在前端下载文件是个很通用的需求,一般后端会提供下载的方式有两种:
1.直接返回文件的网络地址(一般用在静态文件上,比如图片以及各种音视频资源等)
2.返回文件流(一般用在动态文件上,比如根据前端选择,导出不同的统计结果 excel 等)
第一种方式比较简单,但是使用场景有限。
第二种方式通用性更好
我们先一下第一种的使用场景:
- a链接
<a href="https://www.baidu.top.pdf" rel="external nofollow" rel="external nofollow" >下载文件</a>
我们可以通过download属性,可以实现对下载的文件进行重命名。
<a href="https://www.baidu.top.pdf" rel="external nofollow" rel="external nofollow" download="附件.pdf">下载文件</a>
- 还可以使用编程式的写法:
1.location的href
<script>
function download() {
window.location.href = 'www.baidu.pdf'
}
</script>
2.window.open
<script>
function download() {
window.open('www.baidu.pdf')
}
</script>
亿点小知识:在使用window.open的时候在除google chrome 浏览器会拦截内容但在其他浏览器是可以直接下载的
- 如果要想google chrome 设置里面更改
第二种 使用blob文件流下载
<script>
function download() {
axios({
url: "www.baidu.pdf",
method: 'get',
responsetype: 'blob', // 这里就是转化为blob文件流,指定响应类型为二进制数据
headers: {
// 'content-type': 'application/json; application/octet-stream',
token: 'sss' // 可以携带token
}
}).then(res => {
const href = url.createobjecturl(res.data)
const link = document.createelement('a')
link.download = '附件.pdf'
link.href = href
link.click()
document.body.removechild(link);
url.revokeobjecturl(href); // 释放内存
})
}
</script>
下面封装了一个 blob的方法逻辑 感兴趣的可以参考一下
// 下载
const downloadfile = (row: any) => {
contractapi
.xxxapi({ fullfilename: row.filepath })
.then((blob: any) => {
row.fileformat = row.filepath.split('.')[row.filepath.split('.').length - 1]
download(blob, row.fileformat, row.filename)
})
}
// file:文件流(一般指后端返回的流或者上传文件event.target.files[0]); filetype:文件类型/mime类型;filename:文件名称
export function download(file: any, filetype: string, filename?: string) {
const blob = new blob([file], { filetype})
const downloadelement = document.createelement('a')
const href = window.url.createobjecturl(blob) // 创建下载的链接
downloadelement.href = href
downloadelement.download = filename // 下载后文件名
document.body.appendchild(downloadelement)
downloadelement.click() // 点击下载
document.body.removechild(downloadelement) // 下载完成移除元素
window.url.revokeobjecturl(href) // 释放掉blob对象
}
// download(blobstream,{ 'content-type': 'application/vnd.ms-excel;charset=utf-8' })
三、blob
1、blob 是什么
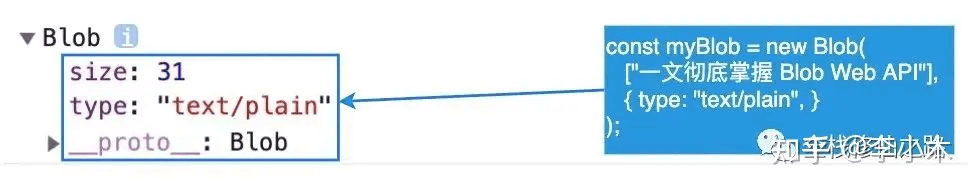
blob(binary large object)表示二进制类型的大对象。在数据库管理系统中,将二进制数据存储为一个单一个体的集合。blob 通常是影像、声音或多媒体文件。在 javascript 中 blob 类型的对象表示不可变的类似文件对象的原始数据。 为了更直观的感受 blob 对象,我们先来使用 blob 构造函数,创建一个 myblob 对象,具体如下图所示:

如你所见,myblob 对象含有两个属性:size 和 type。其中 size 属性用于表示数据的大小(以字节为单位),type 是 mime 类型的字符串。blob 表示的不一定是 javascript 原生格式的数据。比如 file 接口基于 blob,继承了 blob 的功能并将其扩展使其支持用户系统上的文件。·
2、blob api 简介
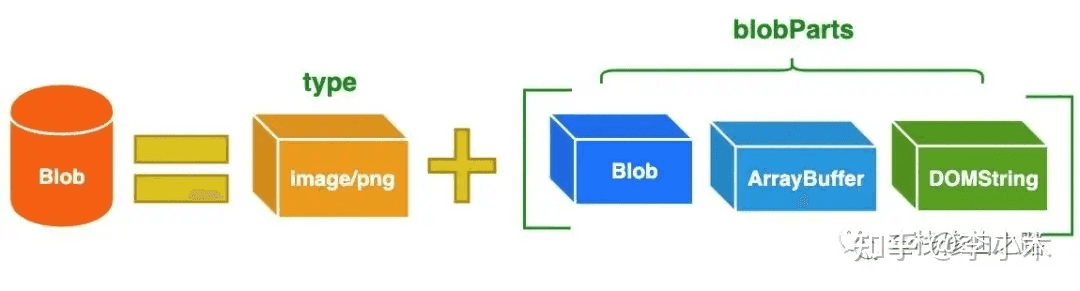
blob 由一个可选的字符串 type(通常是 mime 类型)和 blobparts 组成:

mime(multipurpose internet mail extensions)多用途互联网邮件扩展类型,是设定某种扩展名的文件用一种应用程序来打开的方式类型,当该扩展名文件被访问的时候,浏览器会自动使用指定应用程序来打开。多用于指定一些客户端自定义的文件名,以及一些媒体文件打开方式。·
常见的 mime 类型有:超文本标记语言文本 .html text/html、png图像 .png image/png、普通文本 .txt text/plain 等。
2.1 构造函数
blob 构造函数的语法为:
var ablob = new blob(blobparts, options);
相关的参数说明如下:·
- blobparts:它是一个由 arraybuffer,arraybufferview,blob,domstring 等对象构成的数组。domstrings 会被编码为 utf-8。
- options:一个可选的对象,包含以下两个属性:
- type —— 默认值为
"",它代表了将会被放入到 blob 中的数组内容的 mime 类型。 - endings —— 默认值为
"transparent",用于指定包含行结束符\n的字符串如何被写入。它是以下两个值中的一个:"native",代表行结束符会被更改为适合宿主操作系统文件系统的换行符,或者"transparent",代表会保持 blob 中保存的结束符不变。
- type —— 默认值为
示例一:从字符串创建 blob
let myblobparts = ['<html><h2>hello semlinker</h2></html>']; // an array consisting of a single domstring
let myblob = new blob(myblobparts, {type : 'text/html', endings: "transparent"}); // the blob
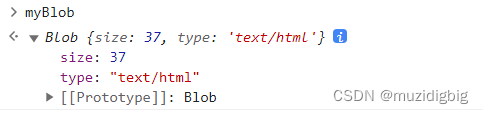
console.log(myblob.size + " bytes size");
// output: 37 bytes size
console.log(myblob.type + " is the type");
// output: text/html is the type
示例二:从类型化数组和字符串创建 blob
let hello = new uint8array([72, 101, 108, 108, 111]); // 二进制格式的 "hello"
let blob = new blob([hello, ' ', 'semlinker'], {type: 'text/plain'});介绍完 blob 构造函数,接下来我们来分别介绍 blob 类的属性和方法:

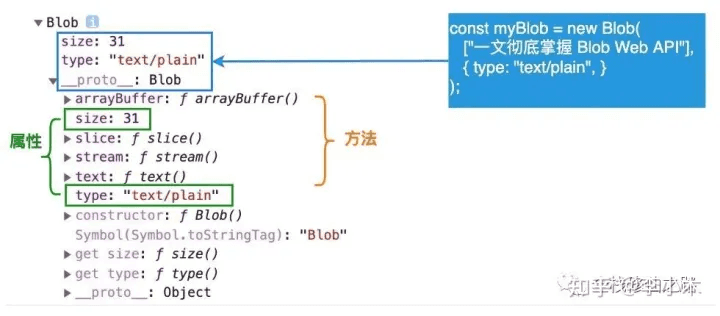
2.2 属性
前面我们已经知道 blob 对象包含两个属性:·
- size(只读):表示
blob对象中所包含数据的大小(以字节为单位)。 - type(只读):一个字符串,表明该
blob对象所包含数据的 mime 类型。如果类型未知,则该值为空字符串。
2.3 方法
- slice([start[, end[, contenttype]]]):返回一个新的 blob 对象,包含了源 blob 对象中指定范围内的数据。
- stream():返回一个能读取 blob 内容的
readablestream。 - text():返回一个 promise 对象且包含 blob 所有内容的 utf-8 格式的
usvstring。 - arraybuffer():返回一个 promise 对象且包含 blob 所有内容的二进制格式的
arraybuffer。
这里我们需要注意的是,blob 对象是不可改变的。我们不能直接在一个 blob 中更改数据,但是我们可以对一个 blob 进行分割,从其中创建新的 blob 对象,将它们混合到一个新的 blob 中。这种行为类似于 javascript 字符串:我们无法更改字符串中的字符,但可以创建新的更正后的字符串。
3、blob 使用场景
3.1 分片上传
file 对象是特殊类型的 blob,且可以用在任意的 blob 类型的上下文中。所以针对大文件传输的场景,我们可以使用 slice 方法对大文件进行切割,然后分片进行上传,具体示例如下:
const file = new file(["muzidigbig".repeat(1000000)], "test.txt");
const chunksize = 40000;
const url = "https://httpbin.org/post";
async function chunkedupload() {
for (let start = 0; start < file.size; start += chunksize) {
const chunk = file.slice(start, start + chunksize + 1);
const fd = new formdata();
fd.append("data", chunk);
await fetch(url, { method: "post", body: fd }).then((res) =>
res.text()
);
}
}3.2 从互联网下载数据
我们可以使用以下方法从互联网上下载数据并将数据存储到 blob 对象中,比如:
const downloadblob = (url, callback) => {
const xhr = new xmlhttprequest()
xhr.open('get', url)
xhr.responsetype = 'blob'
// xhr.headers = { 'content-type': 'application/json; application/octet-stream' },
xhr.onload = () => {
callback(xhr.response)
}
xhr.send(null)
}当然除了使用 xmlhttprequest api 之外,我们也可以使用 fetch api 来实现以流的方式获取二进制数据。这里我们来看一下如何使用 fetch api 获取线上图片并本地显示,具体实现如下:
const myimage = document.queryselector('img');
const myrequest = new request('flowers.jpg');
fetch(myrequest)
.then(function(response) {
return response.blob();
})
.then(function(myblob) {
let objecturl = url.createobjecturl(myblob);
myimage.src = objecturl;
});当 fetch 请求成功的时候,我们调用 response 对象的 blob() 方法,从 response 对象中读取一个 blob 对象,然后使用 createobjecturl() 方法创建一个 objecturl,然后把它赋值给 img 元素的 src 属性从而显示这张图片。·
3.3 blob转file
let obj = {
age: 18,
sex: '男'
}
let content = json.stringify(obj)
// blob类型
let blob = new blob([content], {
type: 'application/json'
})
// 将blob转成url
let url = url.createobjecturl(blob) //blob:null/244bec7f-e3d3-43d5-803e-f98cc5c8117f =>链接里面的数据就是右边的内容 {"age":18,"sex":"男"}
console.log(url)
//blob转file
let filename = '文件名'
var file = new file([blob], filename, {
type: 'application/json',
lastmodified: date.now()
});
//或者
var file1 = new file([content], filename, {
type: 'application/json',
lastmodified: date.now()
});
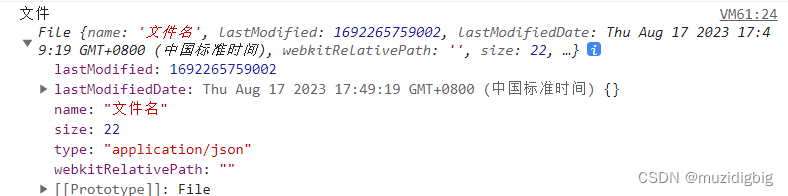
console.log("文件", file, file1)

3.4 blob 用作 url
blob 可以很容易的作为 <a>、<img> 或其他标签的 url,多亏了 type 属性,我们也可以上传/下载 blob 对象。下面我们将举一个 blob 文件下载的示例,不过在看具体示例前我们得简单介绍一下 blob url。
1.blob url/object url
blob url/object url 是一种伪协议,允许 blob 和 file 对象用作图像,下载二进制数据链接等的 url 源。在浏览器中,我们使用 url.createobjecturl 方法来创建 blob url,该方法接收一个 blob 对象,并为其创建一个唯一的 url,其形式为 blob:<origin>/<uuid>,对应的示例如下:
blob:https://example.org/40a5fb5a-d56d-4a33-b4e2-0acf6a8e5f641
浏览器内部为每个通过 url.createobjecturl 生成的 url 存储了一个 url → blob 映射。因此,此类 url 较短,但可以访问 blob。生成的 url 仅在当前文档打开的状态下才有效。它允许引用 <img>、<a> 中的 blob,但如果你访问的 blob url 不再存在,则会从浏览器中收到 404 错误。·
上述的 blob url 看似很不错,但实际上它也有副作用。虽然存储了 url → blob 的映射,但 blob 本身仍驻留在内存中,浏览器无法释放它。映射在文档卸载时自动清除,因此 blob 对象随后被释放。
但是,如果应用程序寿命很长,那不会很快发生。因此,如果我们创建一个 blob url,即使不再需要该 blob,它也会存在内存中。
针对这个问题,我们可以调用 url.revokeobjecturl(url) 方法,从内部映射中删除引用,从而允许删除 blob(如果没有其他引用),并释放内存。接下
2.blob 文件下载示例
index.html
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>blob 文件下载示例</title>
</head>
<body>
<button id="downloadbtn">文件下载</button>
<script src="index.js"></script>
</body>
</html>index.js
const download = (filename, blob) => {
const link = document.createelement("a");
link.href = url.createobjecturl(blob);
link.download = filename;
link.click();
link.remove();
url.revokeobjecturl(link.href);
};
const downloadbtn = document.queryselector("#downloadbtn");
downloadbtn.addeventlistener("click", (event) => {
const filename = "blob.txt";
const myblob = new blob(["一文彻底掌握 blob web api"], { type: "text/plain" });
download(filename, myblob);
});在示例中,我们通过调用 blob 的构造函数来创建类型为 “text/plain” 的 blob 对象,然后通过动态创建 a 标签来实现文件的下载。·
3.5 blob 转换为 base64
url.createobjecturl 的一个替代方法是,将 blob 转换为 base64 编码的字符串。base64 是一种基于 64 个可打印字符来表示二进制数据的表示方法,它常用于在处理文本数据的场合,表示、传输、存储一些二进制数据,包括 mime 的电子邮件及 xml 的一些复杂数据。
在 mime 格式的电子邮件中,base64 可以用来将二进制的字节序列数据编码成 ascii 字符序列构成的文本。使用时,在传输编码方式中指定 base64。使用的字符包括大小写拉丁字母各 26 个、数字 10 个、加号 + 和斜杠 /,共 64 个字符,等号 = 用来作为后缀用途。
下面我们来介绍如何在 html 中嵌入 base64 编码的图片。在编写 html 网页时,对于一些简单图片,通常会选择将图片内容直接内嵌在网页中,从而减少不必要的网络请求,但是图片数据是二进制数据,该怎么嵌入呢?绝大多数现代浏览器都支持一种名为 data urls 的特性,允许使用 base64 对图片或其他文件的二进制数据进行编码,将其作为文本字符串嵌入网页中。
data urls 由四个部分组成:前缀(data:)、指示数据类型的 mime 类型、如果非文本则为可选的 base64 标记、数据本身:
data:[<mediatype>][;base64],<data>
mediatype 是个 mime 类型的字符串,例如 “image/jpeg” 表示 jpeg 图像文件。如果被省略,则默认值为 text/plain;charset=us-ascii。如果数据是文本类型,你可以直接将文本嵌入(根据文档类型,使用合适的实体字符或转义字符)。如果是二进制数据,你可以将数据进行 base64 编码之后再进行嵌入。比如嵌入一张图片:
<img alt="logo" src="data:image/png;base64,ivborw0kggoaaaansuheug...">
但需要注意的是:如果图片较大,图片的色彩层次比较丰富,则不适合使用这种方式,因为该图片经过 base64 编码后的字符串非常大,会明显增大 html 页面的大小,从而影响加载速度。 除此之外,利用 filereader api,我们也可以方便的实现图片本地预览功能,具体代码如下:
<input type="file" accept="image/*" onchange="loadfile(event)">
<img id="output"/>
<script>
const loadfile = function(event) {
const reader = new filereader();
reader.onload = function(){
const output = document.queryselector('output');
output.src = reader.result;
};
reader.readasdataurl(event.target.files[0]);
};
</script>在以上示例中,我们为 file 类型输入框绑定 onchange 事件处理函数 loadfile,在该函数中,我们创建了一个 filereader 对象并为该对象绑定 onload 相应的事件处理函数,然后调用 filereader 对象的 readasdataurl() 方法,把本地图片对应的 file 对象转换为 data url。·
在完成本地图片预览之后,我们可以直接把图片对应的 data urls 数据提交到服务器。针对这种情形,服务端需要做一些相关处理,才能正常保存上传的图片,这里以 express 为例,具体处理代码如下:
const app = require('express')();
app.post('/upload', function(req, res){
let imgdata = req.body.imgdata; // 获取post请求中的base64图片数据
let base64data = imgdata.replace(/^data:image\/\w+;base64,/, "");
let databuffer = buffer.from(base64data, 'base64');
fs.writefile("image.png", databuffer, function(err) {
if(err){
res.send(err);
}else{
res.send("图片上传成功!");
}
});
});对于 filereader 对象来说,除了支持把 blob/file 对象转换为 data url 之外,它还提供了 readasarraybuffer() 和 readastext() 方法,用于把 blob/file 对象转换为其它的数据格式。这里我们来看个 readasarraybuffer() 的使用示例:
// 从 blob 获取 arraybuffer
let filereader = new filereader();
filereader.onload = function(event) {
let arraybuffer = filereader.result;
};
filereader.readasarraybuffer(blob);总结
到此这篇关于前端使用blob下载文件的几种方式的文章就介绍到这了,更多相关前端用blob下载文件内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!






发表评论