unity中textmeshpro的使用
前言
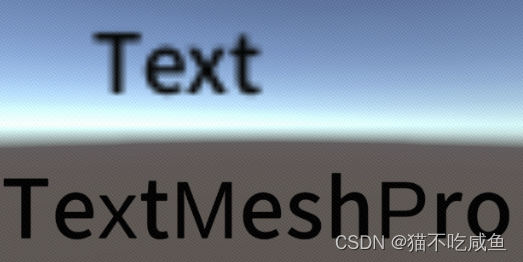
在unity中有自带的text组件,这个组件已经能够满足我们日常开发中绝大多数的开发字体显示需求了,我们为什么还要使用这个textmeshpro组件呢?这是因为text使用的是基于位图的渲染技术而textmeshpro基于的则是sdf算法即基于网格的文本渲染技术,并且textmeshpro相比于text拥有更强的抗锯齿效果。说人话就是textmeshpro在字体放大的时候不会变模糊但是text在字体变大的时候会出现模糊的情况,如下:

并且textmeshpro相比于text组件来说能够支持更加丰富的显示类型,例如:超链接、富文本、文本描边、图文混排等等。
一、textmeshpro的创建和使用
1.导入字体、创建一个存储字体的.txt文件
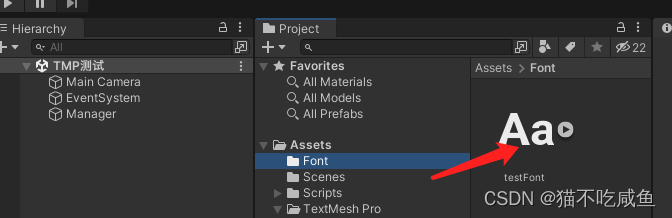
从外部拖入一个我们想要使用的字体到我们的工程中即可

字体存储文件直接在文件夹下创建即可,如下:

2.创建字体资源
1.打开font asset creator 如下:

2.在我们初次打开的时候会自动弹出提示框,我们点击import tmp essentials即可:

在导入之后我们可以看到我们的文件夹中新增了一个textmeshpro文件夹,这里面包含了一些基础字体和材料、shader等文件,尽量不要删除,否则会导致字体创建、显示报错。

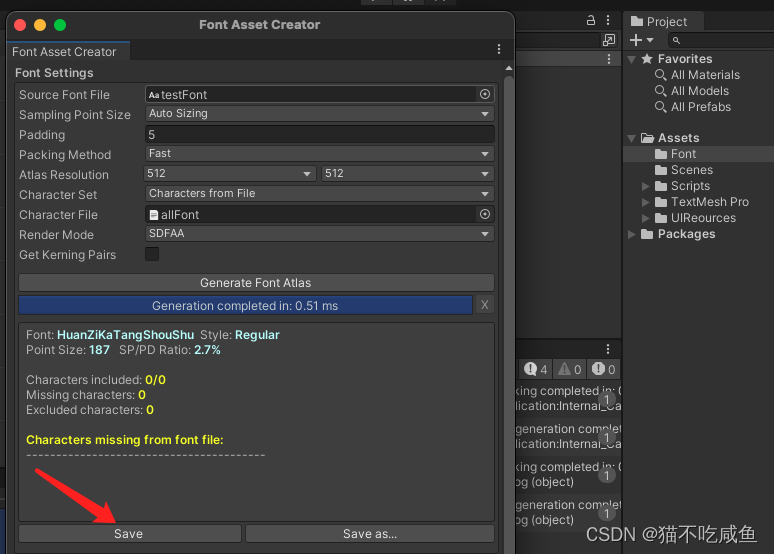
再回到我们刚刚打开的font asset creator窗口,我们可以根据自己的需求设置图集的分辨率,并且将我们先前导入的字体填入source font file,并且将character set设置成从文件获取,然后将我们已创建好的字体文件指定。如下:

然后我们点击generate font atlas按钮,创建对应的字体资源然后点击存储选择存储位置即可,由于我们指定的字体资源文件是新建的.txt文件,里面是没有任何内容的,所以当前检测出的字符数量是0个,如下:

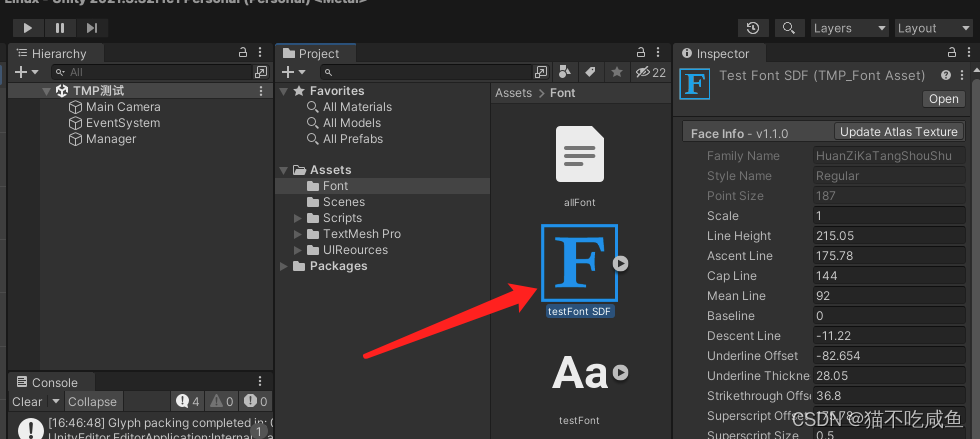
存储后的字体资源如图所示:

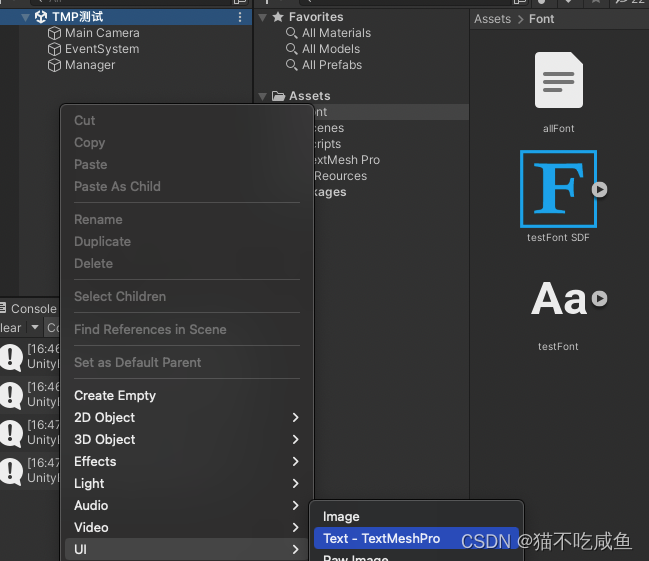
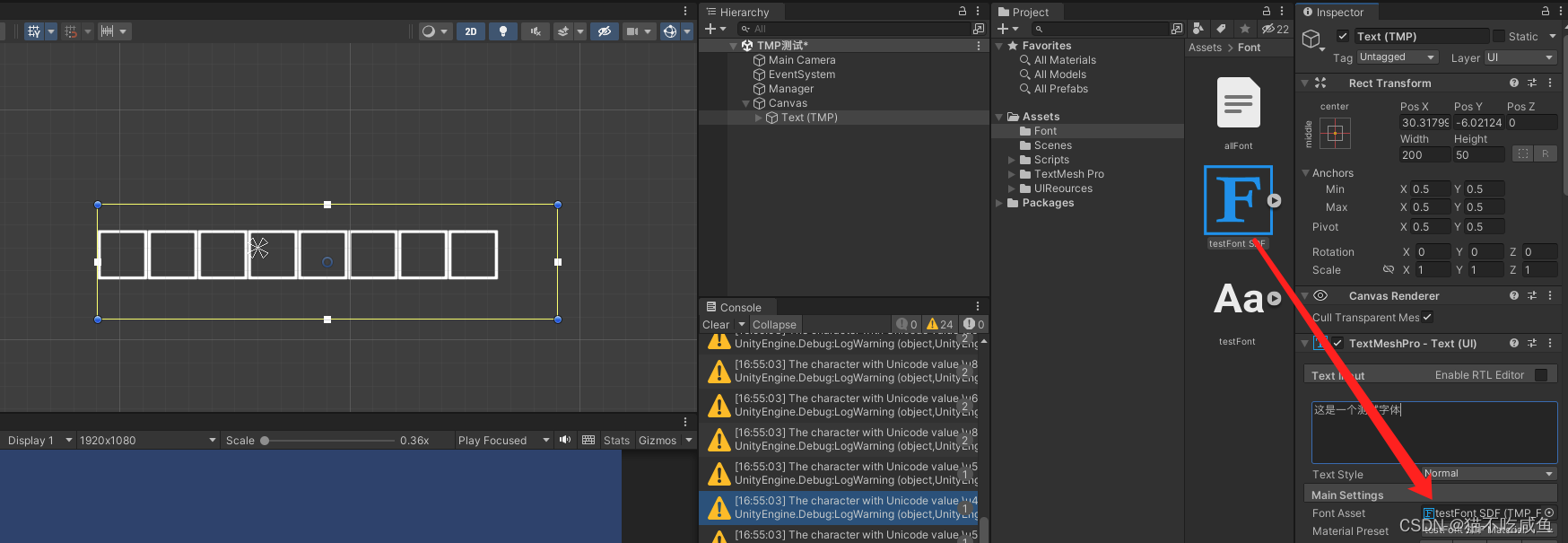
自此我们的字体资源已经创建完成了,我们可以先创建一个textmeshpro文本,将我们的字体资源赋值给它,当然由于我们的字体资源里面的字符是0个,是无法正常显示中字的,如果能显示是因为我们使用的字体资源是先前我们导入时的基础资源,替换成我们刚刚创建的字体资源文件。如下:


3.更新字体资源
我们创建的字体资源不包含我们的目标中字,所以我们需要更新我们的资源字库,首先我们需要在我们先前创建的字体资源.txt文件中加入我们想要显示的字符保存即可,如下:

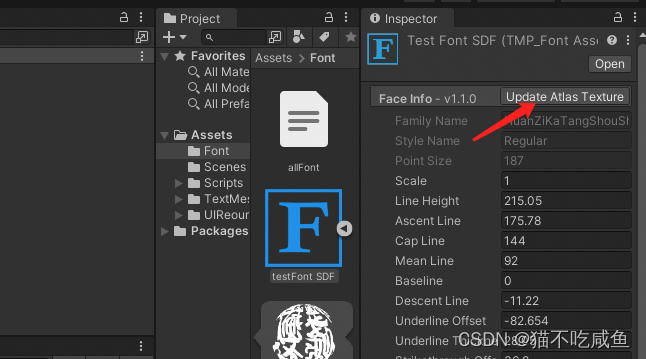
我们更新好字体资源.txt资源之后就需要更新我们的字体资源了,依然需要打开我们先选中我们先前创建的字体然后点击update atlas texture打开我们的font asset creator面板,指定好我们的字体和文件,然后点击更新保存即可,如下:


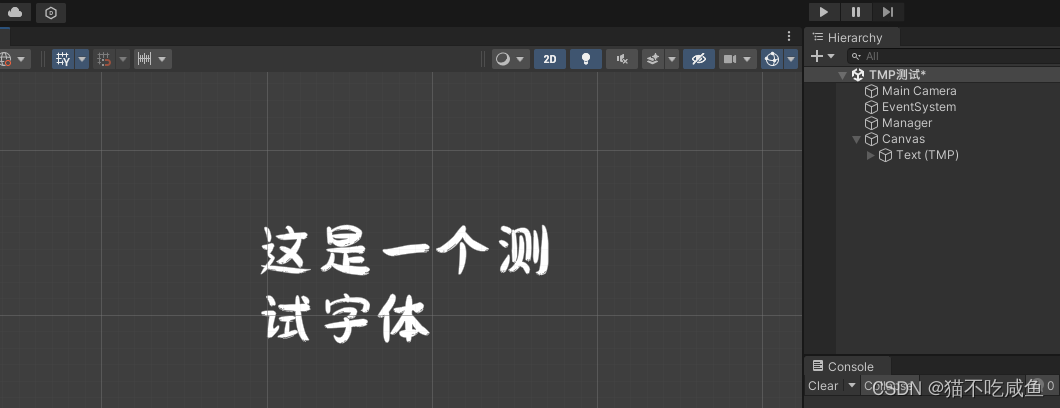
自此我们的资源就更新完成了,而我们的字也能正常的显示了。如下:

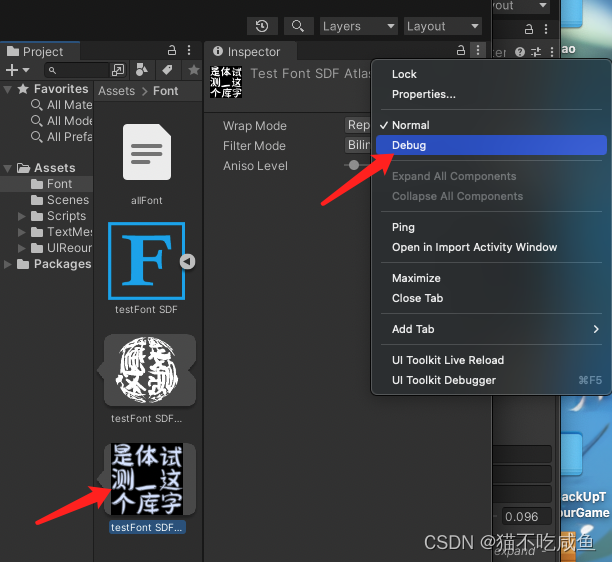
对了此时我们使用的时候,console面板是会报警告说需要我们需要将我们的字体图集需要设置成可读的。我们只需要点击右侧顶部将模式切换成debug并且勾选is readable即可。如下:


二、textmeshpro的一些常用使用
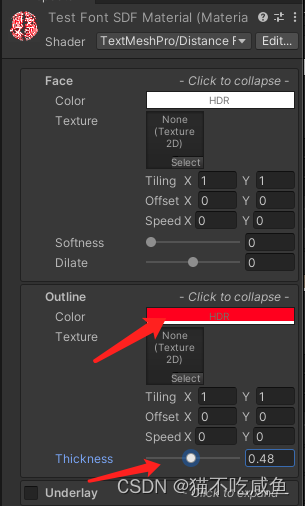
首先对于这些修改我们只需要找到字体资源的材质资源,然后修改材质对应的一些属性即可。
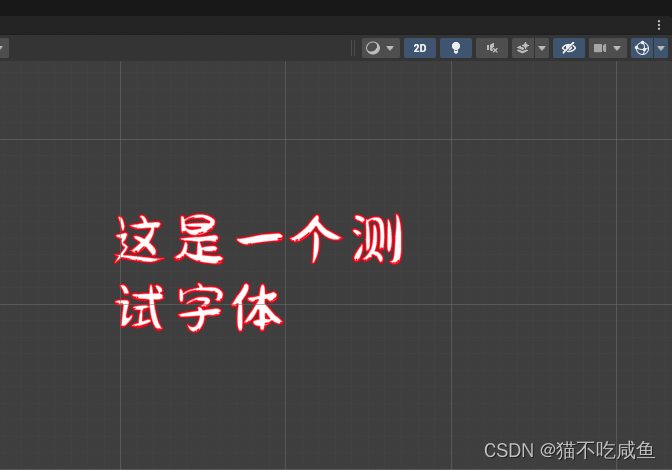
1.文本的描边效果


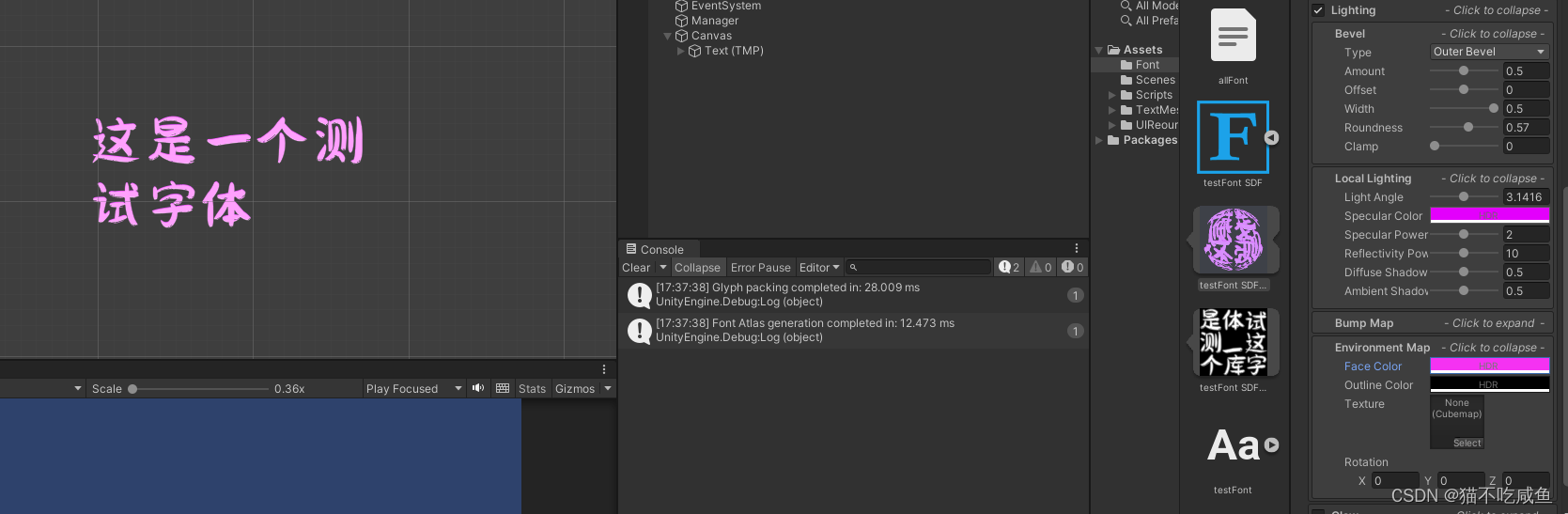
2.文本的光照效果

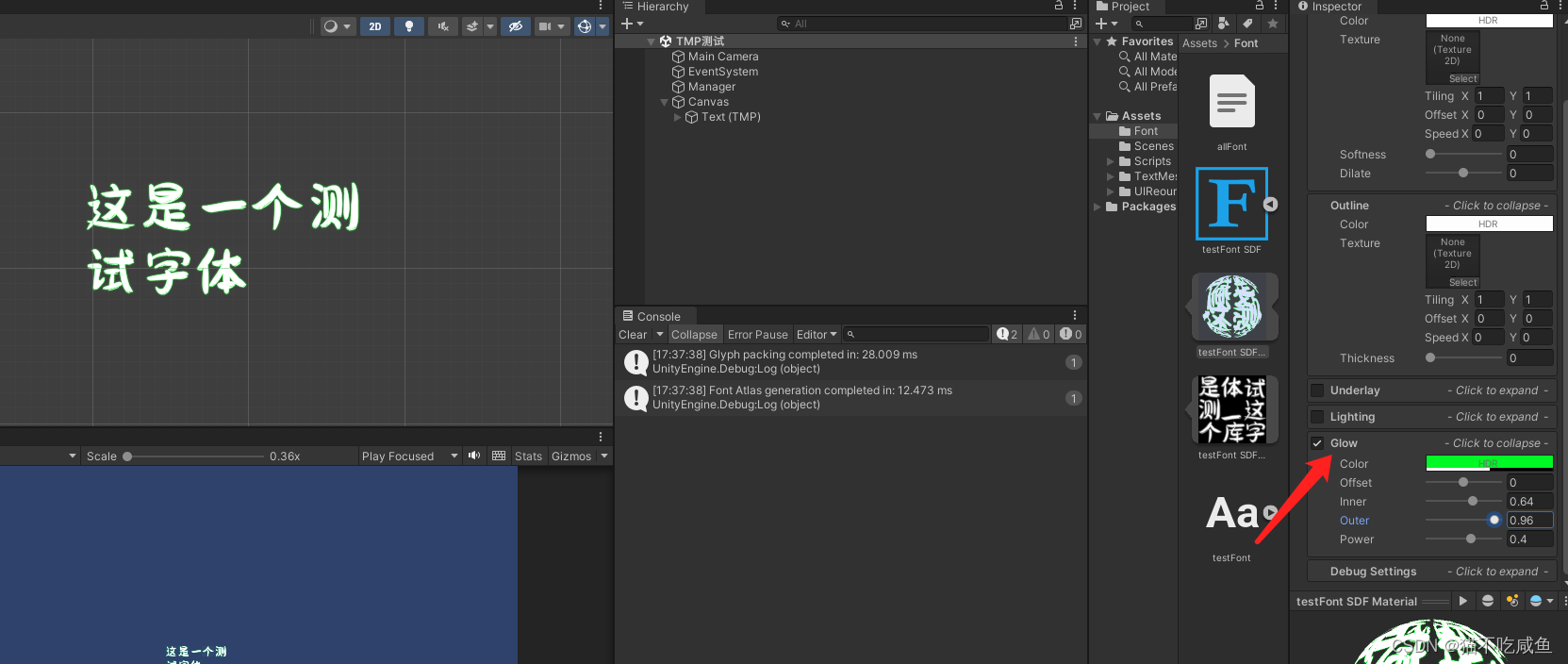
3.文本的外发光效果

三、拓展和总结
1.关于更新字体库
在我们的日常开发过程中,我们经常会需要添加许多的字体,有些我们可以预先想到然后添加到资源文本中,但是肯定会有漏掉的,所以为了保险起见我们可以在unity中新增一个更新字体的按钮,当我们完善部分功能后就可以点击按钮更新字库,这样会方便很多。
2.是否设置成动态字体资源
有些情况下我们可以使用动态字库来避免频繁的更新字库,但是这种是在pc端使用,实际打包之前也是要进行一次静态更新的,所以我个人不是很推荐这种方法,具体的看大家的需求即可。
总结
记录一下学习的知识,假如有误希望大家评论指正,一起学习!




发表评论