vue全局拦截所有请求并在请求头中添加token
在实际的项目中,为了登录的安全,token是必不可少的,所以就需要前后端配合,后端生成和验证token(这方面我也写过文章,讲述后端对token的处理),前端在每一次请求中都要在请求头上加上token。
第一步:先讲一讲前端要对token做什么
首先,当我们在登录页面输入账号密码之后,点击登录,后端除了会验证账号密码是否正确,还会生成token,然后将token与登录结果一起返回。
这时候前端就需要解析后端返回的数据,取到token,放到sessionstorage中。
下面就是我随便写的提交登录表单的方法
//提交表单数据
submitform(formname) {
const that = this
axios({
method: "post",
url: connecturl+":10003/login/acount",
data:{
username:this.ruleform.username,
password:this.ruleform.password,
option:0,
logintime:new date()
}
}).then(function(response){
if(response.data.code === 200){
sessionstorage.setitem("token",response.data.data.token);
sessionstorage.setitem("username",response.data.data.username);
that.$router.push({
name:'index'
})
that.$message.success("登录成功")
}else{
that.$message.error("权限不足:账号密码错误")
}
});
}简单来说:
将token放入sessionstorage的操作的关键代码就是这一行:
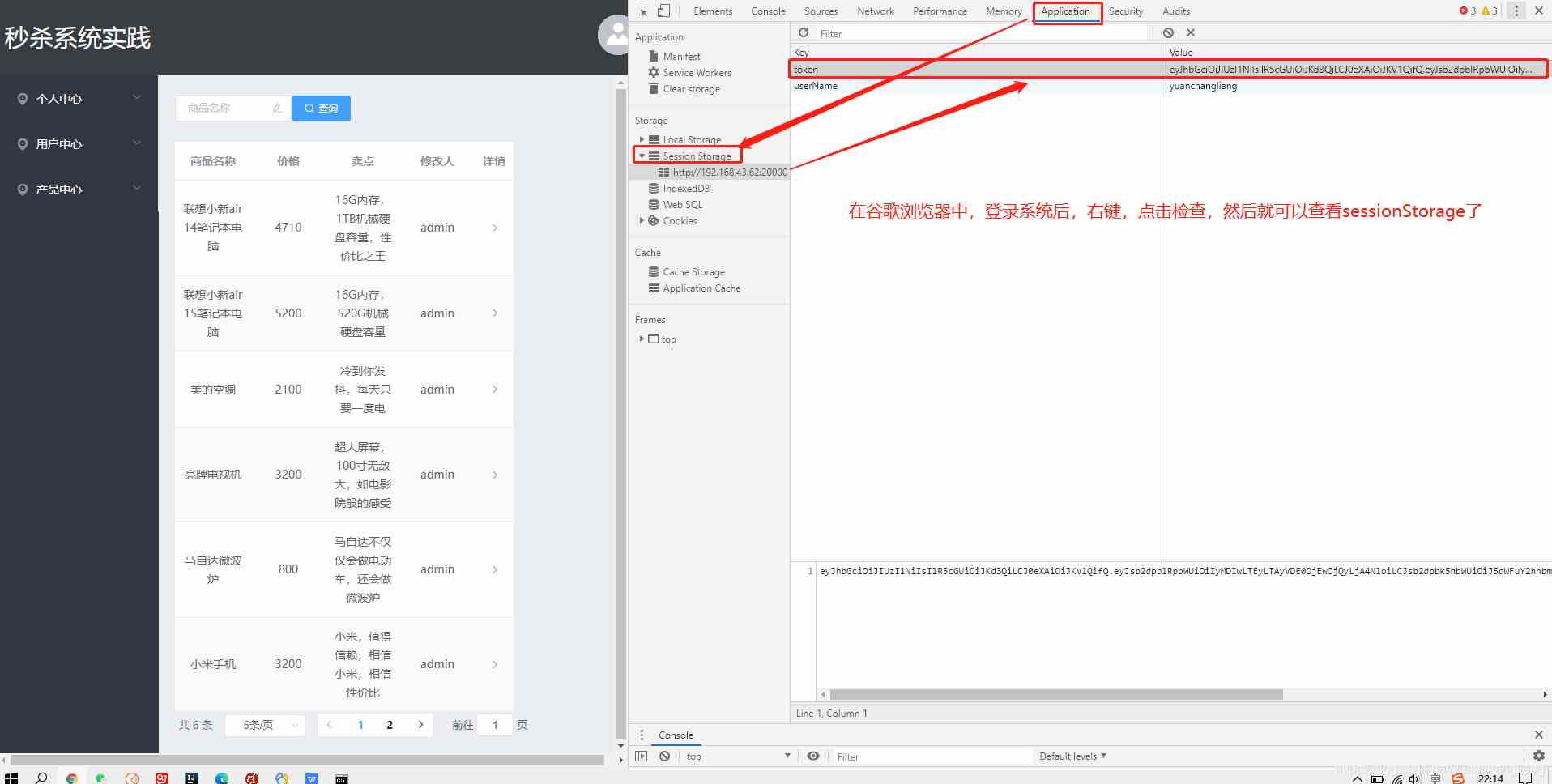
sessionstorage.setitem("token",response.data.data.token);第二步:查看sessionstorage中是否保存了token

成功将token保存到sessionstorage后,就可以开始拦截每次请求,将token放到请求头中了
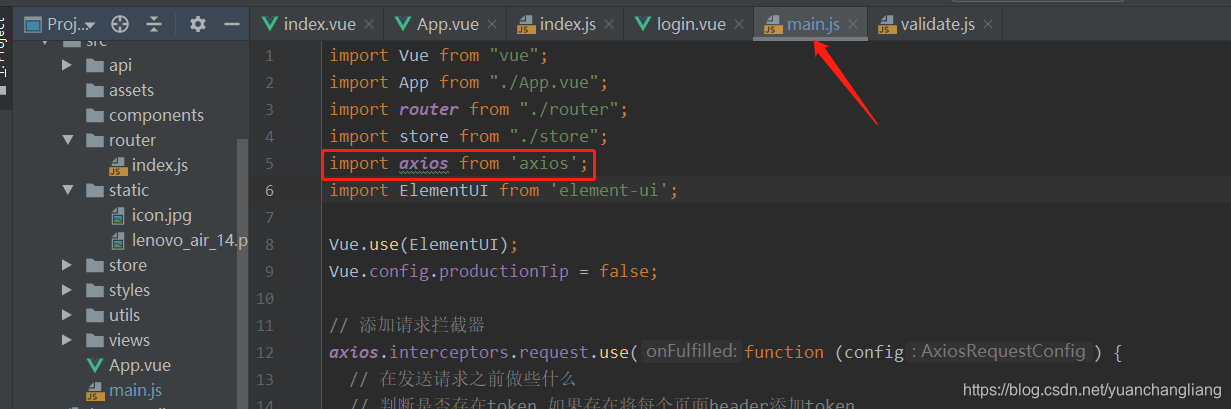
第三步:找到vue项目中的main.js文件,并引入axios

第四步:在main.js中写相关的拦截请求的代码
// 添加请求拦截器
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
// 判断是否存在token,如果存在将每个页面header添加token
if (sessionstorage.getitem("token")) {
config.headers.common['authorization'] = sessionstorage.getitem("token");
}
return config
}, function (error) {
router.push('/login')
return promise.reject(error)
})上面是请求拦截器,其实还可以对响应进行拦截(可有可无,可以不写,不影响请求拦截器的实现)
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// 对响应数据做点什么
return response
}, function (error) {
// 对响应错误做点什么
if (error.response) {
switch (error.response.status) {
case 401:
store.commit('del_token')
router.push('/login')
}
}
return promise.reject(error)
})总结
好了,以上就是"vue:全局拦截所有请求,并在请求头中添加token"的全部内容了
这些仅为个人经验,希望能给大家一个参考,也希望大家多多支持代码网。






发表评论