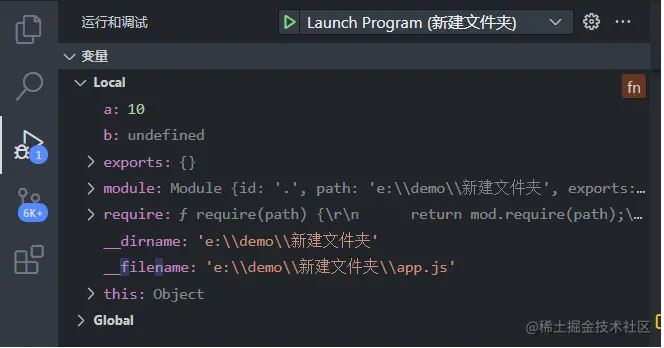
补充知识点:数据面板介绍
- 数据面板可以查看所有变量

- 在变量上点击右键,可以设置变量值、复制变量值等操作

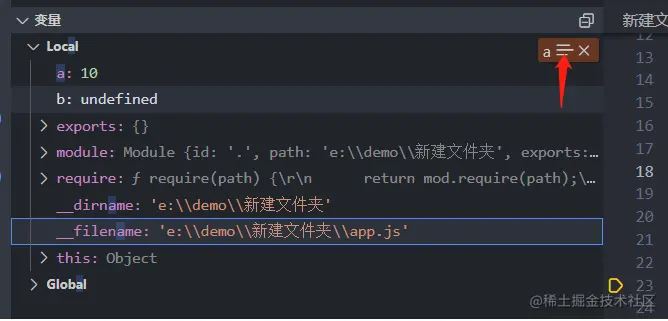
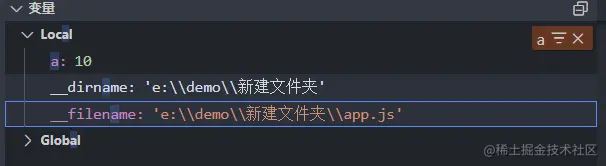
- 聚焦于数据面板时,可以通过键入值来搜索过滤。点击下图所示按钮可以控制是否筛选。


补充知识点:监听面板介绍
可以将变量添加到监听面板,实时观察变量的变化。
- 在变量面板通过右键选择“添加到监视”将变量添加到监听面板

- 也可以直接在监听面板选择添加按钮进行变量添加

- 添加变量后就可以实时监听变量的变化

补充知识点:调试服务器时打开一个uri
开发 web 程序通常需要在 web 浏览器中打开特定 url,以便在调试器中访问服务器代码。vs code 有一个内置功能“ serverreadyaction ”来自动化这个任务。
- 一段简单的server代码
{
"type": "node",
"request": "launch",
"name": "launch program",
"program": "${workspacefolder}/app.js",
"serverreadyaction": {
"pattern": "listening on port ([0-9]+)",
"uriformat": "http://localhost:%s",
"action": "openexternally"
}
}
复制代码- 配置launch.json,以支持打开uri
{
"type": "node",
"request": "launch",
"name": "launch program",
"program": "${workspacefolder}/app.js",
"serverreadyaction": {
"pattern": "listening on port ([0-9]+)",
"uriformat": "http://localhost:%s",
"action": "openexternally"
}
}
复制代码pattern是设置匹配的程度端口号,端口号放在小括号内,即作为一个正则的捕获组使用。uriformat映射为uri,其中%s使用pattern中的第一个捕获组替换。最后使用该uri作为外部程序打开的uri。
- 按
f5调试,会自动打开浏览器,且会在下图所示处中断,当继续执行后,浏览器才能看到输出了server的内容

终局:各场景调试实战 调试nodejs项目
关于nodejs项目的调试方法,已经在上述的断点的基本使用部分做了介绍,可以网上滚动翻阅。
调试typescript项目
- 调试ts项目前,先创建一个ts项目
- 先初始化一个ts程序,生成默认的
tsconfig.json文件
# 终端运行 tsc --init 复制代码
- 打开
tsconfig.json文件,开启sourcemap选项和指定编译后输出的路径
vs code 内置了对 ts 调试的支持。为了支持调试 ts 与正在执行的 js 代码相结合,vs code 依赖于调试器的source map在 ts 源代码和正在运行的 js 之间进行映射,所以需要需要开启sourcemap选项。
{
"sourcemap": true,
"outdir": "./out"
}
复制代码- 新建index.ts文件,写一个基本的ts代码
const num: number = 123;
console.log(num);
function fn(arg: string): void {
console.log('fn', arg);
}
fn("hello");
复制代码- 手动编译调试ts
在上述的ts基本项目中:
终端执行ts的编译命令tsc

此时可以看到生成了out文件夹,里面包含一个index.js和一个index.js.map文件


发表评论