环境:
win10, .net 6.0
问题描述
假设我数据库中有n个表,当我打开某页面时,每个表都先加载一部分(比如20条),点击表下某个按钮,再加载下一部分,如此循环直至加载完毕。
解决方案
基础版
数据库查询部分(entity framework)
basicpartsdbcontext.cs
using system.data.entity;
namespace webapplication1.models
{
public class basicpartsdbcontext:dbcontext
{
public basicpartsdbcontext() : base("name=conn1") { }
public dbset<basicparts> basicparts { get; set; }
}
}其中basicparts是我的实体/模型类,数据类型与数据库中某个表一一对应,内容大概如下:
using system.componentmodel.dataannotations.schema;
namespace webapplication1.models
{
[table("dbo.表名")]
public class basicparts
{
// 对应列
}
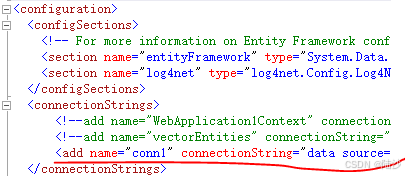
}而"name=conn1"是指使用此数据库配置。该配置在项目根目录下的web.config中:

2. basicpartsrepository.cs
using system;
using system.collections.generic;
using system.linq;
using system.web;
namespace webapplication1.models
{
public class basicpartsrepository
{
private basicpartsdbcontext _context;
public basicpartsrepository(basicpartsdbcontext context)
{
_context = context;
}
public list<basicparts> getpageddata(int pageindex, int pagesize) {
return _context.basicparts.orderby(i => i.id)
.skip(pageindex * pagesize)
.take(pagesize)
.tolist();
}
}
}控制器
public class homecontroller : controller {
private basicpartsrepository _basicpartsrepository;
...
public actionresult basicpartsview() {
return view();
}
[httpget]
public jsonresult loadmorebasicparts(int pageindex, int pagesize) {
var data = _basicpartsrepository.getpageddata(pageindex, pagesize);
return json(data, jsonrequestbehavior.allowget);
}
...
}前端页面
<!doctype html>
<html>
<head>
<title>load more data example</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<div id="data-container">
<!-- 这里将显示从服务器加载的数据 -->
</div>
<button id="load-more">加载更多</button>
<script>
var pageindex = 0;
var pagesize = 20;
function loadmoredata() {
$.ajax({
url: '/home/loadmorebasicparts',
data: {
pageindex: pageindex,
pagesize: pagesize
},
success: function (data) {
pageindex++;
// 将新加载的数据追加到页面上
data.foreach(function (item) {
$('#data-container').append('<p>' + item.name + '</p>');
});
}
});
}
$(document).ready(function () {
$('#load-more').on('click', function () {
loadmoredata();
});
// 页面加载完成时,加载初始数据
loadmoredata();
});
</script>
</body>
</html>加载到表格版
其他部分保持不变,只修改前端:
<!doctype html>
<html>
<head>
<title>load more data into table</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<table id="data-table" border="1">
<thead>
<tr>
<th>no.</th>
<th>名称</th>
<th>序列</th>
<th>描述</th>
<th>类型</th>
</tr>
</thead>
<tbody>
<!-- 这里是数据行 -->
</tbody>
</table>
<button id="load-more">加载更多</button>
<script>
var pageindex = 0;
var pagesize = 20;
function loadmoredata() {
$.ajax({
url: '/home/loadmorebasicparts',
data: {
pageindex: pageindex,
pagesize: pagesize
},
success: function (data) {
pageindex++;
// 将新加载的数据追加到表格中
data.foreach(function (item) {
$('#data-table tbody').append(
'<tr>' +
'<td>' + item.id + '</td>' +
'<td>' + item.name + '</td>' +
'<td>' + item.seq + '</td>' +
'<td>' + item.info + '</td>' +
'<td>' + item.stype + '</td>' +
'</tr>'
);
});
}
});
}
$(document).ready(function () {
$('#load-more').on('click', function () {
loadmoredata();
});
// 页面加载完成时,加载初始数据
loadmoredata();
});
</script>
</body>
</html>到此这篇关于asp.net mvc-懒加载-逐步加载数据库信息的文章就介绍到这了,更多相关asp.net mvc逐步加载数据库信息内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!





发表评论