vue前端文件上传报错:上传失败,原因: 413 request entity too large
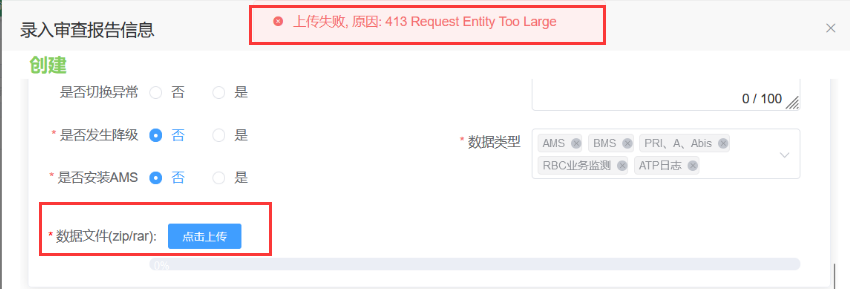
先上报错效果图

问题
在本地开发中无论上传小文件还是大文件都可以上传成功,但将代码发布到测试环境后,超过1mb的文件就会报错,打开控制台一看413 request entity too large。
排查我们的系统接口
在node层做了一下转发代理用到了koabody (有的没有加这个,可以忽略)
app.use(
koabody({
parsedmethods: ['post', 'put', 'patch', 'delete'],
formlimit: '200mb',
jsonlimit: '200mb', // ajax 请求
textlimit: '200mb',
multipart: false,
formidable: {
maxfieldssize: 10 * 1024 * 1024
},
})
);前端限制解除,重新打包上线,还是报错 413 request entity too large
继续排查
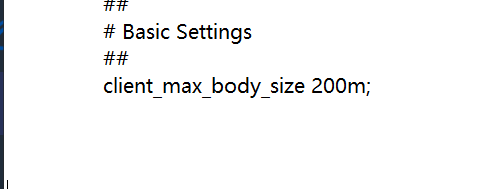
nginx默认最大能够上传1mb文件,大于1mb的文件自然无法上传,打开nginx.conf(没权限找运维人员)在http{ }中设置:client_max_body_size 200m。
这里根据自己公司的需求限制大小哈,我们这限制为200m.

解除成功的案例

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持代码网。







发表评论