vscode部分插件的使用方法
1、javascript console utils
选中对应的变量,然后ctrl+shift+l,而ctrl+shift+d即可删除本文件中所有的console.log()


2、todo tree

3、vue css peek和vue-helper
这两个插件时用于css跳转和方法跳转的,按ctrl键同时点击即可完成跳转


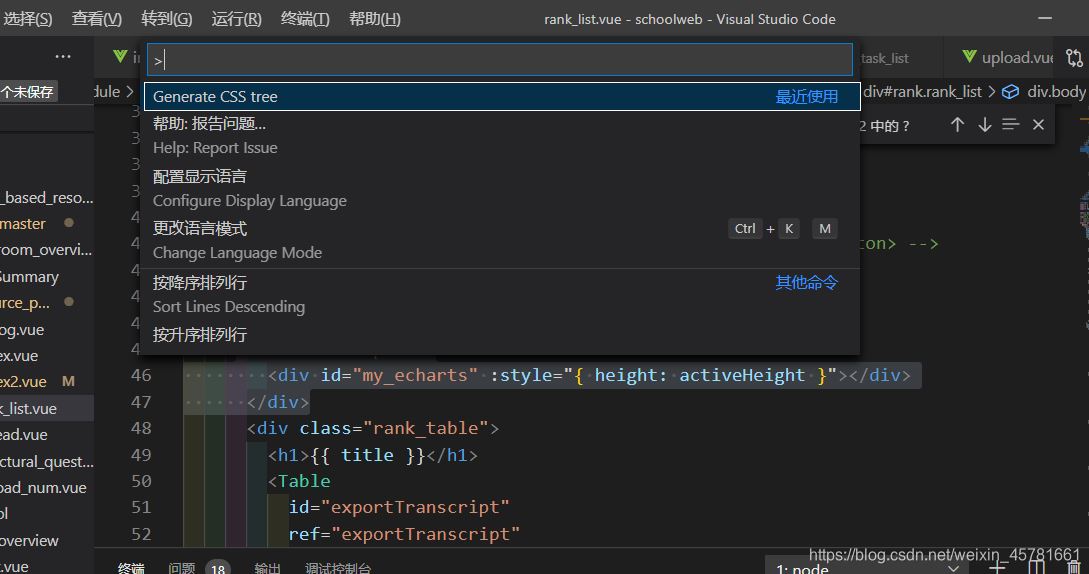
4、css tree
快速生成样式树,选中代码块,然后ctrl+shift+p



5、korofileheader
安装过后,在界面左下角点开设置,输入fileheader

然后点击settings中编辑

最后在其中加入如下代码
"fileheader.configobj": {
"createfiletime": true,//设置为true则为文件新建时候作为date,否则注释生成时间为date
"autoadd": true,//自动生成注释,老是忘记的同学可以设置
"annotationstr": {
"head": "/*",
"middle": " * @",
"end": " */",
"use": true//设置自定义注释可用
},
},
//函数注释
"fileheader.cursormode": {
"description":"",
"param ":"",
"return":""
},
// 文件头部注释
"fileheader.custommade": {
"description":"" ,//文件内容描述
"author":"cxk",//编辑人
"date": "do not edit",//时间
"lastedittime": "do not edit",
"lasteditors": "cxk",
}- 文件头部注释:快捷键:crtl+alt+i
- 文件头部注释:快捷键:crtl+alt+t
6、gitlens — git supercharged
这个是可以看到当前代码上一个提交的作者是谁、提交时间,在多人协作的代码里面非常好用

7、image preview
当鼠标悬浮到img时,会产生实时预览大图的功能

8、indent-rainbow
这个可以使代码排版更整齐

9、px to rem & rpx & vw (cssrem)
可以快速的使px转换为rem




10、个人的settings的配置如下
{
"editor.formatonsave": true,
// "eslint.autofixonsave": true,
// 自动修复
"editor.codeactionsonsave": {
"source.fixall.eslint": true,
},
// 配置 eslint 检查的文件类型
"eslint.validate": ["javascript","vue","html"],
"window.zoomlevel": 1,
"editor.fontsize": 16,
"git.confirmsync": false,
"editor.tabsize": 2,
"editor.detectindentation": false,
"workbench.settings.usesplitjson": true,
"files.autosavedelay": 1000,
"browsersync.config": {
},
"beautify.language": {
"js": {
"type": [
"javascript",
"json",
"jsonc"
],
"filename": [
".jshintrc",
".jsbeautifyrc"
]
},
"css": [
"css",
"less",
"scss"
],
"html": [
"htm",
"html",
"vue"
]
},
"vetur.format.defaultformatter.html": "js-beautify-html",
"dart.debugexternallibraries": true,
"thiefbook.filepath": "c:\\users\\administrator\\documents\\山沟皇帝.txt",
"editor.suggestselection": "first",
"vsintellicode.modify.editor.suggestselection": "automaticallyoverrodedefaultvalue",
"todo-tree.tree.showscanmodebutton": false,
"vetur.ignoreprojectwarning": true,
"emmet.excludelanguages": [
"markdown"
],
"fileheader.configobj": {
"createfiletime": true,//设置为true则为文件新建时候作为date,否则注释生成时间为date
"autoadd": true,//自动生成注释,老是忘记的同学可以设置
"annotationstr": {
"head": "/*",
"middle": " * @",
"end": " */",
"use": true//设置自定义注释可用
},
},
"fileheader.cursormode": {
"description":"",
"param ":"",
"return":""
},
"fileheader.custommade": {
"description":"" ,//文件内容描述
"author":"cxk",//编辑人
"date": "do not edit",//时间
"lastedittime": "do not edit",
"lasteditors": "cxk",
}
}以上就是vscode部分插件的使用方法,希望大家喜欢,请继续关注代码网。

发表评论