vscode自从诞生以来,以其各自优异的特性迅速走红。尤其是对于前端开发小伙伴来说,几乎成为必不可少的开发工具。所以,熟练掌握vscode的各自使用技巧与调试技巧会让你的日常开发工作效率倍增。本文将会以大量图文的方式,从下面几个方面详细介绍vscode的各种技巧:
- 第一部分主要介绍vscode的基本技巧,比如常用快捷键、辅助标尺等。熟悉此部分的可以直接跳过。
- 第二部分主要各种断点(比如日志断点、内联断点、表达式断点等等)、数据面板等等
- 第三部分主要讲解各种项目的调试实战,比如node程序、ts程序、vue程序、electron程序、html等的调试实战
- 最后一部分将会讲解其他有用的技巧,比如代码片段、重构、emmet等等
基本技巧
快速启动
vscode安装后,会自动写入环境变量,终端输入code即可唤起vscode应用程序。
常用快捷键
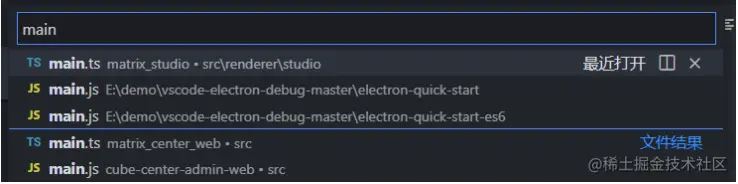
ctrl + p快速搜索文件并跳转,添加:可以跳转到指定行

ctrl + shift + p根据您当前的上下文访问所有可用命令。ctrl + shift + c在外部打开终端并定位到当前项目路径ctrl + 按键1左边的符号显示隐藏终端面板ctrl+b切换侧边栏ctrl+\快速拆分文件编辑alt + 单机左键添加多处光标alt + shift + 单击左键同一列所有位置添加光标alt + shift + 鼠标选择选择相同开始和结束的区域

alt + 上键或下键将当前行或者选中的区域上移/下移一行 垂直标尺
在配置文件中添加如下配置,可以增加字符数标尺辅助线
"editor.rulers": [40, 80, 100] 复制代码

进阶技巧
断点的基本使用
下面以在vscode中快速调试一个node项目为例,演示断点的基本使用。后文会继续结束各种高级断点。
- 创建一个基本的node项目为nodejs
- 打开左侧调试面板,选择你要调试的node项目名称,添加调试配置

- 选择调试的项目类型为node.js

- 打开生成的.vscode/launch.json文件,指定程序入口文件
program字段用于指定你的程序入口文件,${workspacefolder}表示当前项目根路径

在程序中添加断点,只需要点击左侧的边栏即可添加断点

按f5开始调试,成功调试会有浮窗操作栏

浮窗的操作按钮功能依次为:
- 继续(
f5)、 - 调试下一步(
f10)、 - 单步跳入(
f11)、 - 单步跳出(
shift f11)、 - 重新调试(
ctrl + shift + f5)、 - 结束调试(
shift + f5)
日志断点
日志断点是普通断点的一种变体,区别在于不会中断调试,而是可以把信息记录到控制台。日志断点对于调试无法暂停或停止的服务时特别有用。步骤如下:
- 添加日志断点的步骤

- 输入要日志断点的信息,点击回车添加完成
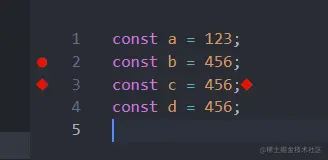
可以使用{}使用变量,比如在此处添加日志断点,b的值为${b}

- 日志断点添加成功后会有是一个菱形图标


发表评论