文章目录
前言
一般情况我们都是用别人已经制作好的天空盒,今天整理一下从头制作天空盒的两种方式。
第一种:通过填充前后左右上下六张图片来制作天空盒材质,像个正方体。
第二种:通过一个全景的hdr贴图来设置天空盒材质。
一、使用前后左右上下六张图
使用前后左右上下六张机密结合的图片来制作天空盒材质,像个正方体。
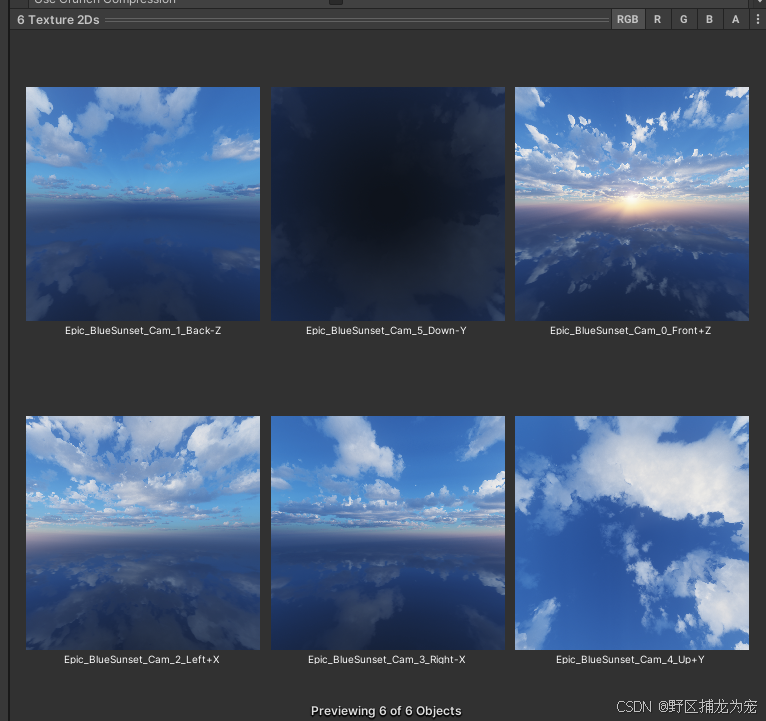
1.准备6张机密结合的图片

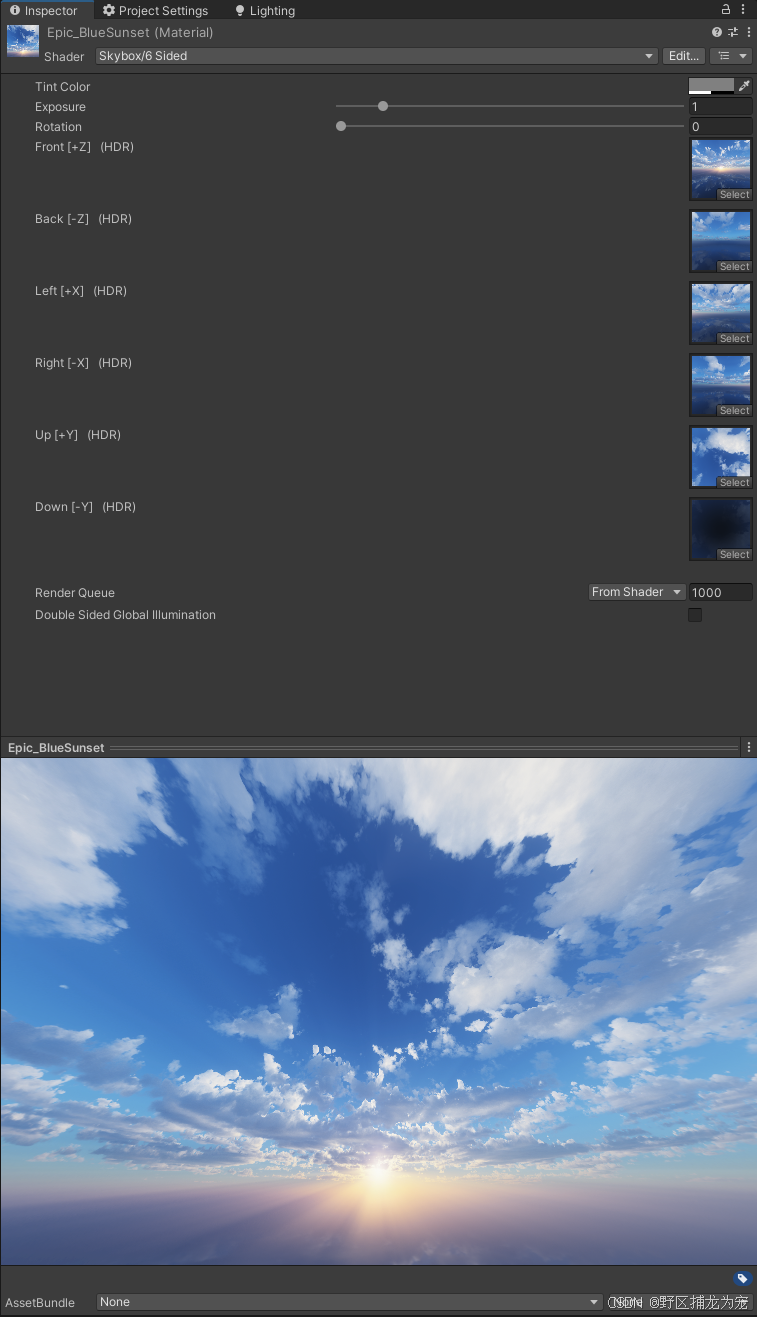
2.创建material材质球
material的shader设置为 skybox/6 sided ,六张图按前后左右上下顺序拖拽上去即可。

3.使用天空盒
菜单windows -> rendering -> lighting -> environment,将skybox material设置为我们刚才创建的material材质即可,你会发现场景天空盒变化了。

二、使用hdr贴图制作
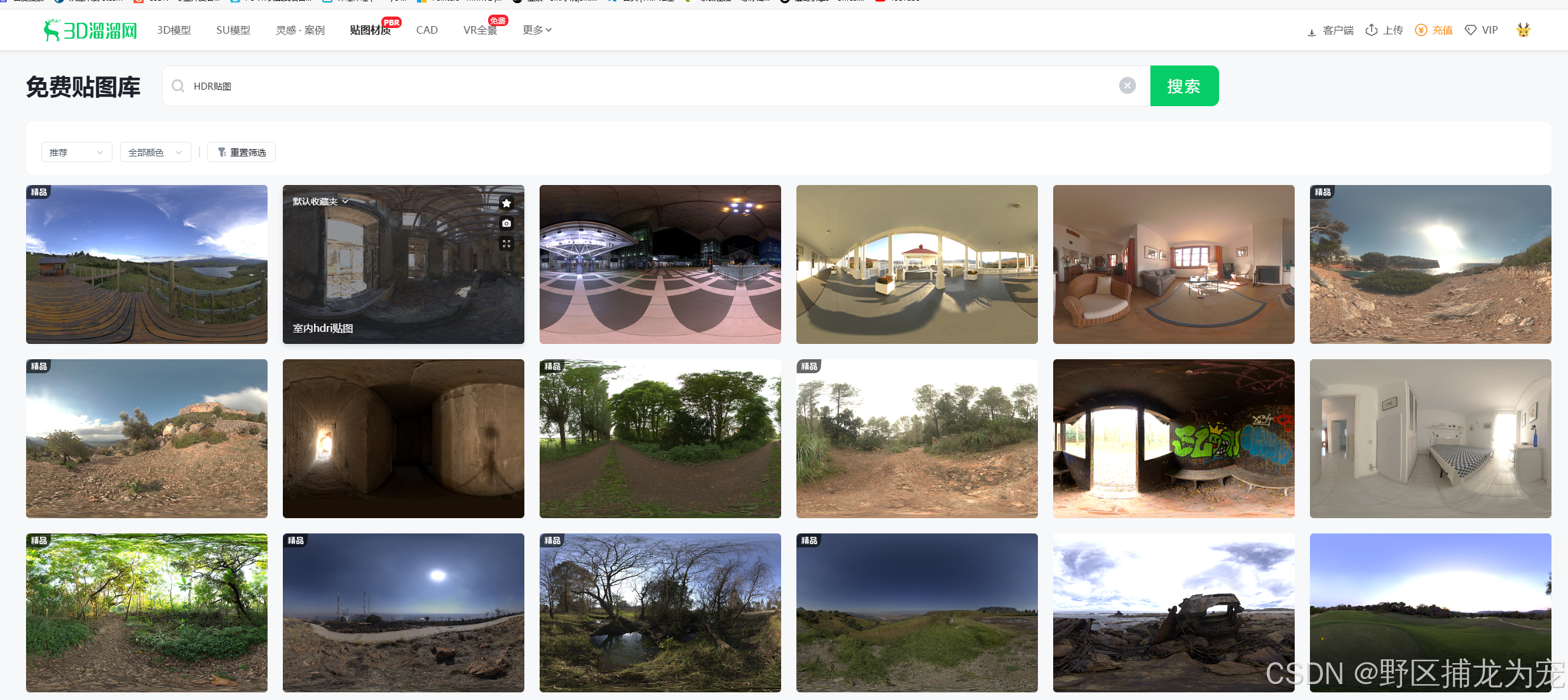
1.准备hdr贴图
免费网站: 免费hdr贴图网站

下载后的格式是:.hdr

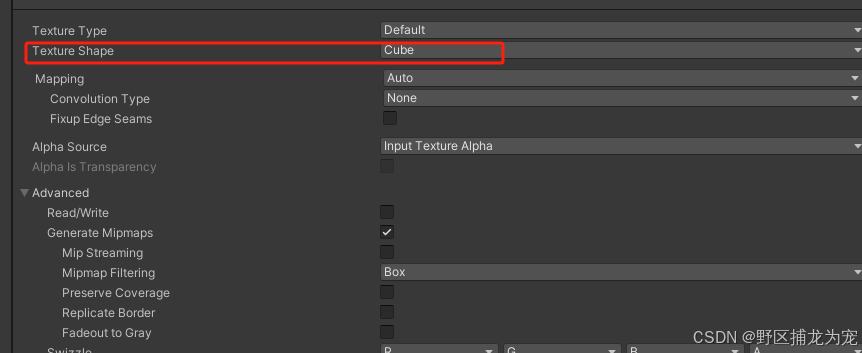
2.导入unity 修改texture sourpe 属性
修改texture sourpe 属性2d改为cube


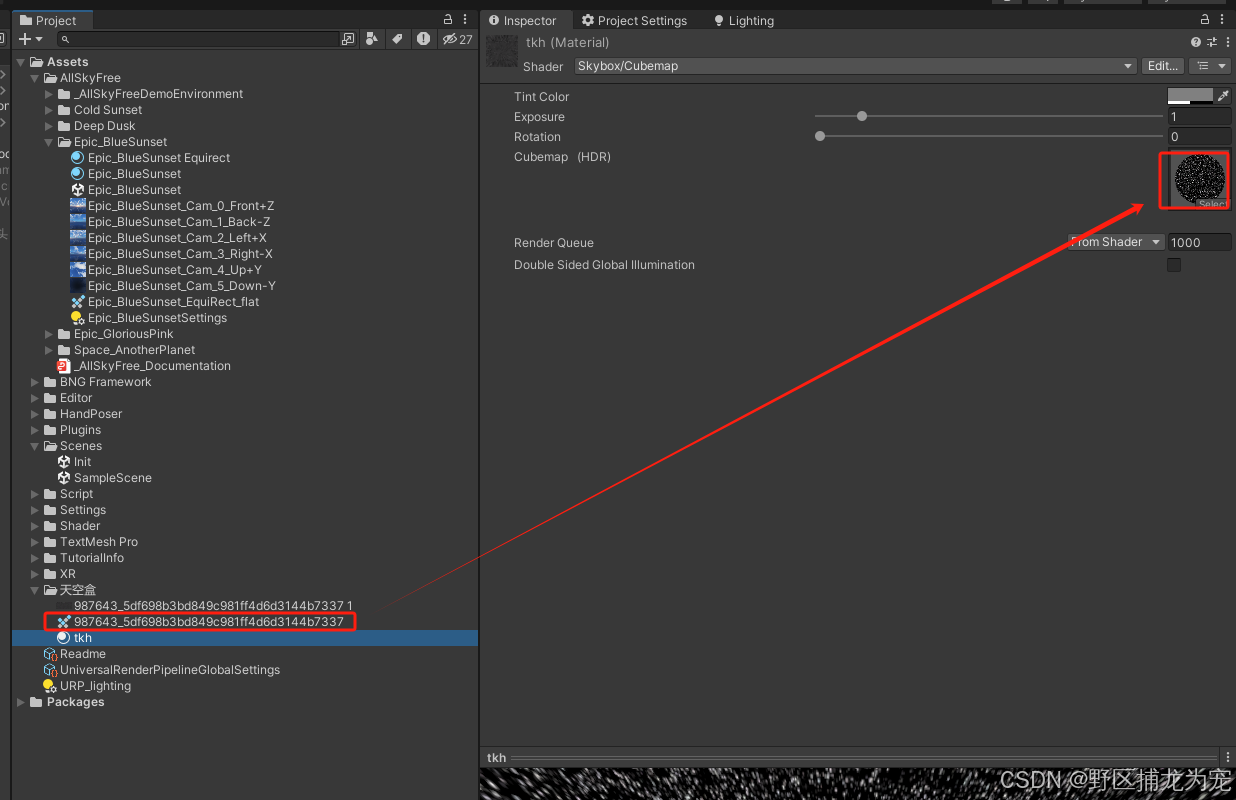
3.创建材质球
material的shader设置为 skybox/cubemap ,拖拽刚刚制作的到hdr即可。

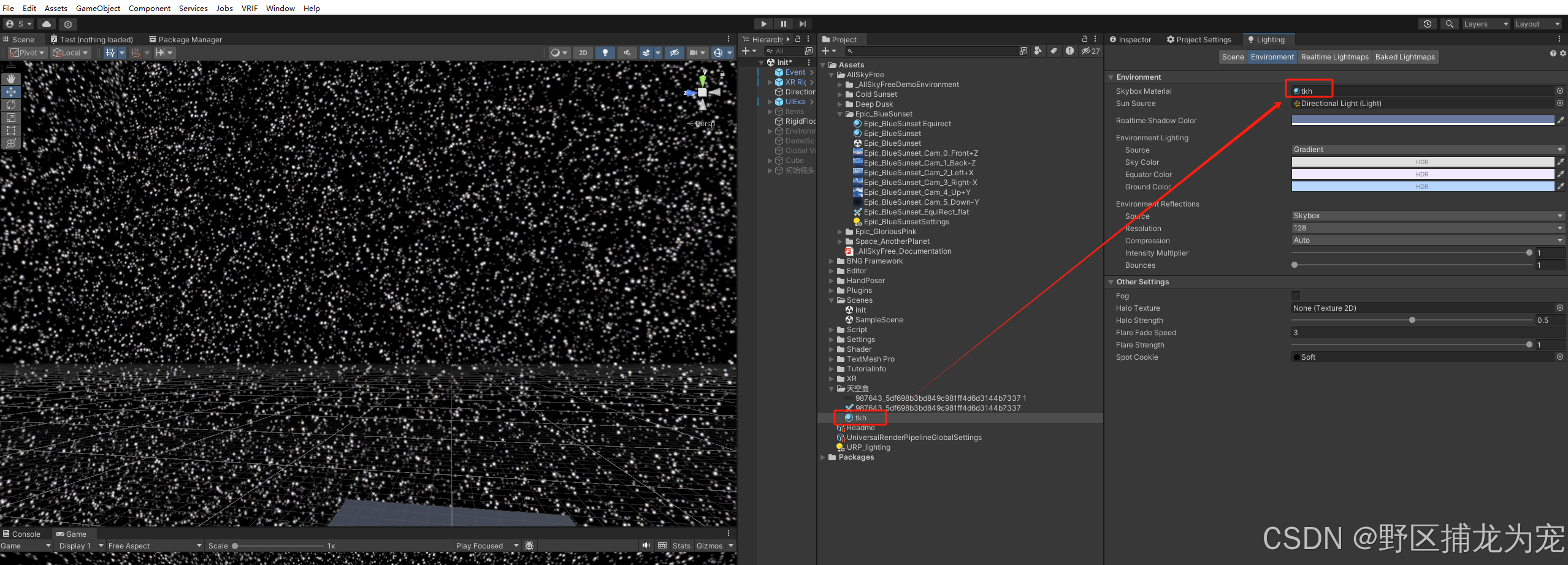
4.使用
菜单windows -> rendering -> lighting -> environment,将skybox material设置为我们刚才创建的material材质即可,你会发现场景天空盒变化了。

三、代码替换天空盒
private material skymaterial;//制作好的材质球
rendersettings.skybox = skymaterial;
总结
好记性不如烂笔头!



发表评论