点1:参考文档不能选错,amaze的默认文档是http://amazeui.shopxo.net/getting-started/,但是当我们要使用datetimepicker是就要使用https://github.com/amazeui/datetimepicker,
这就是我想吐槽的地方了,amaze竟然把datetimepicker放在一个不起眼的小角落里,这是大家需要注意的地方。
点2:amaze-ui的日期时间插件是真的不好看,可扩展性不太好,特别是在对时间进行控制的时候很麻烦。在我们的项目中能不用这个坚决不用,我这一次是在别人用了之后才使用这个的,
后来发现真费劲。
点3:三时间(datetimepicker)校验:
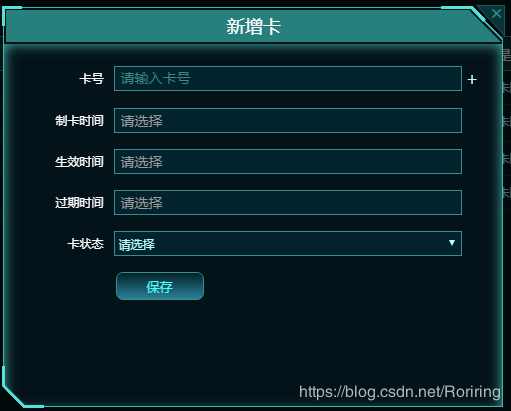
效果图:

jsp关键代码:
<div class="inputitem">
<div class="inputname">制卡时间</div>
<input type="text" id="gender" name="gender" class="am-form-field data-input" readonly required placeholder="请选择">
</div>
<div class="inputitem">
<div class="inputname">生效时间</div>
<input type="text" id="startdate" name="startdate" class="am-form-field data-input" readonly required placeholder="请选择">
</div>
<div class="inputitem">
<div class="inputname">过期时间</div>
<input type="text" id="expdate" name="expdate" class="am-form-field data-input" readonly required placeholder="请选择">
</div>
js校验代码:
为了使大家看的清楚,这里我使用一种比较巧妙的手法,因为是三日期校验,设置开始时间参数只能是setstarttime,设置结束参数只能是setendtime,所以不能在jq的入口函数进行初始化工作,需要在jq的入口函数中调用两个函数进行初始化,代码如下:
initdatepicker = function () {
//日期插件初始化
$('#gender').datetimepicker({
language: 'zh-cn',
format: 'yyyy-mm-dd hh:ii:ss',
minview: 2
//pickerposition: "bottom-left"
}).on("changedate", function (ev) { //值改变事件
if (ev.date) {
$("#startdate").datetimepicker('setstartdate', new date(ev.date.valueof()));
} else {
$("#startdate").datetimepicker('setstartdate', null);
}
});
$('#startdate').datetimepicker({
language: 'zh-cn',
format: 'yyyy-mm-dd hh:ii:ss',
minview: 2
//pickerposition: "bottom-left"
}).on("changedate", function (ev) {
if (ev.date) {
$("#gender").datetimepicker('setenddate', new date(ev.date.valueof()));
} else {
$("#gender").datetimepicker('setenddate', new date());
}
});
$('#gender,#startdate').click(function () {
$(this).datetimepicker("show");
})
};
initdatepicker1 = function () {
$('#startdate').datetimepicker({
language: 'zh-cn',
format: 'yyyy-mm-dd hh:ii:ss',
minview: 2
//pickerposition: "bottom-left"
}).on("changedate", function (ev) {
if (ev.date) {
$("#expdate").datetimepicker('setstartdate', new date(ev.date.valueof()));
} else {
$("#expdate").datetimepicker('setstartdate', new date());
}
});
$('#expdate').datetimepicker({
language: 'zh-cn',
format: 'yyyy-mm-dd hh:ii:ss',
minview: 2
//pickerposition: "bottom-left"
}).on("changedate", function (ev) {
if (ev.date) {
$("#startdate").datetimepicker('setenddate', new date(ev.date.valueof()));
} else {
$("#startdate").datetimepicker('setenddate', null);
}
});
$('#startdate,#expdate').click(function () {
$(this).datetimepicker("show");
})
}
注意datetimepicker中的minview的用法,它是控制插件的最小显示显示视图,minview=2表示最小的选择是多好号,没有时间的选择了,默认情况是选择到秒的;而datepicker中对应的设置是minviewmode,这里就把我坑了一次。
最后进行补充,在开发中如果用amaze的时间插件,我建议统一使用datetimepicker,他相对datepicker更具通用性,在时间范围的控制上更灵活,我们只需使用minview进行控制最小显示就行。
到此这篇关于浅谈amaze-ui中datepicker和datetimepicker注意的几点的文章就介绍到这了,更多相关amaze-ui中datepicker和datetimepicker内容请搜索代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持代码网!







发表评论