前言
prism 一个开源的框架,专门用于开发可扩展、模块化和可测试的企业级 xaml 应用程序,适用于 wpf(windows presentation foundation)和 xamarin forms 等平台。
prism 基于 mvvm(model-view-viewmodel)设计模式,提供一套丰富的工具和库,能够实现模块化、依赖注入、导航和事件聚合等功能。
本文将介绍 prism 框架的基本概念、安装步骤以及使用。
什么是prism?
prism 是一个用于开发灵活、可维护的 wpf、windows 10 uwp 和 xamarin.forms 应用程序的框架。它是由微软的模式与实践团队开发的,,构建模块化、可测试的应用程序。prism 包含了几个核心组件,以支持应用程序的架构和设计模式:
1、依赖注入(dependency injection)
prism 提供了一个依赖注入容器,可以将应用程序的组件和服务进行解耦,从而提高代码的可测试性和可维护性。
2、模块化(modularity)
prism 支持模块化设计,将应用程序分解成独立的模块,每个模块负责特定的功能。这样助于减少应用程序的复杂性,并能够使开发和维护更加容易。
3、导航(navigation)
prism 提供了一个灵活的导航系统,可以定义视图之间的导航路径,并管理视图的生命周期。
4、事件聚合器(event aggregator)
这是一个松散耦合的事件发布/订阅机制,应用程序的不同部分之间进行通信,而不需要直接引用对方。
5、命令(commands)
prism 提供了一种简化的方式来处理用户界面中的命令,如按钮点击事件。
6、数据绑定(data binding)
虽然 prism 本身不提供数据绑定机制,但它与 wpf 和 xamarin.forms 的数据绑定框架紧密集成,可以轻松地将视图模型与视图进行绑定。
7、视图模型(viewmodel)
prism 鼓励使用视图模型模式,是一种将业务逻辑与用户界面分离的设计模式,有助于程序更加清晰和可维护。
安装 prism
prism 可通过nuget方案包管理器进行安装,主要安装三个prism.core、prism.unity、prism.wpf。
首先创建一个新的 wpf、xamarin forms、uno 或 winui 项目,然后打开 nuget 包管理器,右键点击项目 -> 选择"管理 nuget 包"。
1、安装 prism 核心包
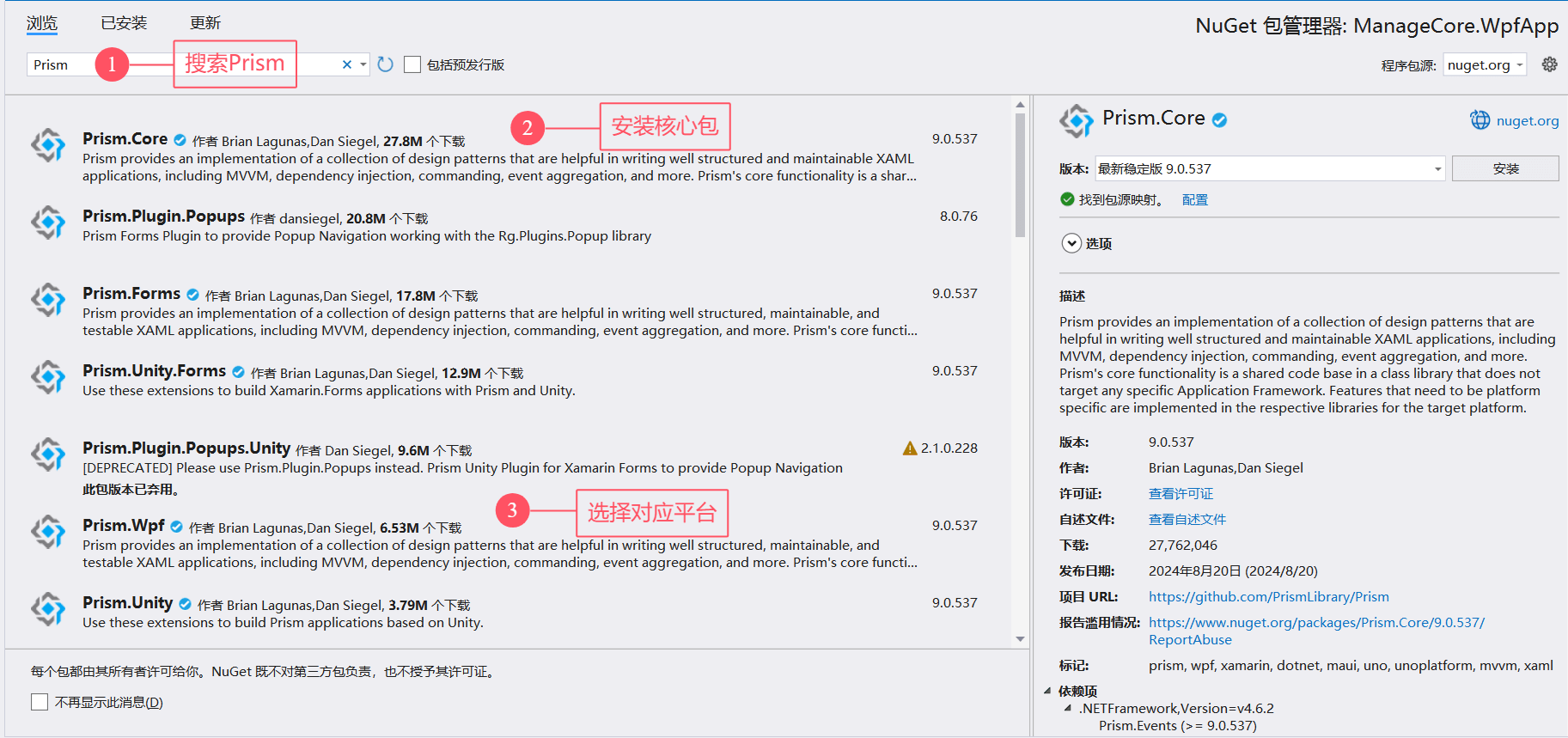
在nuget包管理器中,搜索并安装 prism.core。
2、安装容器包
在nuget包管理器中,搜索prism.unity或prism.dryioc(根据你的需求选择),然后点击安装。
unity是prism官方推荐的容器之一,但dryioc在某些情况下可能提供更高的性能。
3、安装平台包
wpf 安装
prism.wpfxamarin forms 安装
prism.formsuno platform 安装
prism.unowinui 安装
prism.winui
具体操作步骤,可以参考下图:

使用 prism
通过一个手动敲代码示例实现 wpf mvvm框架 prism 导航,具体可以参考以下代码。
1、新建wpf项目
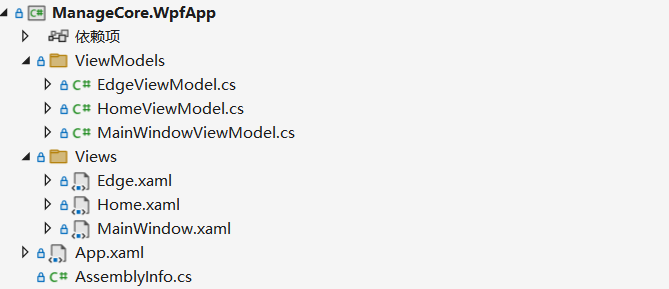
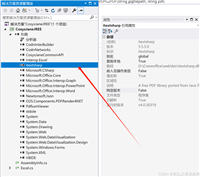
首先新建一个wpf项目,根据上面图示完成prism的安装,具体项目结构如下图所示:
1、框架使用 .net 6.0、visual studio 2022;
2、新建views与viewmodels文件夹

2、重写 app.xaml
添加命名空间xmlns:prism="http://prismlibrary.com/"
记得删除startupuri="mainwindow.xaml
继承由application->prismapplication,代码如下所示:
<prism:prismapplication x:class="managecore.wpfapp.app"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:managecore.wpfapp"
xmlns:prism="http://prismlibrary.com/">
<application.resources>
</application.resources>
</prism:prismapplication>3、修改 app.xaml.cs
继承由application->prismapplication, 代码如下所示:
public partial class app : prismapplication
{
protected override window createshell()
{
return container.resolve<mainwindow>();
}
protected override void registertypes(icontainerregistry containerregistry)
{
containerregistry.registerfornavigation<home, homeviewmodel>();
containerregistry.registerfornavigation<edge, edgeviewmodel>();
}
protected override void onstartup(startupeventargs e)
{
base.onstartup(e);
}
}在这里实现了两个抽象方法:
createshell
该方法返回了一个window类型的窗口, 其实就是返回应用程序的主窗口。
registertypes
该方法用于在prism初始化过程中, 我们定义自身需要的一些注册类型, 以便于在prism中可以使用。
注意:
views文件夹下新建了两个 usercontrolhome、edge并在registertypes进行注册。
viewmodels文件夹下新建了两个vm homeviewmodel、edgeviewmodel进行注册。
4、修改 mainwindow.xaml
添加命名空间
xmlns:prism="http://prismlibrary.com/"设置
prism:viewmodellocator.autowireviewmodel="true" prism框架会根据规则自动查找该视图相对应viewmodel。使用了
wpfdevelopers中的drawermenu进行切换菜单。
<wd:window x:class="managecore.wpfapp.views.mainwindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:wd="https://github.com/wpfdevelopersorg/wpfdevelopers"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:managecore.wpfapp"
xmlns:vm="clr-namespace:managecore.wpfapp.viewmodels"
xmlns:prism="http://prismlibrary.com/"
xmlns:i="http://schemas.microsoft.com/xaml/behaviors"
title="prism - 导航栏"
width="800"
height="450"
prism:viewmodellocator.autowireviewmodel="true">
<grid>
</grid>
</wd:window>5、mainwindowviewmodel
选中viewmodels文件右键创建mainwindowviewmodel继承bindablebase
使用
regionmanager上调用requestnavigate方法,该方法允许您指定要导航的区域。使用
regionmanager上的registerviewwithregion加载view。使用
regionmanager上的requestnavigate导航菜单。
mainwindow.xaml通过prism:viewmodellocator.autowireviewmodel="true"属性自动绑定了mainwindowviewmodel。
这样,当mainwindow被加载时,prism会自动创建并关联mainwindowviewmodel实例。
public class mainwindowviewmodel : bindablebase
{
private drawermenuitem _selecteditem;
public drawermenuitem selecteditem
{
get { return _selecteditem; }
set { setproperty(ref _selecteditem, value); }
}
public delegatecommand selectionchangedcommand { get; }
private readonly iregionmanager _regionmanager;
/// <summary>
///
/// </summary>
/// <param name="regionmanager"></param>
public mainwindowviewmodel(iregionmanager regionmanager)
{
}
void updateregionviews()
{
}
}示例中创建了一个简单的prism应用程序,其中app.xaml和app.xaml.cs配置了prism的启动和依赖注入。
4、启动程序
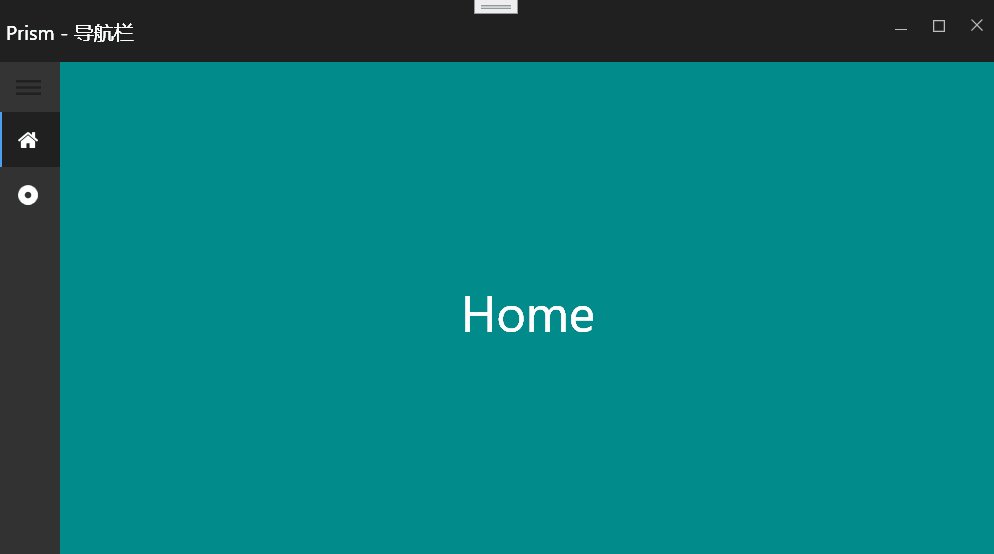
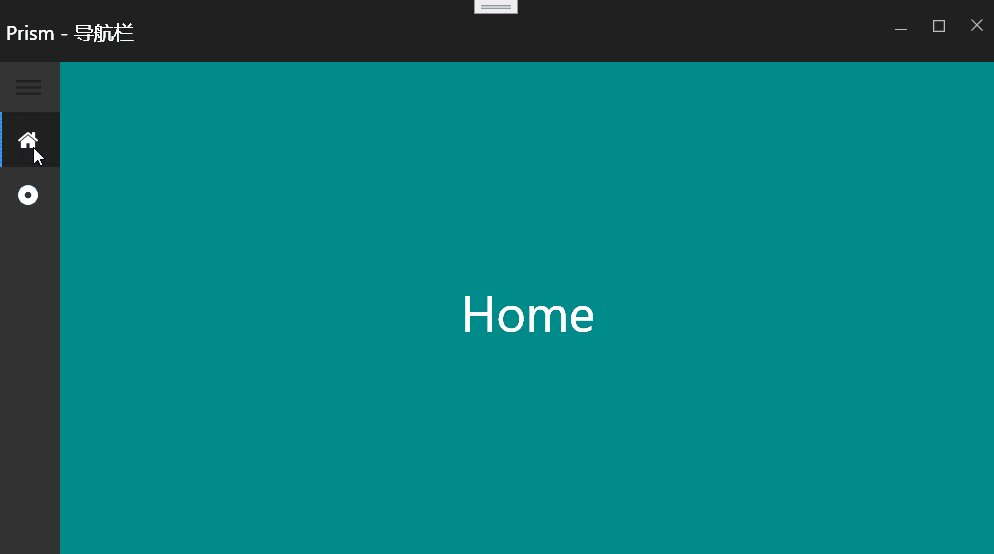
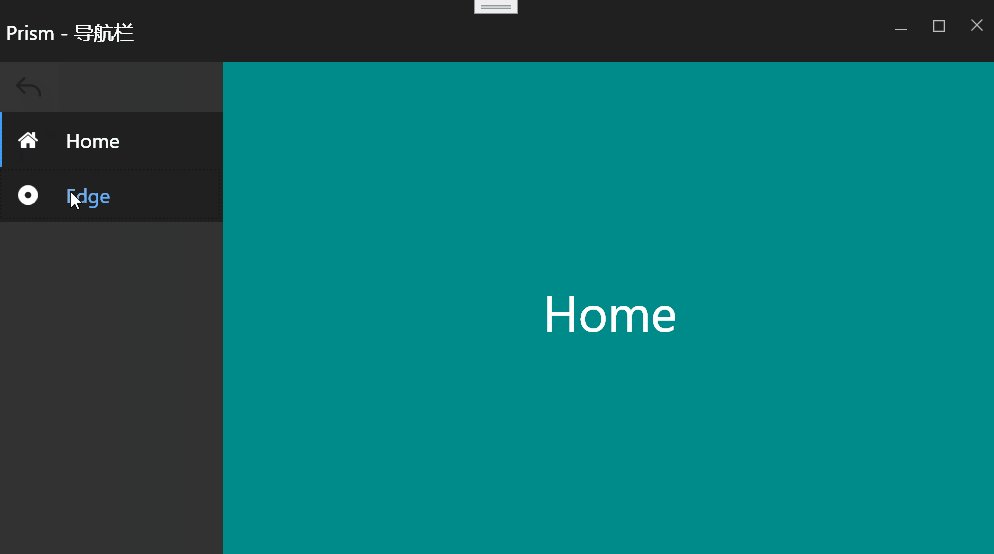
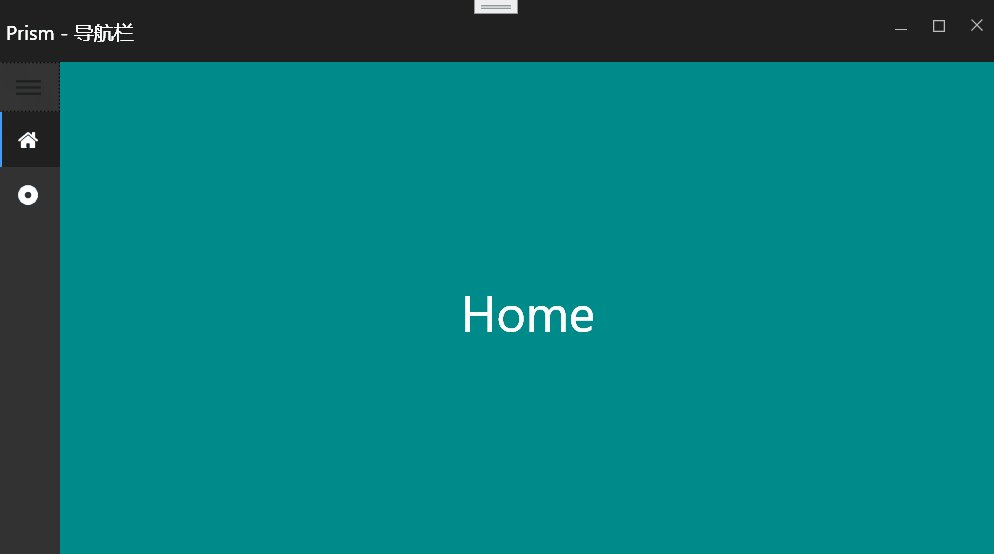
通过上面代码的编写,完成wpf框架应用,具体运行效果如下所示:

总结
prism 是一个专为 wpf 应用程序设计的 mvvm 模式框架,它通过依赖注入和控制反转容器来促进团队协作中的松耦合设计。
凭借其强大的功能和灵活性,prism 成为了开发企业级应用程序的首选框架。不仅简化了代码结构,提高了应用程序的可维护性和可扩展性。
希望这篇文章能帮助你了解prism框架的基本概念、安装步骤以及如何使用。
到此这篇关于.net 6.0 + wpf 使用 prism 框架实现导航的文章就介绍到这了,更多相关.net 6.0 wpf 导航内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!





发表评论