一 : 系列教程环境介绍
1: 操作系统, windows 10 专业版 64位 (版本号: 1809)
2: ide使用visual studio 2017专业版 (版本号: 15.9.5)
3: sdk环境 .net core 2.2.101
4: 前端 vue 2.x
5: 数据库 mssql 2017
6: 语言使用 c# 7.3
二 : .net core 2.2环境安装
进行.net core开发, 需要安装.net core sdk, 下载地址
下载安装完成之后在cmd里面运行dotnet --version 查看版本号, 如图

三: 新建一个asp.net core mvc项目
打开vs2017, 新建项目, 选择.net core --> asp.net core web应用程序, 如图

取好项目名字和选择完路径, 点击确定,进入下一步

选择core 2.2, 选择空的模版, 这样才能一步步理解asp.net core mvc
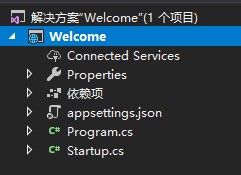
点击确定之后, 项目结构应该是这样的

比较简洁, 下面开始介绍每个文件的作用
四: 项目文件及默认配置解析
- connected services. 这是存放服务引用的, 比如web services等等, 这个项目文件夹在硬盘上实际上是不存在的, 本系列教程也不会使用
- properties. 这个项目文件夹在硬盘上是实际存在的, 里面有个launchsettings.json文件. 对项目开发进行一些基本配置, 比如启动方式, 当前环境等等, 后面的教程会有基本的讲解
- 依赖项. 这也是个在硬盘上不存在的文件夹. 存放当前项目的引用. 和.net framework的引用是一个意思. 只不过.net core的引用都是基于nuget管理, 不能直接添加dll引用
- appsettings.json. 该文件是当前项目的配置信息. 等价于.net framework的web.config文件, 可以把项目一些配置信息放在这里, 比如数据库连接字符串等等
- program.cs不必多说
- startup.cs. 主要是用来控制配置服务信息, 注册一些中间件什么的
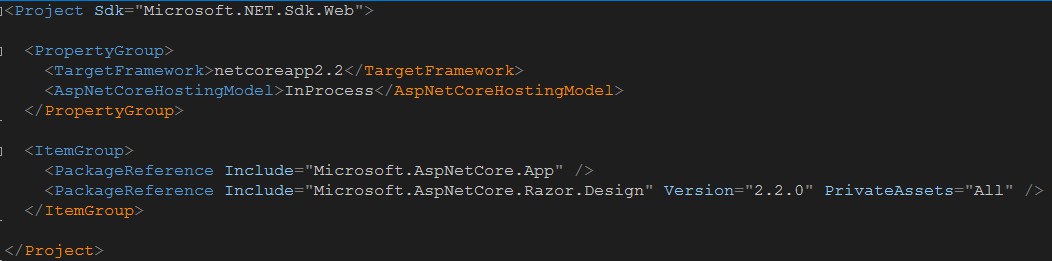
- welcome.csproj. 这个文件在vs里面是看不到的, 但是在硬盘上能看到, 如果需要在vs里面查看, 右键项目, 编辑welcome.csproj即可, 如图


- targetframework 表示当前使用的是.net core2.2版本
- aspnetcorehostingmodel, 这是.net core 2.2新加的, 优化了iis的性能. 取值为inprocess表示让当前的这个mvc web运行于iis进程中, 就是那个w3wp.exe这个进程. 还有一个别的选项, 叫outofprocess. 取值这个表示使用反向代理模式, 比如使用nginx反向代理. 使用outofprocess没有inprocess性能好, 毕竟微软自家的东西, 有针对性优化
- packagereference表示当前引用的nuget包, 不做过多解释. 也可以在依赖项中展开查看,和这里面的名字一样
- program类代码分析. 一个main方法, 程序入口, 所有的程序都有的. 一个createwebhostbuilder方法, 这方法使用了webhost类的createdefaultbuilder方法, 可以理解为创建了一个宿主, 然后再调用了iwebhostbuilder接口的扩展usestartup方法, 传入startup, 进行一些配置和服务注册
- createdefaultbuilder方法里面包含了一些默认配置, 比如使用了kestrel服务器, 集成iis, 日志输出功能等等, 这是个asp.net core内置的一个跨平台托管服务器. 当然, 很多默认的配置都可以在startup类中进行自定义配置. 可以在源码中查看. 怎么查看源码, vs2017自带了, 打开即可, 如图设置

然后我们在createdefaultbuilder方法上按f12, 即可看到源码, 源码如下:

能够很详细的看到, 使用了usekestrel &useiis &useiisintegration等方法
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持代码网。


发表评论