添加代码片段文件的文件名称,会生成.code-snippets后缀的文件
定义用户片段
{
"自动补全console.log": {
"scope": "javascript,typescript",
"prefix": "log",
"body": [
"console.log('$1');",
"$2"
],
"description": "输出console.log('')"
}
}
复制代码
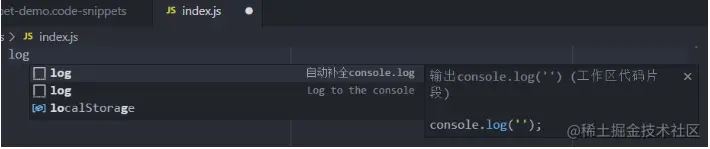
在键盘输入log时效果如下

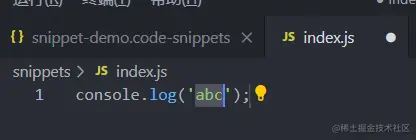
指定光标处的默认值并选中
"body": [
"console.log('${1:abc}');"
],
复制代码
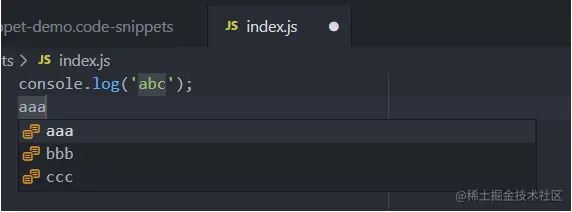
指定光标处的默认值有多个,并提供下拉选择
用两个竖线包含多个选择值,|多个选择值直接用逗号隔开|
"body": [
"console.log('${1:abc}');",
"${2|aaa,bbb,ccc|}"
],
复制代码
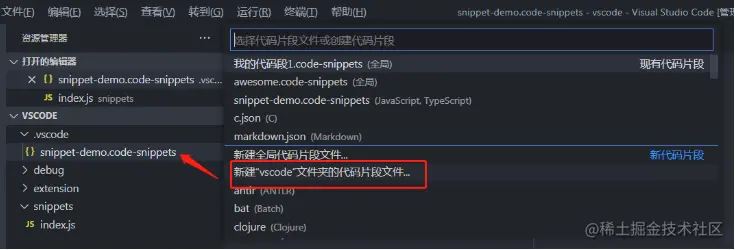
新建当前工作区的代码片段
只需要选择文件 -> 首选项 -> 用户片段 -> 新建xxx文件夹的代码片段, 新建后会在当前工作区生成.vscode/xxx.code-snippets文件

技巧二:emmet
vscode内置了对emmet的支持,无需额外扩展。
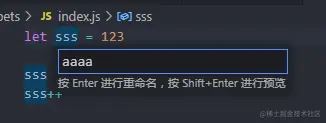
技巧三:对光标处代码变量快速重命名
选中或者光标所处的位置,按f2可以对所有的变量重命名

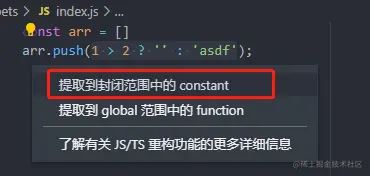
技巧四:代码重构建议 选中要重构的代码,点击出现的黄色小灯的图标

选中重构的类型

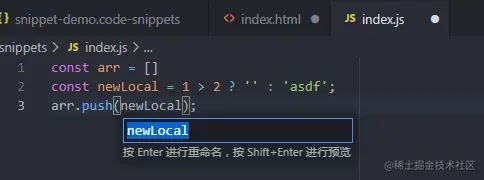
输入新的变量名

还可以重构到函数


发表评论