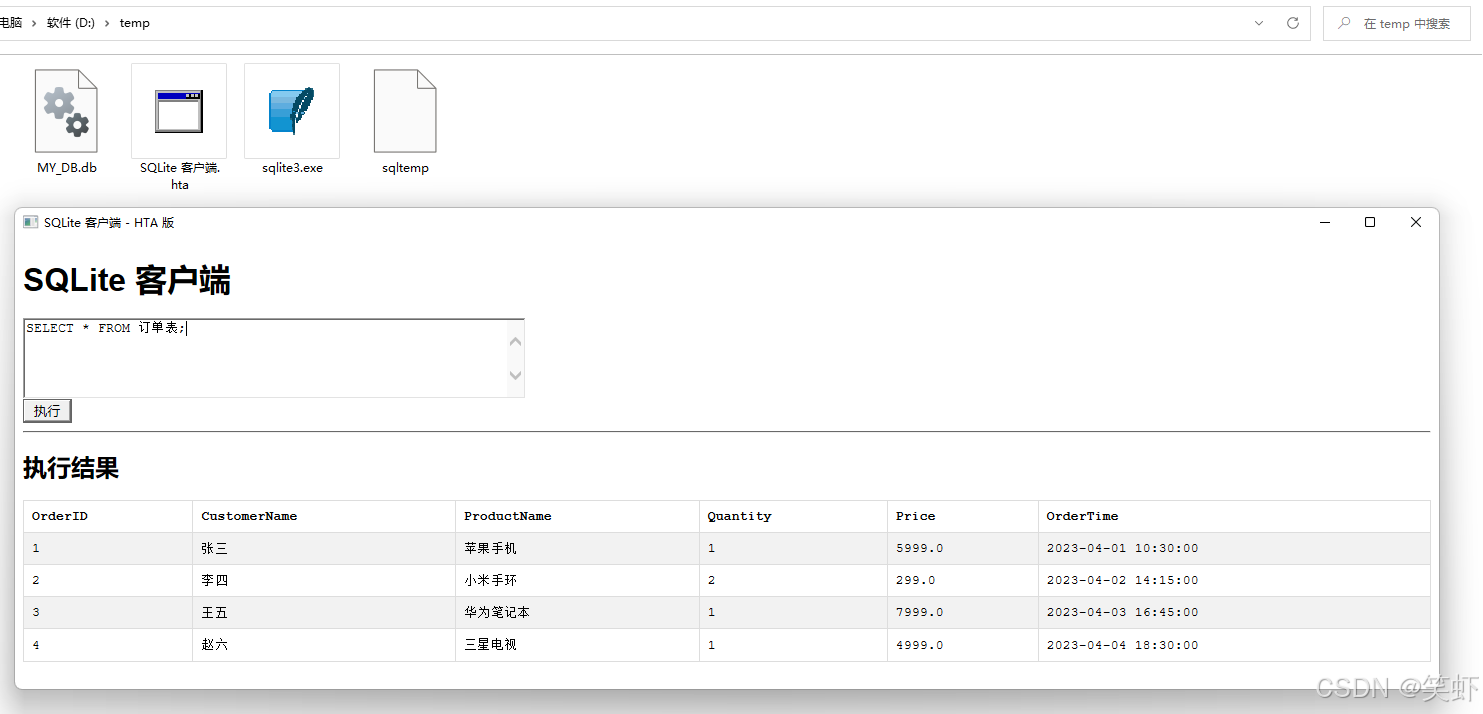
sqlite 命令行客户端 + hta 实现简易ui
仅用于探索可行性,就只实现了 select。
sqlite 客户端.hta
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<hta:application
applicationname="demo"
id="jerryhta"
version="1.0"
icon=""
border="dialog"
scroll="no"
singleinstance="yes"
contextmenu="yes"
navigable="yes"/>
<meta http-equiv="x-ua-compatible" content="ie=edge"/>
<title>sqlite 客户端 - hta 版</title>
<style>
body { font-family: arial, sans-serif; }
#cmdresult { white-space: pre-wrap; }
/* 表格样式 */
table {
width: 100%;
border-collapse: collapse;
margin-top: 20px;
}
table th,
table td {
border: 1px solid #ddd;
padding: 8px;
text-align: left;
}
/* 表头样式 */
tabl thead th {
background-color: #007bff;
color: white;
font-weight: bold;
text-transform: uppercase;
}
/* 鼠标悬停效果 */
table tbody tr:hover {
background-color: #f5f5f5;
}
/* 交替行颜色 */
table tbody tr:nth-child(even) {
background-color: #f2f2f2;
}
</style>
<script language="jscript">
function runcmd() {
var cmd = document.getelementbyid('cmdinput').value;
try {
var shell = new activexobject("wscript.shell");
var sqlcmd = 'sqlite3.exe my_db.db ".mode html" ".headers on" ".width auto" "'+ cmd + '"';
var encodingcmd = 'cmd /c chcp 65001 > nul & ' + sqlcmd;
var exec = shell.exec(encodingcmd);
while (exec.status == 0){}
var stream = new activexobject("adodb.stream");
stream.open();
stream.type = 2; // text type
stream.charset = "utf-8";
// 直接从文件读取数据,确保编码正确
stream.loadfromfile('sqltemp');
// 读取所有数据
var result = stream.readtext(-1);
stream.close();
// 清除之前的输出并显示新结果
document.getelementbyid('cmdresult').innerhtml = '<table>' + result + '</table>';
} catch (e) {
document.getelementbyid('cmdresult').innertext = "error: " + e.message;
}
}
</script>
</head>
<body>
<h1>sqlite 客户端</h1>
<textarea id="cmdinput" rows="5" cols="60">select * from 订单表;</textarea><br/>
<button onclick="runcmd()">执行</button>
<hr/>
<h2>执行结果</h2>
<pre id="cmdresult"></pre>
</body>
</html>
目录结构

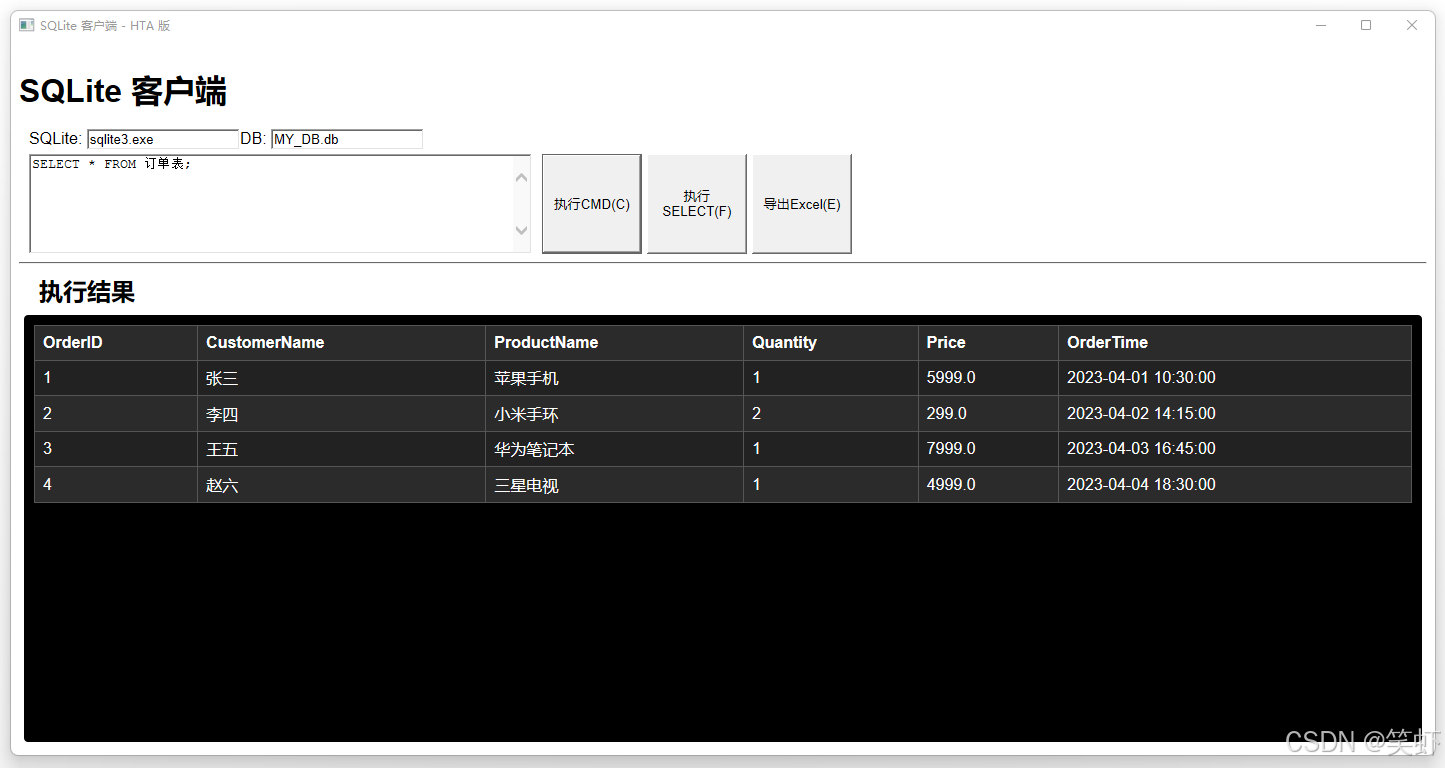
v2
忍不住优化了一版

<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge"/>
<hta:application
applicationname="demo"
id="jerryhta"
version="1.0"
icon=""
border="dialog"
scroll="no"
singleinstance="yes"
contextmenu="yes"
navigable="yes"></hta:application>
<title>sqlite 客户端 - hta 版</title>
<style>
html, body {
font-family: arial, sans-serif;
height: 100%;
display: flex;
flex-direction: column; /* 设置为垂直方向的flex布局 */
}
button {
width: 100px;
height: 100px;
}
.line-group {
display: flex;
flex-direction: row;
margin-left: 10px; /* 可以调整这个值来控制 textarea 和按钮之间的间距 */
}
.line-group > button:not(:last-child) {
margin-right: 5px;
}
h2 {
margin: 5px; 0;
padding: 0 0 0 15px;
}
#cmdresult {
flex: 1; /* #cmdresult 占用其父容器的剩余空间 */
white-space: pre-wrap;
background-color: #000;
color: #eee;
padding: 10px;
margin: 5px;
border-radius: 4px;
}
/* 表格样式 */
table {
width: 100%;
border-collapse: collapse;
background-color: #2b2b2b; /* 深色背景 */
}
table th, table td {
border: 1px solid #555; /* 较亮的边框颜色以区分单元格 */
padding: 8px;
text-align: left;
color: #fff; /* 白色文本 */
}
/* 表头样式 */
table thead th {
background-color: #3a3a3a; /* 更深的背景色 */
color: #fff; /* 白色文本 */
font-weight: bold;
text-transform: uppercase;
}
/* 鼠标悬停效果 */
table tbody tr:hover {
background-color: #333; /* 鼠标悬停时的更深背景色 */
}
/* 交替行颜色 */
table tbody tr:nth-child(even) {
background-color: #222; /* 更深的交替行颜色 */
}
</style>
<script language="jscript">
var shell = new activexobject("wscript.shell");
var stream = new activexobject("adodb.stream");
function runcmd(type) {
var sqlite = sqliteclient.value; // "sqlite3.exe"; //
var db = dbfile.value; // "my_db.db"; //
var cmd = document.getelementbyid('cmdinput').value;
var cmdstr = {
"html": sqlite + ' ' + db + ' ".mode html" ".headers on" ".output sqltemp" "' + cmd + '"',
"excel": sqlite + ' ' + db + ' ".headers on" ".excel" "' + cmd + '"',
"cmd": cmd
}[type];
try {
var encodingcmd = 'cmd /c chcp 65001 > nul & ' + cmdstr;
var exec = shell.exec(encodingcmd);
while (exec.status == 0){}
var result = "执行结束!"
if (exec.exitcode == 0) {
if(type == "html"){
stream.open();
stream.type = 2; // text type
stream.charset = "utf-8";
// 直接从文件读取数据,确保编码正确
stream.loadfromfile('sqltemp');
// 读取所有数据
result = stream.readtext(-1);
stream.close();
shell.run("cmd /c del sqltemp");
}
if(type == "cmd"){
result = exec.stdout.readall();
}
}else{
result = exec.stderr.readall();
}
// 清除之前的输出并显示新结果
document.getelementbyid('cmdresult').innerhtml = '<table>' + result + '</table>';
} catch (e) {
document.getelementbyid('cmdresult').innertext = "error: " + e.message;
}
}
</script>
</head>
<body>
<h1>sqlite 客户端</h1>
<div class="line-group">
<div>
<label for="sqliteclient">sqlite:</label>
<input type="text" id="sqliteclient" name="sqliteclient" value="sqlite3.exe">
</div>
<div>
<label for="dbfile">db:</label>
<input type="text" id="dbfile" name="dbfile" value="my_db.db">
</div>
</div>
<div class="line-group">
<textarea id="cmdinput" rows="5" cols="60">select * from 订单表;</textarea>
<div class="line-group">
<button onclick="runcmd('cmd')" accesskey="c">执行cmd(c)</button>
<button onclick="runcmd('html')" accesskey="f">执行select(f)</button>
<button onclick="runcmd('excel')" accesskey="e">导出excel(e)</button>
</div>
</div>
<hr/>
<h2>执行结果</h2>
<div id="cmdresult"></div>
</body>
</html>
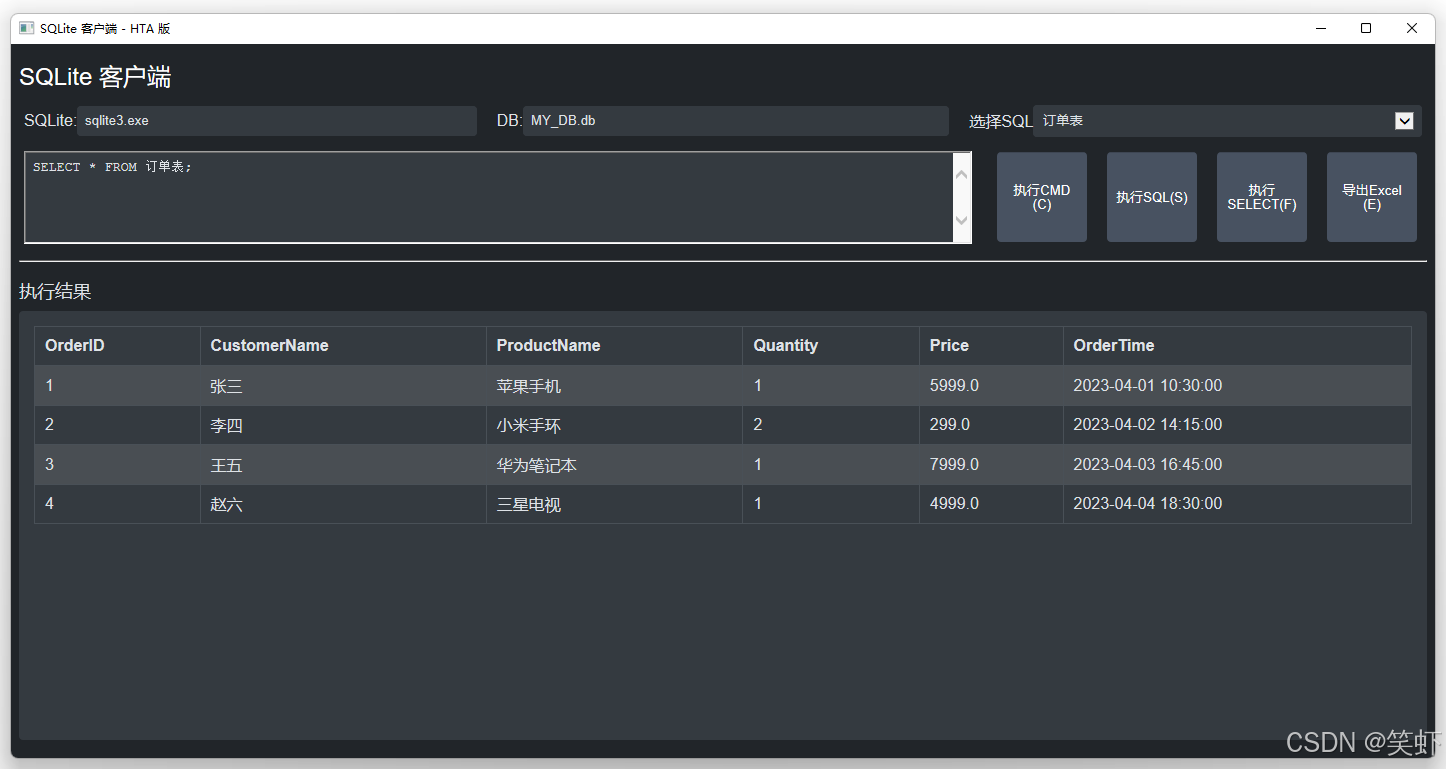
v3
忍不住又来一版

<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge"/>
<hta:application
applicationname="demo"
id="jerryhta"
version="1.0"
icon=""
border="dialog"
scroll="no"
singleinstance="yes"
contextmenu="yes"
navigable="yes"></hta:application>
<title>sqlite 客户端 - hta 版</title>
<style>
html, body {
font-family: arial, sans-serif;
height: 100%;
display: flex;
flex-direction: column;
background-color: #212529; /* 深色背景 */
color: #dee2e6; /* 文本淡色 */
}
button {
width: 90px;
height: 90px; /* 调整按钮高度以适应界面 */
border: none;
border-radius: 4px;
cursor: pointer;
outline: none;
background-color: #485261;
color: #ffffff;
transition: all 0.3s ease;
}
button:hover {
background-color: #0a58ca;
}
button:active {
background-color: #0a429b;
}
.line-group {
display: flex;
align-items: center;
margin: 5px; /* 增加外边距 */
}
.line-group > *:not(:last-child) {
margin-right: 20px;
}
.input_grp {
display: flex;
align-items: center;
flex: 1;
}
.input_grp > input, select {
flex: 1;
padding: 0.5em;
border: 1px solid #343a40;
border-radius: 4px;
background-color: #343a40;
color: #dee2e6;
}
#cmdinput {
height: auto; /* 自动调整高度以适应内容 */
resize: vertical; /* 允许用户调整高度 */
background-color: #343a40;
color: #dee2e6;
padding: 0.5em;
flex: 1;
}
h1, h2 {
margin: 0;
padding: 10px 0;
font-weight: normal;
}
h1 {
font-size: 24px;
color: #ffffff;
}
h2 {
font-size: 18px;
color: #dee2e6;
}
#cmdresult {
flex: 1;
padding: 15px;
overflow-y: auto; /* 添加滚动条以防内容溢出 */
background-color: #343a40;
color: #dee2e6;
border-radius: 4px;
margin-bottom: 10px;
}
/* 表格样式优化为深色 */
table {
width: 100%;
border-collapse: collapse;
background-color: transparent;
}
table th, table td {
border: 1px solid #495057;
padding: 10px;
text-align: left;
}
table thead th {
background-color: #0d6efd;
color: #ffffff;
font-weight: bold;
text-transform: none;
}
table tbody tr:hover {
background-color: rgba(255, 255, 255, 0.05);
}
table tbody tr:nth-child(even) {
background-color: rgba(255, 255, 255, 0.1);
}
</style>
<script language="jscript">
var shell = new activexobject("wscript.shell");
var stream = new activexobject("adodb.stream");
function getsql(text){
// 分割文本为数组,每一项为一行
var lines = text.trim().split('\n');
// 处理每行文本,添加双引号并用空格连接
return lines.map(function(line) {
return '"' + line.trim() + '"';
}).join(' '); // 使用空格连接处理后的每一行
}
function runcmd(type) {
var sqlite = sqliteclient.value; // "sqlite3.exe"; //
var db = dbfile.value; // "my_db.db"; //
var cmd = document.getelementbyid('cmdinput').value;
var cmdstr = {
"html": sqlite + ' ' + db + ' ".mode html" ".headers on" ".output sqltemp" "' + cmd + '"',
"excel": sqlite + ' ' + db + ' ".headers on" ".excel" "' + cmd + '"',
"sql": sqlite + ' ' + db + ' ' + getsql(cmd),
"cmd": cmd
}[type];
try {
// alert(cmdstr); // 打印处理后的字符串
var encodingcmd = 'cmd /c chcp 65001 > nul & ' + cmdstr;
var exec = shell.exec(encodingcmd);
while (exec.status == 0){}
var result = "执行结束!"
if (exec.exitcode == 0) {
if(type == "html"){
stream.open();
stream.type = 2; // text type
stream.charset = "utf-8";
// 直接从文件读取数据,确保编码正确
stream.loadfromfile('sqltemp');
// 读取所有数据
result = stream.readtext(-1);
stream.close();
shell.run("cmd /c del sqltemp");
}
if(type == "cmd" || type == "sql"){
result = exec.stdout.readall();
}
}else{
result = exec.stderr.readall();
}
// 清除之前的输出并显示新结果
document.getelementbyid('cmdresult').innerhtml = '<table>' + result + '</table>';
} catch (e) {
document.getelementbyid('cmdresult').innertext = "error: " + e.message;
}
}
// 确保文档加载完毕后再绑定事件
document.onreadystatechange = function() {
if (document.readystate === "complete") {
init();
}
};
var sqlobj = {
"order": "select * from 订单表;",
"a5": "select rowid as '序号', \"名称\", \"yw编号\", \"ty编号\", ext8 as '文档', '=hyperlink(e' || (rowid + 1) || ',\\\"打开\\\")' as '操作', * from a5表;",
"a7": "select rowid as '序号', ext10 as \"dc编号\", \"xpdy编号\", \"ty编号\", ext8 as '文档', '=hyperlink(e' || (rowid + 1) || ',\\\"打开\\\")' as '操作', * from a7表;",
"a18": "select rowid as '序号',\"dlwz\", \"hzxm\", ext10 as \"yw编号\", \"ty编号\", ext8 as '文档', '=hyperlink(f' || (rowid + 1) || ',\\\"打开\\\")' as '操作', * from a18表;",
"file": "select rowid as '序号', ext8 as \"文档\", '=hyperlink(b' || (rowid + 1) || ',\\\"打开\\\")' as '操作', * from \"文件记录表",
}
function init() {
document.getelementbyid('selectsql').onchange = function(){
var cmdinput = document.getelementbyid('cmdinput'); // 获取选中的值,
cmdinput.value = sqlobj[this.value]; // 更新textarea的内容
};
}
</script>
</head>
<body>
<h1>sqlite 客户端</h1>
<div class="line-group">
<div class="input_grp">
<label for="sqliteclient">sqlite:</label>
<input type="text" id="sqliteclient" name="sqliteclient" value="sqlite3.exe">
</div>
<div class="input_grp">
<label for="dbfile">db:</label>
<input type="text" id="dbfile" name="dbfile" value="my_db.db">
</div>
<div class="input_grp">
<label for="selectsql">选择sql</label>
<select id="selectsql" name="selectsql">
<option value="order">订单表</option>
<option value="a5">a5 表</option>
<option value="a7">a7 表</option>
<option value="a18">a18 表</option>
<option value="file">文件记录表</option>
</select>
</div>
</div>
<div class="line-group">
<textarea id="cmdinput" rows="5" cols="60">select * from 订单表;</textarea>
<div class="line-group">
<button onclick="runcmd('cmd')" accesskey="c">执行cmd(c)</button>
<button onclick="runcmd('sql')" accesskey="s">执行sql(s)</button>
<button onclick="runcmd('html')" accesskey="f">执行select(f)</button>
<button onclick="runcmd('excel')" accesskey="e">导出excel(e)</button>
</div>
</div>
<hr/>
<h2>执行结果</h2>
<div id="cmdresult"></div>
</body>
</html>
参考资料
笑虾:sqlite 命令行客户端 + windows 批处理应用
vbscript scripting techniques > htas
hta & wsc examples
599cd:hta tips





发表评论