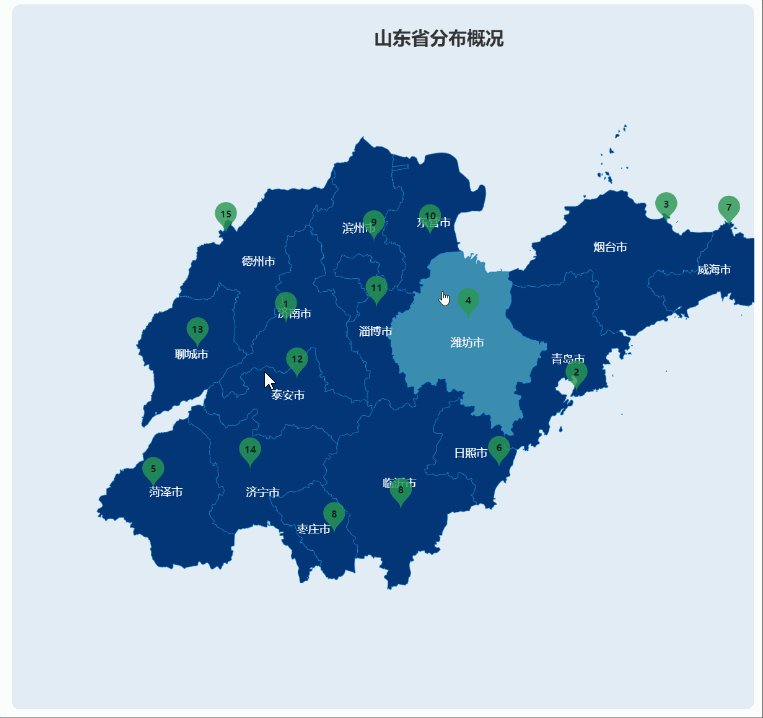
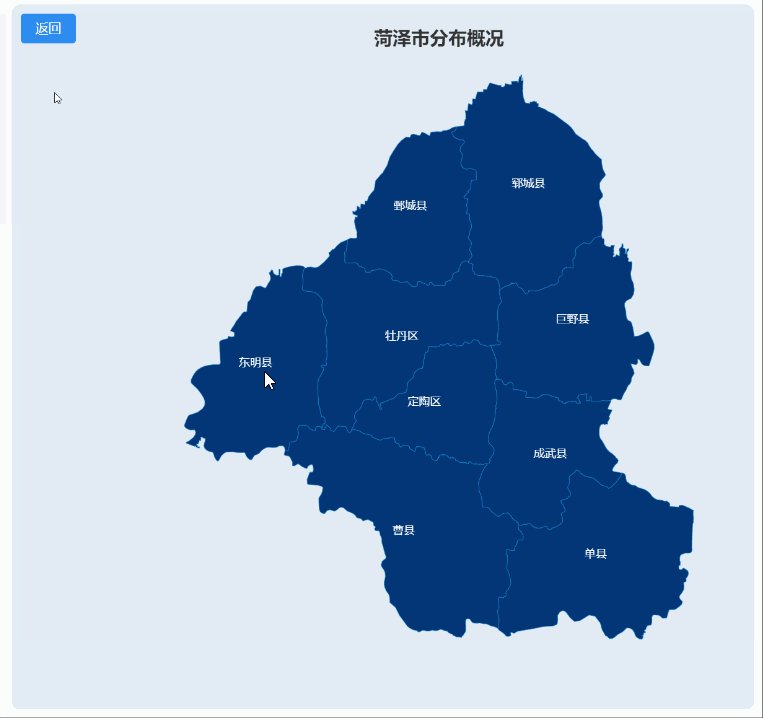
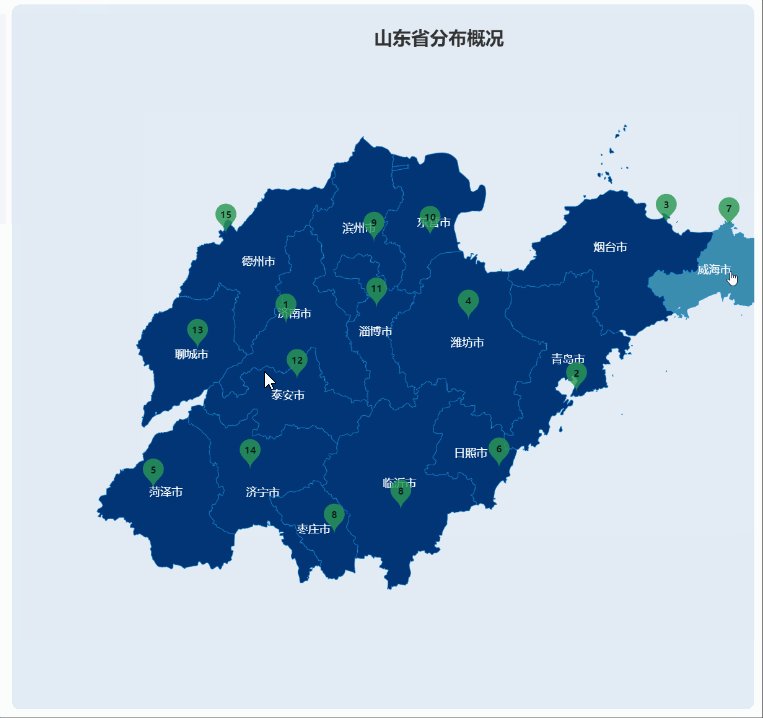
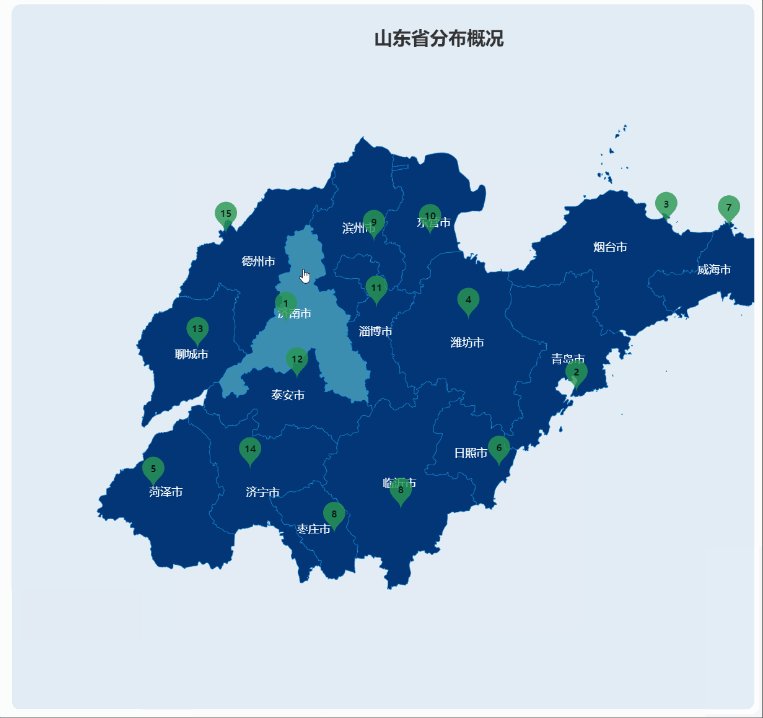
效果图:

我将分为以下几部分进行详细讲解:
- 项目结构与组件基本框架
- echarts 的基本配置与地图初始化
- 动态加载不同地区地图数据
- 地图交互:点击事件与返回上一层功能
- 自定义 tooltip 和图标
- 样式与布局调整
1. 项目结构与组件基本框架
首先,定义了一个 vue 组件 mapcomponent,它将负责渲染地图、处理用户交互,并展示传递给它的数据。
<template>
<div class="map_style">
<!-- 返回按钮,只有在有历史记录时显示 -->
<button
type="primary"
@click="goback"
class="go_back_index"
v-if="mapstack.length > 1"
>返回</button>
<!-- 地图容器 -->
<div
ref="chart"
style="height: 100%; width: 100%"
class="chart-container"
></div>
</div>
</template>
在模板中,主要有两个部分:
- 返回按钮: 当
mapstack中有多个历史记录时,返回按钮会显示,用于返回上一层地图。 - 地图容器: 这是 echarts 渲染地图的地方,通过
ref="chart"获取容器 dom。
2. echarts 的基本配置与地图初始化
在 mounted 生命周期钩子中,初始化了 echarts 图表并注册了地图数据:
mounted () {
this.$nexttick(() => {
this.initchart();
})
window.addeventlistener('resize', this.handleresize); // 窗口变化时调整图表大小
}
initchart 方法中,注册了山东省的地图数据并初始化了 echarts 实例:
initchart () {
// 注册山东省地图
this.$echarts.registermap('shandong', this.mapdata['山东省']);
// 初始化 echarts 实例
this.chart = this.$echarts.init(this.$refs.chart);
// 监听地图点击事件,点击后进入下一级地图
this.chart.on('click', ({ name }) => {
if (this.mapdata[name] && name !== this.currentcity) {
// 进入下一级地图
this.mapstack.push(name);
this.setmapdata(name);
}
});
// 设置地图选项
this.setmapdata(this.currentcity);
}
3. 动态加载不同地区地图数据
地图数据在 mapdata 中以城市名称为键,地图 json 文件为值。每个城市的数据可以通过 require 动态加载。例如:
mapdata: {
'山东省': require('./shangdong.json'),
'青岛市': require('../json/青岛市.json'),
'济南市': require('../json/济南市.json'),
...
}
4. 地图交互:点击事件与返回上一层功能
当点击地图中的某个城市时,会更新地图为该城市的地图数据,并将当前城市名称加入到 mapstack 中以实现返回功能。goback 方法会弹出当前城市并加载上一层城市的地图数据。
goback () {
if (this.mapstack.length > 1) {
this.mapstack.pop(); // 弹出当前城市
this.setmapdata(this.mapstack[this.mapstack.length - 1]); // 设置上一城市的数据
}
}
5. 自定义 tooltip 和图标
地图上的每个城市展示的数据通过 tooltipformatter 方法进行自定义格式化,显示每个城市的相关信息,如总用户数、平均积分、平均时长等。
tooltipformatter (params) {
const marker = `<span style="display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:#284979;"></span>`;
const cityname = `<h3>${(params.data && params.data.name) || params.name || '暂无单位'}</h3>`;
const totaluser = marker + '人数:' + (params.data && params.data.totaluser || 0) + '<br />';
const score = marker + '平均积分:' + (params.data && params.data.score || 0) + '<br />';
const duration = marker + '平均时长:' + (params.data && params.data.duration || 0);
return cityname + totaluser + score + duration ;
}
这段代码通过判断 params.data 是否存在,动态生成显示城市信息的 html 格式。
6. 样式与布局调整
对于地图组件的样式,使用了 scoped 样式进行隔离,确保组件的样式不会污染到其他部分:
.map_style {
position: relative;
height: 100%;
width: 100%;
}
.go_back_index {
position: absolute;
top: 10px;
left: 10px;
z-index:999;
}
.chart-container {
border-radius: 10px;
overflow: hidden;
}
map_style类定义了组件的外部容器样式,确保其占满父容器。go_back_index类定义了返回按钮的位置,确保它在页面的左上角,且z-index很高,以便始终显示在其他内容之上。chart-container类定义了地图容器的外观,给它设置了圆角和隐藏溢出部分的效果。
总结:
文章介绍了如何使用 vue 和 echarts 实现一个交互式地图组件。通过以下几个步骤实现了地图的基本功能:
- 初始化 echarts 和地图数据;
- 支持返回上一层地图的功能;
- 根据点击的城市动态加载该城市的地图和数据;
- 自定义地图的 tooltip,展示城市的相关统计信息;
- 对组件进行了样式和布局的优化,确保地图组件可以灵活适应不同的屏幕尺寸。
通过组件,可以灵活地展示不同城市或地区的数据,并允许用户点击进入查看更详细的统计信息。
到此这篇关于基于vue+echarts实现地图展示与交互的文章就介绍到这了,更多相关vue echarts地图展示与交互内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!







发表评论