虽然这东西号称跨平台支持浏览器,但建议还是不要使用这个前端框架开发pc端的网页,因为这东西不支持ie8以下的浏览器。在pc上不兼容ie6的话,基本可以抛弃了。amazeui仅仅用来做移动端的网页还是不错的,其html5的特性等很符合手机浏览器的特点。不要妄想能写出一个网页同时兼容pc与手机,应该分开布局。君不见在很多手机版网页的底部有“手机版”与“电脑版”之分吗?
1、这东西直接在amazeui的官网(点击打开链接)中下载,打开官网之后,选择“开始使用”->然后在“获取 amaze ui”一栏中“amaze ui v2.3.0”

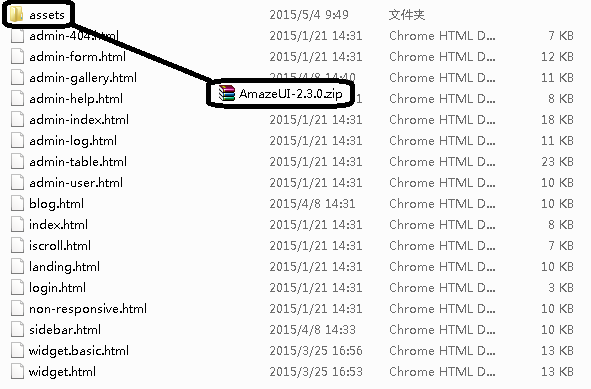
2、下载之后,之后解压,把里面的assets拖到你手机版的站点目录。

3、新建一个helloworld.html,你的站点目录应该如下图:

4、在helloworld.html写入如下的代码,然后使用google浏览器、野狐禅等支持手机版网页调试的浏览器,打开helloworld.html,以下的网页对比与官网的helloworld.html例子,删除不少的没意义的外部文件引用。
<!--使用html5开发-->
<!doctype html>
<html class="no-js">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<!--自动适应移动屏幕-->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<!--优先使用webkit内核渲染-->
<meta name="renderer" content="webkit">
<!--不要被百度转码-->
<meta http-equiv="cache-control" content="no-siteapp"/>
<!--以下才是引入amazeui资源-->
<link rel="stylesheet" href="assets/css/amazeui.min.css">
<link rel="stylesheet" href="assets/css/app.css">
<script src="assets/js/jquery.min.js"></script>
<title>hello amaze ui</title>
</head>
<body>
<h1>hello amaze ui.</h1>
<button type="button" class="am-btn am-btn-default">默认样式</button>
<button type="button" class="am-btn am-btn-primary">主色按钮</button>
<button type="button" class="am-btn am-btn-secondary">次色按钮</button>
<button type="button" class="am-btn am-btn-success">绿色按钮</button>
<button type="button" class="am-btn am-btn-warning">橙色按钮</button>
<button type="button" class="am-btn am-btn-danger">红色按钮</button>
<button type="button" class="am-btn am-btn-danger am-round">圆角红色按钮</button>
<a class="am-btn am-btn-link">链接</a>
</body>
</html>
则得到如下的效果:

到此这篇关于amazeui的下载配置与helloworld的实现的文章就介绍到这了,更多相关amazeui下载配置内容请搜索代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持代码网!






发表评论