简介
随着asp.net core 2 即将来临,最热门的新事物是razor页面。在中,我们简要介绍了asp.net core razor 页面。
razor页面是asp.net core的一个新功能,可以使基于页面的编程方式更容易,更高效。
大众的初步印象是对于那些只专注于页面的小型应用来说,razor页面更容易、更快地取代mvc。然而,事实证明,它可能比这更强大。使用asp.net core 2在创建新的应用程序时,razor页面(空,razor页面,web api,mvc)是默认选项,似乎asp.net团队对razor页面有更多的计划,并希望它成为创建web应用程序时首选。
所有的razor页面类型和特征都在microsoft.aspnetcore.mvc.razorpages程序集中,mvc默认包microsoft.aspnetcore.mvc已经包含了razor页面组件,这意味着您可以在mvc应用程序中直接使用razor页面。
razor页面的优点之一是设置和创建非常容易。您创建一个新的空项目,添加pages文件夹,添加页面,只需在 .cshtml 文件中编写代码和标记。非常适合新手,是学习asp.net core简单快速的方法!
why?
如果您想使用mvc构建几个简单的页面,你需要将控制器 action、html视图、视图模型、路由分别在单独的位置编写,这看起来似乎很过分了。
在razor页面中,只有一个razor文件(.cshtml),后台的代码也位于该文件内,该文件也表示应用程序的url结构(稍后将会介绍)。因此,您可以将所有内容都放在一个文件中,就这么简单。
但是,您可以使用 .cshtml.cs 扩展名文件将后台代码分开。通常在该文件中包括视图模型和handlers (如mvc中的acion方法),也可以在该文件中的处理逻辑。当然,您也可以将您的视图模型移动到单独的文件中。
创建razor页面应用程序
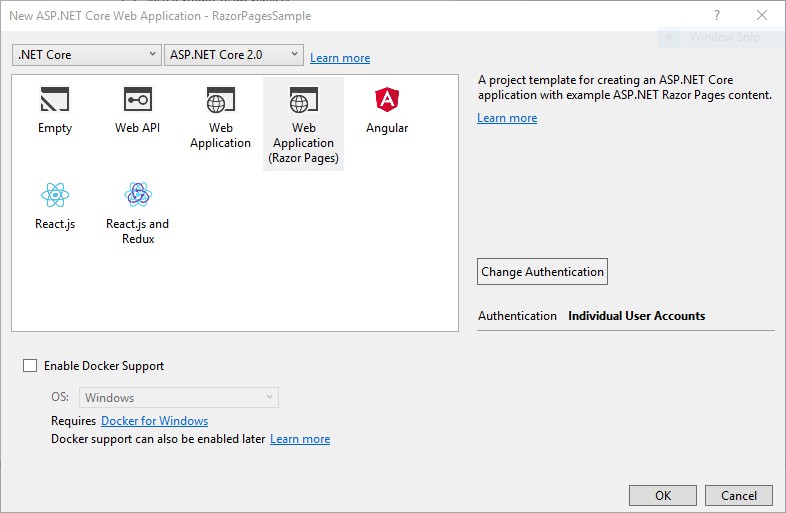
在vs 2017中安装.net core 2 sdk的情况下,如果我们按照这样的方式:文件 - > 新建项目 - > web - > asp.net core web应用程序,我们将得到下面的窗口:

手动将身份验证类型改为“个人用户帐户”。
我们也可以通过cli实现同样的效果

dotnet new razor --auth individual
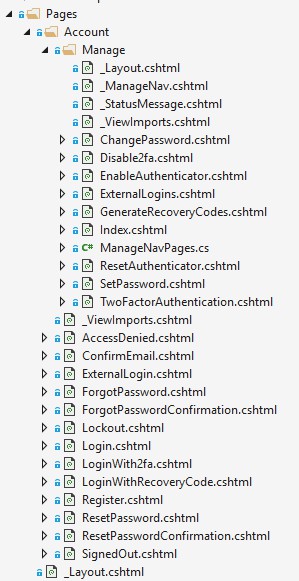
在dotnet cli创建一个新项目之后,我们将在的项目中得到以下结构:

首先注意到是没有views文件夹, 如果没有选择"授权"选项, 那么也不会有"controllers"文件夹。在我们的例子中,有accountcontroller控制器,在 pages 文件夹中包含account 文件夹。该文件夹的中,我们存放razor页面,在mvc中这些代码通常放在 ~views/account 文件夹中:
页面的默认位置是"pages"文件夹,但可以更改

大部分页面都附带.cs文件,表示页面的模型:

在.cs文件中,我们可以定义我们的逻辑、handlers(action)、模型和所有需要的逻辑。我们也可以把它当作是.cshtml页面的粘合剂,仅处理get / post / put / delete,也可以将逻辑移到单独的类或层/项目中。
需要注意的一点是,我们需要在 .cshtml 文件的顶部定义 @page 指令。这告诉razor这个 .cshtml 文件是razor page文件:

asp.net core razor页面 - 核心功能
由于razor页面是mvc框架的一部分,我们可以在razor页面中使用mvc所附带的任何功能。
模型绑定
在mvc中模型绑定也适用于razor页面,就像mvc控制器中的action方法一样,在razor页面代码有handlers 。
在changepassword页面.cshtml文件编写如下表单:

changepassword.cshtml.cs文件中实现changepasswordmodel类:

这里是inputmodel类:

inputmodel提供了我们在mvc中熟悉的viewmodel功能。
handlers
我们使用handlers作为处理http请求(get,post,put,delete ..)的方法。例如,我们可以有以下方法:
- onget / ongetasync
- onpost / onpostasync
- ondelete / ondeleteasync
这些方法将由asp.net core根据http请求的类型自动匹配。
让我们回到之前changepassword的示例。这是changepassword.cshtml.cs文件的一部分代码:

ongetasync和onpostasync是razor页面 handlers约定好了的名称。一旦您打开changepassword页面,ongetasync handler 将执行,当您从changepassword.cshtml页面提交表单,onpostasync handler 将被触发。
此外,我们可以将所有的页面代码放在 .cshtml 文件中。例如,我们可以将这两个函数从changepassword.cshtml.cs文件移动到changepassword.cshtml中:

关键字 @functions 指令,它使razor文件范围内的代码成为功能级方法。
tag helpers and html helpers
我们还可以在razor页面内使用所有现有的tag helpers 和html helpers;此外,可以创建自定义的帮助类,并在razor页面中使用它们。
路由
我在github中的小项目设置演示了如何使用razor页面进行crud - 仓库链接 。您需要.net core 2.0 preview 3(build 6764 才能正常运行)或更高版本以及visual studio 2017.3或更高版本。
以下是所有文件的项目结构:

除了两个标准文件 program.cs 和 startup.cs ,一切都在pages文件夹中;请注意,某些页面具有匹配的后台代码文件。
如前所述,项目中页面的位置(文件系统中的路径)将确定匹配的url。
这里是一些重要页面文件和路由匹配的列表:
| 页面文件路径 | 匹配的url |
|---|---|
| ~pages/index.cshtml | / , /index |
| ~pages/categories/index.cshtml | /categories , categories/index |
| ~pages/categories/edit.cshtml | /categories/edit/1 |
| ~pages/categories/create.cshtml | /categories/create |
总结
- razor页面是以网页为重点的web编程方式
- 您可以(如果您想)在一个文件中实现所有的代码和html
- razor页面文件的路径决定了您的页面的url/路由
- 这不是老的asp.net网页的新实现
- 在mvc中可以使用的的功能,我们也可以razor页面中使用:
- 模型绑定
- razor支持
- tag helpers
- html helpers
- handlers (action方法)
- 等等...
- 我们有(onget,ongetasync,onpostasync等)handlers
- 文件系统(项目结构)中的页面位置决定url路径
- 需要一个根文件夹
- 默认存储在 pages 根文件夹中(可配置)
到此这篇关于asp.net core razor页面用法介绍的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持代码网。


发表评论