1,chart简介
chart控件是微软自带的一种图形可视化组件,使用简单灵活。在.net4.0之后(即vs2010之后)已集成在了vs里面,直接拖拽控件到窗体即可使用。
需要使用命名空间:using system.windows.forms.datavisualization.charting(拖拽控件时自动添加)。
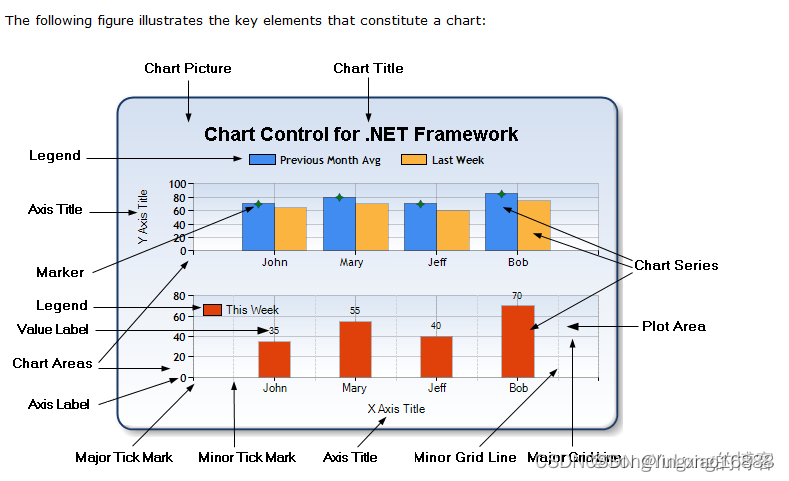
一个 chart 可绘制多个 chartarea,每个 chartarea 可绘制多条 series。chartarea 是绘图区域,一个chart可以由多个 chartarea 叠加而成,series 是画在 chartaarea 上的图形(例如折线图中的折线),series 英文意思是“序列、连续”,其实就是数据线,它可以是曲线、点、柱形、条形、饼图...。
当 chart 当数据非常多的时候可以通过鼠标选择查看区域,进一步拖拽横纵向滚动条来缩小曲线图查看,关联属性是chart.chartarea.axes.xaxis.scaleview中的
1.1分布图。

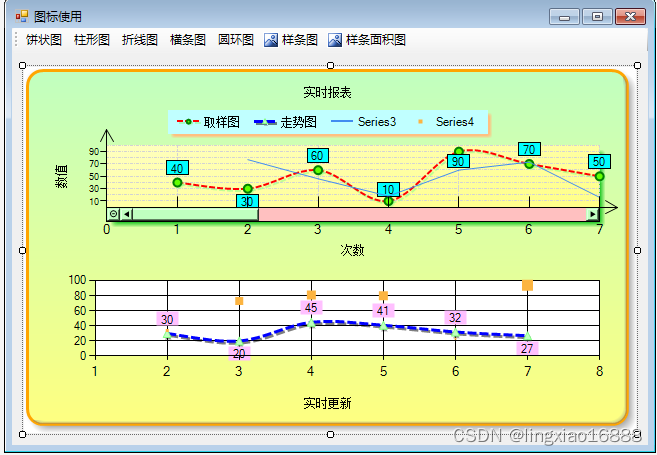
1.2,多个chartarea,多个series 的chart示例
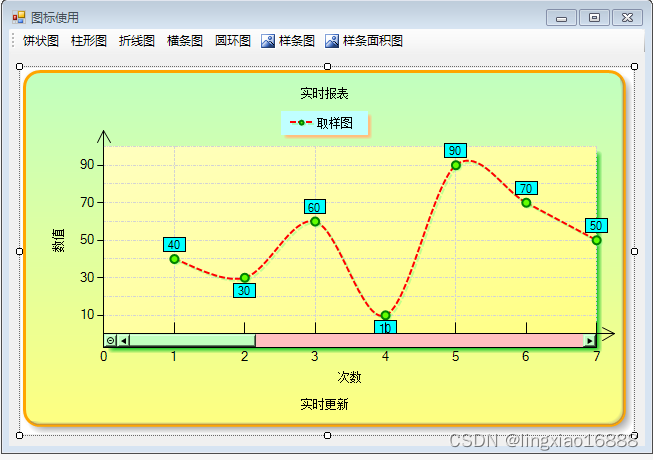
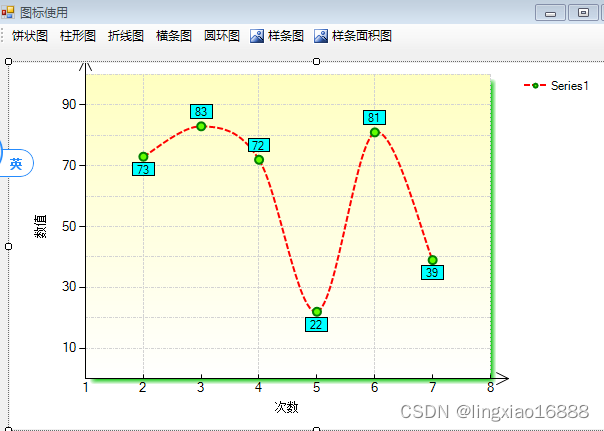
chart中有单个chartarea,每个chartarea有1个series:

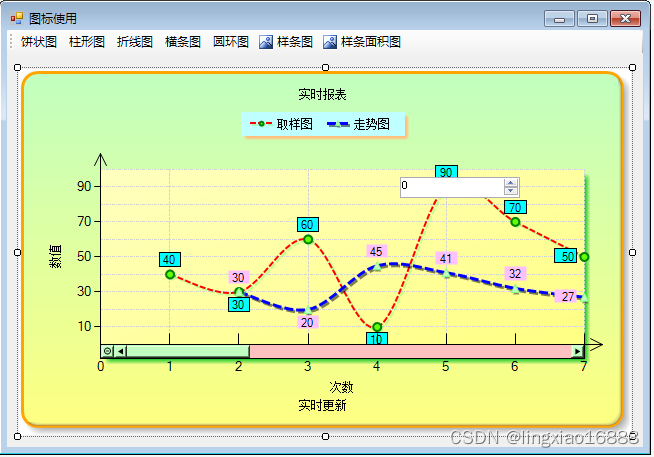
chart中有单个chartarea,每个chartarea有多个series:

chart中有多个chartarea,每个chartarea有1个series:

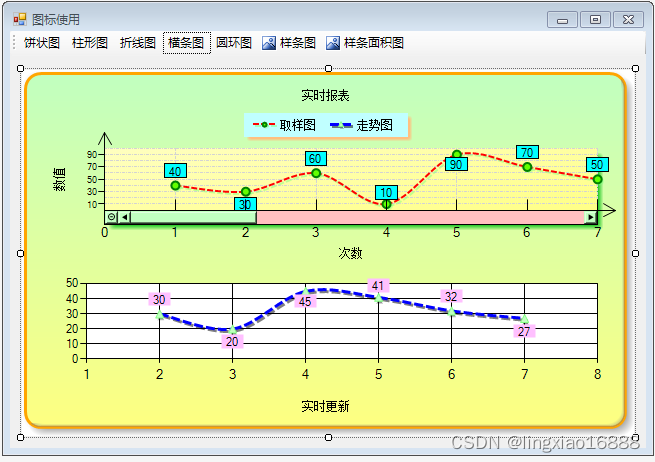
chart中有多个chartarea,每个chartarea有多个series:

2,属性介绍。
2.1,chartareas:获取用于存储 chartarea 对象的只读 chartareacollection 对象。
- chartareacollection 类:表示 chartarea 对象的集合。
- count:获取 collection<t> 中实际包含的元素数。
- item[int32]:获取或设置指定索引处的元素。
- item[string]:获取或设置具有指定名称的图表元素。
- chartarea 类:表示图表图像上的图表区域。
- axisx:获取或设置表示主 x 轴的 axis 对象。
- axisy:获取或设置表示主 y 轴的 axis 对象。
- backcolor:获取或设置 chartarea 对象的背景色。
- backgradientstyle:获取或设置图表区域的背景渐变方向,还确定是否使用渐变。
- shadowcolor:获取或设置 chartarea 对象的阴影颜色。
- shadowoffset:获取或设置 chartarea 对象的阴影偏移量(以像素为单位)。
- axis 类:提供管理 chart 控件中的轴的方法和属性。
- majorgrid:获取或设置用于设置轴的主要网格线属性的 grid 对象。
- title:获取或设置轴的标题。
- arrowstyle:获取或设置二维轴的箭头样式;此样式不适用于三维图表区域。
- interval:获取或设置轴的间隔。(坐标轴数据间隔)
- intervaloffset:获取或设置轴的间隔偏移量。(坐标轴第一个数据距离原点的间隔)
- maximum:获取或设置轴的最大值。
- minimum:获取或设置轴的最小值。
- grid 类:提供用于管理 axis 对象的主要和次要网格的方法和属性。
- interval:获取或设置主要网格线或次要网格线之间的间隔。(相邻两个网格线间的间隔,int)
- intervaltype:获取或设置主要网格线或次要网格线的间隔类型。(计算单位)
- intervaloffset:获取或设置网格线的偏移量。(第一个网格线偏移坐标轴的间隔,int)
- intervaloffsettype:获取或设置主要网格线和次要网格线的间隔偏移量类型。(计算单位)
- linecolor:获取或设置网格线颜色。
- linedashstyle:获取或设置网格的线型。
- linewidth:获取或设置主要网格线和次要网格线的线条宽度。
chart1.chartareas[“chartarea1”].name = “图表区域”;
//设置是否自动设置合适的图表元素
chart1.chartareas[“图表区域”].position.auto = true;
//设置图表的阴影颜色
chart1.chartareas[“图表区域”].shadowcolor = system.drawing.color.yellowgreen;
//设置图表元素左上角对应的x坐标
chart1.chartareas[“图表区域”].position.x=5.089137f;
//设置图表元素左上角对应的y坐标
chart1.chartareas[“图表区域”].position.y = 5.895753f;
//设置图表元素的高度
chart1.chartareas[“图表区域”].position.height = 86.76062f;
//设置图表元素的宽度
chart1.chartareas[“图表区域”].position.width = 88f;
//设置是否在内部绘图区域中自动设置合适的图表元素
chart1.chartareas[“图表区域”].innerplotposition.auto = false;
//设置图表元素内部绘图区域的高度
chart1.chartareas[“图表区域”].innerplotposition.height = 85f;
//设置图表元素内部绘图区域的宽度
chart1.chartareas[“图表区域”].innerplotposition.width = 86f;
//设置图表元素内部绘图区域左上角对应的x坐标
chart1.chartareas[“图表区域”].innerplotposition.x = 8.3969f;
//设置图表元素内部绘图区域左上角对应的y坐标
chart1.chartareas[“图表区域”].innerplotposition.y = 3.63068f;
//设置三维图表的旋转角度
chart1.chartareas[“图表区域”].area3dstyle.inclination = 10;
//设置条形图或柱形图的的数据系列是否为簇状
chart1.chartareas[“图表区域”].area3dstyle.isclustered = true;
//设置图表区域是否使用等角投影显示
chart1.chartareas[“图表区域”].area3dstyle.isrightangleaxes = true;
//设置图表的照明类型(色调随旋转角度改变而改变,不应用照明,色调不改变)
chart1.chartareas[“图表区域”].area3dstyle.lightstyle ==system.web.ui.datavisualization.charting.lightstyle.realistic;
//设置三维图区的透视百分比
chart1.chartareas[“图表区域”].area3dstyle.perspective = 50;
//设置三维图表区域绕垂直轴旋转的角度
chart1.chartareas[“图表区域”].area3dstyle.rotation = 60;
//设置三维图区中显示的墙的宽度
chart1.chartareas[“图表区域”].area3dstyle.wallwidth = 0;
//设置是否显示3d效果
chart1.chartareas[“图表区域”].area3dstyle.enable3d = true;
//设置图表区域的背景颜色
chart1.chartareas[“图表区域”].backcolor = system.drawing.color.green;
//指定图表元素的渐变样式(中心向外,从左到右,从上到下等等)
chart1.chartareas[“图表区域”].backgradientstyle = system.windows.forms.datavisualization.charting.gradientstyle.leftright;
//设置图表区域的辅助颜色
chart1.chartareas[“图表区域”].backsecondarycolor = system.drawing.color.white;
//设置图表区域边框颜色
chart1.chartareas[“图表区域”].bordercolor = system.drawing.color.white;
//设置图像边框线的样式(实线、虚线、点线)
chart1.chartareas[“图表区域”].borderdashstyle = system.windows.forms.datavisualization.charting.chartdashstyle.solid;
//设置x轴下方的提示信息的字体属性
chart1.chartareas[“图表区域”].axisx.labelstyle.font = new system.drawing.font(“trebuchet ms”, 8.25f, system.drawing.fontstyle.bold);
//设置标签文本中的格式字符串
chart1.chartareas[“图表区域”].axisx.labelstyle.format = “”;
//设置标签间隔的大小
chart1.chartareas[“图表区域”].axisx.labelstyle.interval=5d;
//设置间隔大小的度量单位
chart1.chartareas[“图表区域”].axisx.labelstyle.intervaltype = system.web.ui.datavisualization.charting.datetimeintervaltype.number;
//设置x轴的线条颜色
chart1.chartareas[“图表区域”].axisx.linecolor = system.drawing.color.white;
//设置主网格线与次要网格线的间隔
chart1.chartareas[“图表区域”].axisx.majorgrid.interval=5d;
//设置主网格线与次网格线的间隔的度量单位
chart1.chartareas[“图表区域”].axisx.majorgrid.intervaltype = system.web.ui.datavisualization.charting.datetimeintervaltype.number;
//设置网格线的颜色
chart1.chartareas[“图表区域”].axisx.majorgrid.linecolor = system.drawing.color.snow;
//设置刻度线的间隔
chart1.chartareas[“图表区域”].axisx.majortickmark.interval = 5d;
//设置刻度线的间隔的度量单位
chart1.chartareas[“图表区域”].axisx.majortickmark.intervaltype = system.web.ui.datavisualization.charting.datetimeintervaltype.number;
//设置是否自动调整轴标签
chart1.chartareas[“图表区域”].axisy.islabelautofit = false;
//设置是否自动将数据值均为正值时轴的最小值设置为0,存在负数据值时,将使用数据轴最小值
chart1.chartareas[“图表区域”].axisy.isstartedfromzero = false;
//设置y轴左侧的提示信息的字体属性
chart1.chartareas[“图表区域”].axisy.labelstyle.font = new system.drawing.font(“trebuchet ms”, 8.25f, system.drawing.fontstyle.bold);
//设置轴的线条颜色
chart1.chartareas[“图表区域”].axisy.linecolor = system.drawing.color.darkblue;
//设置网格线颜色
chart1.chartareas[“图表区域”].axisy.majorgrid.linecolor = system.drawing.color.white;
//设置y轴最大值
chart1.chartareas[“图表区域”].axisy.maximum = getmax() + 100;
//设置y轴最小值
chart1.chartareas[“图表区域”].axisy.minimum=0;
//轴数据视图,查看位置
chart1.chartareas[“图表区域”].axisx.scaleview.position=1;
//轴数据视图,查看大小(决定图表中显示x轴坐标数量)
chart1.chartareas[“图表区域”].axisx.scaleview.size=4;
//轴滚动条设置
chart1.chartareas[“图表区域”].axisx.scrollbar;2.2,series:获取 seriescollection 对象。
- seriescollection 类:表示 series 对象的集合。
- count:获取 collection<t> 中实际包含的元素数。
- item[int32]:获取或设置指定索引处的元素。
- item[string]:获取或设置具有指定名称的图表元素。
- series 类:存储数据点和序列特性。
- charttype:获取或设置序列的图表类型。
- seriescharttype 枚举:指定 series 的图表类型。
- area:面积图类型。
- line:折线图类型。
- spline:样条图类型。(光滑曲线)
- column:柱形图类型。
- pie:饼图类型。
- doughnut:圆环图类型。
- seriescharttype 枚举:指定 series 的图表类型。
- xvaluetype:获取或设置沿 x 轴绘制的值类型。
- yvaluetype:获取或设置序列所存储的数据点中的 y 值数据类型。
- chartvaluetype 枚举:指定各种图表属性的值类型。
- auto:属性类型由图表控件自动设置。
- int32:int32 值。
- datetime:一个 datetime 值。
- time:[datetime] 值的时间部分。
- chartvaluetype 枚举:指定各种图表属性的值类型。
- isvalueshownaslabel:获取或设置一个标志,该标志指示是否在标签上显示数据点的值。
- points:获取 datapointcollection 对象。(数据表中的数据点)
- datapointcollection 类:表示 datapoint 对象的集合。
- count:获取 collection<t> 中实际包含的元素数。
- item:获取或设置指定索引处的元素。(针对每一个 datapoint 对象)
- addxy(double, double):使用指定的 x 值和 y 值将 datapoint 对象添加到集合末尾。
- addy(double):使用指定的 y 值将 datapoint 对象添加到集合末尾。
-
//实现 将时间数据赋值到 x 轴/// //第一步:将 x 轴数值类型设置为 time chart1.series[0].xvaluetype = chartvaluetype.time; //第二步:将 datetime 数据转为 double 类型 datetime dt = datetime.parse("2020/8/8 15:18:01"); double d = double.parse(dtzh.rows[i]["fo"].tostring()); chart1.series[0].points.addxy(dt.tooadate(), d);
- datapointcollection 类:表示 datapoint 对象的集合。
- charttype:获取或设置序列的图表类型。
- datapoint 类:表示存储在 datapointcollection 类中的数据点。
- xvalue:获取或设置数据点的 x 值。
- yvalues:获取或设置数据点的 y 值。(数组的形式,值一般是[0])
- color:获取或设置数据点的颜色。
- bordercolor:获取或设置数据点的边框颜色。
- clear:从 collection<t> 中移除所有元素。
- insert:将元素插入 collection<t> 的指定索引处。
- insertxy:插入具有指定 x 值和一个或多个指定 y 值的数据点。
- inserty:插入具有一个或多个指定 y 值的数据点。
- remove:从 collection<t> 中移除特定对象的第一个匹配项。
- removeat:移除 collection<t> 的指定索引处的元素。
- markerstyle:获取或设置标记样式。
- markerstyle 枚举:获取或设置标记样式。
- markerstyle 枚举:指定标记的样式。
- none:不为序列或数据点显示任何标记。
- square:显示正方形标记。
- circle:显示圆形标记。
- diamond:显示菱形标记。
- triangle:显示三角形标记。
- cross:显示十字形标记。
- markerstyle 枚举:获取或设置标记样式。
- markercolor:获取或设置标记颜色。(数据点)
- markersize:获取或设置标记的大小。
- markerbordercolor:获取或设置标记的边框颜色。
- markerborderwidth:获取或设置标记的边框宽度。
- color:获取或设置数据点的颜色。(数据点和连接的线)
- borderwidth:获取或设置数据点的边框宽度。
- borderdashstyle:获取或设置数据点的边框样式。
- bordercolor:获取或设置数据点的边框颜色。
- emptypointstyle:获取或设置标记为空的点的绘制样式。
- labelbackcolor:获取或设置数据点标签的背景色。
- labelbordercolor:获取或设置数据点标签的边框颜色。
- labelborderdashstyle:获取或设置标签的边框样式。
- labelborderwidth:获取或设置标签的边框宽度。
- isvisibleinlegend:获取或设置一个标志,该标志指示是否在图例中显示项。
- legendtext:获取或设置图例中项的文本。
//x轴的数据源
chart1.series[“series1”].xvaluemember = “name”;
//y轴的数据源
chart1.series[“series1”].yvaluemembers = “mobile”;
//设置颜色
chart1.series[“series1”].color = system.drawing.color.red;
//图表类型
chart1.series[“series2”].charttype=system.web.ui.datavisualization.charting.seriescharttype.line;
//是否在chart中显示坐标点值
chart1.series[“series1”].isvalueshownaslabel = true;
//数据边框颜色
chart1.series[“series1”].bordercolor = system.drawing.color.red;
// 图表背景颜色
chart1.backcolor = system.drawing.color.red;
//数据颜色
chart1.series[“series1”].color = system.drawing.color.black;
//数据名称
chart1.series[“series1”].name = “数据1”;
//阴影偏移量
chart1.series[“数据1”].shadowoffset = 1;
//阴影颜色:
chart1.series[“数据1”].shadowcolor = system.drawing.color.palegreen;
2.3,titles:存储 chart 控件使用的所有 title 对象。
- titlecollection 类:表示 title 对象的集合。
- count:获取 collection<t> 中实际包含的元素数。
- item[int32]:获取或设置指定索引处的元素。
- add(t):将对象添加到 collection<t> 的结尾处。
- add(string):将具有指定名称的 title 对象添加到集合的末尾。
- clear:从 collection<t> 中移除所有元素。
- clearitems:从 collection<t> 中移除所有元素。
- title 类:表示整个图表图像的标题。
- alignment:获取或设置标题的对齐方式。
- backcolor:获取或设置标题的背景色。
- font:获取或设置标题的字体。
- forecolor:获取或设置标题文本的颜色。
- shadowcolor:获取或设置标题的阴影颜色。
- shadowoffset:获取或设置标题的阴影偏移量(以像素为单位)。
- position:获取或设置可用于获取或设置标题位置的 elementposition 对象。
- text:获取或设置标题的文本。
- textorientation:获取或设置标题中文本的方向。
- textstyle:获取或设置标题的文本样式。
2.4,legends:存储 chart 控件使用的所有 legend 对象。
- legendcollection 类:表示 legend 对象的集合。
- count:获取 collection<t> 中实际包含的元素数。
- item[int32]:获取或设置指定索引处的元素。
- item[string]:获取或设置具有指定名称的图表元素。
- legend 类:表示图表图像的图例。
- alignment:获取或设置图例的对齐方式。
- stringalignment 枚举:指定文本字符串相对于其布局矩形的对齐方式。
- near:如果图例停靠到顶部或底部,则 near 位于左侧;如果图例停靠到左侧或右侧,则 near 位于顶部。
- center:总是将图例垂直或水平居中。
- far:如果图例停靠到顶部或底部,则 far 位于右侧;如果图例停靠到左侧或右侧,则 far 位于底部。
- stringalignment 枚举:指定文本字符串相对于其布局矩形的对齐方式。
- title:获取或设置图例标题的文本。
- shadowcolor:获取或设置图例的阴影颜色。
- shadowoffset:获取或设置图例的阴影偏移量(以像素为单位)。
- alignment:获取或设置图例的对齐方式。
// 图表的对齐方式(中间对齐,靠近原点对齐,远离原点对齐)
legend1.alignment = system.drawing.stringalignment.near;
//图例的背景颜色
legend1.backcolor = system.drawing.color.black;
//图例要停靠在哪个区域上
legend1.dockedtochartarea = “chartarea1”;//设置图例要停靠在哪个区域上
//停靠在图表区域的位置(底部、顶部、左侧、右侧)
legend1.docking = system.windows.forms.datavisualization.charting.docking.bottom;
//图例的字体属性
legend1.font =new system.drawing.font(“trebuchet ms”, 8.25f, system.drawing.fontstyle.bold);
//图例文本是否可以自动调节大小
legend1.istextautofit = true;
//图例项方式(多列一行、一列多行、多列多行)
legend1.legendstyle = system.windows.forms.datavisualization.charting.legendstyle.column;
//图例的名称
legend1.name = “l1”;
chart1.legends.add(legend1.name);2.5,chart外观属性
//chart渐变样式
chart1.backgradientstyle=system.windows.forms.datavisualization.charting.gradientstyle.topbottom;
//chart背景色
chart1.backcolor = system.drawing.color.yellow;
//chart背景辅助颜色
chart1.backsecondarycolor = system.drawing.color.yellow;
//chart图像边框颜色
chart1.borderlinecolor = system.drawing.color.yellow;
//chart边框线样式
chart1.borderlinedashstyle=system.windows.forms.datavisualization.charting.chartdashstyle.solid;
//chart边框宽度
chart1.borderlinewidth = 3;
//chart边框外观样式:
chart1.borderskin.skinstyle=system.windows.forms.datavisualization.charting.borderskinstyle.emboss;2.6,图形显示区域。
3,应用。
3.1, 通过代码设置属性。

1. 在工具箱中找到 chart 控件并使用

chartarea1属性设置///
//设置网格的样式
chart1.chartareas["chartarea1"].axisx.majorgrid.linecolor = color.lightgray;
chart1.chartareas["chartarea1"].axisy.majorgrid.linecolor = color.lightgray;
chart1.chartareas["chartarea1"].axisx.majorgrid.intervaloffset = 1;
chart1.chartareas["chartarea1"].axisy.majorgrid.intervaloffset = 0;
chart1.chartareas["chartarea1"].axisx.majorgrid.interval = 2;
chart1.chartareas["chartarea1"].axisy.majorgrid.interval = 10;
chart1.chartareas["chartarea1"].axisx.majorgrid.linedashstyle = chartdashstyle.dash;
chart1.chartareas["chartarea1"].axisy.majorgrid.linedashstyle = chartdashstyle.dashdot;
//设置坐标轴样式
chart1.chartareas["chartarea1"].axisx.title = "随机数";
chart1.chartareas["chartarea1"].axisy.title = "数值";
chart1.chartareas[0].axisx.arrowstyle = axisarrowstyle.lines;
chart1.chartareas[0].axisy.intervaloffset = 10;
chart1.chartareas[0].axisy.interval = 20;
chart1.chartareas[0].axisy.minimum = -10;
//启用3d显示
chart1.chartareas["chartarea1"].area3dstyle.enable3d = false;
//设置图表背景
chart1.chartareas[0].backcolor = color.fromargb(0x87, 0xcc, 0xff, 0xff);
chart1.chartareas[0].backgradientstyle = gradientstyle.topbottom;
chart1.chartareas[0].shadowcolor = color.gainsboro;
chart1.chartareas[0].shadowoffset = 5;
//series属性设置///
//设置显示类型-线型
chart1.series["随机数"].charttype = seriescharttype.spline;
//设置坐标轴value显示类型
chart1.series["随机数"].xvaluetype = chartvaluetype.int32;
//是否显示标签的数值
chart1.series["随机数"].isvalueshownaslabel = true;
//设置标记图案
chart1.series["随机数"].markerstyle = markerstyle.circle;
chart1.series["随机数"].markersize = 8;
chart1.series["随机数"].markercolor = color.fromargb(0x99, 0xff, 0x00);
chart1.series["随机数"].markerbordercolor = color.green;
chart1.series["随机数"].markerborderwidth = 2;
//设置图案颜色
chart1.series["随机数"].color = color.green;
//设置图案的宽度
chart1.series["随机数"].borderwidth = 2;
chart1.series[0].borderdashstyle = chartdashstyle.dash;
chart1.series[0].bordercolor = color.red;
chart1.series[0].labelangle = 45;
chart1.series[0].labelbackcolor = color.aqua;
chart1.series[0].labelbordercolor = color.black;
//添加随机数
random rd = new random();
for (int i = 1; i < 20; i++)
{
//chart1.series["随机数"].points.addxy(i, rd.next(100));
chart1.series["随机数"].points.addy(rd.next(100));
}
for (int i = 0; i < chart1.series[0].points.count; i++)
{
if (chart1.series[0].points[i].yvalues[0] >= 67.0)
chart1.series[0].points[i].markerbordercolor = color.deeppink;
else if(chart1.series[0].points[i].yvalues[0] >= 33.3)
chart1.series[0].points[i].markerbordercolor = color.darkorange;
else
chart1.series[0].points[i].markerbordercolor = color.gray;
}3.2,实例应用。
class superchart
{
chart curchart;
public superchart(chart chart)
{
curchart = chart;
//设置y轴网格不可见
curchart.chartareas["chartarea1"].axes[1].majorgrid.enabled = false;
//设置x轴网格不可见
curchart.chartareas["chartarea1"].axes[0].majorgrid.enabled = false;
}
public void showchart(seriescharttype chartype, list<chartdata> datas)
{
//清除所有的图表序列
curchart.series.clear();
//创建一个图表序列(一个图表中可以创建多个图表序列)
series series01 = new series();
series01.name = "chart";
//设置图表序列类型
series01.charttype = chartype;
//将图表序列添加到图表中
curchart.series.add(series01);
//设置图标序列的列
for (int i = 0; i < datas.count; i++)
{
double value = datas[i].value;
string text = datas[i].text;
series01.points.addxy(text, value);
//设置鼠标停留在列上的提示
series01.labeltooltip = value.tostring();//停留在标签上时的自动提示
series01.tooltip = value.tostring();//停留在列图像上的提示
//根据不同的chart类型设置显示格式
if(chartype== seriescharttype.pie)
{
//设置标签显示的格式
//格式1:"#axislabel(#val)";//设置显示x轴内容+value
//格式2:"#axislabel(#percent)"//x轴+百分比
//格式3:"#axislabel(#val)(#percent)"//x轴+value+百分比
series01.points[i].label = "#axislabel(#val)(#percent)";//设置显示x轴内容+value
//标签显示位置:outside:外侧,inside:内侧(默认值)
series01["pielabelstyle"] = "outside";
//标签连接线颜色
series01["pielinecolor"]="black";
}
else if(chartype== seriescharttype.doughnut)
{
series01.points[i].label = "#axislabel (#percent)";
series01["pielabelstyle"] = "inside";
}
else
{
series01.points[i].label = "(#percent)";
}
if(chartype!= seriescharttype.pie)
{
series01.points[i].axislabel = $"{text} {value}";
}
}
//设置图标坐标系x和y的坐标值
curchart.chartareas[0].axisy.interval = 10;
curchart.chartareas[0].axisx.interval = 1;
}
} class chartdata
{
/// <summary>
/// 图表文本
/// </summary>
public string text { get; set; }
public double value { get; set; }
} public partial class form1 : form
{
superchart super;
list<chartdata> list;
public form1()
{
initializecomponent();
super = new superchart(chart1);
random random = new random();
list = new list<chartdata>
{
new chartdata { text="武汉", value=random.next(100) },
new chartdata { text="天津", value=random.next(100) },
new chartdata { text="北京", value=random.next(100) },
new chartdata { text="广州", value=random.next(100) },
new chartdata { text="上海", value=random.next(100) }
};
}
private void btnpie_click(object sender, eventargs e)
{
super.showchart(seriescharttype.pie, list);
}
private void btncolumn_click(object sender, eventargs e)
{
super.showchart(seriescharttype.column, list);
}
private void btnline_click(object sender, eventargs e)
{
super.showchart(seriescharttype.line, list);
}
private void btnbar_click(object sender, eventargs e)
{
super.showchart(seriescharttype.bar, list);
}
private void btndoughnut_click(object sender, eventargs e)
{
super.showchart(seriescharttype.doughnut, list);
}
private void btnspline_click(object sender, eventargs e)
{
super.showchart(seriescharttype.spline, list);
}
private void btnsplinearea_click(object sender, eventargs e)
{
super.showchart(seriescharttype.splinearea, list);
}
}3.3,效果:

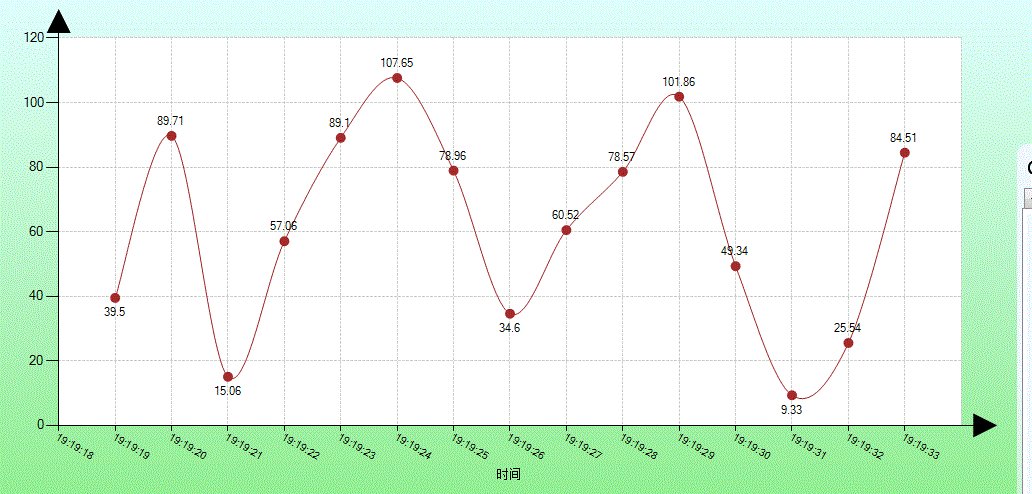
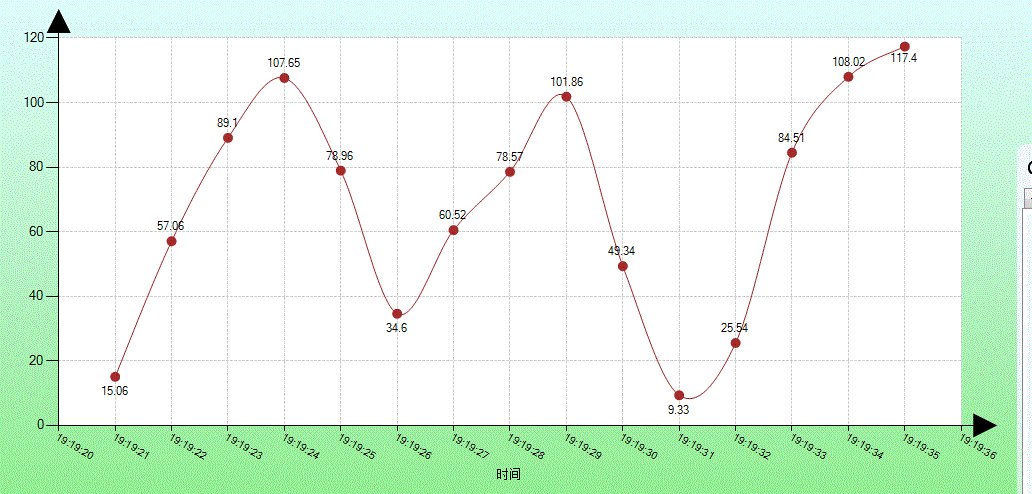
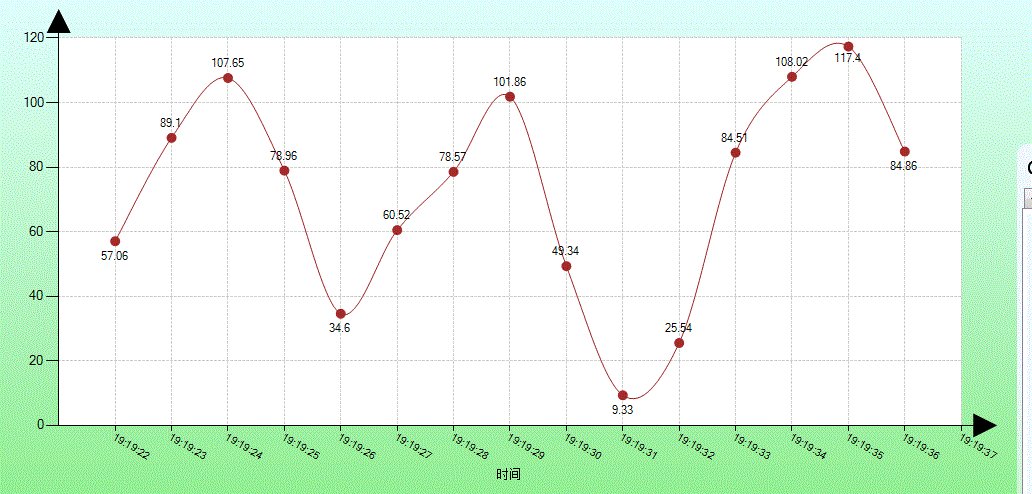
示例2:
public chartfrm()
{
initializecomponent();
pnlmenu.autoscroll = true;
cmb_trendtype.selectedindex = 0;
//设置chart背景色
chart1.backcolor = color.lightcyan;
chart1.backsecondarycolor = color.lightgreen;
chart1.backgradientstyle = system.windows.forms.datavisualization.charting.gradientstyle.topbottom;
// 设置chart 网格属性
chart1.chartareas[0].axisx.majorgrid.intervaltype = system.windows.forms.datavisualization.charting.datetimeintervaltype.seconds;
chart1.chartareas[0].axisx.majorgrid.interval = 1;
chart1.chartareas[0].axisx.arrowstyle = system.windows.forms.datavisualization.charting.axisarrowstyle.triangle;
chart1.chartareas[0].axisy.arrowstyle = system.windows.forms.datavisualization.charting.axisarrowstyle.triangle;
chart1.chartareas[0].axisx.majorgrid.linedashstyle = system.windows.forms.datavisualization.charting.chartdashstyle.dash;
chart1.chartareas[0].axisx.majorgrid.linecolor = color.lightgray;
chart1.chartareas[0].axisy.majorgrid.linedashstyle = system.windows.forms.datavisualization.charting.chartdashstyle.dash;
chart1.chartareas[0].axisy.majorgrid.linecolor = color.lightgray;
//坐标标签类型设置
chart1.series[0].xvaluetype = system.windows.forms.datavisualization.charting.chartvaluetype.time;
//坐标标签旋转角度
chart1.chartareas[0].axisx.labelstyle.angle = 30;
//坐标标签显示格式
chart1.chartareas[0].axisx.labelstyle.format = "hh:mm:ss";
//标签出现的间隔
chart1.chartareas[0].axisx.interval = 1;
chart1.chartareas[0].axisx.intervaltype = system.windows.forms.datavisualization.charting.datetimeintervaltype.seconds;
//设置轴的title
chart1.chartareas[0].axisx.title = "时间";
//设置绘图模式
chart1.series[0].charttype = system.windows.forms.datavisualization.charting.seriescharttype.spline;
//设置绘图的mark
chart1.series[0].markerstyle = system.windows.forms.datavisualization.charting.markerstyle.circle;
chart1.series[0].markersize = 10;
//设置绘图显示标签值
chart1.series[0].isvalueshownaslabel = true;
// 设置连接线的颜色
chart1.series[0].color = color.brown;
// 设置图例名
chart1.series[0].legendtext = "水压";
//绘图区域大小禁止自动变化,否则每次自动更新时区域大小将变化
//chart1.chartareas[0].position.auto = false;//需要设置高度,宽度等参数,不设置将不能显示绘图
//chart1.chartareas[0].innerplotposition.auto = false;//需要设置高度,宽度等参数,不设置将不能显示绘图
//设置定时器属性
timer.interval = 1000;
timer.tick += timer_tick;
// timer.elapsed += timer_tick;
timer.start();
}
random random = new random();
int num = 0;
private void timer_tick(object sender, eventargs e)
{
if (list.count < 15)
{
list.add(new single { curdatatime =datetime.parse( datetime.now.tostring("yyyy/mm/dd hh:mm:ss")), value = math.round(random.nextdouble() * 120, 2) });
// chart1.series[0].points.addxy(datetime.now.tooadate(), math.round(random.nextdouble() * 100, 2));
}
else
{
list.removeat(0);
list.add(new single { curdatatime = datetime.parse(datetime.now.tostring("yyyy/mm/dd hh:mm:ss")), value = math.round(random.nextdouble() * 120, 2) });
// chart1.series[0].points.removeat(0);
//chart1.series[0].points.addxy(datetime.now.tooadate(), math.round(random.nextdouble() * 100, 2));
}
chart1.series[0].xvaluemember = "curdatatime";
chart1.series[0].yvaluemembers = "value";
// chart1.chartareas[0].axisx.minimum = 0;
this.invoke(new action(() =>
{
chart1.datasource = list;
chart1.databind();
}
));
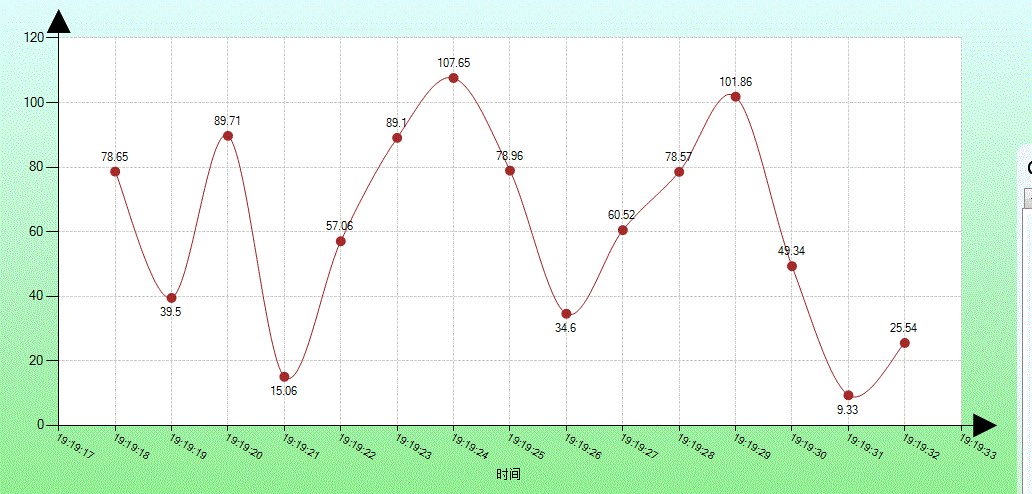
}示例2效果






发表评论