element ui el-table表格合并行(根据前一列合并)
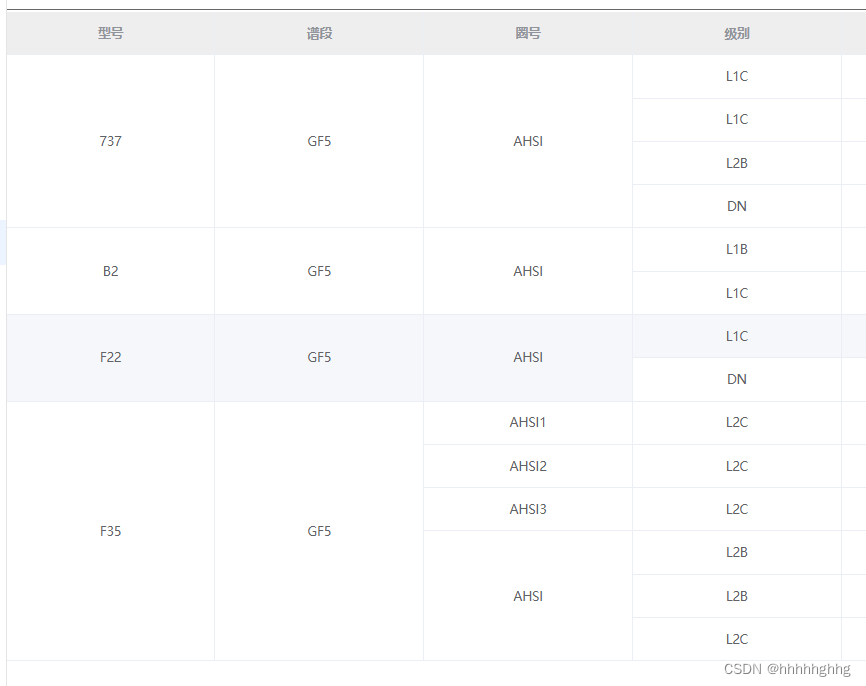
效果如图,根据前一列进行合并

使用el-table的span-method合并行或列的计算方法
// an highlighted block
<div v-loading="loading" element-loading-text="拼命加载中" element-loading-spinner="el-icon-loading"
style="height:85%">
<el-table :data="tabledata" border :span-method="objectspanmethod" height="100%"
header-cell-style="background-color:#eee">
<el-table-column prop="target" label="型号" header-align="center"></el-table-column>
<el-table-column prop="band" label="谱段" header-align="center"></el-table-column>
<el-table-column prop="circlenumber" label="圈号" header-align="center"></el-table-column>
<el-table-column prop="level" label="级别" header-align="center"></el-table-column>
<el-table-column prop="count" label="个数" header-align="center"></el-table-column>
</el-table>
2.定义需要存放合并项信息的对象rowmergearrs、一个需要合并列的项目的集合needmergearr
3.获取表格数据tabledata后处理数据
4.定义rowmergehandle方法
// 定义rowmergehandle方法来处理table数据
rowmergehandle(arr, data) {
if (!array.isarray(arr) && !arr.length) return false;
if (!array.isarray(data) && !data.length) return false;
let needmerge = {};
arr.foreach((i, idx) => {
needmerge[i] = {
rowarr: [],
rowmergenum: 0,
};
if (idx == 0) {
data.foreach((item, index) => {
// 表格首个数据单独处理
if (index === 0) {
needmerge[i].rowarr.push(1);
needmerge[i].rowmergenum = 0;
} else {
if (item[i] === data[index - 1][i]) {
needmerge[i].rowarr[needmerge[i].rowmergenum] += 1;
needmerge[i].rowarr.push(0);
} else {
needmerge[i].rowarr.push(1);
needmerge[i].rowmergenum = index;
}
}
});
} else {
let firstrowarr = needmerge[arr[0]].rowarr;
let firstrowarrdeal = [];
firstrowarr.foreach((item, index) => {
if (item > 0) {
firstrowarrdeal.push(index);
}
});
data.foreach((item, index) => {
let sign = false;
if (firstrowarrdeal.indexof(index) > 0) {
needmerge[i].rowmergenum = index;
sign = true;
}
// 表格首个数据单独处理
if (index === 0) {
needmerge[i].rowarr.push(1);
needmerge[i].rowmergenum = 0;
} else {
if (item[i] === data[index - 1][i]) {
if (sign) {
needmerge[i].rowarr.push(1);
} else {
needmerge[i].rowarr[needmerge[i].rowmergenum] += 1;
needmerge[i].rowarr.push(0);
}
} else {
needmerge[i].rowarr.push(1);
needmerge[i].rowmergenum = index;
}
}
});
}
});
return needmerge;
},
5.定义objectspanmethod方法
objectspanmethod({
row,
column,
rowindex,
columnindex
}) {
for (let res in this.needmergearr) {
if (this.needmergearr[res] == column.property) {
return this.mergeaction(column.property, rowindex, columnindex);
}
}
}
6.定义mergeaction方法来获取需要合并的行数和列表
mergeaction(val, rowindex) {
let _row = this.rowmergearrs[val].rowarr[rowindex];
let _col = _row > 0 ? 1 : 0;
return [_row, _col];
},



发表评论