首先,肯定是用我们的妹子ui做样式效果,毕竟开发妹子少,做的东西能和妹子沾点边,就沾一点,毕竟妹子比较好看。
第一步
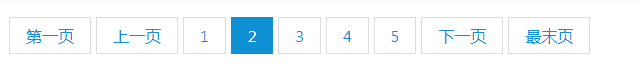
找到妹子ui的分页html代码,一共有2种,我喜欢第一种,比较有颜

这是妹子ui的分页代码
<ul data-am-widget="pagination"
class="am-pagination am-pagination-default"
>
<li class="am-pagination-first ">
<a href="#" class="">第一页</a>
</li>
<li class="am-pagination-prev ">
<a href="#" class="">上一页</a>
</li>
<li class="">
<a href="#" class="">1</a>
</li>
<li class="am-active">
<a href="#" class="am-active">2</a>
</li>
<li class="">
<a href="#" class="">3</a>
</li>
<li class="">
<a href="#" class="">4</a>
</li>
<li class="">
<a href="#" class="">5</a>
</li>
<li class="am-pagination-next ">
<a href="#" class="">下一页</a>
</li>
<li class="am-pagination-last ">
<a href="#" class="">最末页</a>
</li>
</ul>
代码简单,外观漂亮,自然是封装的首选啦。
接下来,就是造轮子的时间了,首先讲讲思路:我们需要一个动态的分页,那么这个里面的 li 就必须是动态生成的,所以需要用js去生成dom元素,其次,使用者需要一个回调函数,用来分页之后去请求他的数据,加载数据,这是核心的2个思路,剩下的就是分页常规的一些东西,比如分页必须的参数:当前页、每页条数、总条数,以及这个样式对应的一些事件的处理:首页、尾页、上一页、下一页。
思路整理完毕,开整。
1、初始化
init初始化函数,里面将使用者传入进来的参数赋值,并计算下总页数,总页数说明下,我是以0为第一页,所以总页数为 总条数/每页条数 使用math.ceil 向上取整 -1 即为总页数。
function fm_page(cnf) {
var fmpage = {
id:'page',
pageno : 0,// 当前页
pagesize : 10,// 每页条数
pagecount : 100,// 总条数
showpagenum : 5,// 分页元素长度
pagenum:0,// 总页数
pagecmp:null,
start:0,
init : function() {
var it = this;
if (cnf) {
$.each(cnf, function(k, v) {
it[k]=v;
});
}
this.pagenum=math.ceil(this.pagecount/this.pagesize)-1;
}
}
fmpage.init();
return fmpage;
}
2、js动态加载li
根据使用者想显示的数量动态加载li,start 为li的起始数字
renderpage:function(start) {
this.start = start || 0;
this.pagecmp=$("#"+this.id);
this.pagecmp.empty();
this.pagecmp.append('<li ><a onclick="{0}" class="">第一页</a></li>'.replace('{0}',this.id+'.tofirst()'));
this.pagecmp.append('<li ><a onclick="{0}" class="">上一页</a></li>'.replace('{0}',this.id+'.toprev()'));
var endnum=this.pagecount/this.pagesize>(this.showpagenum+this.start)?(this.showpagenum+this.start):this.pagecount/this.pagesize;// 截止元素
for(var i=this.start;i<endnum;i++)
{
var chose = i == this.pageno? this.choseclass : '';
var li='<li class={1} ><a onclick="{2}" class="">{0}</a></li>';
this.pagecmp.append(li.replace('{0}',i+1).replace('{1}',chose).replace('{2}',this.id+'.topage({0})'.replace('{0}',i)) );
}
this.pagecmp.append('<li ><a onclick="{0}" class="">下一页</a></li>'.replace('{0}',this.id+'.tonext()'));
this.pagecmp.append('<li ><a onclick="{0}" class="">最末页</a></li>'.replace('{0}',this.id+'.tolast()'));
}
3、首页、尾页、下一页、上一页、跳转等函数
tonext:function(){
this.pageno = this.pageno==this.pagenum?this.pageno:this.pageno+1;
if(this.pageno>=this.start+this.showpagenum&&this.pageno<(this.pagenum)){
this.start=this.start+this.showpagenum;
this.renderpage(this.start);
}
if(this.pageno<=(this.pagenum))
this.licls();
},
toprev:function(){
this.pageno = this.pageno==0?0:this.pageno-1;
if(this.pageno<(this.start)){
this.start=this.start-this.showpagenum;
this.renderpage(this.start);
}
if(this.pageno>=0)
this.licls();
},
tofirst:function(){
this.pageno=0;
if(this.pageno<(this.start)){
this.start=0;
this.renderpage(this.start);
}
this.licls();
},
tolast:function(){
this.pageno=this.pagenum;
if(this.pageno>=this.start+this.showpagenum){
this.start=this.pagenum-this.showpagenum+1;
this.renderpage(this.start);
}
this.licls();
},
topage:function(pageno){
this.pageno=pageno;
this.licls();
},
4、跳转后要将某页选中,并调用回调函数
licls : function() {
this.pagechange(this.pageno);
this.pagecmp.find('li:eq(' + (this.pageno - this.start + 2) + ')')
.siblings('li').removeclass(this.choseclass).end()
.addclass(this.choseclass);
},
pagechange:function(pageno){
}
5、经过测试,调整、优化,没有发现问题,编写注释,这个分页控件
使用注意:调用必须实例化,且接收参数名与ul的id一致
优点:a、本身使用妹子ui,漂亮、代码简洁
b、经封装后,调用简单,无暗病
c、还支持自定义样式,只需要你在ul上绑定你自己想要的class,并配置选择效果class即可
最后,附上完整的控件代码,百度网盘下载地址:
链接:https://pan.baidu.com/s/1r6h6d7apoa6aatn6kmabuw
提取码: gv7b
总结
到此这篇关于使用amaze ui的分页样式封装一个通用的js分页控件的文章就介绍到这了,更多相关amaze ui分页样式封装js分页控件内容请搜索代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持代码网!







发表评论