uniapp中使用uv-popup 弹出框隐藏底部导航tabbar
弹出层代码:
<text class="userlogin" @click="openpopup">请登录></text>
<!-- 弹出层 --> <uv-popup ref="popupref" mode="bottom" border-radius="10px 10px 0 0" background-color="#fff" zindex="99" safeareainsetbottom="true"> <view style="width: 600rpx; padding: 30rpx;"> <text style="font-size: 32rpx; font-weight: bold;">登录提示</text> <text style="font-size: 28rpx; color: #666; margin-top: 20rpx; display: block;"> 请登录后查看完整内容。 </text> <button style="background-color: #007aff; color: #ffffff; padding: 20rpx; margin-top: 30rpx;"> 去登录 </button> </view> </uv-popup>
逻辑代码:
<script lang="ts" setup>
import { ref } from 'vue';
// 点击登录,弹出底部弹出框
// 定义弹出层的引用
const popupref = ref(null);
// 点击登录时调用的方法
function openpopup() {
// 打开弹出层
popupref.value.open();
// 隐藏底部导航
uni.hidetabbar();
}
// 关闭弹出层时显示底部导航栏
function closepopup() {
// 关闭弹出层
popupref.value.close();
// 显示底部导航
uni.showtabbar();
}
const menuitems = ref([
{ icon: '/static/my/one.png', text: '个人信息' },
{ icon: '/static/my/two.png', text: '浏览历史' },
{ icon: '/static/my/three.png', text: '我的收藏' },
{ icon: '/static/my/four.png', text: '退出登录' }
]);
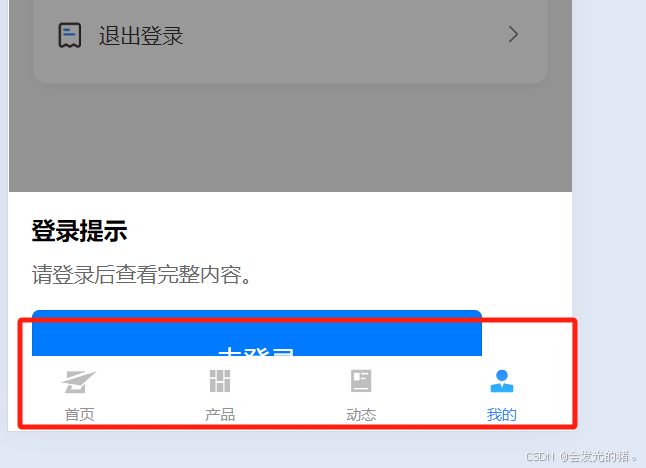
</script>隐藏前:

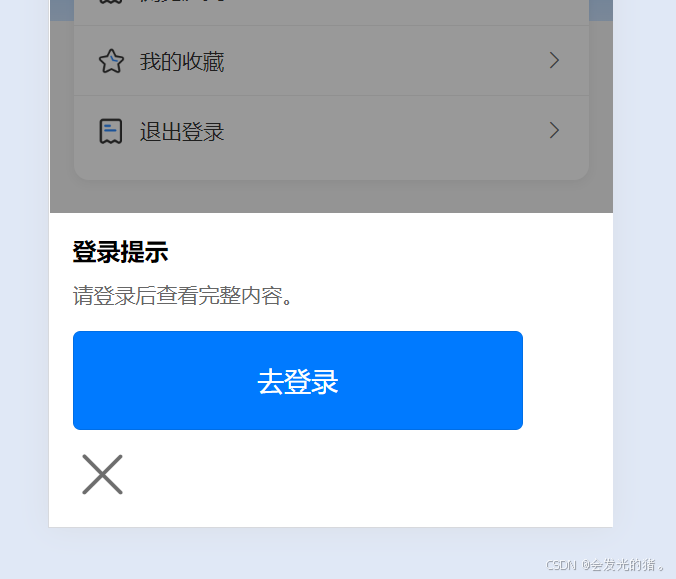
隐藏后:

全部代码:
<template>
<view class="page">
<!-- <view class="header">
<view class="header-icons">
<uni-icons custom-prefix="iconfont" type="scan" size="24" color="#ffffff"></uni-icons>
<uni-icons custom-prefix="iconfont" type="settings" size="24" color="#ffffff"></uni-icons>
</view>
</view> -->
<view class="user-info">
<!-- <image class="avatar" src="https://ai-public.mastergo.com/ai/img_res/1bd351b304f6817824d478be18fa92b4.jpg"
mode="aspectfill"></image> -->
<text class="my">我的</text>
<image class="avatar" src="/static/my/mr.png" mode="aspectfill"></image>
<!-- <text class="username">用户dgf123</text> -->
<text class="userlogin" @click="openpopup">请登录></text>
</view>
<view class="menu-list">
<view class="menu-item" v-for="(item, index) in menuitems" :key="index">
<!-- <uni-icons :type="item.icon" size="24" color="#007aff"></uni-icons> -->
<!-- 图标 -->
<image class="menu-icon" :src="item.icon" mode=""></image>
<!-- 文字 -->
<text class="menu-text">{
{ item.text }}</text>
<uv-icon name="arrow-right" color="#6d6d6d" size="14"></uv-icon>
</view>
</view>
<!-- 弹出层 -->
<uv-popup ref="popupref" mode="bottom" border-radius="10px 10px 0 0" background-color="#fff" zindex="99"
safeareainsetbottom="true">
<view style="width: 600rpx; padding: 30rpx;">
<text style="font-size: 32rpx; font-weight: bold;">登录提示</text>
<text style="font-size: 28rpx; color: #666; margin-top: 20rpx; display: block;">
请登录后查看完整内容。
</text>
<button style="background-color: #007aff; color: #ffffff; padding: 20rpx; margin-top: 30rpx;">
去登录
</button>
<view style="text-align: right; margin-top: 20rpx;">
<uv-icon name="close" color="#6d6d6d" size="40" @click="closepopup"></uv-icon>
</view>
</view>
</uv-popup>
</view>
</template>
<script lang="ts" setup>
import { ref } from 'vue';
// 点击登录,弹出底部弹出框
// 定义弹出层的引用
const popupref = ref(null);
// 点击登录时调用的方法
function openpopup() {
// 打开弹出层
popupref.value.open();
// 隐藏底部导航
uni.hidetabbar();
}
// 关闭弹出层时显示底部导航栏
function closepopup() {
// 关闭弹出层
popupref.value.close();
// 显示底部导航
uni.showtabbar();
}
const menuitems = ref([
{ icon: '/static/my/one.png', text: '个人信息' },
{ icon: '/static/my/two.png', text: '浏览历史' },
{ icon: '/static/my/three.png', text: '我的收藏' },
{ icon: '/static/my/four.png', text: '退出登录' }
]);
</script>
<style scoped lang="scss">
page {
height: 100%;
background-color: #f6f6f6;
}
.page {
display: flex;
flex-direction: column;
min-height: 100%;
}
.header {
background-color: #007aff;
padding: 44rpx 32rpx 20rpx;
display: flex;
justify-content: space-between;
align-items: center;
}
.title {
color: #ffffff;
font-size: 36rpx;
font-weight: bold;
}
.header-icons {
display: flex;
gap: 20rpx;
}
/* .user-info {
background: linear-gradient(180deg, #007aff 0%, #3a98ff 100%);
padding: 40rpx 0 60rpx;
display: flex;
flex-direction: column;
align-items: center;
} */
.user-info {
background-image: linear-gradient(180deg, #007aff 0%, rgb(203, 226, 254) 100%);
background-size: cover, auto;
height: 560rpx;
/* 覆盖整个元素区域,线性渐变自动 */
background-position: center, center;
/* 两个背景都居中 */
padding: 40rpx 0 60rpx;
display: flex;
flex-direction: column;
align-items: center;
}
.my {
color: #ffffff;
font-size: 32rpx;
font-weight: 500;
margin-bottom: 80rpx;
margin-top: 26rpx;
}
.avatar {
width: 120rpx;
height: 120rpx;
border-radius: 60rpx;
margin-bottom: 20rpx;
}
.username {
color: #ffffff;
font-size: 32rpx;
font-weight: 500;
}
.userlogin {
font-weight: 500;
font-size: 32rpx;
color: #ffffff;
line-height: 32rpx;
font-weight: 500;
padding: 20rpx 34rpx;
background: #2d8bff;
border-radius: 430rpx 430rpx 430rpx 430rpx;
}
.menu-list {
background-color: #ffffff;
border-radius: 20rpx;
margin: -200rpx 32rpx 0;
padding: 20rpx 0;
box-shadow: 0 4rpx 12rpx rgba(0, 0, 0, 0.05);
}
.menu-item {
display: flex;
align-items: center;
padding: 28rpx 32rpx;
border-bottom: 1rpx solid #f0f0f0;
}
.menu-icon {
width: 36rpx;
height: 36rpx;
}
.menu-item:last-child {
border-bottom: none;
}
.menu-text {
flex: 1;
margin-left: 20rpx;
font-size: 28rpx;
color: #333333;
}
.tab-bar {
display: flex;
justify-content: space-around;
padding: 16rpx 0;
background-color: #ffffff;
border-top: 1rpx solid #eeeeee;
margin-top: auto;
}
.tab-item {
display: flex;
flex-direction: column;
align-items: center;
}
.tab-text {
font-size: 24rpx;
color: #999999;
margin-top: 8rpx;
}
.active-text {
color: #007aff;
}
</style>到此这篇关于uniapp使用uv-popup弹出框隐藏底部导航tabbar方法的文章就介绍到这了,更多相关uniapp隐藏底部导航tabbar内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!






发表评论