使用react-markdown与markdown-navbar实现在线浏览markdown文件并自动生成侧边导航栏目录(react项目)
在项目中需要一个需求,需要将markdown文件放在react前端项目中实现浏览器在线浏览,修改markdown文件前端页面内容自动更新,在使用过程中,使用react-markdown文件渲染markdown文件格式,使用markdown-navbar自动生成侧边栏导航,但此插件在有多个三级标题时点击目录高亮会出错,修改css文件后可正常使用。
1.下载依赖
yarn add react-markdown
yarn add markdown-navbar
//markdown样式插件
yarn add remark-gfm
yarn add rehype-raw
//markdown内容样式
yarn add github-markdown-css
2.引入插件加载markdown
import react from 'react';
import reactmarkdown from 'react-markdown';
const document = () => {
const [mdcontent, setmdcontent] = react.usestate('')
react.useeffect(() => {
fetch("/document/ansible笔记.md") //已把文档放在项目的pubilc目录中
.then(res => res.text())
.then(text => setmdcontent(text));
}, []);
return (
<div >
<grid container justify="center" alignitems="center">
<box width={"70%"}>
<reactmarkdown classname={"markdown-body"} >{mdcontent}</reactmarkdown>
</box>
</grid>
</div>
);
};
export default document;

此时已能实现读取markdown文件。
3.完善样式
此时仅仅读取了markdown文件,并没有渲染任何的样式,比如线,表,html语句等解析,我们这时可以引入第一步中下载的插件美化样式。
import react from 'react';
import reactmarkdown from 'react-markdown';
import remarkgfm from 'remark-gfm';
import rehyperaw from 'rehype-raw'; // 解析标签,支持html语法
import 'github-markdown-css';
const document = () => {
const [mdcontent, setmdcontent] = react.usestate('')
react.useeffect(() => {
fetch("/document/ansible笔记.md") //已把文档放在项目的pubilc目录中
.then(res => res.text())
.then(text => setmdcontent(text));
}, []);
return (
<div >
<grid container justify="center" alignitems="center">
<box width={"70%"}>
<reactmarkdown remarkplugins={[remarkgfm]} rehypeplugins={[rehyperaw]} classname={"markdown-body"} >{mdcontent}</reactmarkdown>
</box>
</grid>
</div>
);
};
export default document;
4.生成目录
markdown-navbar可以自动生成markdown文件的目录,并定位锚点。下面我们在组件中加入markdown-navbar
import react from 'react';
import { createstyles, makestyles, theme } from "@material-ui/core/styles";
import { box, drawer, grid } from "@material-ui/core";
import reactmarkdown from 'react-markdown';
import marknav from 'markdown-navbar';
import remarkgfm from 'remark-gfm'; // 划线、表、任务列表和直接url等的语法扩展
import rehyperaw from 'rehype-raw'; // 解析标签,支持html语法
import 'github-markdown-css'; //代码块的背景和表格线条等样式
import './navbar.css';//引入修改后的目录格式
const usestyles = makestyles((theme: theme) => createstyles({
main: {
flexgrow: 1,
padding: theme.spacing(4),
paddingbottom: theme.spacing(3),
paddingtop: theme.spacing(12),
minheight: 'calc(100% - 120px)',
},
drawer: {
flexshrink: 0,
width: 296,
'& svg': {
fontsize: "1.5rem"
}
},
paper: {
width: 296,
overflowy: 'hidden',
},
}));
const document = () => {
const classes = usestyles();
const [mdcontent, setmdcontent] = react.usestate('')
react.useeffect(() => {
fetch("/document/ansible笔记.md")
.then(res => res.text())
.then(text => setmdcontent(text));
}, []);
return (
<div >
<drawer classname={classes.drawer} variant={"permanent"} classes={{ paper: classes.paper }}>
<box >
<marknav
classname="article"
source={mdcontent}
headingtopoffset={40} //离顶部的距离
ordered={false} //是否显示标题题号1,2等
/>
</box>
</drawer>
<main classname={classes.main}>
<grid container justify="center" alignitems="center">
<box width={"70%"}>
<reactmarkdown remarkplugins={[remarkgfm]} rehypeplugins={[rehyperaw]} classname={"markdown-body"} >{mdcontent}</reactmarkdown>
</box>
</grid>
</main>
</div>
);
};
export default document;
5.修改目录样式问题
由于如果出现多个三级标题下有四级标题,点击四级标题后会显示多处高亮的错误,因此修改此插件的css文件并与上述代码放在同一级目录下引入,即可解决此问题。此处是注释了点击目录后显示高亮的样式,改为鼠标指向目录显示高亮,点击后目录不显示高亮。
.markdown-navigation {
font-size: 14px;
font-family: -apple-system, blinkmacsystemfont, "helvetica neue", "helvetica", "arial", "pingfang sc", "hiragino sans gb", "microsoft yahei", "wenquanyi micro hei", sans-serif;
width: 100%;
overflow: hidden;
}
.markdown-navigation .title-anchor {
display: block;
color: #bbb;
transition: all 0.2s;
margin: 0.8em 0;
font-weight: lighter;
line-height: 2em;
padding-right: 1.8em;
cursor: pointer;
}
.markdown-navigation .title-anchor:hover{
background-color: #f8f8f8;
color: #007fff;
}
/* .markdown-navigation .title-anchor.active {
background-color: #f8f8f8;
text-decoration: inherit;
} */
/* .markdown-navigation .title-anchor.active {
color: #007fff;
} */
.markdown-navigation .title-anchor small {
margin: 0 0.8em;
}
.markdown-navigation .title-level1 {
color: #000;
font-size: 1.2em;
padding-left: 1em;
font-weight: normal;
}
.markdown-navigation .title-level2 {
color: #000;
font-size: 1em;
padding-left: 1.5em;
font-weight: normal;
}
.markdown-navigation .title-level3 {
color: #222;
font-size: 0.9em;
padding-left: 3em;
font-weight: normal;
}
.markdown-navigation .title-level4 {
color: #444;
font-size: 0.8em;
padding-left: 5em;
}
.markdown-navigation .title-level5 {
color: #444;
font-size: 0.8em;
padding-left: 6.5em;
}
.markdown-navigation .title-level6 {
color: #444;
font-size: 0.8em;
padding-left: 8em;
}
-navigation .title-level5 {
color: #444;
font-size: 0.8em;
padding-left: 6.5em;
}
.markdown-navigation .title-level6 {
color: #444;
font-size: 0.8em;
padding-left: 8em;
}
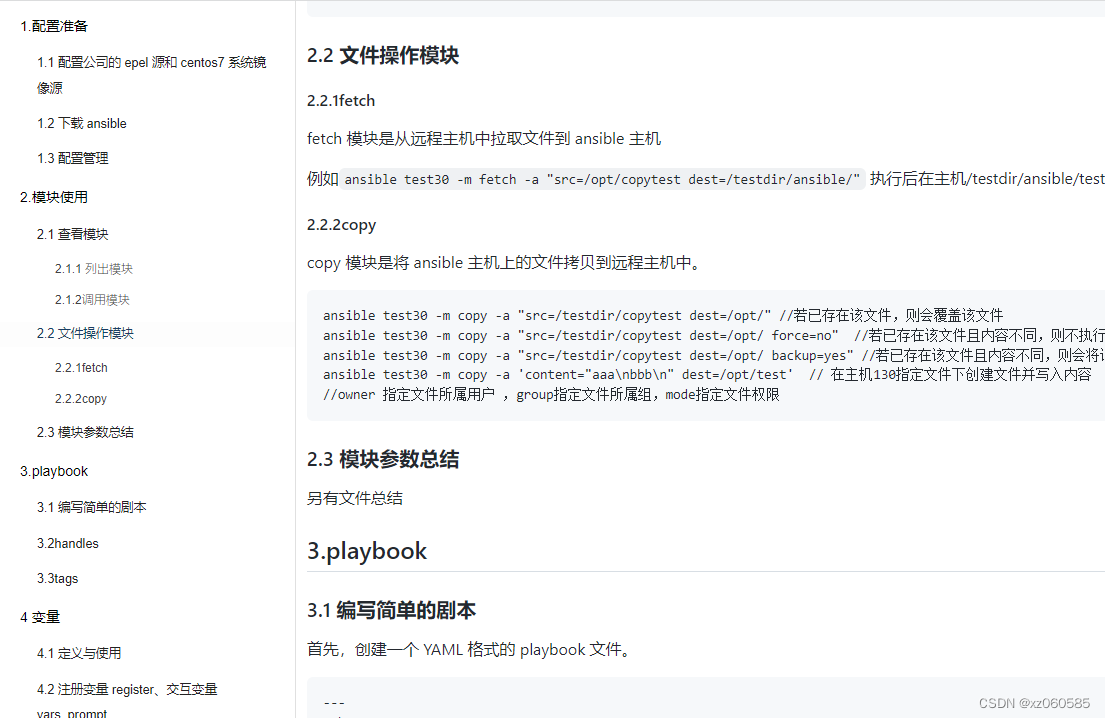
最后效果展示如下

如果读者想修改目录的缩进或高亮颜色等样式,也直接修改此文件。




发表评论