前言
导航栏是指位于页面顶部或者侧边区域的,在页眉横幅图片上边或下边的一排水平导航按钮,它起着链接站点或者软件内的各个页面的作用。
小程序原生导航栏的限制
- 除了胶囊按钮以外,原生导航栏只会出现返回按钮和当用户打开的小程序最底层页面是非首页时,默认展示的“返回首页”按钮 。
- 原生导航栏的标题文字的颜色只有黑白。
- 布局无法改变,不能做定制。
在做自定义导航栏栏之前得去掉原生导航栏,去掉方法如下:
- 将需要自定义navigationbar页面的page.json的navigationbartitletext去掉。
- 加上"navigationstyle":“custom”,这样原生的导航栏就已经消失,甚至后退键也不会出现需要自定义。
一、自定义导航栏功能的实现
1.组件的封装
"use strict";
var app = getapp();
component({
options: {
// 多插槽支持
multipleslots: true
// ,addglobalclass: true
},
properties: {
'ext-class': {
type: string,
value: ''
},
loading: {
type: boolean,
value: false
},
active: {
type: boolean,
value: false
// ,observer: '_showchange'
}
},
data: {},
attached: function attached() {
// 组件被加载时,计算ios、android两个平台的尺寸差异
var _this = this;
//动态计算导航栏尺寸
var issupport = !!wx.getmenubuttonboundingclientrect;
var rect = wx.getmenubuttonboundingclientrect ? wx.getmenubuttonboundingclientrect() : null;
wx.getsysteminfo({
success: function success(res) {
var ios = !!(res.system.tolowercase().search('ios') + 1);
var statusbarheight=res.statusbarheight;
var topbarheight=ios ? (44 + statusbarheight) : (48 + statusbarheight);
_this.setdata({
ios: ios,
topbarheight:topbarheight,
statusbarheight:statusbarheight,
innerwidth: issupport ? 'width:' + rect.left + 'px' : '',
innerpaddingright: issupport ? 'padding-right:' + (res.windowwidth - rect.left) + 'px' : '',
leftwidth: issupport ? 'width:' + (res.windowwidth - rect.left) + 'px' : ''
});
// 这是为了在外面注入wxss变量,这个设计并不太好
// _this.triggerevent('getbarinfo', {topbarheight,statusbarheight});
}
});
//back箭头处理的显示
var pages=getcurrentpages()
if(pages.length>1){
this.setdata({showback:true})
}
},
methods: {
// _showchange: function _showchange(active) {
// var displaystyle = 'opacity: ' + (active ? '1' : '0') + ';-webkit-transition:opacity 0.5s;transition:opacity 0.5s;';
// this.setdata({
// displaystyle: displaystyle
// });
// },
//双击返回顶部
doubleclick(e) {
if (this.timestamp && (e.timestamp - this.timestamp < 300)) {
this.timestamp = 0
wx.pagescrollto({
scrolltop: 0,
duration: 300
})
} else {
this.timestamp = e.timestamp
}
}
}
});{
"styleisolation": "apply-shared",
"component": true,
"usingcomponents": {}
}<view class="weui-navigation-bar {{ext-class}}" bindtouchstart="doubleclick">
<!-- 标题栏 -->
<view class="{{active ? 'navigator-active' : 'navigator-normal'}} weui-navigation-bar__inner {{ios ? 'ios' : 'android'}}" style="padding-top: {{statusbarheight}}px;{{innerpaddingright}};{{innerwidth}};">
<view class='weui-navigation-bar__left' style="{{leftwidth}}">
<slot name="left"></slot>
</view>
<view class='weui-navigation-bar__center'>
<view wx:if="{{loading}}" class="weui-navigation-bar__loading"></view>
<block wx:if="{{active}}">
<slot name="center"></slot>
</block>
</view>
</view>
</view>/* 微信小程序wxss中使用var变量 */
page {
--height: 44px;
--right: 190rpx;
}
.weui-navigation-bar {
overflow: hidden
}
/*
ios、android两个平台导航栏的高度不一样
ios 44px
android 48px
*/
.weui-navigation-bar .android {
--height: 48px;
--right: 222rpx
}
.weui-navigation-bar__placeholder {
height: var(--height);
background: #f8f8f8;
position: relative;
z-index: 50
}
.weui-navigation-bar__inner {
position: fixed;
top: 0;
left: 0;
z-index: 5001;
height: var(--height);
display: flex;
align-items: center;
padding-right: var(--right);
width: calc(100% - var(--right))
}
.weui-navigation-bar__inner.navigation-bar-border {
/* border-bottom: 2rpx solid #ddd; */
}
.weui-navigation-bar__inner .weui-navigation-bar__left {
position: relative;
width: var(--right);
padding-left: 15px;
box-sizing: border-box;
display: -webkit-box;
display: -webkit-flex;
display: flex;
align-items: center;
-webkit-box-pack: center;
}
.weui-navigation-bar__inner .weui-navigation-bar__left .btn-back {
width: 12px;
height: 24px;
}
.weui-navigation-bar__inner .weui-navigation-bar__left .btn-back image {
width: 100%;
height: 100%;
}
.weui-navigation-bar__left .btn-home {
width: 20px;
height: 20px;
}
.weui-navigation-bar__left .btn-back+.btn-home {
margin-left: 50rpx;
}
.weui-navigation-bar__left .btn-home image {
width: 100%;
height: 100%;
}
.weui-navigation-bar__inner .weui-navigation-bar__left .weui-navigation-bar__btn_goback:active {
opacity: .5
}
.weui-navigation-bar__inner .weui-navigation-bar__center {
font-size: 17px;
text-align: center;
position: relative;
flex: 1;
display: -webkit-box;
display: -webkit-flex;
display: flex;
align-items: center;
-webkit-box-pack: center;
-webkit-justify-content: center;
justify-content: center;
overflow: hidden;
}
.weui-navigation-bar__center text {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
margin-top: -2px;
}
.weui-navigation-bar__inner .weui-navigation-bar__loading {
width: 20px;
height: 20px;
margin-right: 5px;
content: " ";
animation: loading-animate 1s steps(12, end) infinite;
background: transparent url(data:image/svg+xml;base64,phn2zybjbgfzcz0iciigd2lkdgg9jzeymhb4jybozwlnahq9jzeymhb4jyb4bwxucz0iahr0cdovl3d3dy53my5vcmcvmjawmc9zdmciihzpzxdcb3g9ijagmcaxmdagmtawij4kicagidxyzwn0ihg9ijaiihk9ijaiihdpzhropsixmdaiighlawdodd0imtawiibmawxspsjub25liibjbgfzcz0iymsipjwvcmvjdd4kicagidxyzwn0ihg9jzq2ljunihk9jzqwjyb3awr0ad0nnycgagvpz2h0pscymccgcng9jzunihj5psc1jybmawxspscjrtlfouu5jwogicagicagicagdhjhbnnmb3jtpsdyb3rhdguomca1mca1mckgdhjhbnnsyxrlkdagltmwksc+ciagica8l3jly3q+ciagica8cmvjdcb4psc0ni41jyb5psc0mccgd2lkdgg9jzcnighlawdodd0nmjanihj4psc1jybyet0nnscgzmlsbd0nizk4oty5nyckicagicagicagihryyw5zzm9ybt0ncm90yxrlkdmwiduwiduwksb0cmfuc2xhdguomcatmzapjz4kicagicagicagicagicagicbyzxblyxrdb3vudd0naw5kzwzpbml0zscvpgogicagpc9yzwn0pgogicagphjly3qged0nndyunscget0nndanihdpzhropsc3jybozwlnahq9jziwjybyed0nnscgcnk9jzunigzpbgw9jym5qjk5ouenciagicagicagicb0cmfuc2zvcm09j3jvdgf0zsg2mca1mca1mckgdhjhbnnsyxrlkdagltmwksc+ciagicagicagicagicagicagcmvwzwf0q291bnq9j2luzgvmaw5pdgunlz4kicagidwvcmvjdd4kicagidxyzwn0ihg9jzq2ljunihk9jzqwjyb3awr0ad0nnycgagvpz2h0pscymccgcng9jzunihj5psc1jybmawxspscjqtnbmueyjwogicagicagicagdhjhbnnmb3jtpsdyb3rhdguootagntagntapihryyw5zbgf0zsgwic0zmcknpgogicagpc9yzwn0pgogicagphjly3qged0nndyunscget0nndanihdpzhropsc3jybozwlnahq9jziwjybyed0nnscgcnk9jzunigzpbgw9jynbqke5quenciagicagicagicb0cmfuc2zvcm09j3jvdgf0zsgxmjagntagntapihryyw5zbgf0zsgwic0zmcknpgogicagpc9yzwn0pgogicagphjly3qged0nndyunscget0nndanihdpzhropsc3jybozwlnahq9jziwjybyed0nnscgcnk9jzunigzpbgw9jyncmkiyqjinciagicagicagicb0cmfuc2zvcm09j3jvdgf0zsgxntagntagntapihryyw5zbgf0zsgwic0zmcknpgogicagpc9yzwn0pgogicagphjly3qged0nndyunscget0nndanihdpzhropsc3jybozwlnahq9jziwjybyed0nnscgcnk9jzunigzpbgw9jyncqui4qjknciagicagicagicb0cmfuc2zvcm09j3jvdgf0zsgxodagntagntapihryyw5zbgf0zsgwic0zmcknpgogicagpc9yzwn0pgogicagphjly3qged0nndyunscget0nndanihdpzhropsc3jybozwlnahq9jziwjybyed0nnscgcnk9jzunigzpbgw9jyndmkmwqzenciagicagicagicb0cmfuc2zvcm09j3jvdgf0zsgymtagntagntapihryyw5zbgf0zsgwic0zmcknpgogicagpc9yzwn0pgogicagphjly3qged0nndyunscget0nndanihdpzhropsc3jybozwlnahq9jziwjybyed0nnscgcnk9jzunigzpbgw9jyndqkncq0inciagicagicagicb0cmfuc2zvcm09j3jvdgf0zsgyndagntagntapihryyw5zbgf0zsgwic0zmcknpgogicagpc9yzwn0pgogicagphjly3qged0nndyunscget0nndanihdpzhropsc3jybozwlnahq9jziwjybyed0nnscgcnk9jzunigzpbgw9jynemkqyrdinciagicagicagicb0cmfuc2zvcm09j3jvdgf0zsgynzagntagntapihryyw5zbgf0zsgwic0zmcknpgogicagpc9yzwn0pgogicagphjly3qged0nndyunscget0nndanihdpzhropsc3jybozwlnahq9jziwjybyed0nnscgcnk9jzunigzpbgw9jynequrbreenciagicagicagicb0cmfuc2zvcm09j3jvdgf0zsgzmdagntagntapihryyw5zbgf0zsgwic0zmcknpgogicagpc9yzwn0pgogicagphjly3qged0nndyunscget0nndanihdpzhropsc3jybozwlnahq9jziwjybyed0nnscgcnk9jzunigzpbgw9jynfmkuyrtinciagicagicagicb0cmfuc2zvcm09j3jvdgf0zsgzmzagntagntapihryyw5zbgf0zsgwic0zmcknpgogicagpc9yzwn0pgo8l3n2zz4=) no-repeat;
background-size: 100%;
}
@keyframes loading-animate {
0% {
transform: rotate3d(0, 0, 1, 0deg);
}
100% {
transform: rotate3d(0, 0, 1, 360deg);
}
}
/* 激活显示的状态, 非透明,有背景色 */
.navigator-active {
-webkit-transition: opacity 0.5s;
transition: opacity 0.5s;
background: #fff;
color: #3c3c3c;
}
.navigator-normal {
-webkit-transition: opacity 0.5s;
transition: opacity 0.5s;
background: transparent;
color: white;
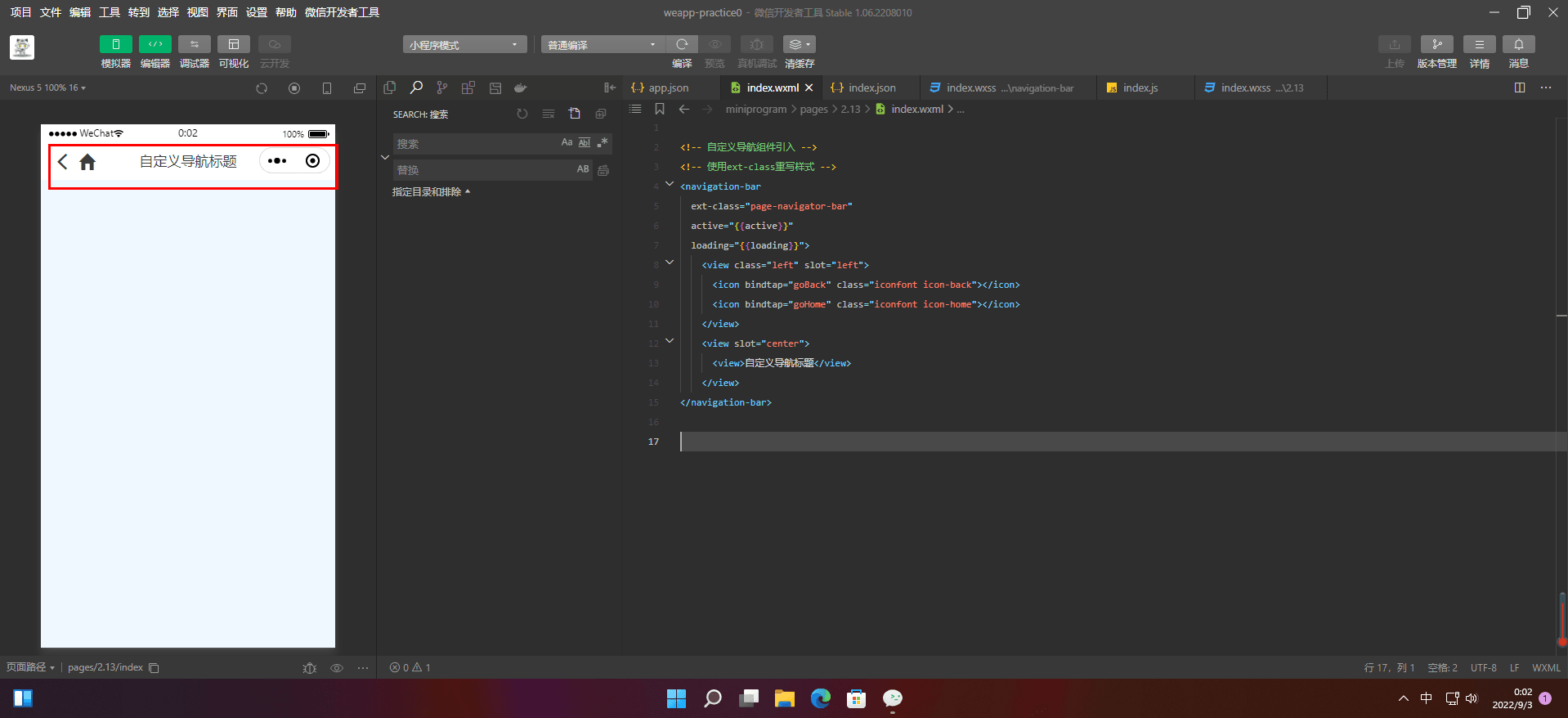
}2.使用
<navigation-bar
ext-class="page-navigator-bar"
active="{{active}}"
loading="{{loading}}">
<view class="left" slot="left">
<icon bindtap="goback" class="iconfont icon-back"></icon>
<icon bindtap="gohome" class="iconfont icon-home"></icon>
</view>
<view slot="center">
<view>自定义导航标题</view>
</view>
</navigation-bar>page({
data: {
loading: false,
active: true
},
//点击back事件处理
goback: function () {
wx.navigateback();
this.triggerevent('back');
},
//返回首页
gohome:function(){
wx.relaunch({
url: '/pages/index/index'
})
},
})@font-face {
font-family: 'iconfont'; /* project id 1716930 */
src: url('//at.alicdn.com/t/font_1716930_0fs7vun2ngmn.eot');
src: url('//at.alicdn.com/t/font_1716930_0fs7vun2ngmn.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_1716930_0fs7vun2ngmn.woff2') format('woff2'),
url('//at.alicdn.com/t/font_1716930_0fs7vun2ngmn.woff') format('woff'),
url('//at.alicdn.com/t/font_1716930_0fs7vun2ngmn.ttf') format('truetype'),
url('//at.alicdn.com/t/font_1716930_0fs7vun2ngmn.svg#iconfont') format('svg');
}
.iconfont{
font-family: 'iconfont';
}
.icon-back::after{
content: '\e604';
font-size: 22px;
}
.icon-home::after{
content: '\e6f3';
font-size: 22px;
}
.left icon:last-child{
padding-left: 20rpx;
}
.page-navigator-bar .navigator-normal .icon-back{
color: white;
}
.page-navigator-bar .navigator-normal .icon-home{
color: white;
}
.page-navigator-bar .navigator-active .icon-back{
color: black;
}
.page-navigator-bar .navigator-active .icon-home{
color: black;
}
到此这篇关于微信小程序自定义导航栏功能的实现的文章就介绍到这了,更多相关微信小程序自定义导航栏内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!







发表评论