前端步骤:
1.引入需要的文件
2.设置一个有大小的盒子
3.设置数据,创建一个方法,发送请求(分析需要的数据,统计店铺和用户的总数占比)
4.接收到数据给定义的变量接着
5.初始化就加载图形new echarts.init(document.getelementbyid('piebox'))给一个变量
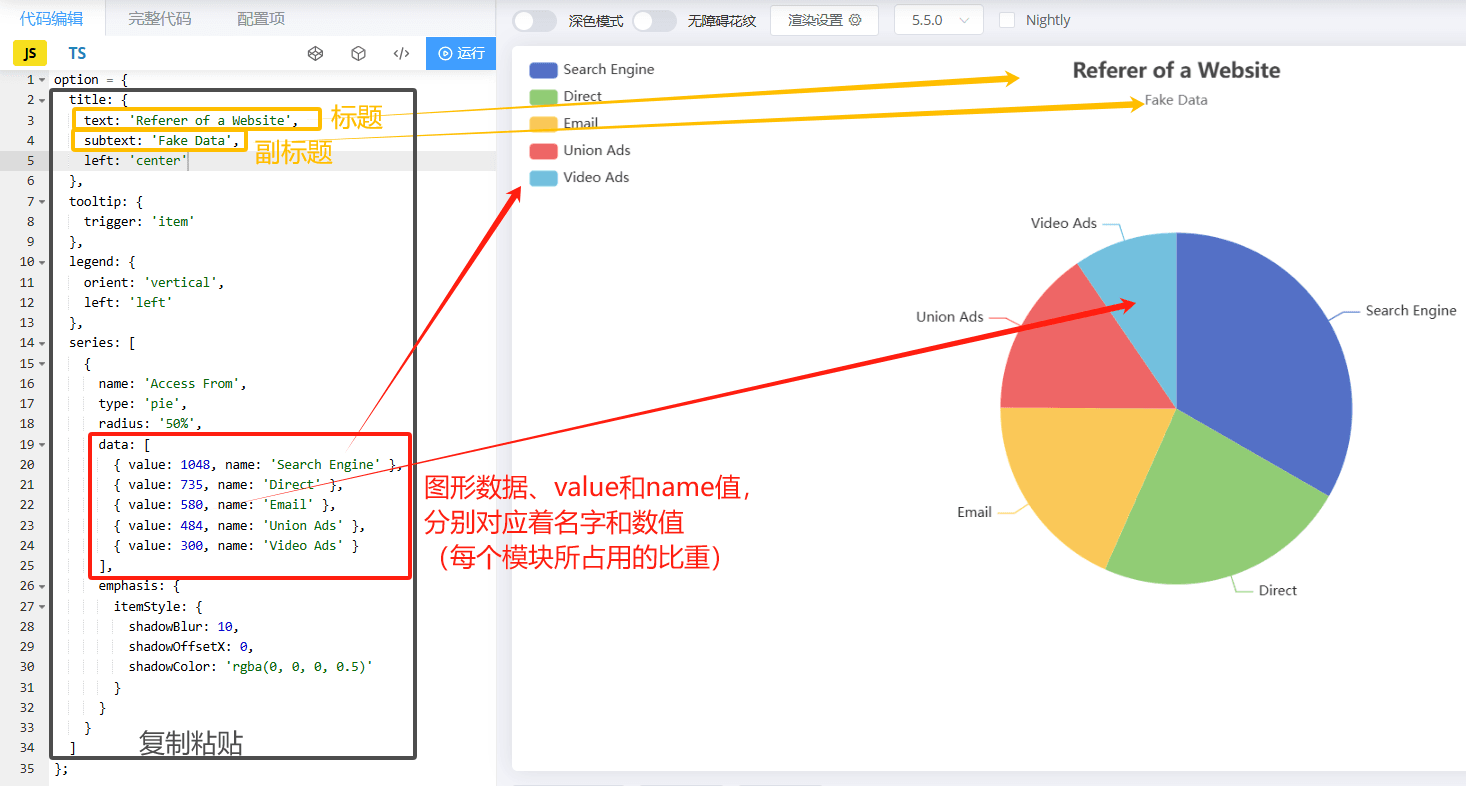
6.最后在mychart.setoption({})中写复制粘贴过来的东西,把定义死的数据用请求接收过来的变量赋值,并更改需要修改的地方
1.扇形

<%@ page contenttype="text/html;charset=utf-8" language="java" %>
<html>
<head>
<title>title</title>
<%--引入vue--%>
<%--引入vue文件:必须先引入vue--%>
<script src="https://unpkg.com/vue@2/dist/vue.js"></script>
<%--引入axios文件--%>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="external nofollow" rel="external nofollow" >
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="/js/qs.min.js"></script>
<script src="/js/echarts.min.js"></script>
</head>
<body>
<div id="app">
<div id="piebox" style="width: 600px; height: 400px;"></div>
</div>
<script>
let app = new vue({
el: "#app",
data: {
},
created() {
this.showpie()
},
methods: {
showpie() {
// console.log(111)
axios.get("/count/lis").then(msg => {
//店铺
console.log(msg.data.data)
var piedata = msg.data.data;
var mychart = new echarts.init(document.getelementbyid('piebox'));
mychart.setoption({
title: {
text: '用户商家统计对比',
subtext: '数量比例',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: '投票数',
type: 'pie',
radius: '50%',
data: piedata,
emphasis: {
itemstyle: {
shadowblur: 10,
shadowoffsetx: 0,
shadowcolor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
});
});
}
}
})
</script>
</body>
</html>后端步骤:
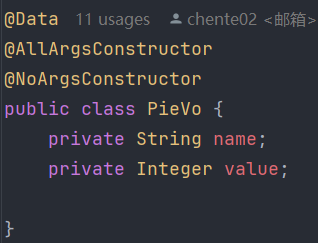
首先定义一个vo类,扇形图需要的参数--当作返回(泛型)类型

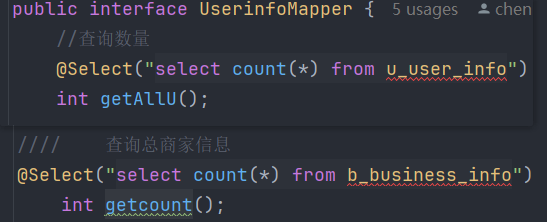
1.mapper、mapper.xml--求出店铺的总数量、用户的总数量

2.在impl业务实现层处理业务

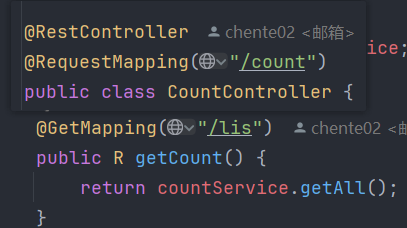
3.最后在控制层调用接口层方法

2.折线图

<%@ page contenttype="text/html;charset=utf-8" language="java" %>
<html>
<head>
<title>title</title>
<%--引入vue文件:必须先引入vue--%>
<script src="https://unpkg.com/vue@2/dist/vue.js"></script>
<%--引入axios文件--%>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="external nofollow" rel="external nofollow" >
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="/js/qs.min.js"></script>
<script src="/js/echarts.min.js"></script>
</head>
<body>
<div id="app">
<div id="zhubox" style="width: 800px; height: 400px;"></div>
</div>
<script>
let app = new vue({
el: "#app",
data: {
},
created() {
this.showzhu()
},
methods: {
//图
showzhu(){
axios.get("/count/th").then(msg=>{
var zhudata=msg.data.data;
var mychart = echarts.init(document.getelementbyid('zhubox'));
mychart.setoption({
title: {
text: '店铺收入数量'
},
tooltip: {},
legend: {},
xaxis: {
data: zhudata.xdata
},
yaxis: {},
series: [
{
name: '数量',
type: 'bar',
data: zhudata.ydata
}
]
});
});
},
}
})
</script>
</body>
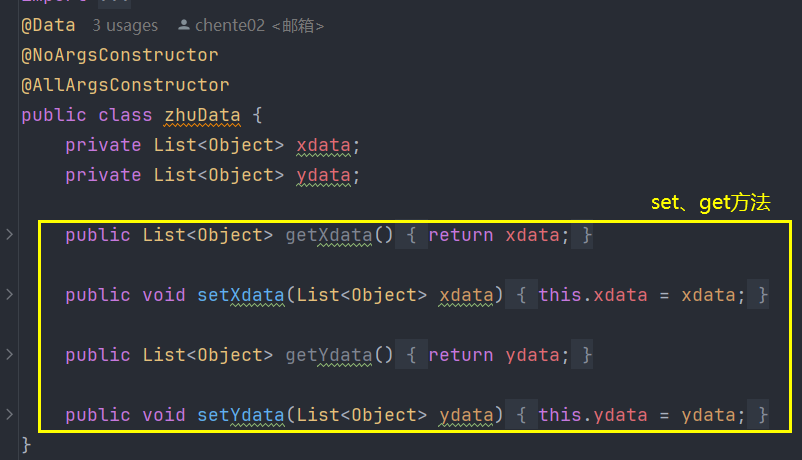
</html>zhudata类

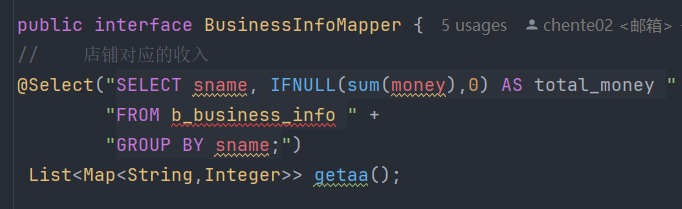
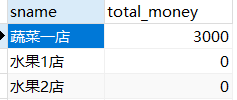
1.mapper、mapper.xml


2.impl实现业务层

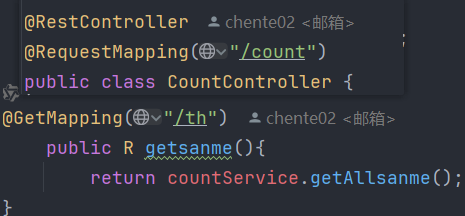
3.控制层

总结
到此这篇关于echarts图表实现扇形和折线的文章就介绍到这了,更多相关echarts图表扇形和折线内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!







发表评论