qshop商城-多开商城(saas)
多开商城可以实现只部署一套程序代码,同时使用多套商城,每个商城的数据独立互不影响(类似于sass),每个商城拥有独立的会员、订单、商品,以及客户端(小程序 h5等)
一、登录超管后台
平台后台地址:https://你的域名.com
账号密码默认为:admin qshop
二、新增一个商城

三、记录新增的storeid
此处为storeid为 1448d0f2e01143a9bdfa4634b543c945
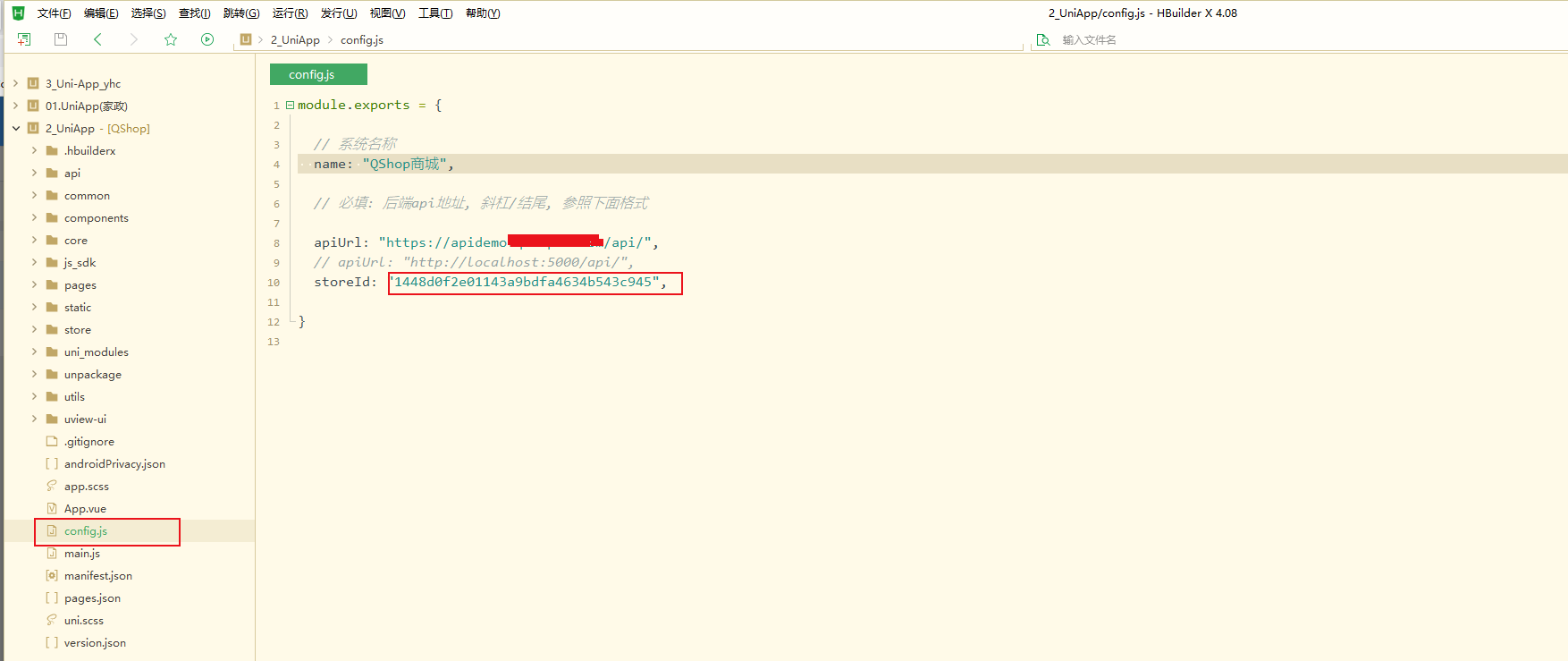
四、打开hbuilderx开发工具
打开config.js文件,修改storeid为刚才添加的storeid
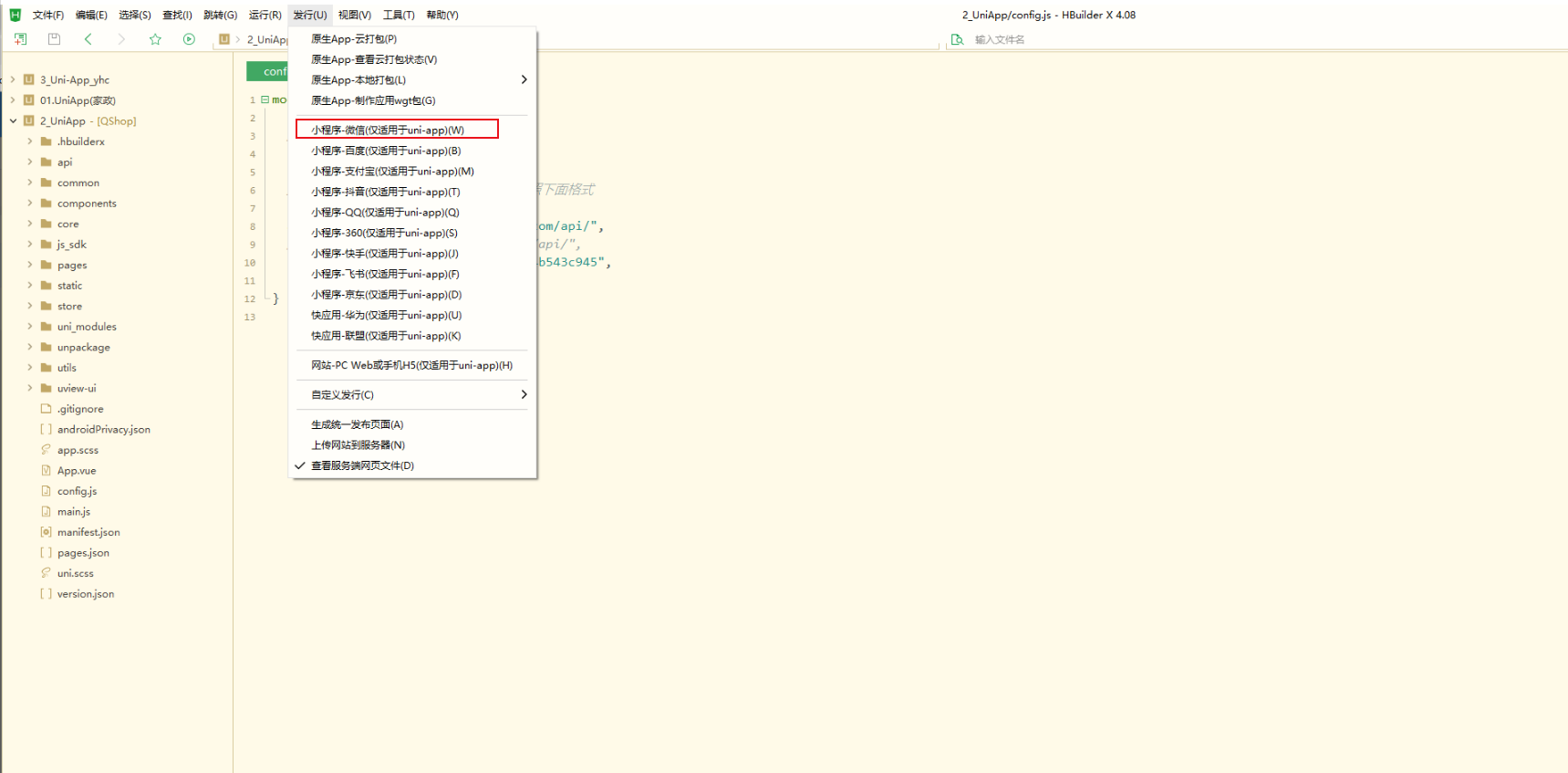
五、重新发行app、小程序、h5

六、h5端部署多开,可通过子域名的方式动态识storeid
打开config.js文件,添加 enabledh5multi 属性为true ,开启h5端动态多开
填写 apiurl 并发行h5端,参考教程:发布h5端
开启后,将自动识别子域名中的的商城id,所以需要将子域名绑定到站点中
在 商城后台 - 客户端 - h5站点设置,填写 正确的h5站点地址
正确的格式:
https://shop1448d0f2e01143a9bdfa4634b543c945.你的域名.com 








发表评论