1. git地址
基于.net8 的winfrom应用
gitee.com/mtoooo/win-from-window-adaptive-demo
2. 核心方法
winfrom页面控件列表及层级关系
顶部控件 panel1 = new panel();
顶部控件添加
- 二级控件
groupbox1 = new groupbox(); - 二级控件
groupbox2 = new groupbox(); - 二级控件
groupbox3 = new groupbox(); - 二级控件
groupbox4 = new groupbox();- 三级控件
label1 = new label(); - 三级控件
label2 = new label();
- 三级控件
控件核心方法及属性
父级节点绑定子级节点parent.controls.add(child)
子节点设置anchor属性top\bottom\left\right

多层遍历,根据窗口调整控件大小
int normalwidth = 0;
int normalheight = 0;
//需要记录的控件的位置以及宽和高(x,y,widht,height)
dictionary<string, rect> normalcontrol = new dictionary<string, rect>();
private void form1_load(object sender, eventargs e)
{
//记录相关对象以及原始尺寸
normalwidth = this.panel1.width;
normalheight = this.panel1.height;
//通过父控件panel进行控件的遍历
foreach (control item in this.panel1.controls)
{
normalcontrol.add(item.name, new rect(item.left, item.top, item.width, item.height));
}
}
private void form1_sizechanged(object sender, eventargs e)
{
//根据原始比例进行新尺寸的计算
int w = this.panel1.width;
int h = this.panel1.height;
foreach (control item in this.panel1.controls)
{
int newx = (int)(w * 1.00 / normalwidth * normalcontrol[item.name].x);
int newy = (int)(h * 1.00 / normalheight * normalcontrol[item.name].y);
int neww = (int)(w * 1.00 / normalwidth * normalcontrol[item.name].widht);
int newh = (int)(h * 1.00 / normalheight * normalcontrol[item.name].height);
item.left = newx;
item.top = newy;
item.width = neww;
item.height = newh;
}
}3. 全部代码
form1.cs
namespace winformsapp6
{
public partial class form1 : form
{
public form1()
{
initializecomponent();
//this.load += form1_load;
//this.sizechanged += form1_sizechanged;
}
private void button1_click(object sender, eventargs e)
{
}
private void textbox2_textchanged(object sender, eventargs e)
{
}
private void textbox1_textchanged(object sender, eventargs e)
{
}
private void label20_click(object sender, eventargs e)
{
}
private void combobox6_selectedindexchanged(object sender, eventargs e)
{
}
private void combobox4_selectedindexchanged(object sender, eventargs e)
{
}
private void groupbox4_enter(object sender, eventargs e)
{
}
private void groupbox3_enter(object sender, eventargs e)
{
}
private void groupbox5_enter(object sender, eventargs e)
{
}
private void datagridview1_cellcontentclick(object sender, datagridviewcelleventargs e)
{
}
private void groupbox1_enter(object sender, eventargs e)
{
}
int normalwidth = 0;
int normalheight = 0;
//需要记录的控件的位置以及宽和高(x,y,widht,height)
dictionary<string, rect> normalcontrol = new dictionary<string, rect>();
private void form1_load(object sender, eventargs e)
{
//记录相关对象以及原始尺寸
normalwidth = this.panel1.width;
normalheight = this.panel1.height;
//通过父控件panel进行控件的遍历
foreach (control item in this.panel1.controls)
{
normalcontrol.add(item.name, new rect(item.left, item.top, item.width, item.height));
}
}
private void form1_sizechanged(object sender, eventargs e)
{
//根据原始比例进行新尺寸的计算
int w = this.panel1.width;
int h = this.panel1.height;
foreach (control item in this.panel1.controls)
{
int newx = (int)(w * 1.00 / normalwidth * normalcontrol[item.name].x);
int newy = (int)(h * 1.00 / normalheight * normalcontrol[item.name].y);
int neww = (int)(w * 1.00 / normalwidth * normalcontrol[item.name].widht);
int newh = (int)(h * 1.00 / normalheight * normalcontrol[item.name].height);
item.left = newx;
item.top = newy;
item.width = neww;
item.height = newh;
}
}
private void button7_click(object sender, eventargs e)
{
}
private void label15_click(object sender, eventargs e)
{
}
}
class rect
{
public rect(int x, int y, int w, int h)
{
this.x = x; this.y = y; this.widht = w; this.height = h;
}
public int x { get; set; }
public int y { get; set; }
public int widht { get; set; }
public int height { get; set; }
}
}form1.designer.cs
using system.windows.forms;
namespace winformsapp6
{
partial class form1
{
private system.componentmodel.icontainer components = null;
protected override void dispose(bool disposing)
{
if (disposing && (components != null))
{
components.dispose();
}
base.dispose(disposing);
}
#region windows form designer generated code
private void initializecomponent()
{
panel1 = new panel();
groupbox1 = new groupbox();
datagridview1 = new datagridview();
column1 = new datagridviewtextboxcolumn();
column2 = new datagridviewtextboxcolumn();
column3 = new datagridviewbuttoncolumn();
column4 = new datagridviewbuttoncolumn();
groupbox2 = new groupbox();
label6 = new label();
label5 = new label();
label4 = new label();
label3 = new label();
progressbar2 = new progressbar();
label2 = new label();
label1 = new label();
progressbar1 = new progressbar();
groupbox5 = new groupbox();
combobox3 = new combobox();
combobox7 = new combobox();
label21 = new label();
combobox6 = new combobox();
label20 = new label();
combobox5 = new combobox();
label19 = new label();
combobox4 = new combobox();
label18 = new label();
label15 = new label();
groupbox3 = new groupbox();
groupbox1.suspendlayout();
((system.componentmodel.isupportinitialize)datagridview1).begininit();
groupbox2.suspendlayout();
groupbox5.suspendlayout();
suspendlayout();
//
// panel1
//
panel1.anchor = anchorstyles.top | anchorstyles.bottom | anchorstyles.left | anchorstyles.right;
panel1.location = new point(0, 0);
panel1.name = "panel1";
panel1.size = new size(200, 100);
panel1.tabindex = 0;
//
// groupbox1
//
groupbox1.anchor = anchorstyles.top | anchorstyles.bottom | anchorstyles.left | anchorstyles.right;
groupbox1.controls.add(datagridview1);
groupbox1.location = new point(6, 12);
groupbox1.name = "groupbox1";
groupbox1.size = new size(800, 256);
groupbox1.tabindex = 0;
groupbox1.tabstop = false;
groupbox1.text = "groupbox1";
groupbox1.enter += groupbox1_enter;
//
// datagridview1
//
datagridview1.anchor = anchorstyles.top | anchorstyles.bottom | anchorstyles.left | anchorstyles.right;
datagridview1.autosizecolumnsmode = datagridviewautosizecolumnsmode.fill;
datagridview1.backgroundcolor = systemcolors.control;
datagridview1.columnheadersheightsizemode = datagridviewcolumnheadersheightsizemode.autosize;
datagridview1.columns.addrange(new datagridviewcolumn[] { column1, column2, column3, column4 });
datagridview1.location = new point(6, 26);
datagridview1.name = "datagridview1";
datagridview1.rowheadersvisible = false;
datagridview1.rowheaderswidth = 51;
datagridview1.size = new size(785, 224);
datagridview1.tabindex = 0;
datagridview1.cellcontentclick += datagridview1_cellcontentclick;
//
// column1
//
column1.fillweight = 50f;
column1.headertext = "序号";
column1.minimumwidth = 6;
column1.name = "column1";
//
// column2
//
column2.fillweight = 150f;
column2.headertext = "文件路径";
column2.minimumwidth = 6;
column2.name = "column2";
//
// column3
//
column3.fillweight = 50f;
column3.headertext = "选择";
column3.minimumwidth = 6;
column3.name = "column3";
//
// column4
//
column4.fillweight = 50f;
column4.headertext = "删除";
column4.minimumwidth = 6;
column4.name = "column4";
//
// groupbox2
//
groupbox2.anchor = anchorstyles.bottom | anchorstyles.left | anchorstyles.right;
groupbox2.controls.add(label6);
groupbox2.controls.add(label5);
groupbox2.controls.add(label4);
groupbox2.controls.add(label3);
groupbox2.controls.add(progressbar2);
groupbox2.controls.add(label2);
groupbox2.controls.add(label1);
groupbox2.controls.add(progressbar1);
groupbox2.location = new point(6, 610);
groupbox2.name = "groupbox2";
groupbox2.size = new size(800, 211);
groupbox2.tabindex = 1;
groupbox2.tabstop = false;
groupbox2.text = "groupbox3";
//
// label6
//
label6.anchor = anchorstyles.top | anchorstyles.bottom | anchorstyles.left | anchorstyles.right;
label6.autosize = true;
label6.location = new point(512, 133);
label6.name = "label6";
label6.size = new size(22, 17);
label6.tabindex = 7;
label6.text = "25";
//
// label5
//
label5.anchor = anchorstyles.top | anchorstyles.bottom | anchorstyles.left | anchorstyles.right;
label5.autosize = true;
label5.location = new point(512, 47);
label5.name = "label5";
label5.size = new size(29, 17);
label5.tabindex = 6;
label5.text = "100";
//
// label4
//
label4.anchor = anchorstyles.top | anchorstyles.bottom | anchorstyles.left | anchorstyles.right;
label4.autosize = true;
label4.location = new point(350, 133);
label4.name = "label4";
label4.size = new size(123, 17);
label4.tabindex = 5;
label4.text = "percent complete:";
//
// label3
//
label3.anchor = anchorstyles.top | anchorstyles.bottom | anchorstyles.left | anchorstyles.right;
label3.autosize = true;
label3.location = new point(6, 133);
label3.name = "label3";
label3.size = new size(56, 17);
label3.tabindex = 4;
label3.text = "升级进度";
//
// progressbar2
//
progressbar2.anchor = anchorstyles.top | anchorstyles.bottom | anchorstyles.left | anchorstyles.right;
progressbar2.location = new point(6, 156);
progressbar2.name = "progressbar2";
progressbar2.size = new size(779, 26);
progressbar2.tabindex = 3;
progressbar2.value = 25;
//
// label2
//
label2.anchor = anchorstyles.top | anchorstyles.bottom | anchorstyles.left | anchorstyles.right;
label2.autosize = true;
label2.location = new point(350, 47);
label2.name = "label2";
label2.size = new size(123, 17);
label2.tabindex = 2;
label2.text = "percent complete:";
//
// label1
//
label1.anchor = anchorstyles.top | anchorstyles.bottom | anchorstyles.left | anchorstyles.right;
label1.autosize = true;
label1.location = new point(6, 47);
label1.name = "label1";
label1.size = new size(56, 17);
label1.tabindex = 1;
label1.text = "下载进度";
//
// progressbar1
//
progressbar1.anchor = anchorstyles.top | anchorstyles.bottom | anchorstyles.left | anchorstyles.right;
progressbar1.location = new point(6, 70);
progressbar1.name = "progressbar1";
progressbar1.size = new size(779, 26);
progressbar1.tabindex = 0;
progressbar1.value = 100;
//
// groupbox5
//
groupbox5.anchor = anchorstyles.bottom | anchorstyles.left | anchorstyles.right;
groupbox5.controls.add(combobox3);
groupbox5.controls.add(combobox7);
groupbox5.controls.add(label21);
groupbox5.controls.add(combobox6);
groupbox5.controls.add(label20);
groupbox5.controls.add(combobox5);
groupbox5.controls.add(label19);
groupbox5.controls.add(combobox4);
groupbox5.controls.add(label18);
groupbox5.controls.add(label15);
groupbox5.location = new point(6, 294);
groupbox5.name = "groupbox5";
groupbox5.size = new size(800, 284);
groupbox5.tabindex = 10;
groupbox5.tabstop = false;
groupbox5.text = "groupbox2";
groupbox5.enter += groupbox5_enter;
//
// combobox3
//
combobox3.anchor = anchorstyles.top | anchorstyles.bottom | anchorstyles.left | anchorstyles.right;
combobox3.formattingenabled = true;
combobox3.items.addrange(new object[] { "00 = automatic", "01 = by message" });
combobox3.location = new point(132, 18);
combobox3.name = "combobox3";
combobox3.size = new size(659, 25);
combobox3.tabindex = 21;
combobox3.text = "00 = automatic";
//
// combobox7
//
combobox7.anchor = anchorstyles.top | anchorstyles.bottom | anchorstyles.left | anchorstyles.right;
combobox7.formattingenabled = true;
combobox7.items.addrange(new object[] { "01 = activate", "02 = rollback", "03 = revert" });
combobox7.location = new point(132, 218);
combobox7.name = "combobox7";
combobox7.size = new size(659, 25);
combobox7.tabindex = 25;
combobox7.text = "01 = activate";
//
// label21
//
label21.anchor = anchorstyles.top | anchorstyles.bottom | anchorstyles.left | anchorstyles.right;
label21.autosize = true;
label21.location = new point(19, 226);
label21.name = "label21";
label21.size = new size(84, 17);
label21.tabindex = 24;
label21.text = "swicthtype:";
//
// combobox6
//
combobox6.anchor = anchorstyles.top | anchorstyles.bottom | anchorstyles.left | anchorstyles.right;
combobox6.formattingenabled = true;
combobox6.items.addrange(new object[] { "01 = warning", "02 = error", "03 = info", "04 = debug" });
combobox6.location = new point(132, 169);
combobox6.name = "combobox6";
combobox6.size = new size(659, 25);
combobox6.tabindex = 23;
combobox6.text = "01 = warning";
combobox6.selectedindexchanged += combobox6_selectedindexchanged;
//
// label20
//
label20.anchor = anchorstyles.top | anchorstyles.bottom | anchorstyles.left | anchorstyles.right;
label20.autosize = true;
label20.location = new point(6, 176);
label20.name = "label20";
label20.size = new size(96, 17);
label20.tabindex = 22;
label20.text = "mpuloglevel:";
label20.click += label20_click;
//
// combobox5
//
combobox5.anchor = anchorstyles.top | anchorstyles.bottom | anchorstyles.left | anchorstyles.right;
combobox5.formattingenabled = true;
combobox5.items.addrange(new object[] { "00 = all", "01 = only fota log", "02 = only mcu log", "03 = only mpu log", "04 = only ethernet log" });
combobox5.location = new point(132, 118);
combobox5.name = "combobox5";
combobox5.size = new size(659, 25);
combobox5.tabindex = 21;
combobox5.text = "00 = all";
//
// label19
//
label19.anchor = anchorstyles.top | anchorstyles.bottom | anchorstyles.left | anchorstyles.right;
label19.autosize = true;
label19.location = new point(6, 126);
label19.name = "label19";
label19.size = new size(98, 17);
label19.tabindex = 20;
label19.text = "mpulogtype:";
//
// combobox4
//
combobox4.anchor = anchorstyles.top | anchorstyles.bottom | anchorstyles.left | anchorstyles.right;
combobox4.formattingenabled = true;
combobox4.items.addrange(new object[] { "00 = no requirement", "01 = warning", "02 = error", "03 = info", "04 = debug" });
combobox4.location = new point(132, 68);
combobox4.name = "combobox4";
combobox4.size = new size(659, 25);
combobox4.tabindex = 19;
combobox4.text = "00 = no requirement";
combobox4.selectedindexchanged += combobox4_selectedindexchanged;
//
// label18
//
label18.anchor = anchorstyles.top | anchorstyles.bottom | anchorstyles.left | anchorstyles.right;
label18.autosize = true;
label18.location = new point(14, 76);
label18.name = "label18";
label18.size = new size(91, 17);
label18.tabindex = 18;
label18.text = "logrectype:";
//
// label15
//
label15.anchor = anchorstyles.top | anchorstyles.bottom | anchorstyles.left | anchorstyles.right;
label15.autosize = true;
label15.location = new point(9, 26);
label15.name = "label15";
label15.size = new size(93, 17);
label15.tabindex = 16;
label15.text = "activatetype:";
label15.click += label15_click;
//
// groupbox3
//
groupbox3.anchor = anchorstyles.top | anchorstyles.bottom | anchorstyles.right;
groupbox3.location = new point(812, 12);
groupbox3.name = "groupbox3";
groupbox3.size = new size(667, 809);
groupbox3.tabindex = 5;
groupbox3.tabstop = false;
groupbox3.text = "log box";
groupbox3.enter += groupbox3_enter;
//
// form1
//
autoscaledimensions = new sizef(7f, 17f);
autoscalemode = autoscalemode.font;
clientsize = new size(1482, 833);
controls.add(groupbox5);
controls.add(groupbox3);
controls.add(groupbox2);
controls.add(groupbox1);
name = "form1";
startposition = formstartposition.centerscreen;
text = "窗口自适应 tool";
load += form1_load;
groupbox1.resumelayout(false);
((system.componentmodel.isupportinitialize)datagridview1).endinit();
groupbox2.resumelayout(false);
groupbox2.performlayout();
groupbox5.resumelayout(false);
groupbox5.performlayout();
resumelayout(false);
}
#endregion
private panel panel1;
private groupbox groupbox1;
private groupbox groupbox2;
private groupbox groupbox3;
private datagridview datagridview1;
private datagridviewtextboxcolumn column1;
private datagridviewtextboxcolumn column2;
private datagridviewbuttoncolumn column3;
private datagridviewbuttoncolumn column4;
private label label2;
private label label1;
private progressbar progressbar1;
private label label5;
private label label4;
private label label3;
private progressbar progressbar2;
private label label6;
private label label15;
private combobox combobox3;
private groupbox groupbox5;
private combobox combobox4;
private label label18;
private combobox combobox5;
private label label19;
private label label20;
private combobox combobox6;
private combobox combobox7;
private label label21;
}
}program.cs
namespace winformsapp6
{
internal static class program
{
/// <summary>
/// the main entry point for the application.
/// </summary>
[stathread]
static void main()
{
// to customize application configuration such as set high dpi settings or default font,
// see https://aka.ms/applicationconfiguration.
applicationconfiguration.initialize();
application.run(new form1());
}
}
}
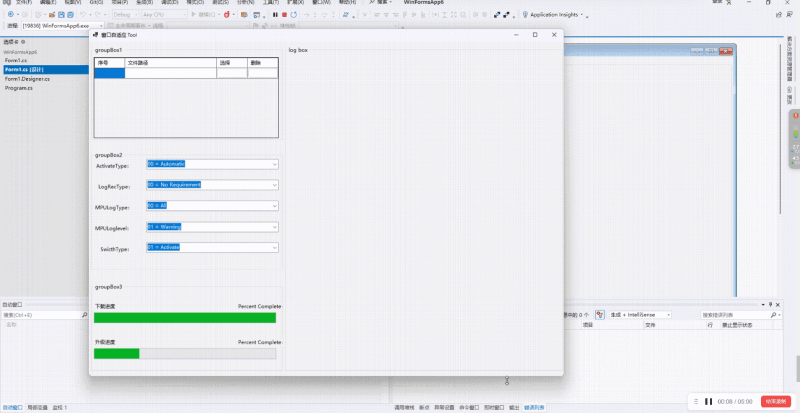
4. 显示效果

以上就是基于.net8实现winfrom应用窗口自动缩放功能的详细内容,更多关于.net8 winfrom窗口自动缩放的资料请关注代码网其它相关文章!






发表评论