{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webroot": "${workspacefolder}",
"breakonload": true,
"pathmapping": {
"/_karma_jpgack_": "${workspacefolder}"
},
"sourcemappathoverrides": {
"jpgack:/*": "${webroot}/*",
"/./*": "${webroot}/*",
"/src/*": "${webroot}/*",
"/*": "*",
"/./~/*": "${webroot}/node_modules/*"
},
"prelaunchtask": "serve"
}
]
}
复制代码添加任务脚本
{
"version": "2.0.0",
"tasks": [
{
"label": "serve",
"type": "npm",
"script": "serve",
"isbackground": true,
"problemmatcher": [
{
"base": "$tsc-watch",
"background": {
"activeonstart": true,
"beginspattern": "starting development server",
"endspattern": "compiled successfully"
}
}
],
"group": {
"kind": "build",
"isdefault": true
}
}
]
}
复制代码该脚本的作用是运行npm run serve编译命令。
按f5启动调试即可
注意:此方式的主要点在于launch.json配置文件中,通过prelaunchtask字段指定调试前先运行一个任务脚本,prelaunchtask的值对应tasks.json文件中的label值。
借助vscode插件debugger for chrome在chrome中调试
- 第一步还是初始化vue项目,添加
vue.config.js文件配置,指定要生成sourcemaps资源
module.exports = {
configurewebpack: {
// 生成sourcemaps
devtool: "source-map"
}
};
复制代码- vscode中扩展中安装
debugger for chrome插件,并确保没有禁用插件

- 手动启动项目的运行, 此方式不需要配置
tasks.json任务
# 终端执行命令,启动项目 npm run serve 复制代码
按f5启动调试即可

借助vscode插件debugger for firfox在firefox中调试
- 和
debugger for chrome基本一样,区别在于安装debugger for firfox插件,并在launch.json配置中,增加调试firefox的配置即可,配置如下
{
"version": "0.2.0",
"configurations": [
// 省略chrome的配置...
// 下面添加的firefox的配置
{
"type": "firefox",
"request": "launch",
"reattach": true,
"name": "vuejs: firefox",
"url": "http://localhost:8080",
"webroot": "${workspacefolder}/src",
"pathmappings": [{ "url": "jpgack:///src/", "path": "${webroot}/" }]
}
]
}
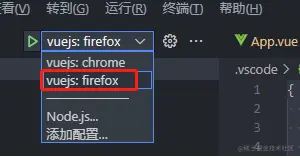
复制代码- 调试时选择对应的调试命令即可

firefox初始启动时不会触发调试,需要刷新一次
调试electron项目
electron很多人都使用过,主要用于开发跨平台的系统桌面应用。那么来看下vue-cli-electron-builder创建的electron项目怎么调试。步骤如下:
- 在初始化项目后,首先修改
vue.config.js文件配置,增加sourcemaps配置:
module.exports = {
configurewebpack: {
devtool: 'source-map'
}
}
复制代码- 创建调试配置
.vscode/launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "electron: main",
"type": "node",
"request": "launch",
"protocol": "inspector",
"prelaunchtask": "bootstarp-service",
"runtimeexecutable": "${workspaceroot}/node_modules/.bin/electron",
"windows": {
"runtimeexecutable": "${workspaceroot}/node_modules/.bin/electron.cmd"
},
"args": ["--remote-debugging-port=9223", "./dist_electron"],
"outfiles": ["${workspacefolder}/dist_electron/**/*.js"]
},
{
"name": "electron: renderer",
"type": "chrome",
"request": "attach",
"port": 9223,
"urlfilter": "http://localhost:*",
"timeout": 0,
"webroot": "${workspacefolder}/src",
"sourcemappathoverrides": {
"jpgack:///./src/*": "${webroot}/*"
}
},
],
"compounds": [
{
"name": "electron: all",
"configurations": ["electron: main", "electron: renderer"]
}
]
}
复制代码此处配置了两个调试命令: electron: main用于调试主进程,electron: renderer用于调试渲染进程;compounds[].选项用于定义复合调试选项; configurations定义的复合命令是并行的; prelaunchtask用于配置命令执行前先执行的任务脚本,其值对应tasks.json中的label字段; prelaunchtask用在compounds时,用于定义configurations复合任务执行前先执行的脚本。
- 创建任务脚本
{
// see https://go.microsoft.com/fwlink/?linkid=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "bootstarp-service",
"type": "process",
"command": "./node_modules/.bin/vue-cli-service",
"windows": {
"command": "./node_modules/.bin/vue-cli-service.cmd",
"options": {
"env": {
"vue_app_env": "dev",
"vue_app_type": "local"
}
}
},
"isbackground": true,
"args": [
"electron:serve", "--debug"
],
"problemmatcher": {
"owner": "custom",
"pattern": {
"regexp": ""
},
"background": {
"beginspattern": "starting development server\\.\\.\\.",
"endspattern": "not launching electron as debug argument was passed\\."
}
}
}
]
}
复制代码- 启动调试
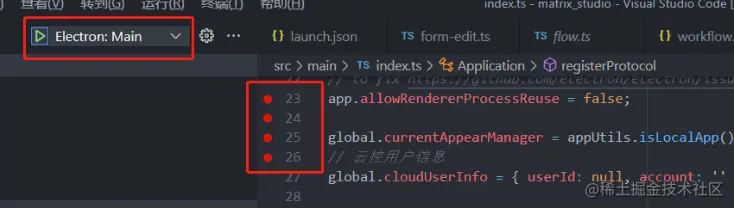
在主进程相关代码上打上断点,然后启动调试主进程命令就可以调试主进程了

注意,这里的options参数是根据实际的情况,自定义添加我们运行项目时所需要的参数,比如我这里因为启动项目的npm命令是:
"serve-local:dev": "cross-env vue_app_type=local vue_app_env=dev vue-cli-service electron:serve" 复制代码
- 主进程调试成功

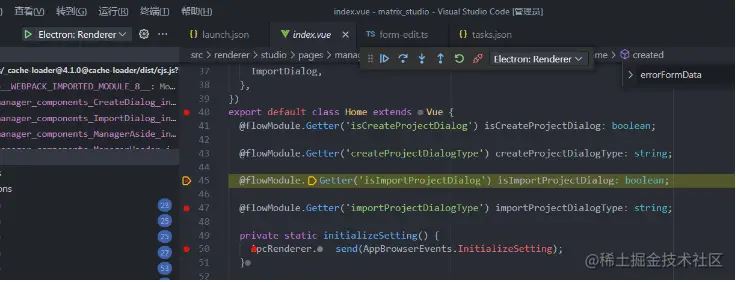
- 开始调试渲染进程
切换到渲染进程的调试选项,在渲染进程的代码处打上断点,点击调试。注意,此时并不会有断点终端,需要ctrl+r手动刷新软件进程才会看到渲染进程的断点。

刷新渲染进程后的效果,如下图,已经进入了断点

另一种方式
同时开启渲染进程和主进程的调试,只需要切换到调试全部的选项即可。注意,此种方式因为compounds[].configurations配置是并行执行的,并不一定能保证渲染进程调试一定能附加到主进程调试成功(估计是时机问题),有些时候会调试渲染进程不成功。所以,可以采取上面的方式进行调试。

其他技巧
技巧一:代码片段(snippets)
从扩展商店中安装snippets
@category:"snippets" 复制代码

创建全局代码片段
- 选择
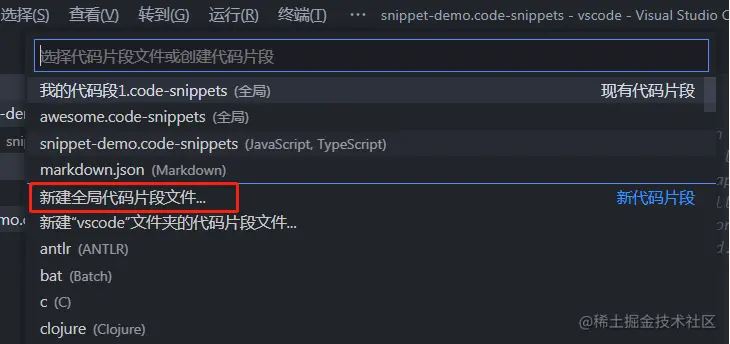
文件 -> 首选项 -> 用户片段 - 选择
新建全局代码片段文件


发表评论