

前言
- unity2018版本之后推出了一款名为
shader graph的可编程渲染管线工具。 - 这个工具可以通过可视化界面拖拽来实现着色器的创建和编辑,大大简化了着色器的制作过程,同时着色效果编译显示也快。
- 下面就来介绍一下shader graph的基本信息及使用方法,上手非常简单,一起来看看吧!
【unity shadergraph】| shader graph入门介绍 | 简介 | 配置环境 | 窗口介绍 | 简单案例
一、shader graph
1.1 渲染管线 简介
在开始学习shader graph之前,要先了解一下什么是 渲染管线(render pipline)。
渲染管线 也被称为渲染流水线或像素流水线,是显示芯片内部处理图形信号的相互独立的并行处理单元。这可以比作工厂中的生产流水线,以提高产品的生产能力和效率。在某种程度上,渲染管线对于显卡的工作能力和效率至关重要。
目前unity中的渲染管线主要有以下几种:
-
内置渲染管线(build-in render):这是unity最早的渲染管线,也是默认的渲染管线,提供了一套简单的渲染流程,但相对来说功能较为基础,对于一些高级的图形效果可能无法实现。
-
srp 可编程渲染管线技术(scriptable render pipline) :可以在unity通过c#脚本调用api配置或执行渲染命令的方式来实现渲染流程,srp将这些命令传递给unity底层图形体系结构(low-level graphics architecture),然后再将指令发送给图形api(graphics api),最终由gpu进行处理,srp 技术可以强化通用渲染管线 (urp) 和高清渲染管线 (hdrp)。urp和hdrp建立在srp之上,还可以在 srp 之上创建自己的自定义渲染管线。
-
urp 通用渲染管线(universal render pipeline):从unity 2019.3版本开始,unity引入了通用渲染管线urp,它是一种快速的单通道前向渲染器,主要设计用于不支持计算着色器技术的低端设备,例如较早的智能手机、平板电脑和xr设备。但是,urp还可为中端设备(如游戏主机和pc)提供更高质量的图形性能。
-
hdrp 高清渲染管线(high definition render pipeline):这是unity的高质量渲染管线,主要针对高端设备,例如最新的智能手机、游戏主机和pc等。它提供了更高的视觉效果和更真实的图像表现,同时也需要更高的计算能力。
以上就是目前unity中主要的渲染管线,每种都有其特定的运用场景和优缺点,选择哪种渲染管线需要根据具体项目需求和目标平台性能来进行选择。
以universal render pipeline(urp)为例,unity中的渲染管线的主要步骤如下:
- 顶点着色器:这个阶段主要处理顶点相关的操作,比如顶点位置,颜色,纹理坐标等相关的变换。
- 光栅化:这个阶段将顶点数据转换成片元(像素)数据,这个过程也涉及到裁剪和剔除等操作,比如将视野外的模型裁剪掉,剔除背面等操作。
- 片元着色器:这个阶段会针对每个片元(像素)进行操作,主要处理光照和材质等效果。
- 输出合并:这个阶段会进行一些操作比如深度测试、模板测试、颜色混合等,最后将渲染结果输出到屏幕上。
这些步骤是渲染管线的核心流程,其中每个步骤都可以根据需要进行细分和扩展。
渲染管线这里就简单介绍一下,对渲染管线感兴趣的小伙伴可以去查阅这方面的详细文档介绍,学习shadergraph只需简单了解即可。
1.2 shader graph 简介
shader graph 是unity中的一个可视化着色器编辑工具,它允许开发者通过连接节点来创建和编辑自定义的着色器效果。使用shadergraph,开发者可以以图形化方式创建复杂的渲染效果,而无需编写复杂的着色器代码。
shadergraph提供了一个直观的界面,其中包含各种节点,开发者可以将它们连接起来以构建想要的效果。这些节点代表了着色器中的各个部分,例如顶点处理、片段处理、表面函数等。通过连接节点,可以定义材质的输入和输出,并在节点之间传递数据。
shadergraph支持多个渲染管线,包括unity的内置管线和universal render pipeline(urp)。在创建shadergraph时,开发者可以选择所需的目标管线,并且shadergraph会相应地生成相应的着色器代码。
使用shadergraph,开发者可以轻松地实现各种常见的着色器效果,例如颜色混合、纹理映射、法线映射和光照计算等。此外,shadergraph还支持自定义节点,开发者可以编写自己的节点来实现特定的效果。
除了可视化编辑功能外,shadergraph还具有实时预览功能,开发者可以在编辑器中即时查看和调整效果。这使得迭代开发变得更加便捷和高效,开发者可以快速调整参数并立即看到结果。
另一个强大的功能是shadergraph的可移植性。开发者可以将创建的shadergraph保存为可重用的自定义着色器,然后在不同的项目中重用它们。这简化了着色器的管理和共享,同时也提高了代码复用性和开发效率。
官方称shadergraph具有如下的特点:
- 直观构建着色器。用户无需编写代码,而是在图形框架中创建和连接节点。
- 提供反映更改的即时反馈。这对于不熟悉着色器创建的用户来说是非常友好的。
- shader graph仅与可编写脚本的渲染管线(srp)兼容。这个渲染管线包括高清晰度渲染管线(hdrp)和通用渲染管线(urp),这两个srp在unity 2018.1及更高版本中都可用。然而,传统的内置渲染管线不支持shader graph。
此外,shader graph是基于可编程流水线,通过节点图的方式来实现可视化的shader的编程,这种方式可以让用户不必再编写大量的代码以及考虑语法和错误调试等问题。
总而言之,shadergraph是unity中一个强大而直观的工具,它使得创建自定义着色器效果变得更加容易和可视化。无论是新手还是经验丰富的开发者,都可以通过shadergraph快速实现各种复杂的渲染效果,并将其应用于自己的游戏或应用程序中。
二、shader graph相关链接
- shader graph官方文档:最新版本文档
- shader graph官方文档:中文文档
- shader graph官方示例: shader graph示例
- shader graph学习专栏:
三、shader graph 注意事项
由于随着unity版本及shader graph的不断更新,一些旧版本的功能和界面都已经发生变化。
包括之前一些关于shadergraph的优质文章,可能由于版本更迭的原因,导致现在跟着学习会出现内容与实际操作不匹配的情况。
经过我自己测试发现,使用 unity2020 及以后的版本,差不多对应 shader graph 10.0 以后的版本,在使用过程中没有太大区别,只是功能有变化,所以不会影响学习参考。
为了方便大家学习,所以后续本系列内容使用的unity版本为unity2023.1+,使用的shader graph版本为15.0。
(使用unity2023.1.9版本老是出现bug,这版unity真拉胯呀,着实不推荐使用。。。)
四、shader graph 配置环境搭建
由于shader graph只能与可编写脚本的渲染管线(srp)兼容,所以在项目中要使用 高清晰度渲染管线(hdrp)和通用渲染管线(urp)才可以,也就意味着使用的unity版本要2018.1及更高版本才可以。
4.1 shader graph导入
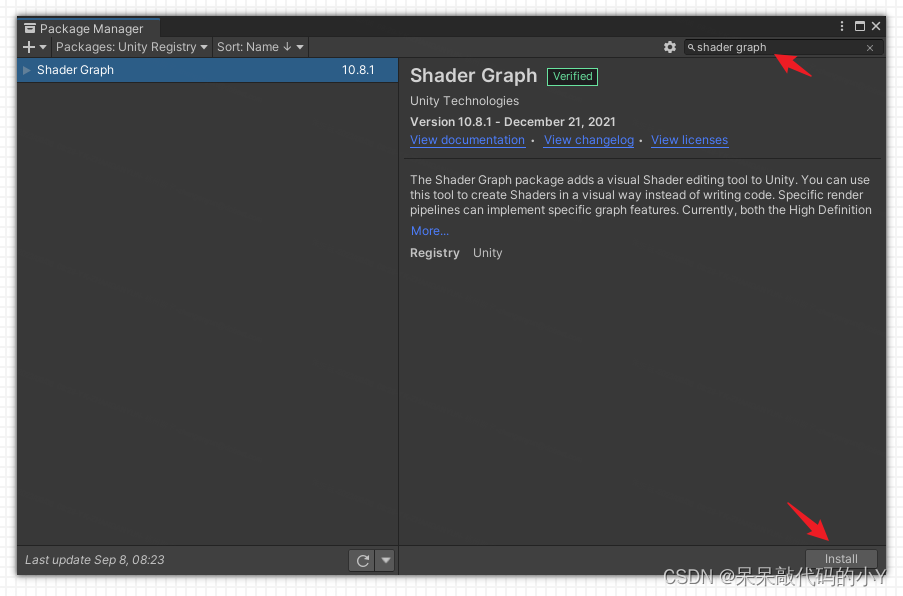
首先要在项目中导入 shader graph资源包,打开项目后选择菜单键windows -> package manager -> shader graph,搜索shader graph并安装。

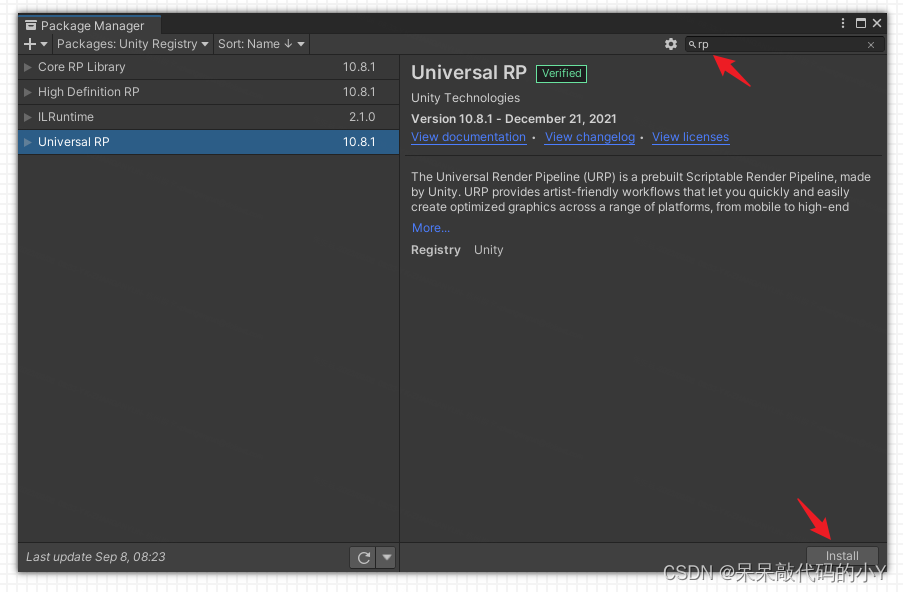
然后要导入urp或hdrp,下面以urp为例演示,在packagemanager中搜索rp,然后找到urp进行安装。

上述方法只能根据unity版本的不同安装固定的资源包版本,若是想安装自己指定的版本,可以来到unity项目目录下找到json文件,然后在文件中修改想要的版本即可。

需要注意的是某些资源包的版本可能会与当前unity版本不适配出现报错现象,所以若是没有特殊需求,还是建议直接使用unity中固定的版本即可。
4.2 shadergraph配置
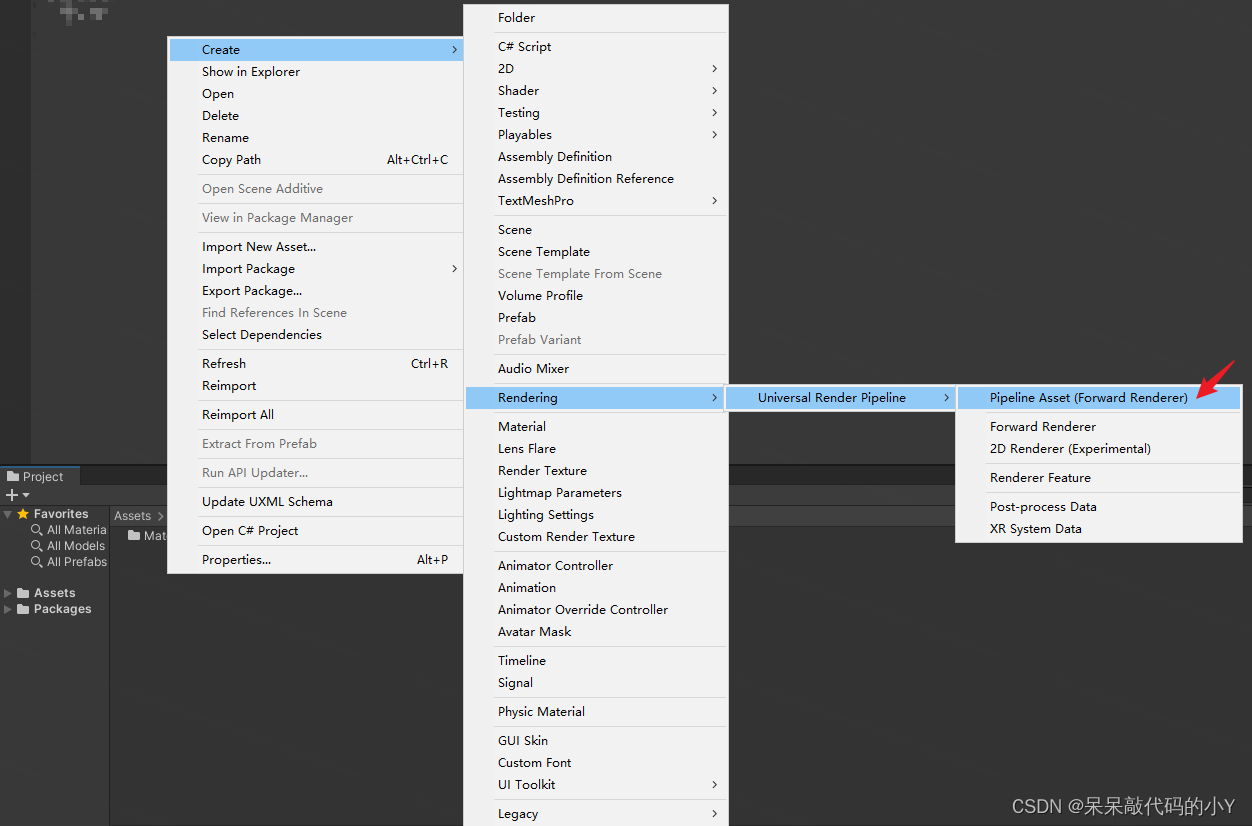
通过菜单asset --> create --> “rendering --> universal render popeline --> pipeline asset(forward renderer) 或者project面板右键也可以创建urp渲染管线配置文件。

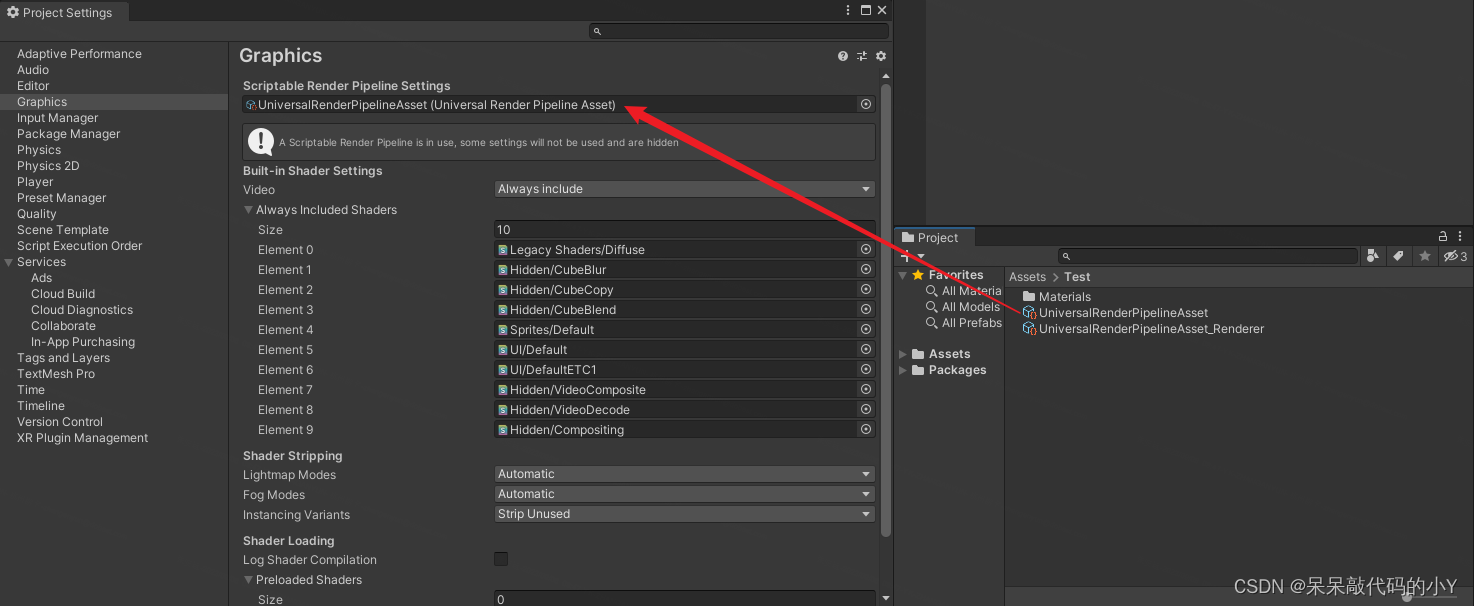
然后选择菜单键editor -> project setting -> graphics ,将创建的urp渲染管线配置文件拖到graphics面板中的scriptable render pipeline settings上去即可。

这样我们就完成了基本的配置,下面就可以正式使用shadergraph了。
五、shader graph 窗口介绍
5.1 创建shadergraph示例
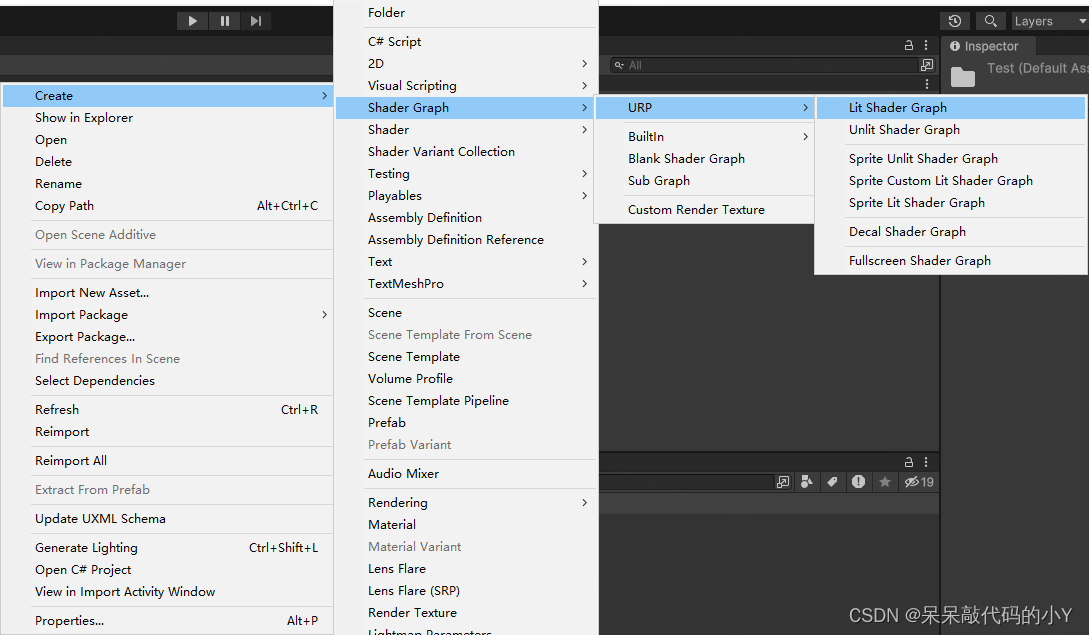
在project面板右键 create → shader graph → urp,选择 lit shader graph 或 unlit shader graph,创建 shader graph。

需要注意的是根据unity版本的不同,此处创建shadergraph时可能路径会有所不同,只要找到带有shadergraph后缀的即可使用。
lit shader graph和unlit shader graph的主要区别在于是否包含光照模型。
- lit shader graph带有光照模型,它基于物理的光照模型(pbr),使用法类似于表面着色器。这意味着在lit shader graph中,你可以实现光照的反射、投射和散射等效果,创建出更逼真、更具视觉冲击力的图形。
- unlit shader graph没有光照模型,你需要自己编写光照计算流程。这意味着在unlit shader graph中,无法直接实现光照的反射、投射和散射等效果,而是需要用其他手段模拟这些效果,或者实现其他类似的效果。不过,这也给了unlit shader graph更大的灵活性,因为它不依赖于固定的光照模型,可以根据需要进行更定制化的处理。
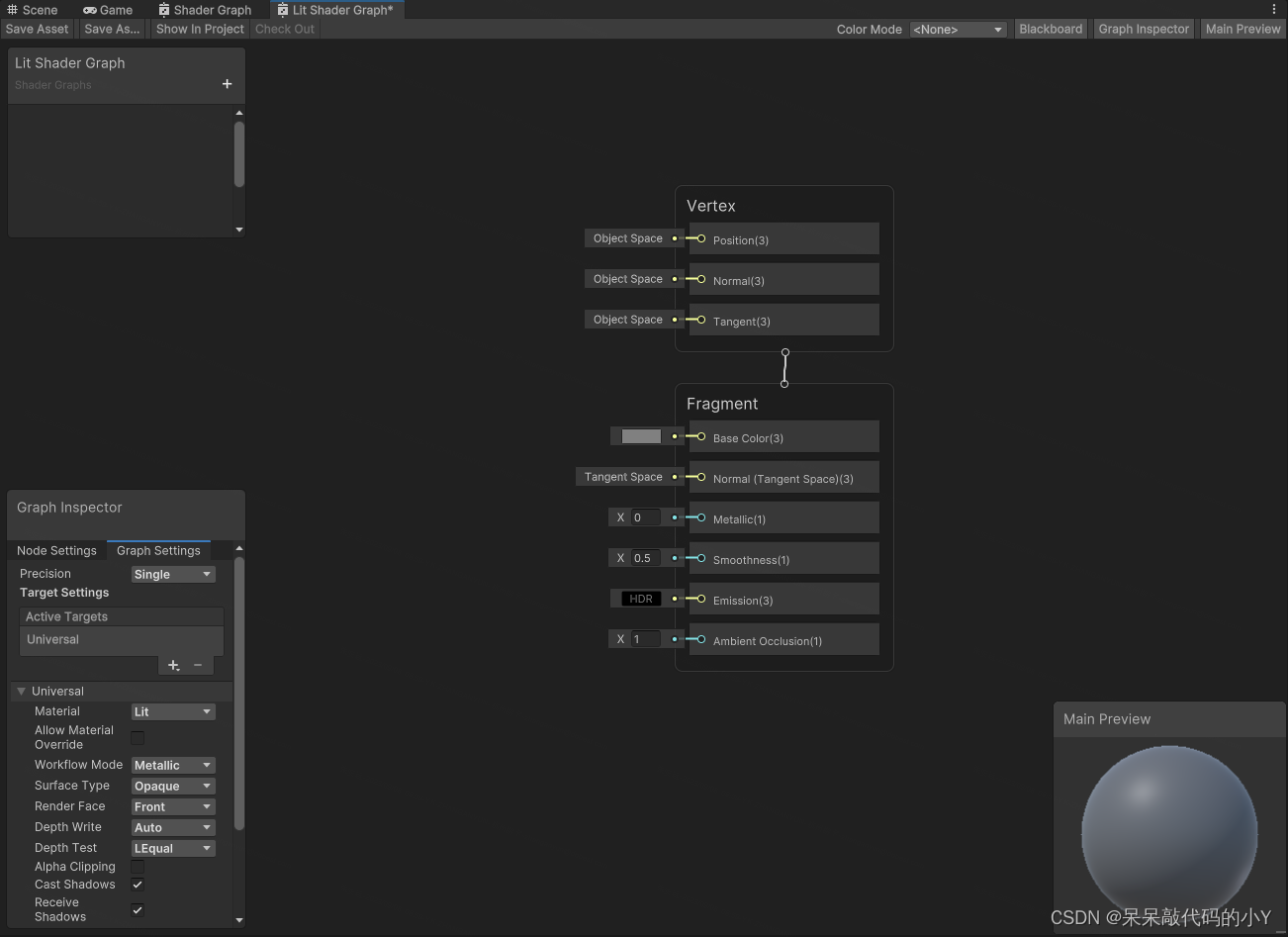
创建完shader graph之后会出现一个shadergraph文件,双击打开该文件即可弹窗shadergraph的窗口面板。

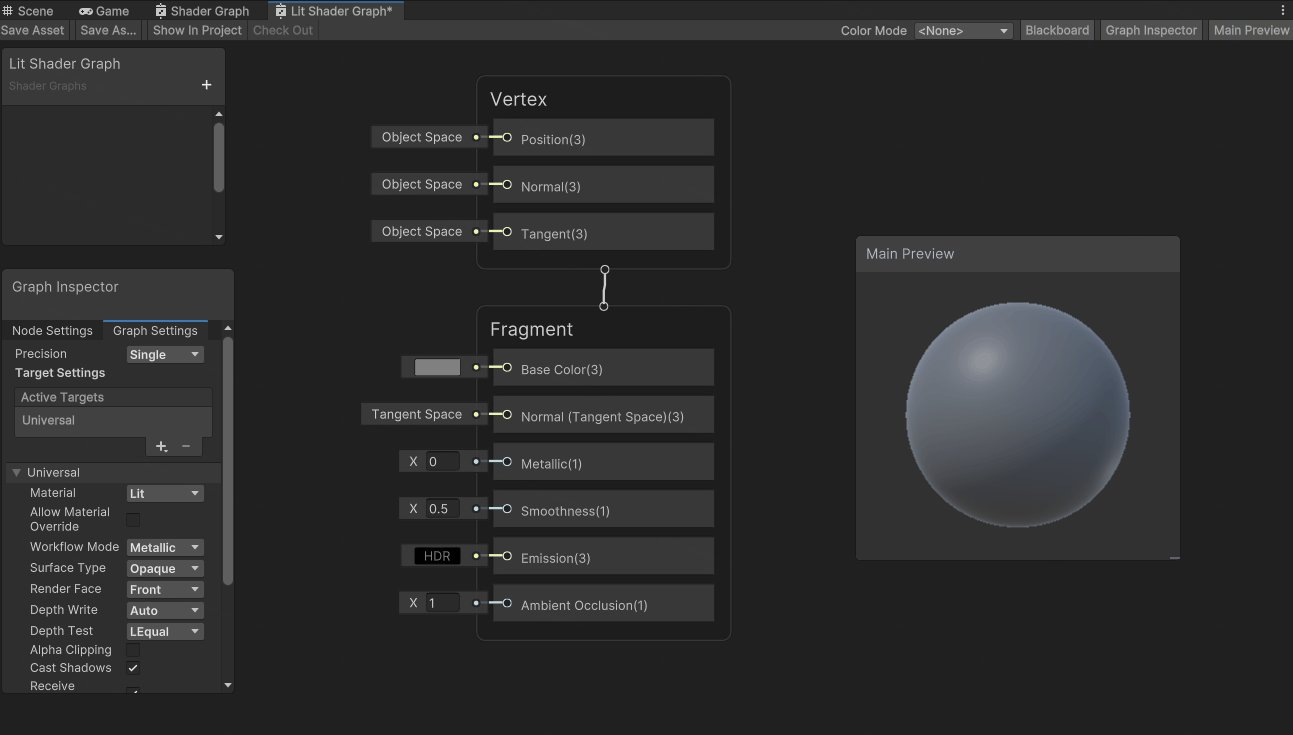
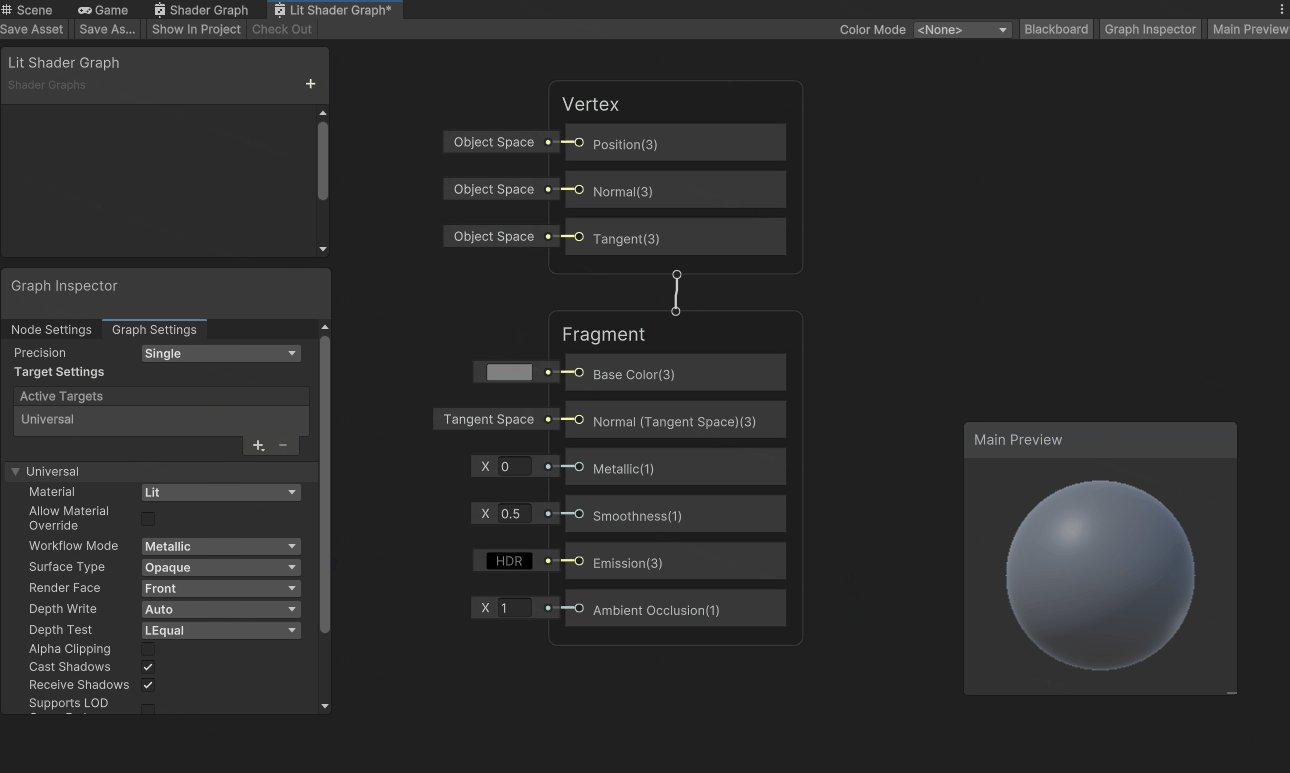
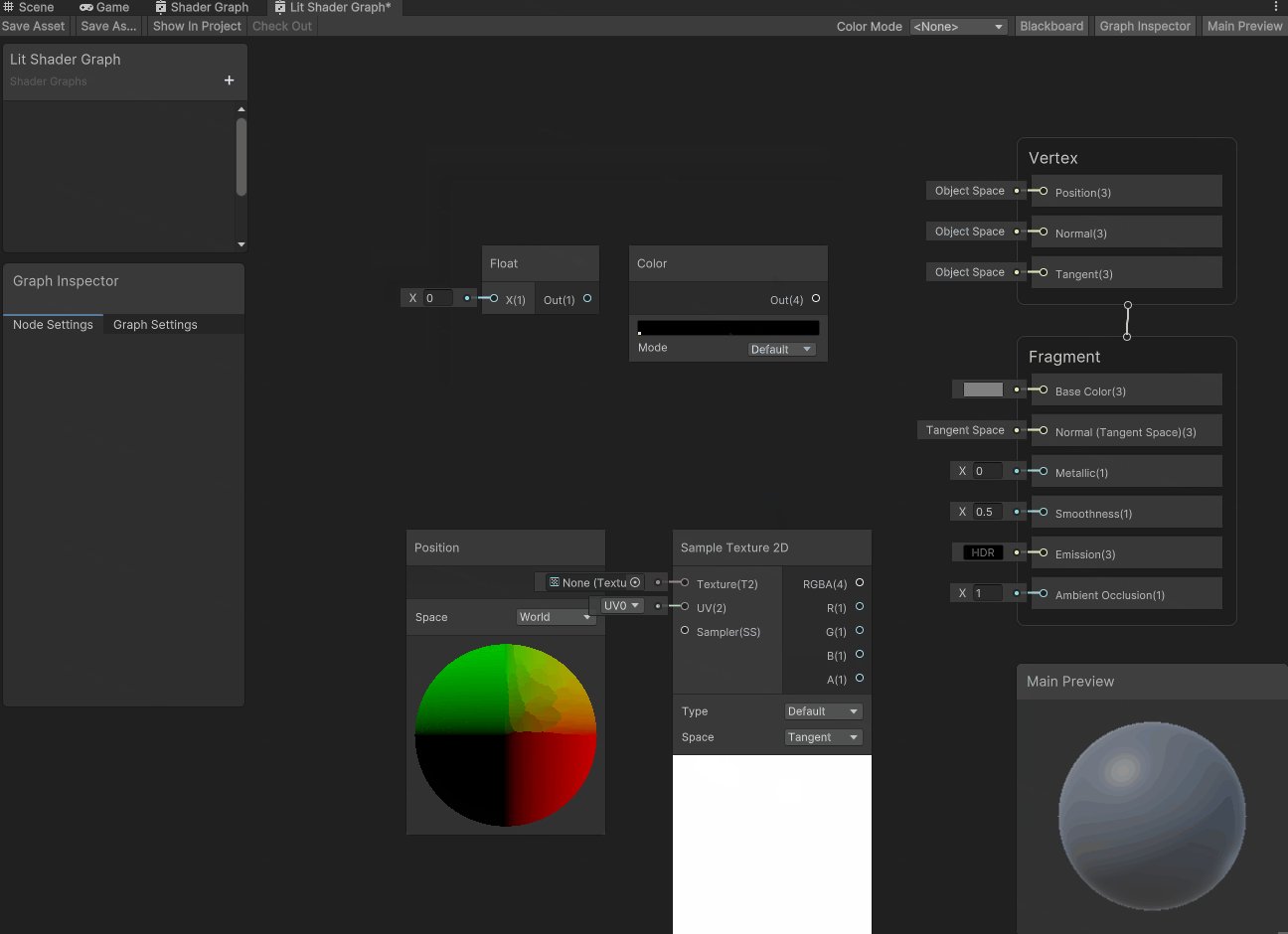
5.2 shader graph 窗口组成
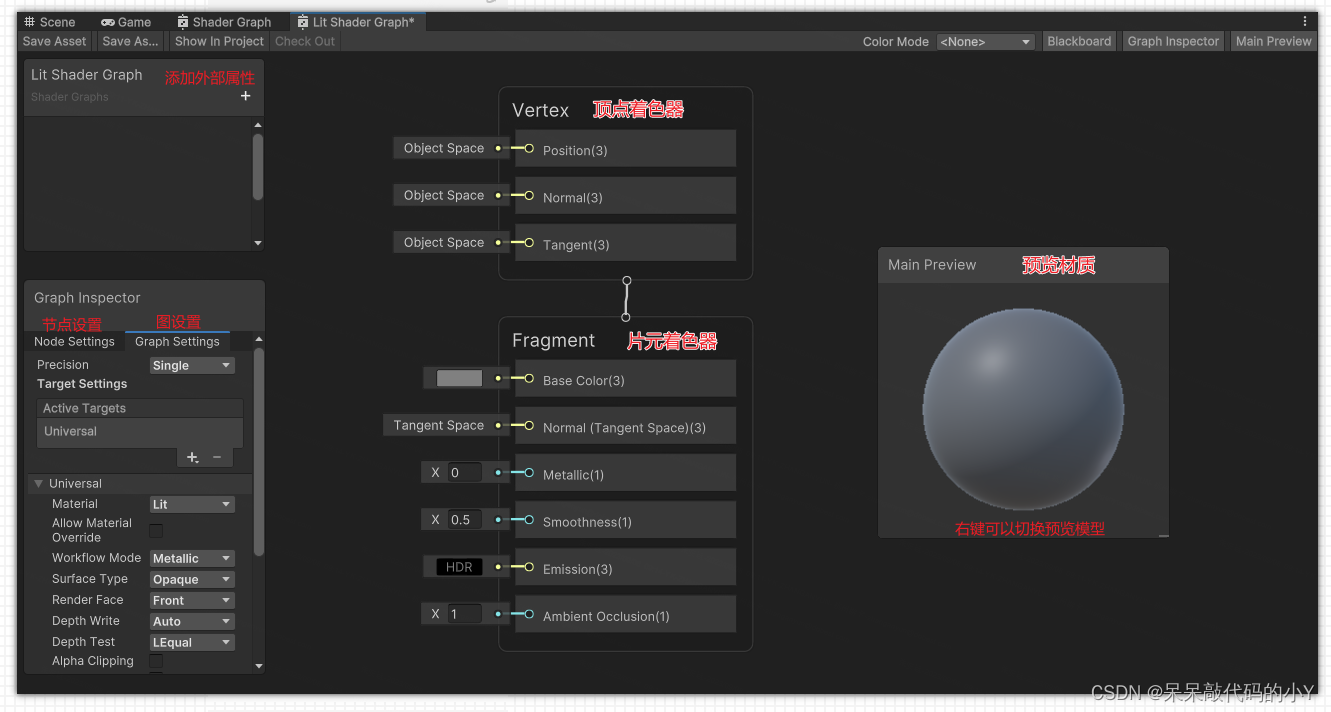
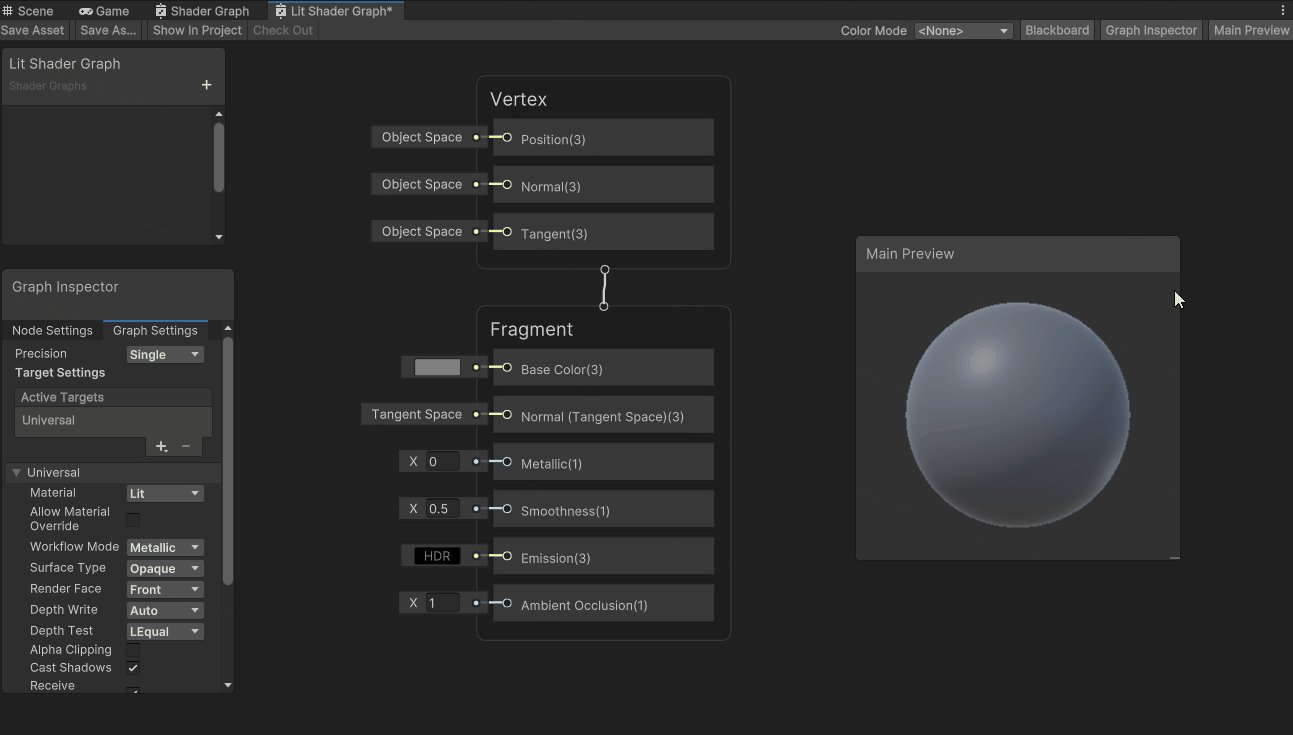
shader graph 由 blackboard、graph inspector、main preview、vertex、fragment、node 等模块组成。

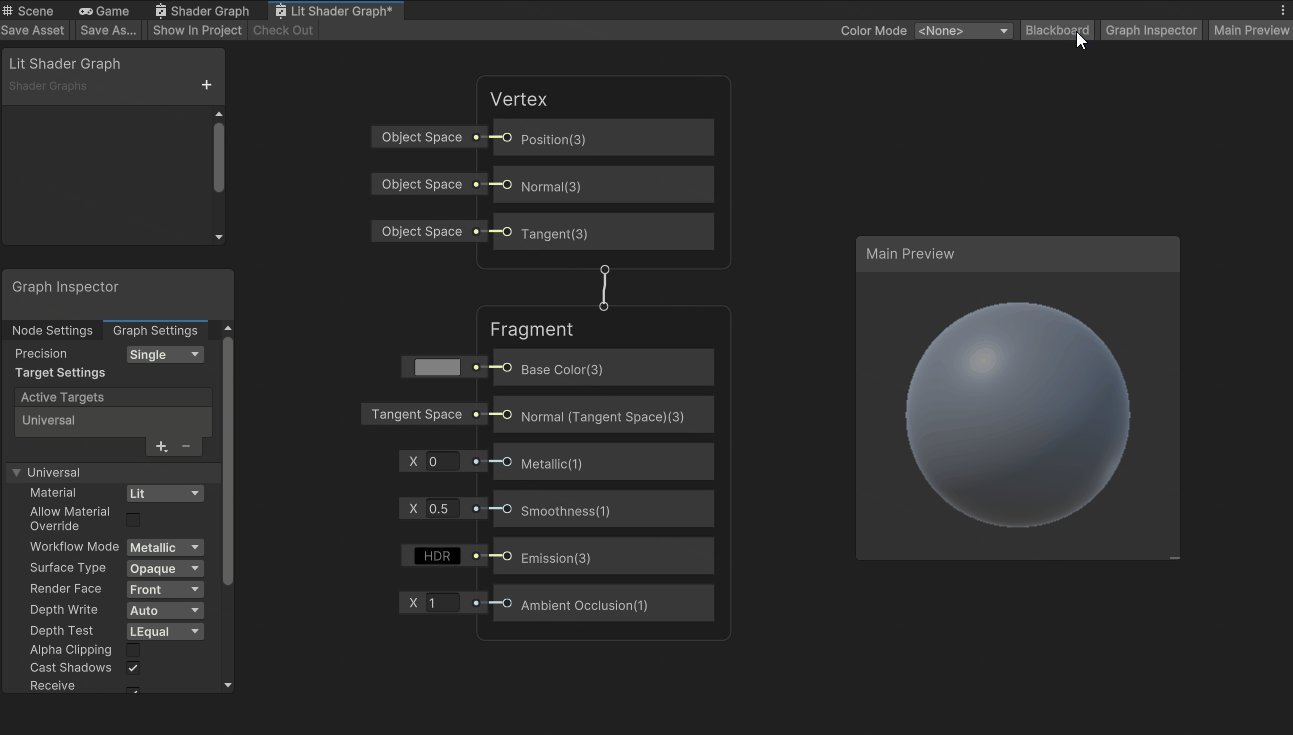
- blackboard:用于创建外部属性,相当于 shader 中的 properties,可以创建 float、vector2~4、color、boolean、gradient、texture2d、texture2d array、texture3d、cubemap、matrix2~4 等类型变量。
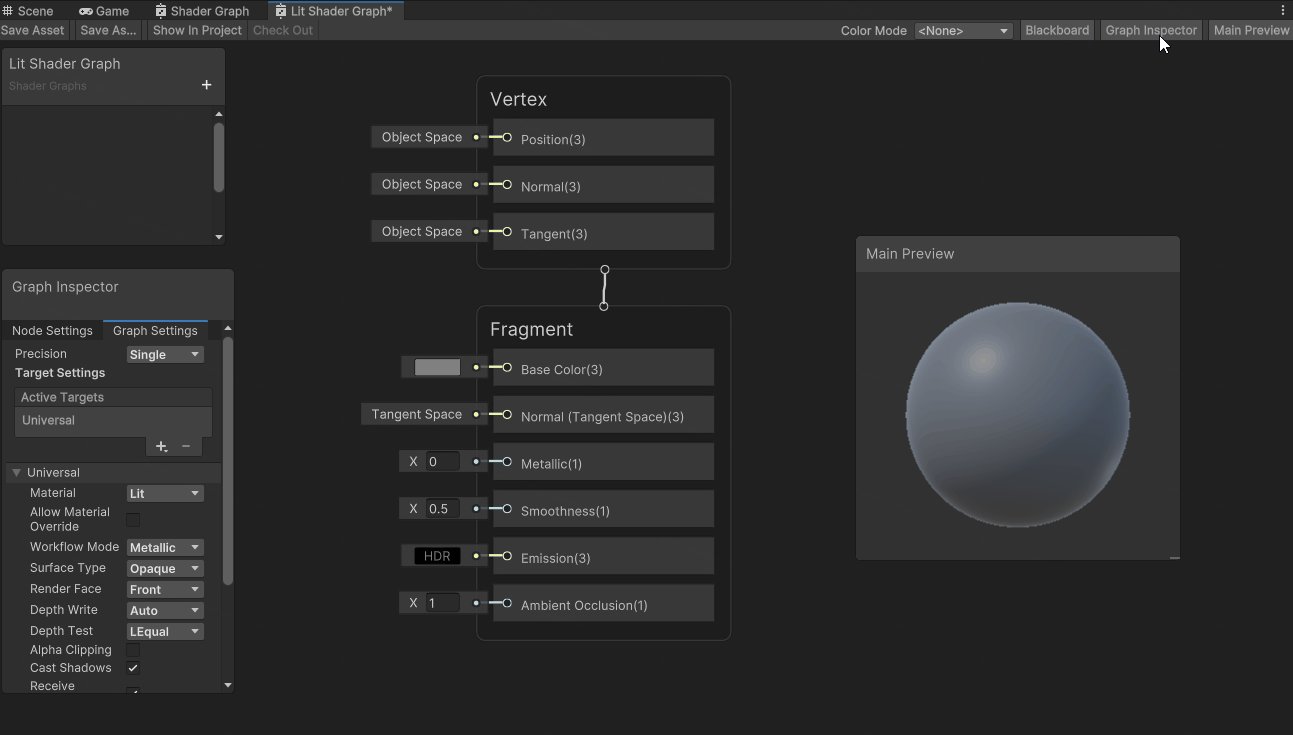
- graph inspector:包含节点设置和图设置两个选项卡,节点设置中可以设置节点命名、参数值域、默认值等信息;图设置中可以设置着色器数值计算精度、支持的渲染管线(built-in 或 universal)、管线参数等。
- main preview:用于预览着色器渲染效果,在该窗口右键,可以选择预览的模型。
- vertex:顶点着色器,顶点变换、法线变换、切线变换在这里进行。
- fragment:片元着色器,光照计算、贴图在这里进行,在 graph inspector 窗口的 graph settings 选项卡里的 material 中可以选择 lit(pbr 光照模型)或 unlit(无光照模型)的片元着色器。
- node:节点,在 shader graph 窗口的空白区域右键,选择 create node,创建相应节点,节点类型主要有 artistic(对比度、饱和度、白平衡等美术调整)、channel(合并和分离通道等)、input(顶点位置、颜色、法线、时间等输入)、math(加减乘除等数学运算)、procedural(噪声、圆形、多边形等程序纹理)、utility(逻辑判断、自定义函数等实用工具)、uv(球形扭曲、旋转贴图等 uv 变换)。
可以在官网文档查阅关于更多节点的作用:节点库
5.3 shader graph 窗口使用技巧
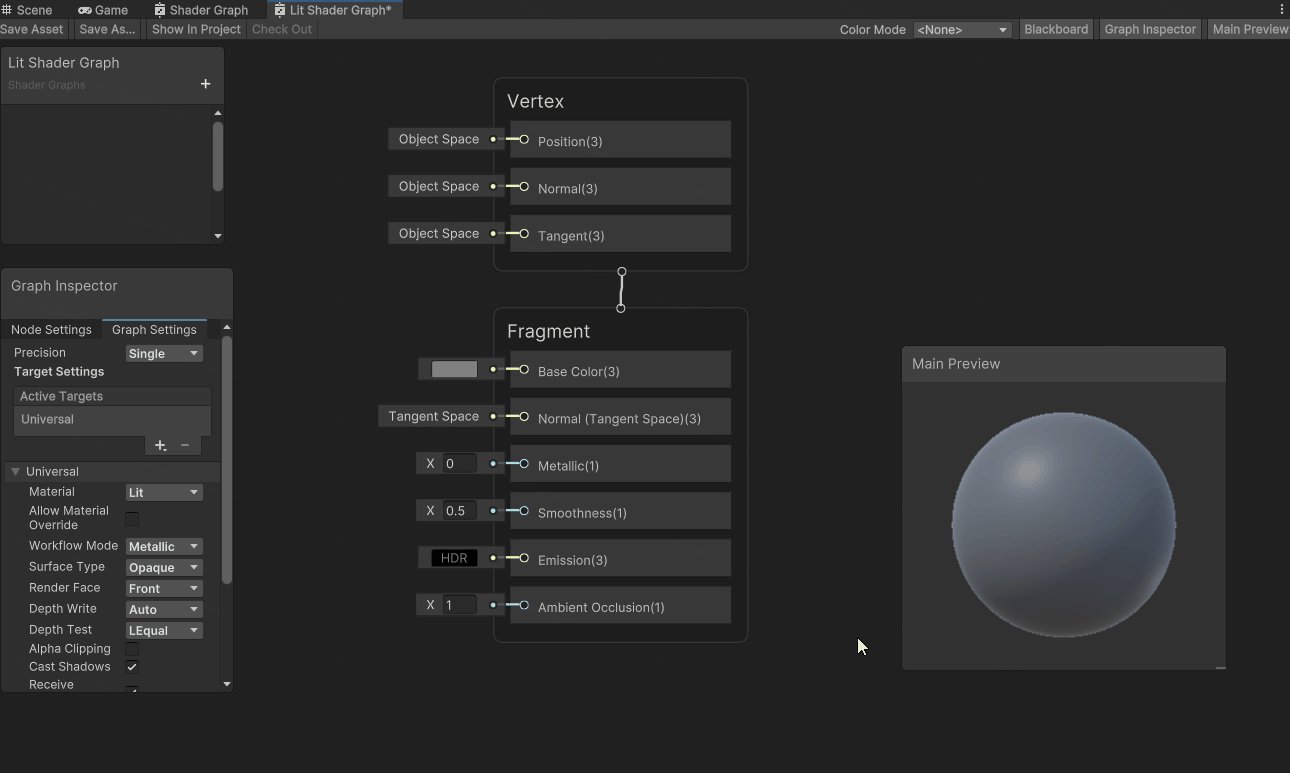
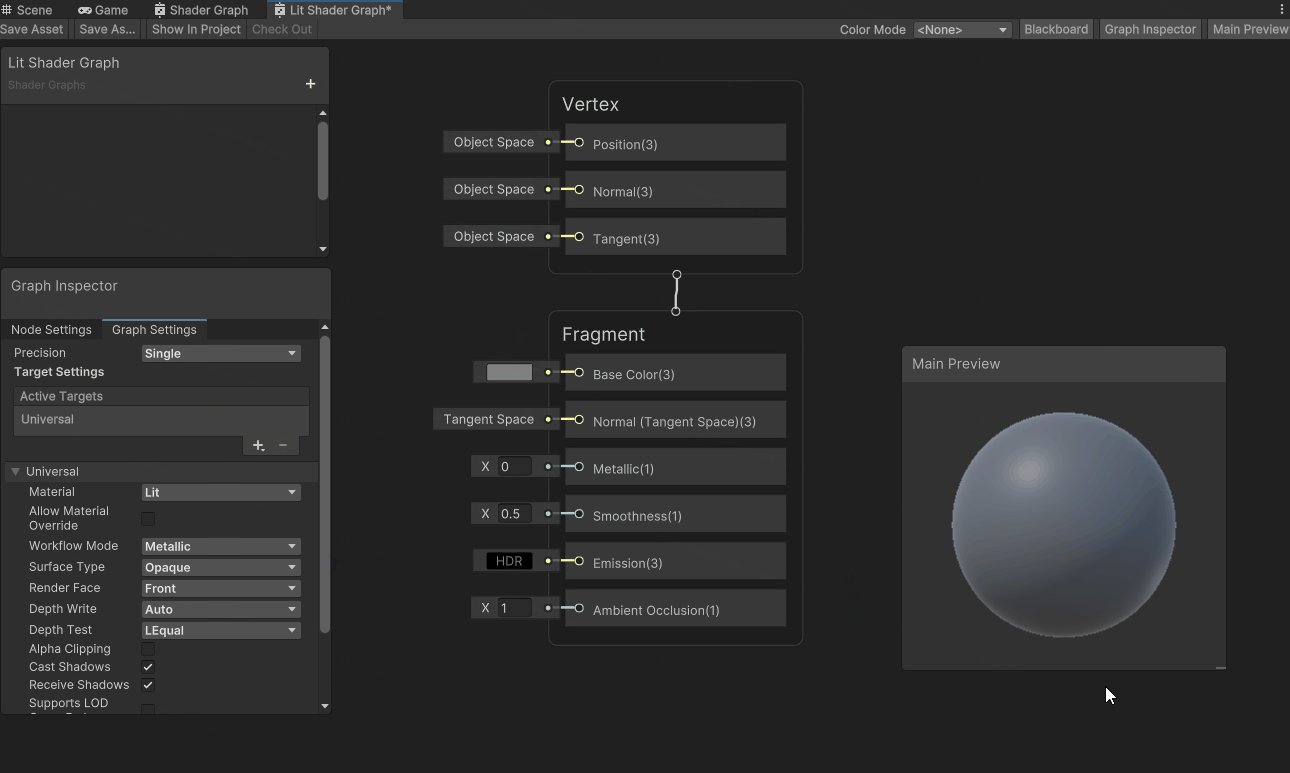
shader graph 窗口中的blackboard、graph inspector、main preview模块可以通过右上角的按钮控制显示和隐藏,点击左上角的 save asset 按钮可以保存shader graph文件。

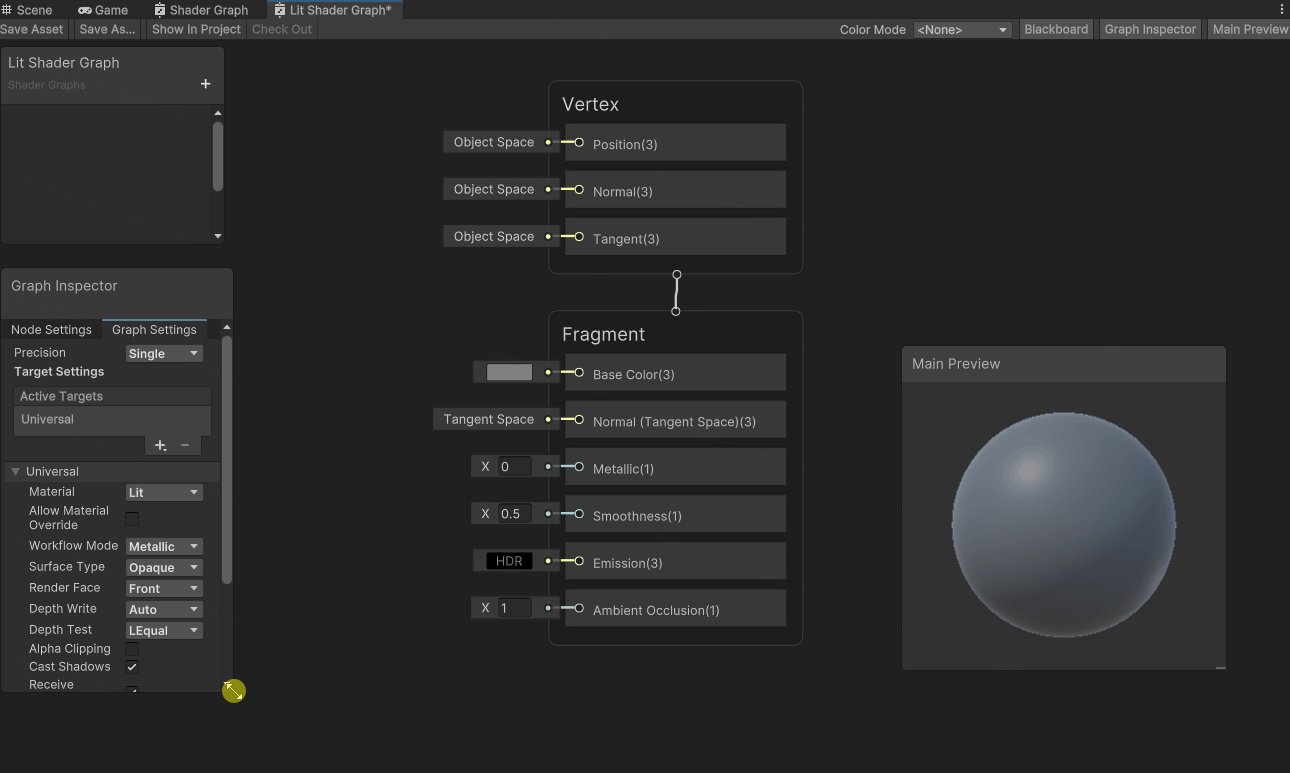
滑动鼠标滑轮可以放大和缩小节点,按鼠标中键或者alt+鼠标左键拖拽可以平移场景,在shader graph 窗口中鼠标移动到模块的右下角可以调整预览框的大小。

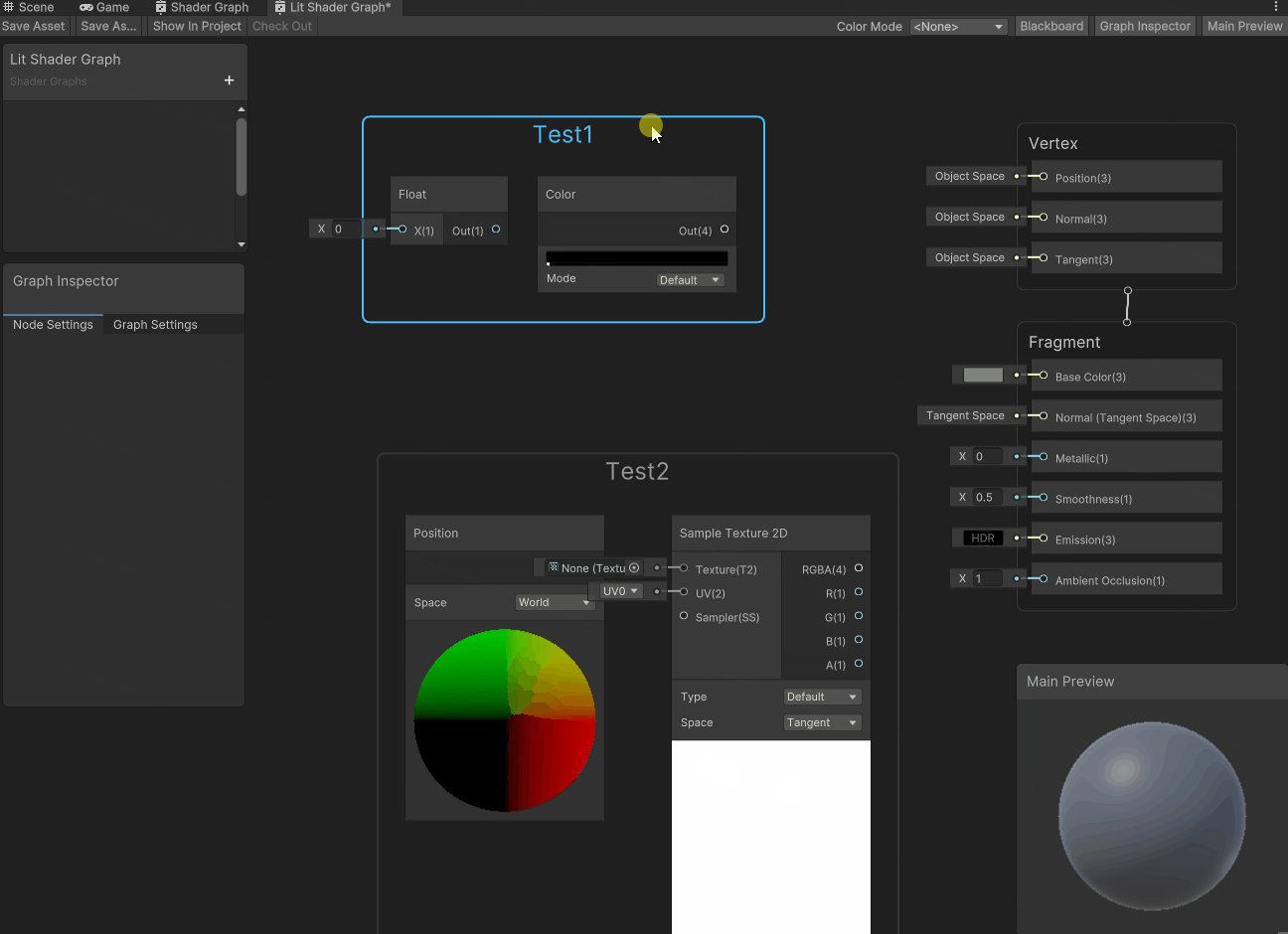
当节点较多时,可以对其分类整理使得视图更加整洁清晰,还可以对整组进行保存复用。
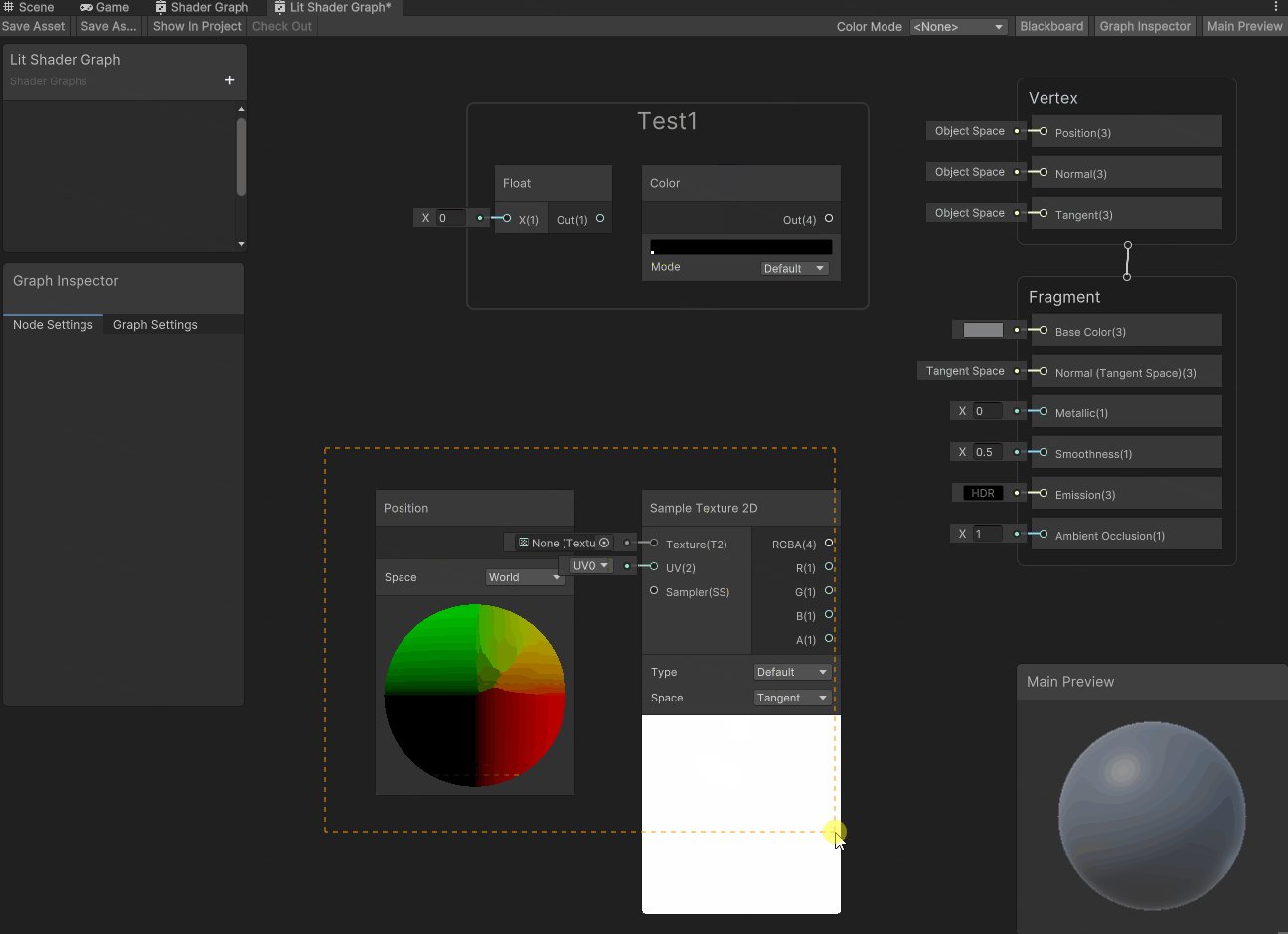
鼠标按下框选要放在一组中的节点,然后右键选择group selection,自定义命名即可创建组。选中组之后,点击右键选择delete即可删除组。

六、shader graph 简单案例
在project面板右键 create -> shader graph -> urp -> unit shader graph 创建一个shader graph文件,然后双击打开。
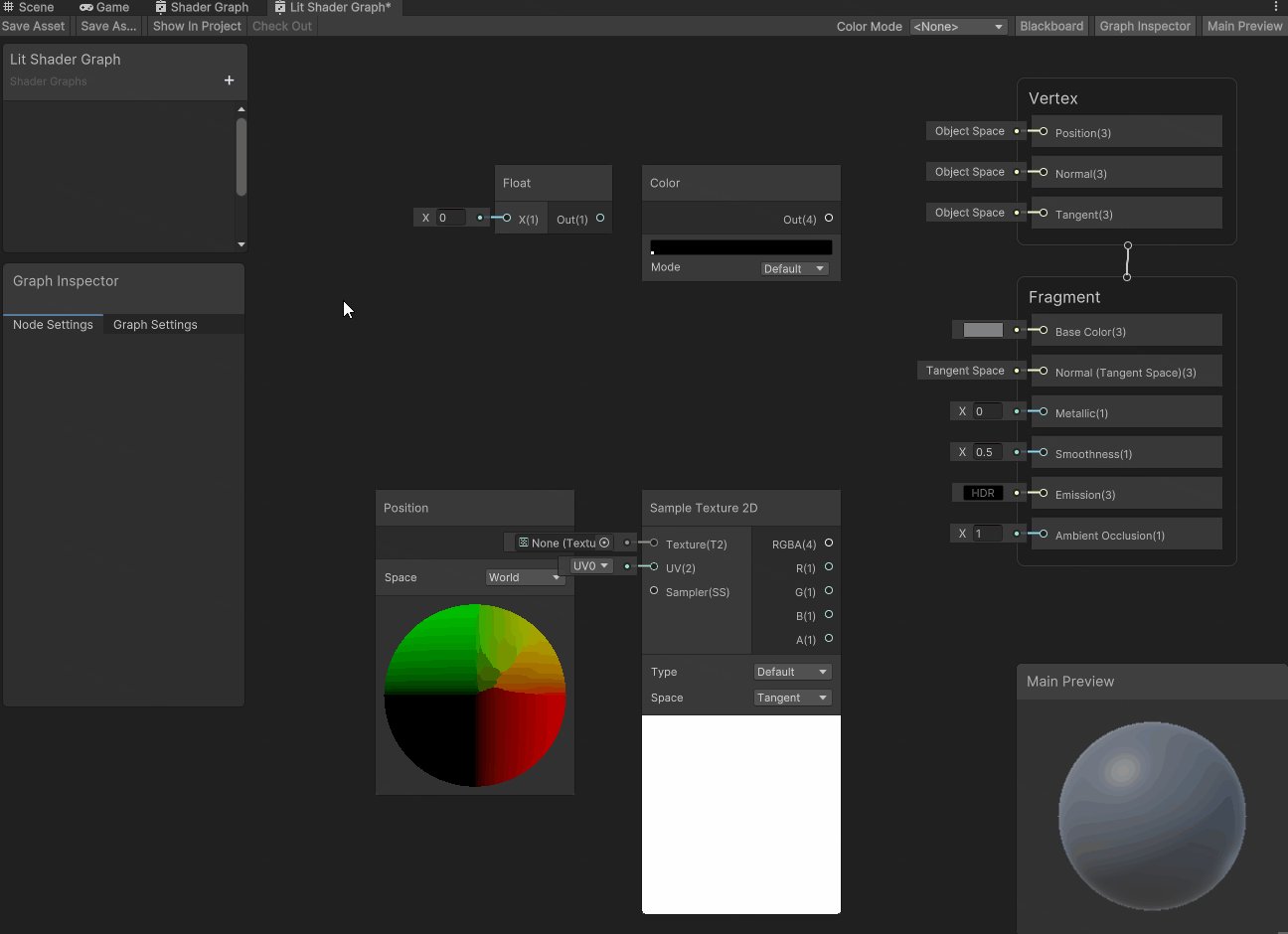
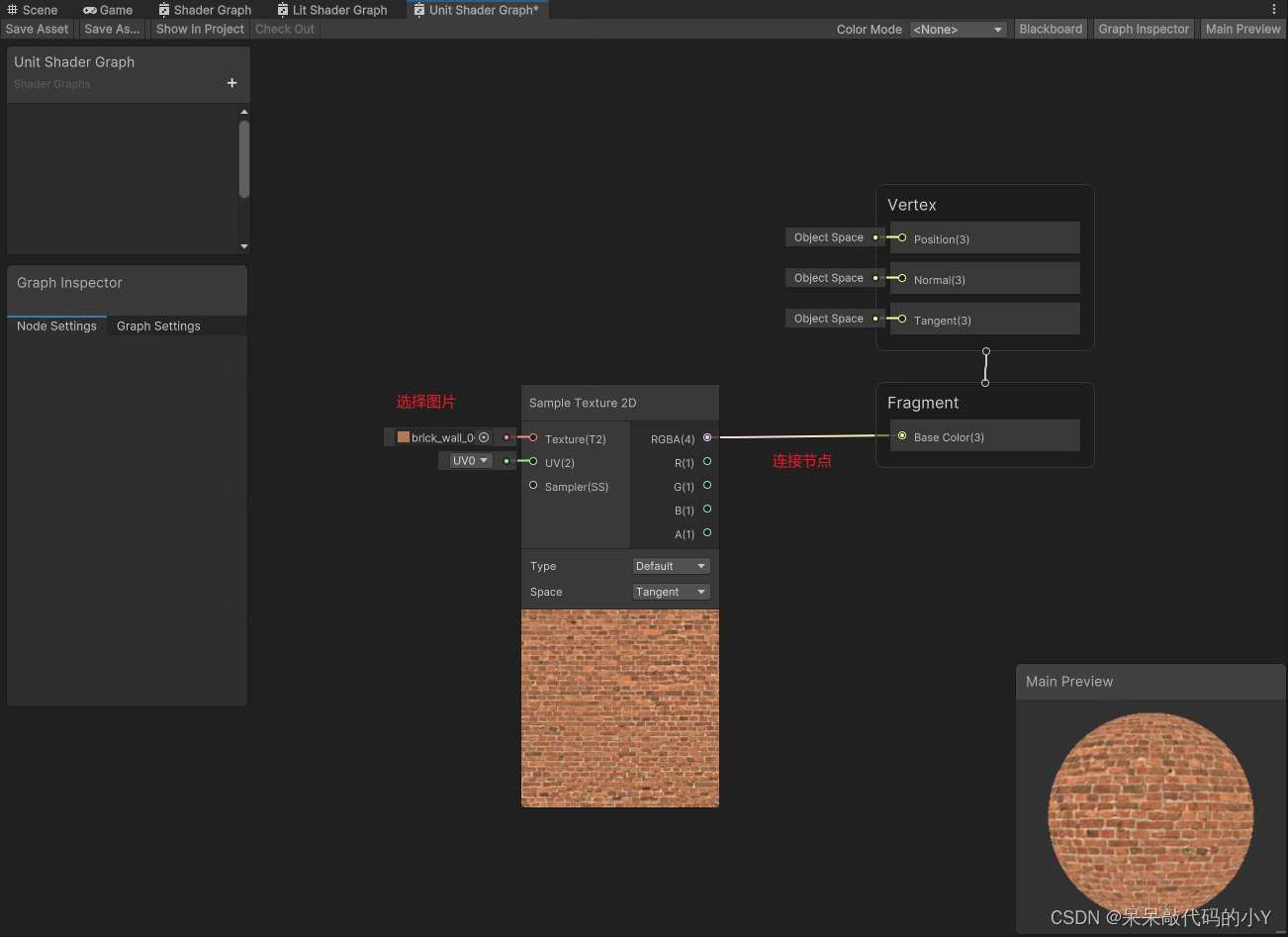
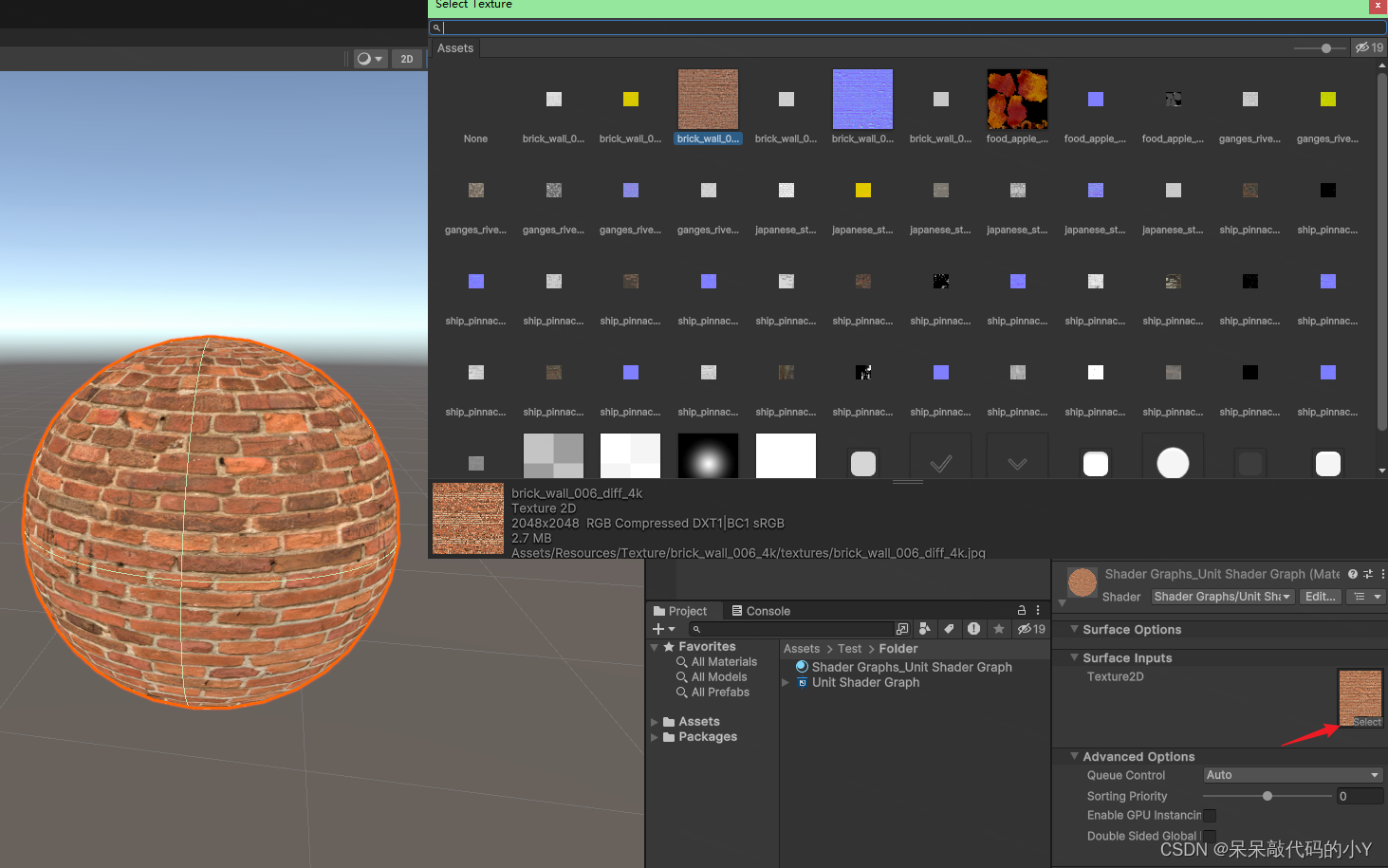
在shader graph窗口空白处 右键 -> create node -> 搜索texture 创建一个 sample texture 2d。
然后将sample texture 2d连接到bacecolor节点,可以通过texture 节点选择图片,然后点击左上角的save asset保存文件。

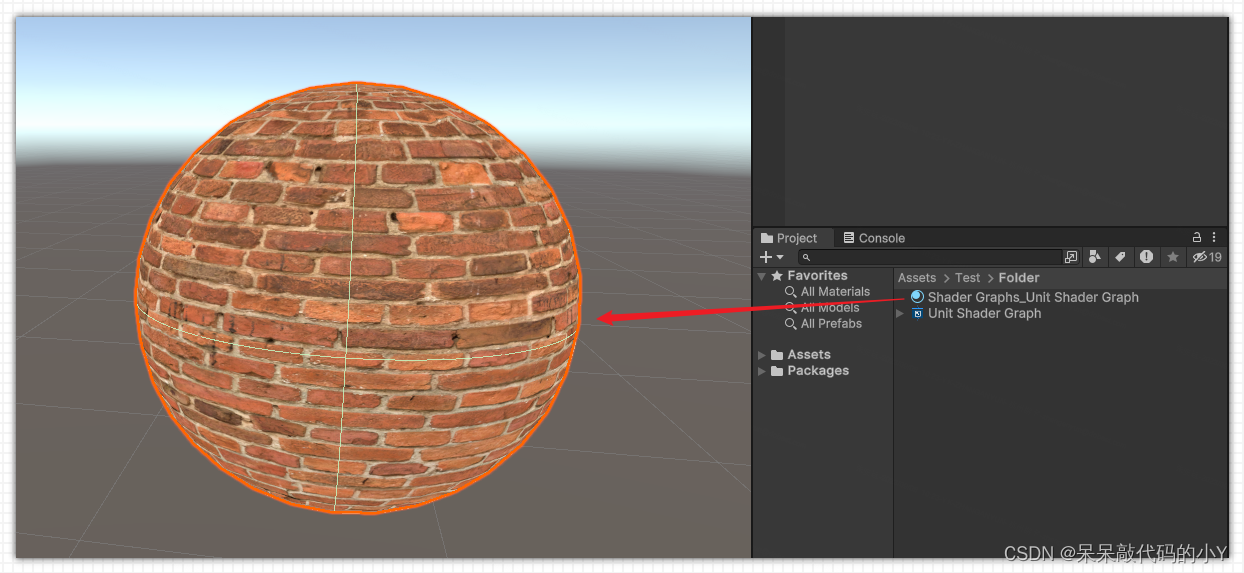
然后回到project面板创建一个material材质,并将该shadergraph拖到材质球上。
然后在场景中添加一个对象,将该材质拖到对象上就可以使用了。

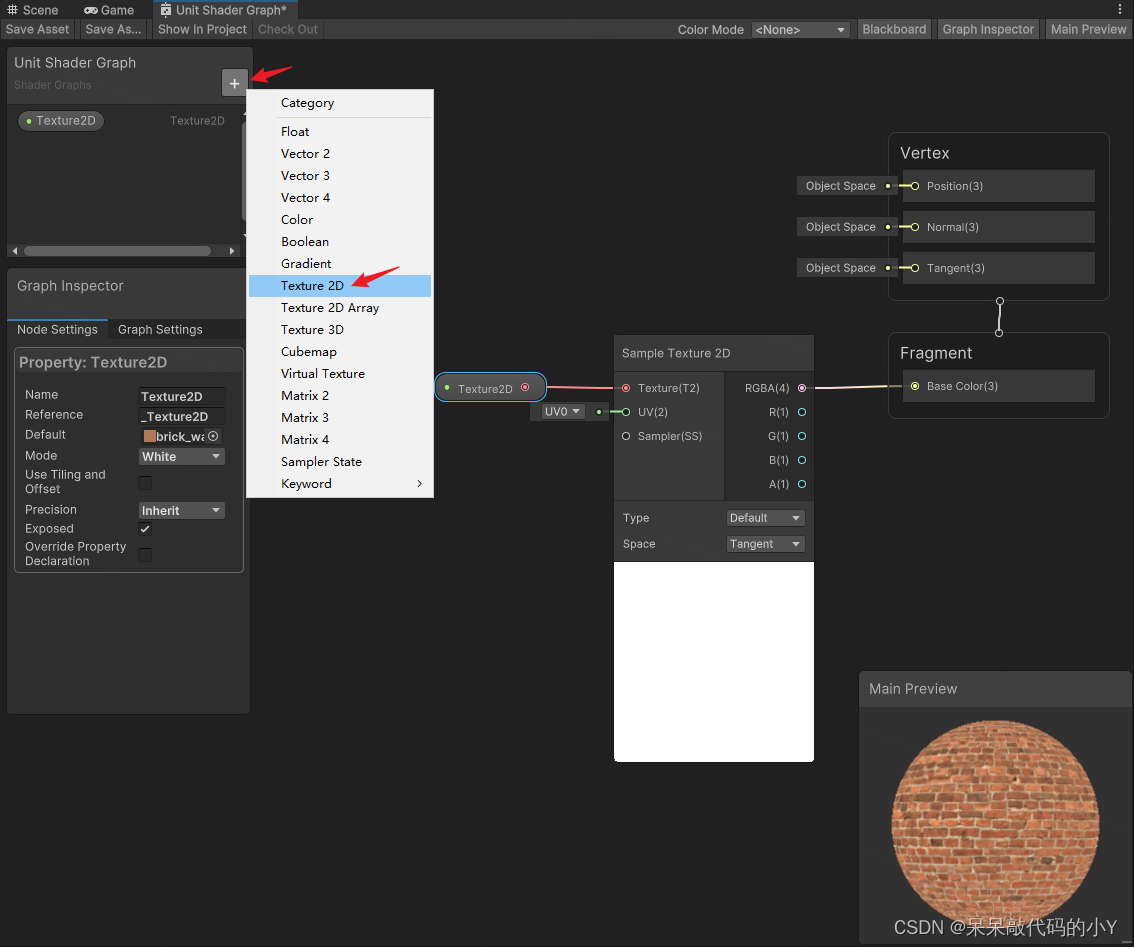
此时会发现,在外部材质球上是无法修改贴图的,还需要在shadergraph中添加一个外部属性才可以。
点击+号,添加一个texture 2d,然后将该texture 2d拖到中间的空白处,与sampletexture2d 节点连接起来,然后点击保存。

此时就可以在外部通过修改材质球上的texture来修改贴图了。

使用shadergraph的关键其实就是明白shadergraph中各个节点的作用,通过协调好各个节点来完成各式各样的效果。
这比起写shader代码来说,无疑是简单了太多,但相应的也需要熟悉大量的api文档才可以真正的上手熟练使用shadergraph。
shader graph 相关资源下载方式: shadergraph效果资源整合文件【其中内容持续更新】
总结
- 在本文中,我们深入探讨了unity中的
shader graph功能,详细介绍了其作用、应用、优势以及实际价值。shadergraph的优点在于其直观的图形化界面和强大的可编程性,使得用户可以轻松地创建和编辑着色器,而无需编写大量的代码。
然而,shadergraph也存在一些不足之处,例如其与传统的渲染管线不兼容,以及需要一定的学习成本才能熟练掌握。 - shadergraph适用于各种游戏开发场景,特别是对于那些需要实现复杂图形效果的场景。通过使用shadergraph,开发者可以提高游戏画面质量,增加游戏可玩性,同时还能缩短开发周期和提高工作效率。
- 在未来的发展趋势中,我们可以预见到shadergraph将会越来越普及,成为游戏开发中的重要工具。随着技术的不断进步,shadergraph也将会得到更多的功能和优化,进一步提高游戏图形的效果和质量。
- 总的来说,unity中的shadergraph是一个强大的图形化编程工具,它为用户提供了直观、高效的着色器创建和编辑方式。在游戏开发中,shadergraph的价值已经得到了广泛的认可,而未来它也将会发挥更大的作用。




资料白嫖,技术互助
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| 🧡 unity系统学习专栏 🧡 | 入门级 | 本专栏从unity入门开始学习,快速达到unity的入门水平 |
| 💛 unity实战类项目 💛 | 进阶级 | 计划制作unity的 100个实战案例!助你进入unity世界,争取做最全的unity原创博客大全。 |
| 难度偏高 | 分享学习一些unity成品的游戏demo和其他语言的小游戏! | |
| 互助/吹水 | 数万人游戏爱好者社区,聊天互助,白嫖奖品 | |
| 💙 unity100个实用技能💙 | unity查漏补缺 | 针对一些unity中经常用到的一些小知识和技能进行学习介绍,核心目的就是让我们能够快速学习unity的知识以达到查漏补缺 |





发表评论