安装
npm install html5-qrcode
代码
<template>
<view class="container">
<button class="scan" @click="scancode">打开相机扫码</button>
<view class="reader-box" v-if="isscaning">
<view class="reader" id="reader"></view>
</view>
</view>
</template>
<script>
import {
html5qrcode
} from 'html5-qrcode';
export default {
data() {
return {
html5qrcode: null,
isscaning: false,
}
},
methods: {
startscan() {
this.isscaning = true;
html5qrcode.getcameras().then(devices => {
if (devices && devices.length) {
this.html5qrcode = new html5qrcode('reader');
this.html5qrcode.start({
facingmode: 'environment',
}, {
fps: 24,
qrbox: 280
}, (decodetext, decoderesult) => {
console.log(decodetext)
if (decodetext) {
this.stopscan();
this.isscaning = false;
}
}, (err) => {
console.log(err)
});
}
});
},
stopscan() {
this.html5qrcode.stop();
},
scancode() {
console.log('helo')
this.startscan();
}
}
}
</script>
<style scoped>
.container{
height:100%;
}
.reader-box {
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: rgba(0, 0, 0, 0.5);
}
.reader {
width: 540rpx;
height: 540rpx;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
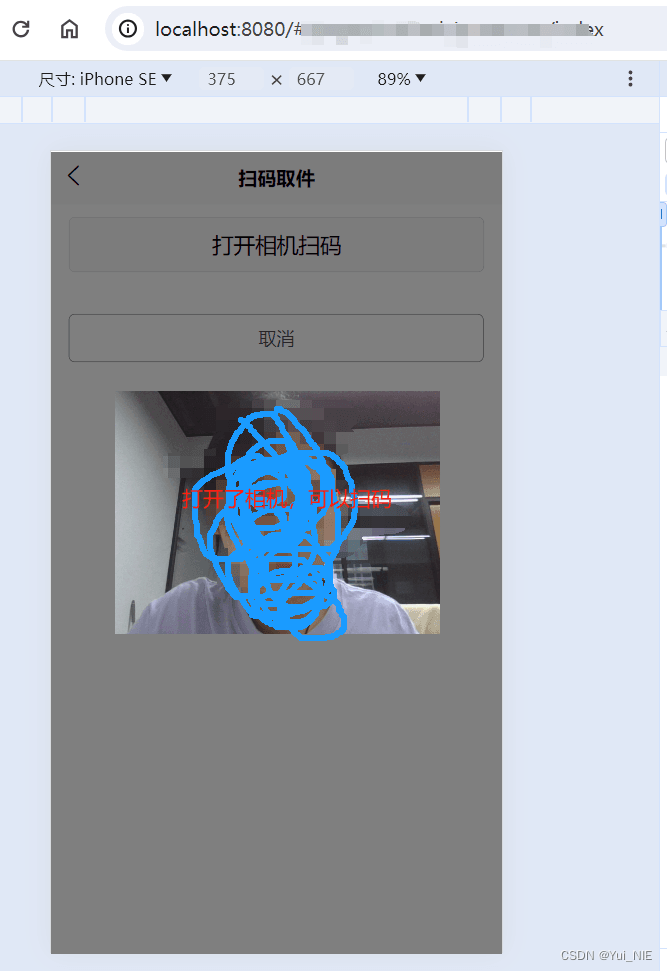
</style>测试效果
uniapp运行到浏览器


到此这篇关于uniapp在h5页面实现扫码功能(html5-qrcode)的文章就介绍到这了,更多相关html5 qrcode扫码内容请搜索代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持代码网!







发表评论