这里采用的是vue3,使用的工具为idea,nvm版本1.1.12,node版本为v23.0.0,该版本支持npm create vue@latest,也可以使用其他支持的版本,使用的组件为elememt-plus。
一、项目搭建和运行
1.选择在哪个文件夹创建
(我在d盘新建的前端项目->cd 前端项目或者直接用idea直接打开该文件夹)
cd / cd 前端项目
2.创建vue项目
npm create vue@latest
3.在该路径下创建我的项目文件名
(这里我的名称是vueproject,给自己项目起个名称)
vueproject(项目名称大写的话会让你选择包,直接回车就行,或者直接使用小写名称vueproject)
vueproject
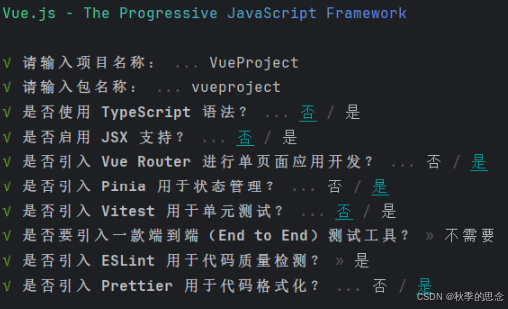
4.配置选择
其中路由vue router、全局pinia和代码格式化工具prettier是需要的选是,es检查打开后会检查代码质量(自己开发的话不建议打开会增加额外的调整) ,其它的暂时不需要

5.切换到我项目的路径
cd vueproject
6.安装项目依赖包
npm install
7.启动运行
(npm run dev或者右击package.json->显示npm脚本->点击dev)
npm run dev
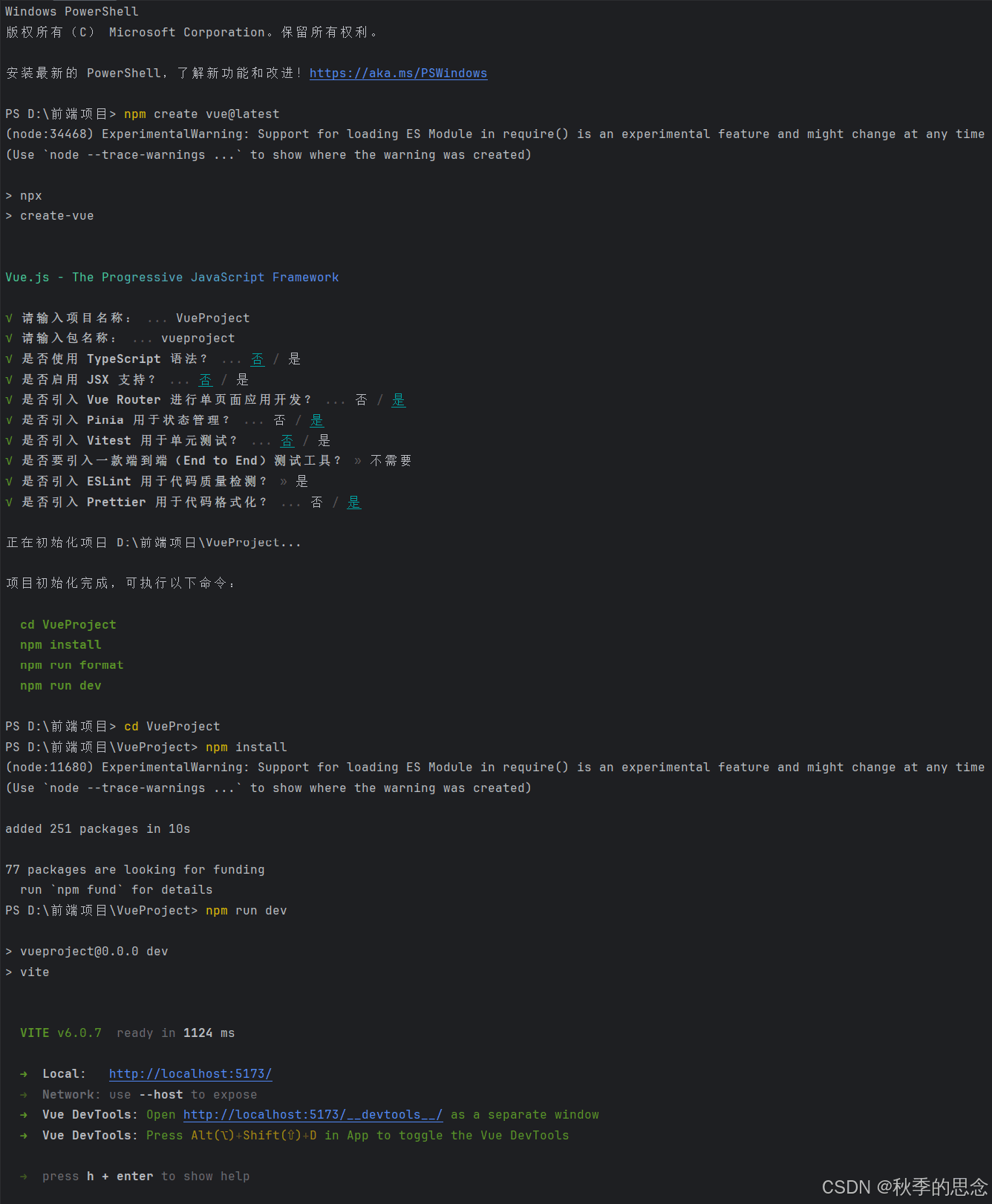
搭建截图如下:

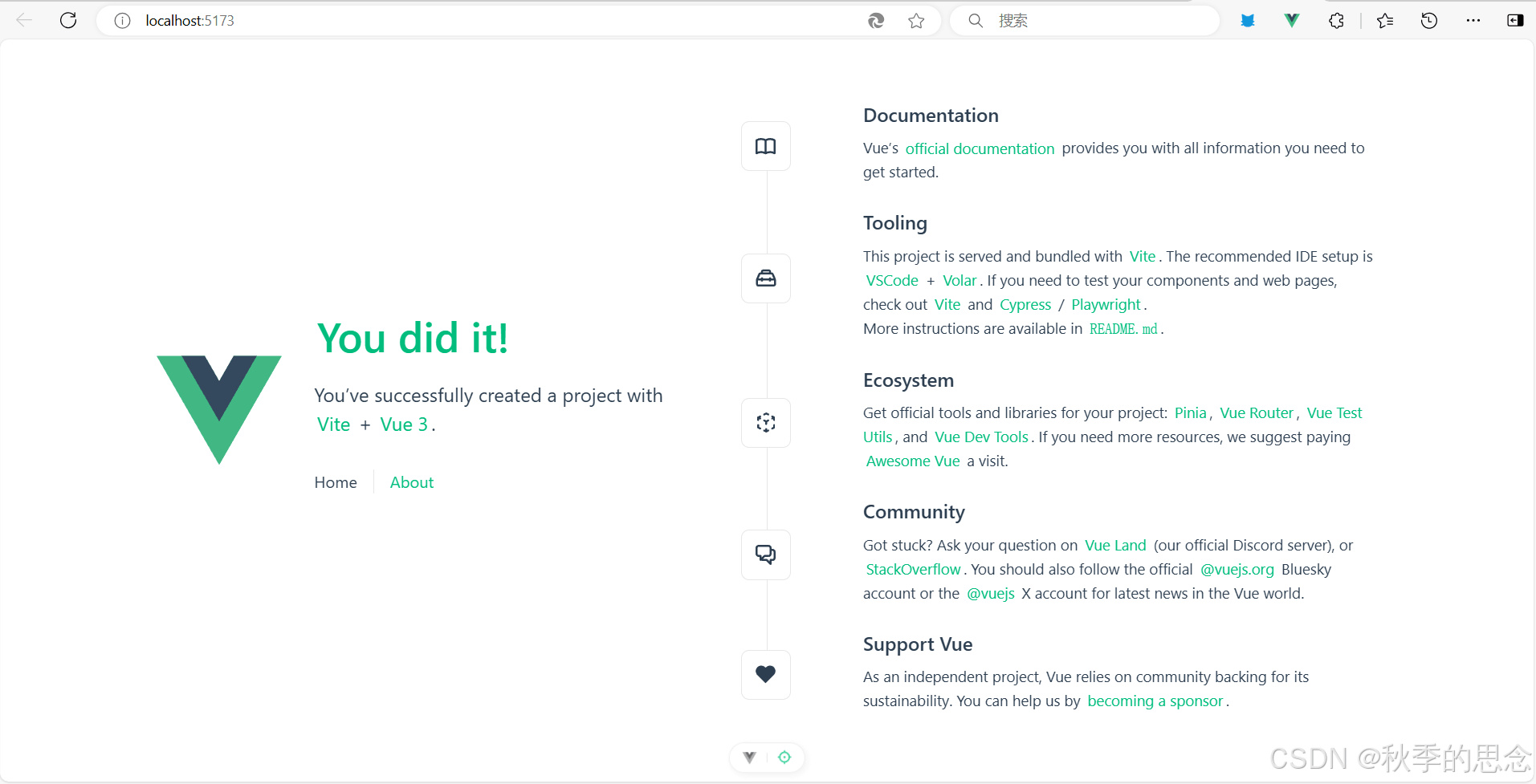
运行截图如下:

二、elememt-plus的安装和引入
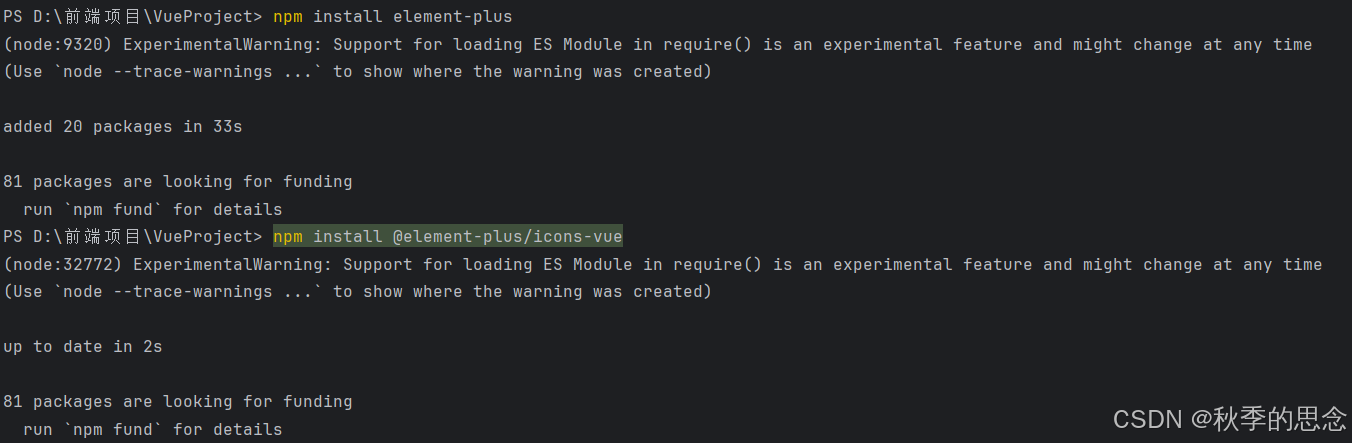
1.安装组件库和图标库
npm install element-plus //安装 element plus 组件库 npm install @element-plus/icons-vue //安装 element plus 的图标库
2.在main.js中引入
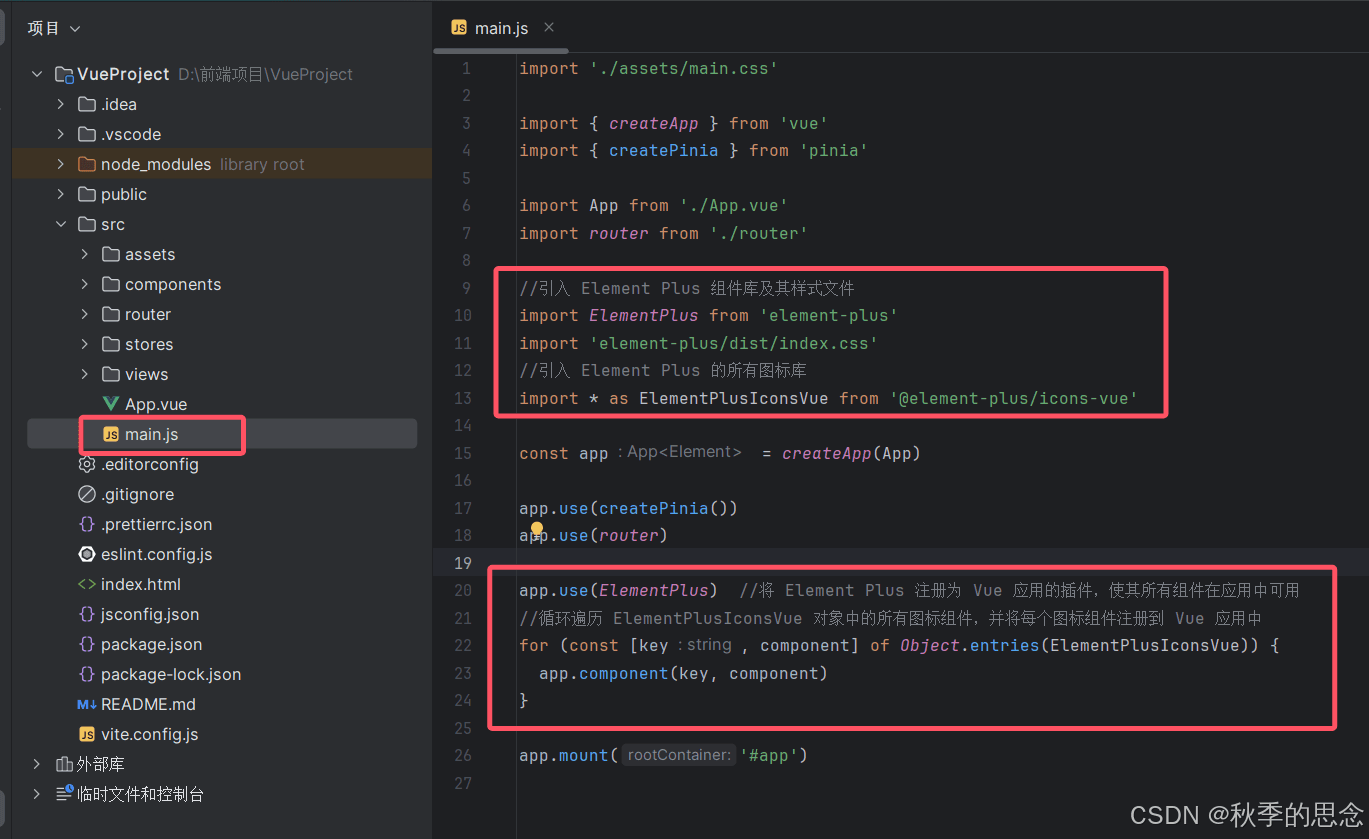
//引入 element plus 组件库及其样式文件 import elementplus from 'element-plus' import 'element-plus/dist/index.css' //引入 element plus 的所有图标库 import * as elementplusiconsvue from '@element-plus/icons-vue'
3.引入完注册
(在app.mount('#app')前面)
app.use(elementplus) //将 element plus 注册为 vue 应用的插件,使其所有组件在应用中可用
//循环遍历 elementplusiconsvue 对象中的所有图标组件,并将每个图标组件注册到 vue 应用中
for (const [key, component] of object.entries(elementplusiconsvue)) {
app.component(key, component)
}命令截图如下:

main.js截图如下:

三、axios的安装
1.安装
npm install axios
2.引入
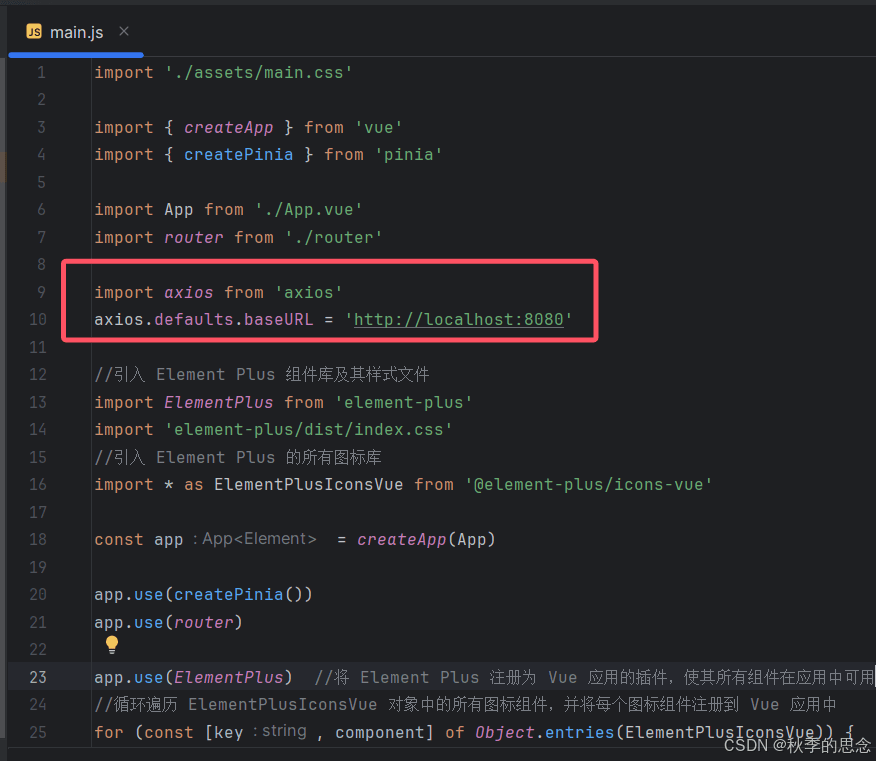
(在main.js中配置,8080为后端的端口,获取数据用的,看后端启动使用的端口是哪个)
import axios from 'axios' axios.defaults.baseurl = 'http://localhost:8080'

四、sass安装
(拓展了css,允许嵌套写法,可以更清晰地表示层级结构,<style scoped lang="scss">)
npm install sass
五、app.vue配置一级路由出口
(这里只是做了个样子,头部导航不是固定格式,可根据自己需求调整,其中一级出口<routerview/>是必要的)
<template>
<div>
<!--头部导航-->
<!--<header/>-->
<!--主要内容显示 一级路由出口-->
<div class="content">
<routerview #default="{ component }">
<!--生命周期-->
<transition name="fade" >
<component :is="component" />
</transition>
</routerview>
</div>
</div>
</template>
<script setup>
import {routerview} from "vue-router";
/*import header from "@/views/header.vue";*/
</script>
<style scoped lang="scss">
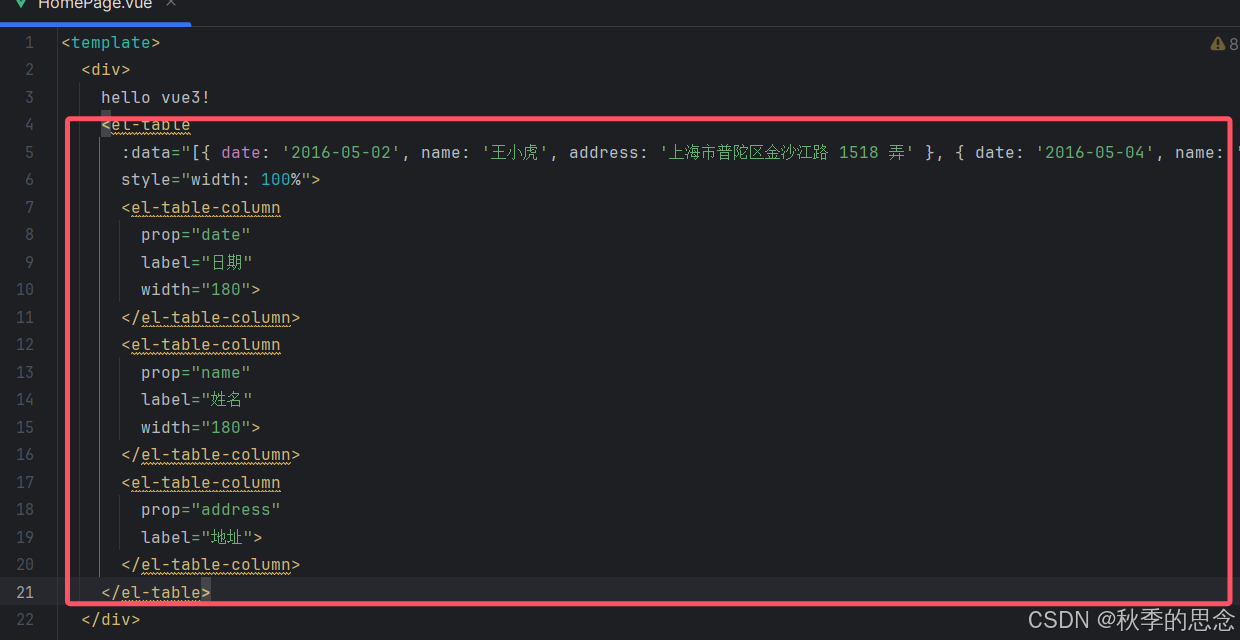
</style>六、删掉没用的组件,创新组件
1.删除vue组件

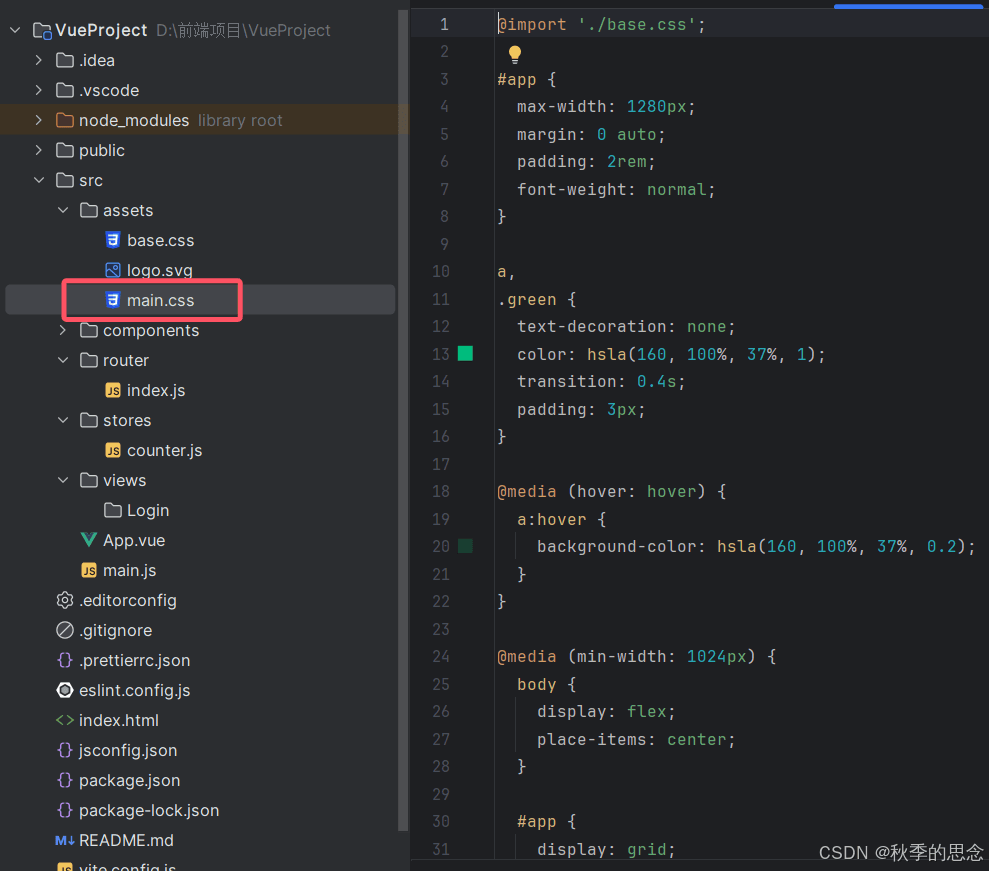
2.css内容清空
(该步骤可将默认css全部清空或者把app.vue的全局样式引入import './assets/main.css'删了,建议删main.css里面的全部初始样式)

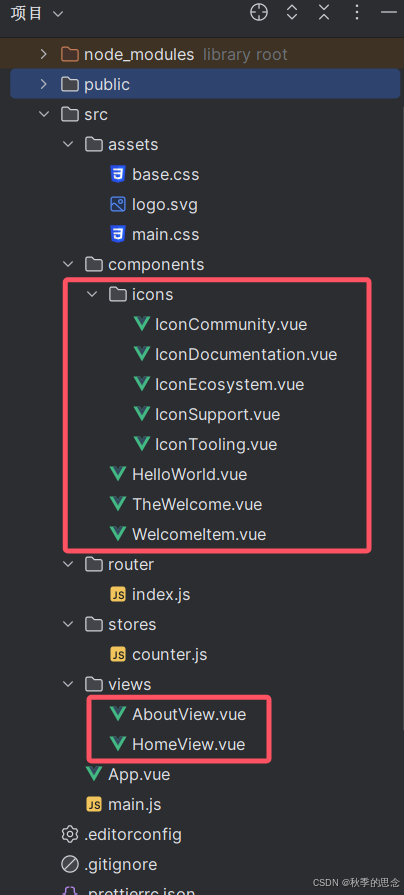
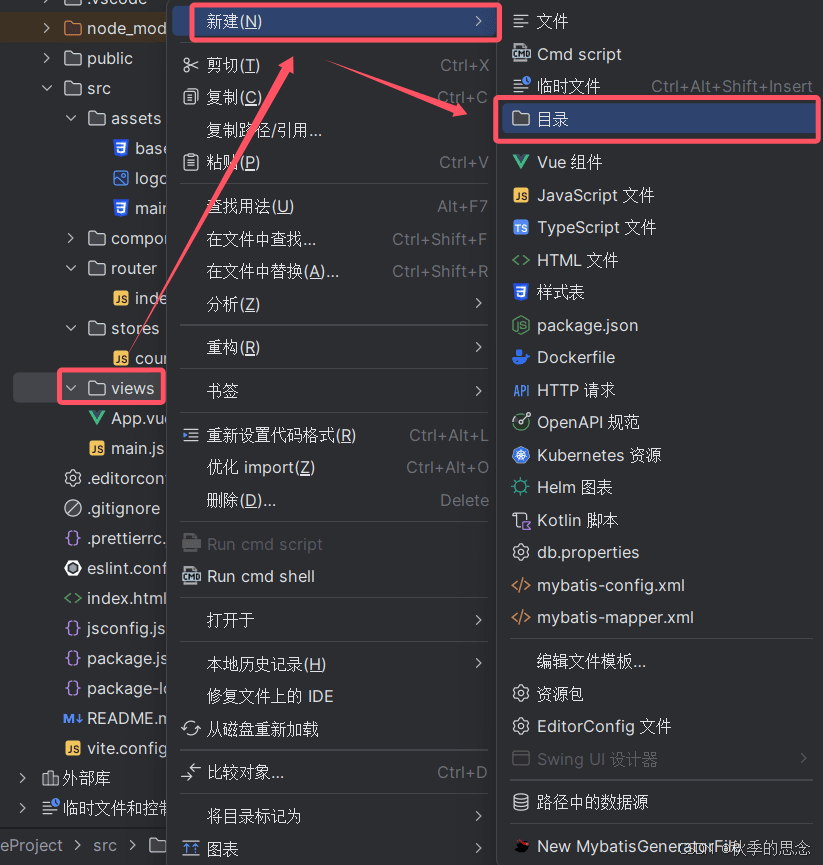
3.新建目录

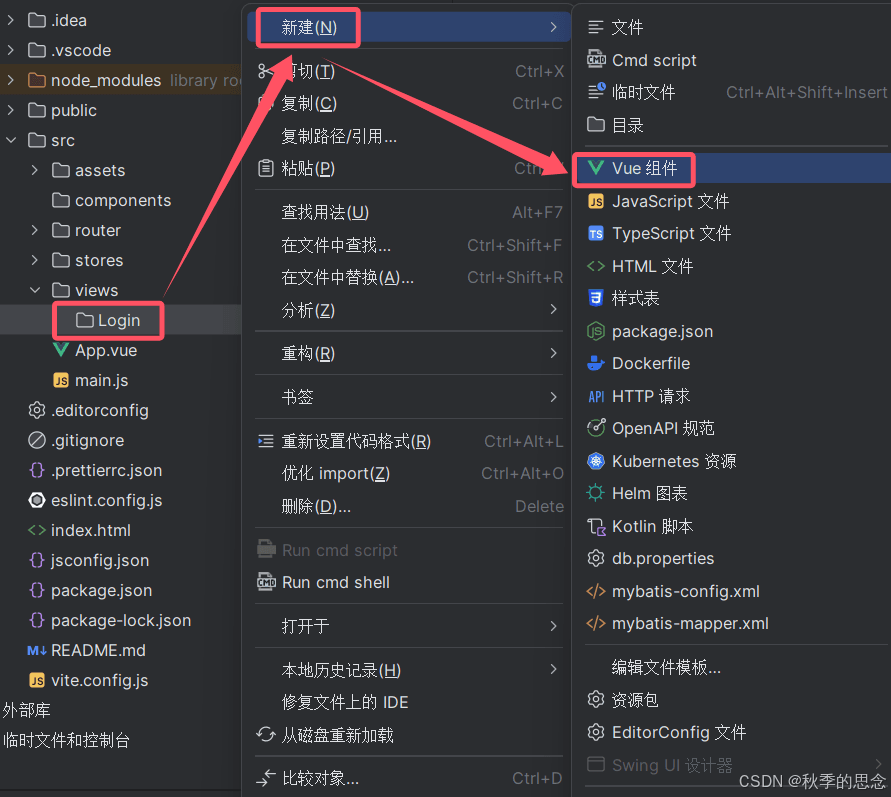
4.新建组件

5.命名

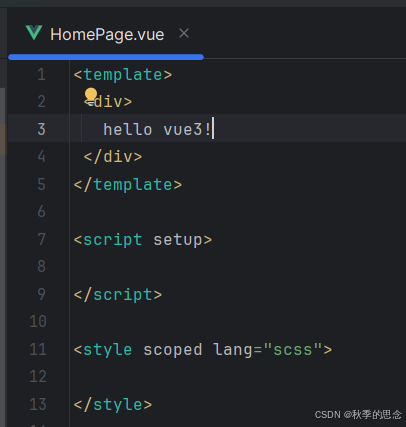
6.写入内容

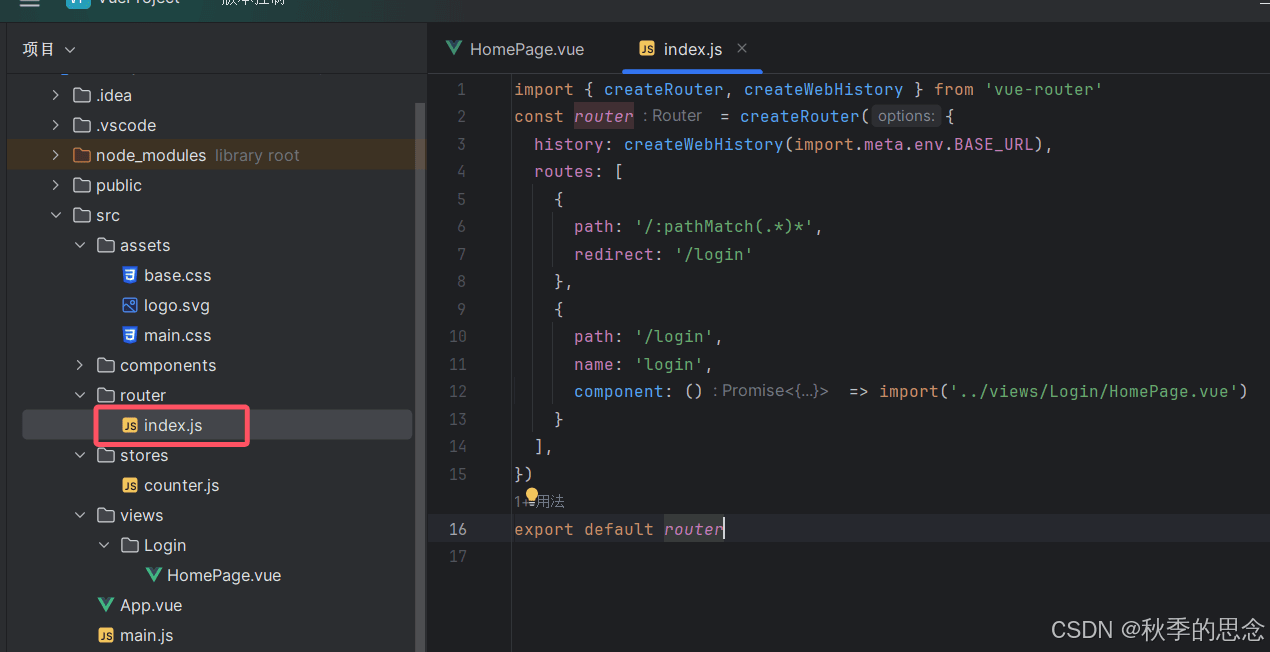
七、路由配置
(可直接拷贝进去)
import { createrouter, createwebhistory } from 'vue-router'
const router = createrouter({
history: createwebhistory(import.meta.env.base_url),
routes: [
{
path: '/:pathmatch(.*)*',
redirect: '/login'
},
{
path: '/login',
name: 'login',
component: () => import('../views/login/homepage.vue')
}
],
})
export default router截屏如下:

八、再次运行

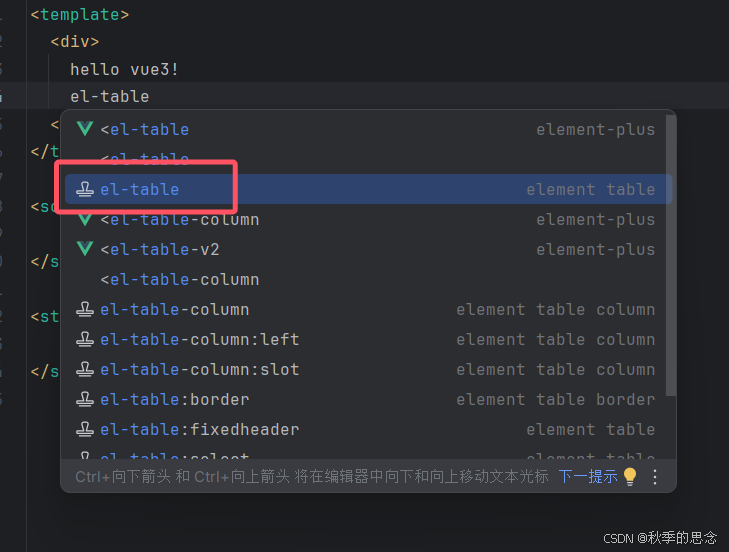
九、辅助插件
1.element插件
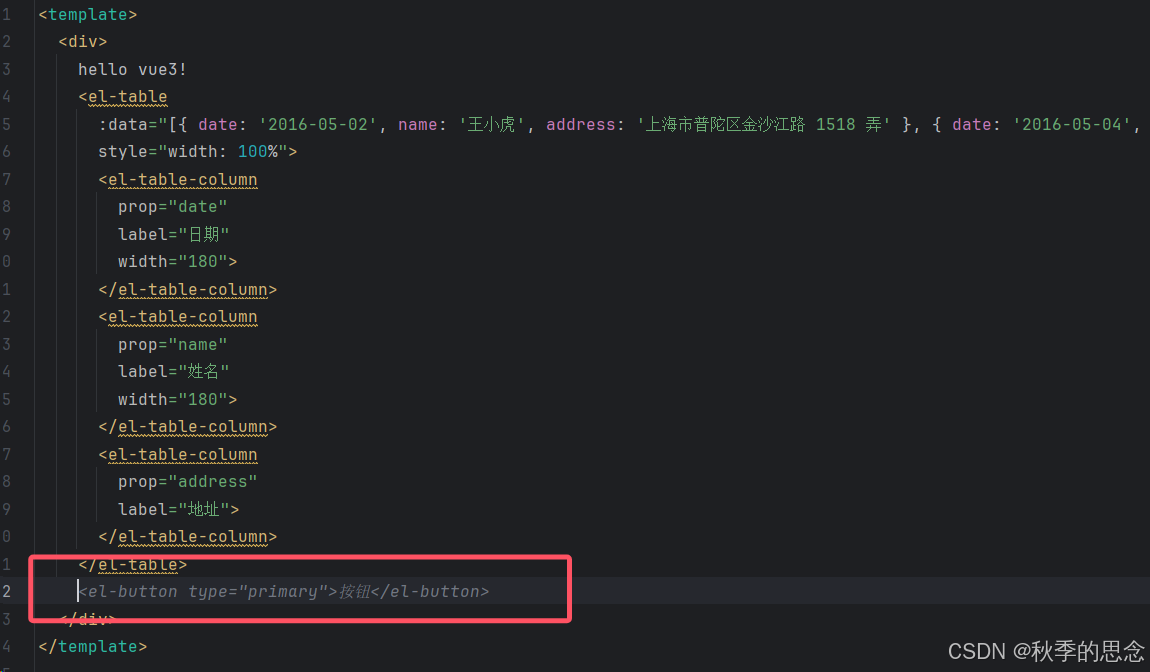
支持快速使用element plus的组件,回车快速生成,根据需求自己调整,或者访问element plus官网https://element-plus.org/zh-cn/使用
效果截图:


插件截图:

2.通义千问
支持根据上下文内容和编码习惯自动生成补全,快速编写,提高开发效率
效果截图:

插件截图:

总结
到此这篇关于前端vue3搭建的文章就介绍到这了,更多相关前端vue3搭建内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!







发表评论