前言
- 有时候域名在微信上 访问会红,会有各种异常提示,通过nginx禁止域名在微信上被访问,给出友好提示。
- 如果红了的域名,加上后过段时间就会恢复,并且正常显示配置的页面。
- 虽然不能直接在微信 访问,但是总比在微信上报异常链接友好。
一、使用步骤
1.关键代码
检测是否微信、企鹅中访问,如果是$is_blocked_agent返回1
map $http_user_agent $is_blocked_agent {
default 0;
"~*micromessenger" 1;
"~*qqtheme" 1;
}
# 检查变量
if ($is_blocked_agent = 1) {
rewrite ^ /error_blocked_agent.html last;
}
# 定义错误页面位置
location = /error_blocked_agent.html {
internal; # 防止外部直接访问
root /usr/local/nginx/html/; # 指定网页文件的根目录
try_files $uri error_blocked_agent.html last;
}
页面路径:/usr/local/nginx/html/error_blocked_agent.html
<!doctype html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>请使用浏览器打开</title>
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0">
<link rel="stylesheet" type="text/css" href="https://res.wx.qq.com/open/libs/weui/0.4.1/weui.css" rel="external nofollow" >
<style>
.weui_tips_img{
position: absolute;
top: 8px;
right: 6%;
}
.weui_tips_img img{
width: 100%;
height: 135px;
}
.weui_tips_area{
padding: 25px;
width: 90%;
margin: 10px auto;
background-color: #fff;
border-radius: 8px;
box-sizing: border-box;
box-shadow: 0 2px 8px 0 rgba(0, 0, 0, .1);
text-align: left;
}
ul{
list-style-type: none;
}
li{
color: #6f7884;
display: flex;
align-items: center;
margin: 5px auto;
}
li img{
margin-left: 8px;
height: 25px;
}
li span{
color: #07c160;
font-weight: bold;
}
.weui_text_area{
position: absolute;
bottom: 8% !important;
padding: 0!important;
width: 100%;
}
.weui_text_area span {
color: #fff;
border-radius: 5px;
padding: 10px 22%;
border: none;
background: #07c160;
cursor: pointer;
}
</style>
<body>
<div class="weui_msg">
<div class="weui_tips_img">
<img src="data:image/png;base64,ivborw0kggoaaaansuheugaaaeqaaadecayaaace7qaxaaanouleqvr4xu2dezacvr3hv7+e3ezoe7mhcsvhblkhucxiicglkcawjagubbakqrkmz5mkhyuclgiueacliaiznords7egqekhfawguy455yrhkjugibdzew9mnzp9s3qzm9u7bha3z2a7ezjvqvjhdt7x+37e7/det7/xvyayzzac1io8ec6mqblyvzmfpqrr8v/zm2gjihwrrhufiz1kthmymapmg0ekae5lmh27m6fuq0dzaieu7y6dgpy5zbhzadomwkajrqmbdwphzd7ogkjtxuyrnwa7nges/7f1bkedtcjr0whgr3ztegifpw2a1v2hejchqxoimitr1jmojxbqvh7tg00hrkxfloc1eoajqnglqgkcxuavcwfyo4cnzrvo/ramasjzksjmkcsy2gliefgd9a8ilcfc/9jl6xjuowpdpl/ixp6ntqwkml9zozeregsmgova/dsa5vbcwt65ov8elup/r6dapor8hobzq3w5h6apvrbulo46qqmaeeun/kh6gr1q8azabxj8iyhlbedlvsxxybduwn07epjkyovboh3y35kubvhfvpxla+gorzokyacdrzhalmlj2cwv7mfddopwi6qrmlqtv8fazcp/tkveyvwcvyvohs+exbtazltia9pvzrx5xftxcrb8gietfwvf6wg178wctlihvg2fyncj4ihor92/8qizmitfwgaj9ahabzdpv1rovet9x6vts0a8vwkeceelsuryjraij1sn5dkmxebe65cw5onr8rduakh0aigif18favwl5aitnmoga/poaqrwleb6yeipm72g6wauu49v/8zyixnqt40eyibmgg+ulsse38vauyfv1jyfmhbstlzjwm7v5zfdr7u6kfsyol7qrcszlgzssouflvdlchallg1pikpbhamx7qmgdngtrq3e+/vm9kfv4u1pasdrl9dkqydsogjl1zyh0tctdy+5ugzgmsxceu0lhbehq68tpxgt7lfujdmw49pxft9m5pumbaiz8s/mogngdwrr4ykbp3aigscr05ra8t3ychjxv+9+biefknqlcumjhu/7pgpcf6fnfyt/bwa3h5bhhkmogu/srl5voia6i89hxm994lya95oofmyigscr01ra8vpl5ptasgcbdf1u01kzzz8xntcjft9uqjqtbwdwa5+4t91+2qvrnfuje4uxmeehkrxlwz1o7sdkpe7fwygms0quf3uj7woeilz8gafvj7byeumsvhvrqyi1jjc8ldcqmh3qrzmiziez+ycacao5qsawlznw7noaljno3m40jkyc4hm7nt15uhsclfxcfhqyydqdkmmc4g+3asbvmgaydxmfsvgqevameank7nnieijxeomhgvbswiwmd2yq+n/uwsxgj13z/mubldsockyaadt1b4op8c6pjsxe2jnvixukc8lnxaaipin5afuw/7zgczkn9pywkgyvja+qjpwtm06u6clgvugoexqkc8lnxajibya1wylddxnuubgcgsnsjqpunuxyuz0fywekb8slyhcsgrmvyzyavtmqx6fgqnvjautb8jx/kw1incny6qpashpuohigot11ejpru+hdxxvw+8xpi3saslcblfpkqeyevsbgfugoe4mkavt5siemnl/3pggqbzi9muwoexslmgg7kqj5fre6zvalhgytlu+jlds2dmnasy2rfcif4inwtjylgssafeb8sszqv0vcyrdtyif4dvbp6isc6z3feiumr+9yaikagr9/a2teabggbsjyawo8xhii8zbai5gjgrmyjmtihti8b+om3v76rgxrrck4ehvi/sifq51dvfq3hrny5erdmzfnysxao2ozm0+oqarp1geu8qm+9dukbheheiqqoi0yzzb/8+mp0lgnxgvg6l92ts1/w8aphwdwhdlrl7ysegxluwam5okyga2ie0q2f2sra3nf/1ghipeswf18kwp5bmcmcgc3nzzr5mh9roanbvl1llw9xrzb1bt0jbgf6ojyhvjoaemdoucnt+ke9z7pifxsutmbmaqnbcm0igvtxbms5k6otqjam8jrx22kmea0froqtqndkxyxki2kgrekcurxjrdrydzca+izzqu7ntxr+eta/udk9j1r7o6pby9uiomze4fvdzaro2cagcbjb6bxeomhxkmclv4mzezimjaxiroiqnqh4+uoun3ywmuiunlz/b10swof3a8hxsbtzxobcfpfz8rtzhts+nq0rdr5dna2jrn8+ebswelb9ome7kuynkejuntopudx2o4cylamlve99bahmkedkwre1mxyz3b4lxtut8ybubc+dx2izqrozoa/vauynpu5vu0whzbw2hii97cqxewlzky8xocttvj2ywul70qni5jvxus0b8uhcfh6bqarfiiy6sqwbaizqtoz+xddaogj6eqpafkgvci5vahfeocrb/ngsghzt6hrcv59m0j4hd6pvlrqwz7m/rcx3p3f4sktkvdwdrozkej36hb23xu8zpxeeds5uzodh8v4yiamtk7z5ezt2txt2j8ppevlui7aoyjbzeigpdbxixggytxklngjda6jo7cyicngxqaxqmyovomhxkomhwrazgivmmvs2csvedu2r9yvrhuphxsgevvuqycxungagoefuac2ipn/ipeiyl9mqwzqw1znoexvu2iue5xyurg9qkb6y8fgq3s3vijd/kgiycl+wtkrf16vwkd1ywnepuuare7vq4a/cuedelrqvevja6sqsr3qmj/oe/rp6aj96huyth5sgohm8ovm1vs+awuko0z98xhqkuhkxwbi4ntpiwwmvbjyo+wc7focbkixikb6y8ygicde2fjd/9vyrxj5++ts4n/qfrmkfsyaikca2rciooy6b05duvbekbhaj25a/grqd6rqiy8oo0ltrid4d/qi6ccq75lmft8ozt3idkxqifysvrvwyxncwu4j4i9jry0pe8bgzb52l/hul1yhewdubsiiutbadjcxa9n4ipeq4ygbfi8tmizktmg0d8j0z8se7ravjupeyqzmeg2nljh4oablijopinq8sqfsthfsuka2n4b8mx+tjj4okl83ohbsgohm8hhm6w6fpvulo45ogmzatcqgymgxzgb8jxt0myhunkbwbiaow/4bwpehnnfc6esva4dgqe3eb0hapgpc3hxrxai5xdm8p01gigg1fo4fkpuzreqvikp7miw2npua611dq7ba68ucillfpga9xrfbwnvcudvvkqqeenebksgwpjf8m3t03hqe1vo3fkc0la9gdb2fiob84ajlahvvt71yaonldb1tynfggstbjymxtcfuxo+/6xfwa91yapgm15nuss7zazbr3i5c3r70w4snkfphtnh1djarra0qa2tsidmeyjzeeeighciejakzezlnetkfdw8yfzmvpb30uitnqfkgs9lykqgnm/axml8lc/q5qmm4iyvdn1rhnmln8lkuo4+fri2bmg4dim7ipzpjpiqvfthszdz/ricrj7fwqeb65k2d0dzw+gcgzooml2l2vy7vfwpieuwo33soqiqz1jllf6od5jdetu8cp3tmoqezfnrhvqzmvcypjsnuqwost+u3cliv6rsmfuhis7rufty+i4dxijqgyhbddvyt4warvsehj3vipyucjl9abkflee9lvzk5gvz3wcjvnw4ityhadca5l7p1lm+i56sjqtuwexu7ceqfaotnilgyir/w0nqruoc69o3uevx3ccqg6yuuij5jfcjacjsn92bquzknvwuzm7zsoqejt1j9prkg5garuueukizmyjiqmsfjqiyqarmyiyamd89d2xj32wa9t9f2ei8kbbppw1yz7/ek3ltebcarbnzlso6o4pxpvspqmcaqi04h0/vdbvgd0thfrdfasos3baifhs5ch3ynga0ragi4sjjqnlaf1dtfq4dobnkuu7h8cayxkobdrazskgcfvdeqz7oxvc2vbxiw3ecdvwhh/tiomxeoxzcqnzaxmcev/lnhte1ai3s+jypaodbubcr7yzis9bqdklxvijwnsqoapkenirp8xuc8twsa83wi3l+zru289tiuohzwa/81axnibvor6puy9/uw2vns0b6lt1azoqtxmxdpzg2lnxi0w6d5l4s16itrpf1sfmk6gpr1y91lll8koc/b5fm7c31vnsqwqnqpc0hurk9mvwbiclogiaeydsazdzeeyjwk0kjkqsaetj0ho+3k/kxulfn9fcdfa9lcy4amssubqdjv0xblw8vhst0gejurr4hprqoxzo/inn42tooi6gtuin5ny90hxgfoe59rd0thhrwfkwh2osoqlrexg+kinyeltrb3arf6muzjoujrc0ckczp2ljctl/npozfrlkitqd8hrnnyxgdf9dw2qjhfzdr0gqytpynmqzmmio5ozwwxb/wlymbjqzy6udme1wpvfqin0v4g+rydw1uas4dlsucdxmvjzvivcqqvlb9cilqntql3wvzij87fvsubuvitnlebvl4ihtp7xqqabnp/8ixs0d790pb6djtdvfpssradckb3hjo/ravidio1v3zhjlobyocmpreydzeeyjwk0gl5f7/zrtz1mm+aaaaaaelftksuqmcc" alt=""/>
</div>
<div class="weui_tips_area">
<h3>请继续操作</h3>
<ul>
<li>1、点击右上角<img src="data:image/png;base64,ivborw0kggoaaaansuheugaaadaaaaawcayaaabxavmhaaabp0leqvroq+1asurdubq9dygbbjopgryygvajxmwfyoiiabgcmovmnaqsbrex/isl+bfcunzwskygardaefkkhbzeyovltxn2zqvce+4957zcdpcxbdytyequwbwacwanai43y3b8pgpwbeadwkvjokpv+mz5kue55xnea+f8gsdrjptsw27oghspiui+cijajc0iiozd130dcn4wac9xh2vzxgoscwjvvt1xzm/23jruecbyc6/xu2w/z/6zw8fml2jzagecwbdanrt97gq/cgi5adf5dhxggsb3b0bltulnbag+bxyx8gybfbtghdaoebuwr4goidndoecwkahghcakse4/dafquszgmecwzqvfwjbefewwlktrqdxxq0vbozakcdi0xwu23+8jjungaqrjpqn4vo/pdlrwrg3bgi/hjqruxx8eadvhqhzf2ghvh6usvjqb8rbwcnbqcimst4y2bmgseggma0qbyengabkeradjaffacrpxgcwheebfokd9gkp7fzp2sz6x4nn3zsqggnalbkfa+6sgsxlaxvzy/zfodt3mb8ahadiexijjaaaaaelftksuqmcc" alt=""/></li>
<li>2、选择<span>『在浏览器/safari中打开』</span></li>
</ul>
</div>
<div class="weui_text_area">
<span class="weui_msg_title" onclick="copytoclipboard()">复制链接</span>
</div>
</div>
<textarea id="texttocopy" style="display:none;"></textarea>
<script type="text/javascript">
function copytoclipboard() {
var texttocopy = window.location.protocol + "//" + window.location.hostname;
// https域名访问下有效
if (navigator.clipboard && navigator.clipboard.writetext) {
navigator.clipboard.writetext(texttocopy)
.then(function() {
alert('已成功复制到剪贴板');
})
.catch(function(err) {
console.error('无法执行复制操作(clipboard api)', err);
fallbackcopy();
});
} else {
// 使用旧的execcommand方法作为备选
fallbackcopy();
}
// http时候有效
function fallbackcopy() {
var textarea = document.getelementbyid("texttocopy");
textarea.style.display = 'block';
textarea.value = texttocopy;
textarea.focus();
textarea.select();
try {
var successful = document.execcommand('copy');
textarea.style.display = 'none';
var msg = successful ? '已成功复制到剪贴板' : '无法执行复制操作';
alert(msg);
} catch (err) {
textarea.style.display = 'none';
console.error('无法执行复制操作(execcommand)', err);
alert('无法执行复制操作');
}
}
}
</script>
</body>
2.使用方法
- 全局使用:将检测useragent代码放在http块,在每server块中都可以使用$is_blocked_agent变量
# *** 其它配置
events {
# *** 其它配置
}
http {
# *** 其它配置
#检测user agent
map $http_user_agent $is_blocked_agent {
default 0;
"~*micromessenger" 1;
"~*qqtheme" 1;
}
server {
# ***其它配置
# 检查变量
if ($is_blocked_agent = 1) {
rewrite ^ /error_blocked_agent.html last;
}
# 定义错误页面位置
location = /error_blocked_agent.html {
internal; # 防止外部直接访问
root /usr/local/nginx/html/; # 指定网页文件的根目录
try_files $uri error_blocked_agent.html last;
}
}
}
- 局部使用:将检测useragent放在server 块,其它server块无法使用变量$is_blocked_agent
# *** 其它配置
events {
# *** 其它配置
}
http {
# *** 其它配置
server {
# ***其它配置
#检测user agent
map $http_user_agent $is_blocked_agent {
default 0;
"~*micromessenger" 1;
"~*qqtheme" 1;
}
# 检查变量
if ($is_blocked_agent = 1) {
rewrite ^ /error_blocked_agent.html last;
}
# 定义错误页面位置
location = /error_blocked_agent.html {
internal; # 防止外部直接访问
root /usr/local/nginx/html/; # 指定网页文件的根目录
try_files $uri error_blocked_agent.html last;
}
}
}
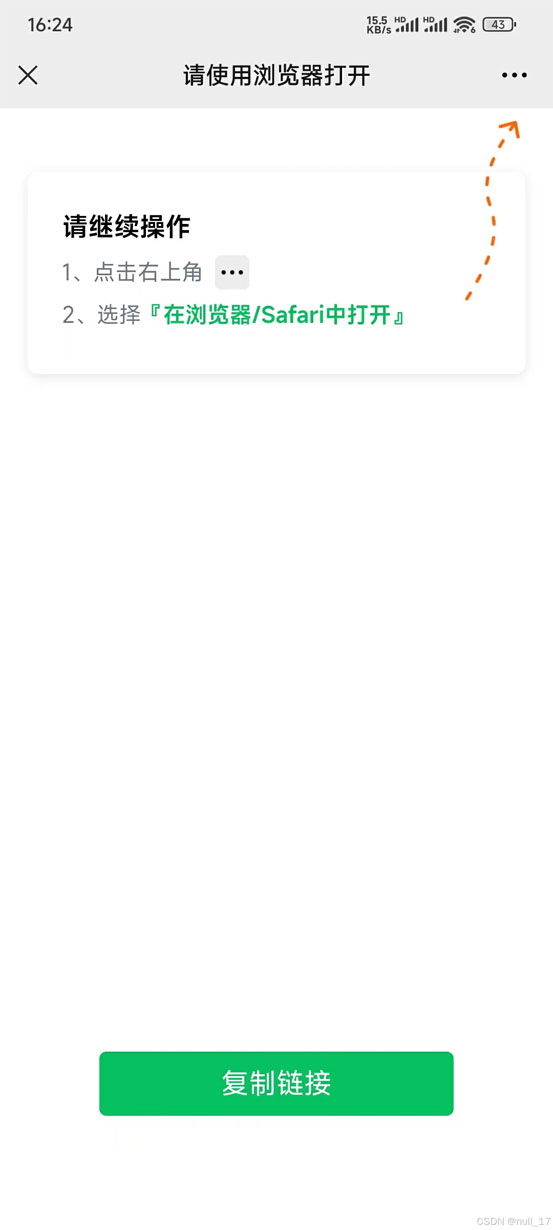
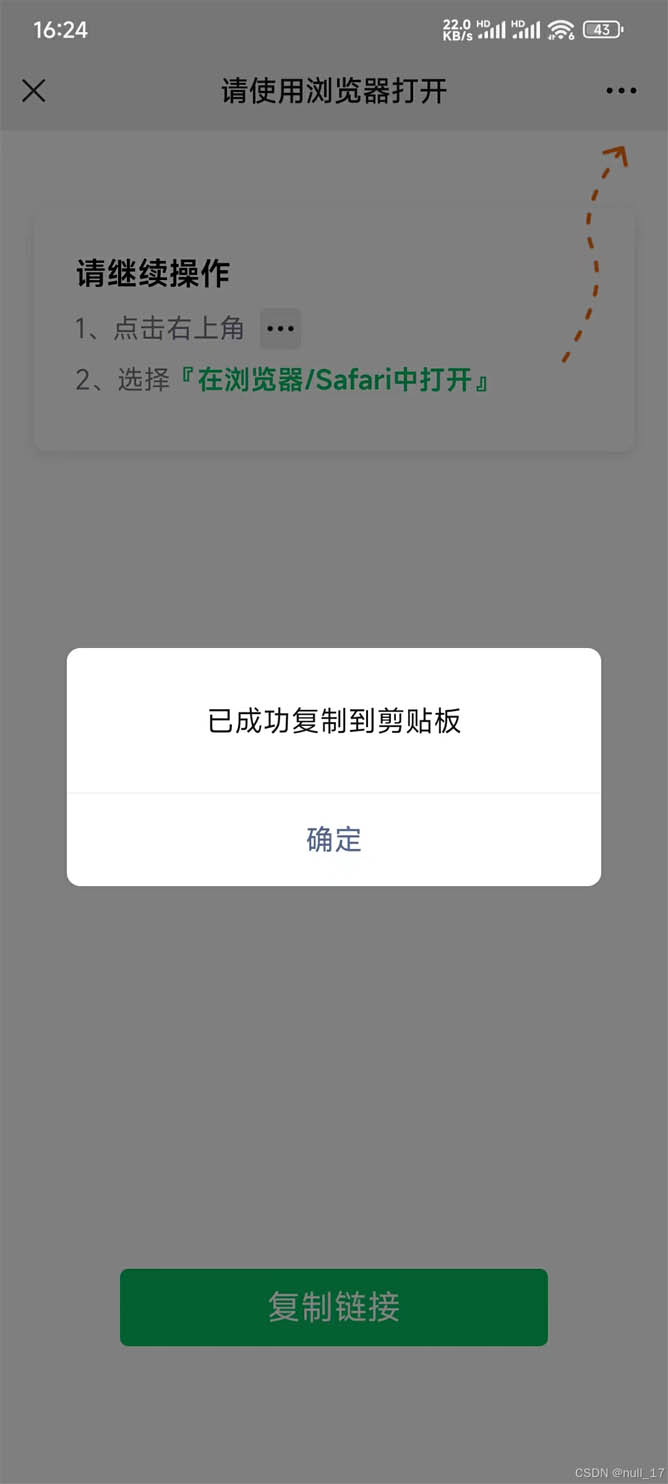
二、效果


三、总结
优点
- 对业务零入侵。
- 域名下的所有路径都会被强制禁止在目标useragent访问。
缺点
- 需要在nginx额外加配置代码。
到此这篇关于nginx禁止部分useragent访问的问题解决的文章就介绍到这了,更多相关nginx禁止useragent内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!



发表评论