前言
在日常开发中,我们常常需要将一个对象映射到另一个对象,这个过程中可能需要编写大量的重复性代码,如果每次都手动编写,不仅会影响开发效率,而且当项目越来越复杂、庞大的时候还容易出现错误。为了解决这个问题,对象映射库就随之而出了,这些库可以自动完成对象之间的映射,从而减少大量的开发工作量,提高开发工作效率。今天我们来讲讲在asp.net core web中使用automapper快速进行对象映射。
使用对象映射库有哪些好处?
- 减少开发工作量,提高开发效率。
- 减少开发过程中的错误和bug。
- 简化代码结构,提高代码可读性和可维护性。
automapper对象映射库介绍
automapper是一个简单易用的.net对象映射库,用于快速、方便地进行对象之间的转换和映射,极大的简化了开发人员在处理对象映射时的工作量。
- github开源地址:https://github.com/automapper/automapper
- 在线文档地址:https://docs.automapper.org/en/stable/getting-started.html
安装automapper nuget包
在asp.net core web api项目中搜索:automapper nuget包安装。

创建源对象和目标对象
接下来我们分别定义一个源对象(student)和一个目标对象(studentviewmodel)。
student(源对象)
public class student
{
/// <summary>
/// 学生id [主键,自动递增]
/// </summary>
[primarykey, autoincrement]
[display(name = "学生id")]
public int studentid { get; set; }
/// <summary>
/// 班级id
/// </summary>
[display(name = "班级id")]
public int classid { get; set; }
/// <summary>
/// 学生姓名
/// </summary>
[display(name = "学生姓名")]
public string name { get; set; }
/// <summary>
/// 学生年龄
/// </summary>
[display(name = "学生年龄")]
public int age { get; set; }
/// <summary>
/// 学生性别
/// </summary>
[display(name = "学生性别")]
public string gender { get; set; }
}studentviewmodel(目标对象)
public class studentviewmodel
{
/// <summary>
/// 学生id [主键,自动递增]
/// </summary>
[primarykey, autoincrement]
[display(name = "学生id")]
public int studentid { get; set; }
/// <summary>
/// 班级id
/// </summary>
[display(name = "班级id")]
public int classid { get; set; }
/// <summary>
/// 学生姓名
/// </summary>
[display(name = "学生姓名")]
public string name { get; set; }
/// <summary>
/// 学生年龄
/// </summary>
[display(name = "学生年龄")]
public int age { get; set; }
/// <summary>
/// 学生性别
/// </summary>
[display(name = "学生性别")]
public string gender { get; set; }
/// <summary>
/// 班级名称
/// </summary>
[display(name = "班级名称")]
public string classname { get; set; }
}配置automapper映射规则
我们可以定义一个automappermappingprofile的映射配置文件,并在其中定义源类型和目标类型之间的映射关系。
using automapper;
using entity;
using entity.viewmodel;
namespace webapi
{
/// <summary>
/// automapper映射配置文件
/// </summary>
public class automappermappingprofile : profile
{
/// <summary>
/// 添加映射规则
/// </summary>
public automappermappingprofile()
{
createmap<student, studentviewmodel>();
}
}
}program中注册automapper服务
使用addautomapper()方法可以将automapper所需的服务添加到该集合中,以便在应用程序的其他部分中使用。该方法需要传入一个assembly数组,以告诉automapper要扫描哪些程序集来查找映射配置(在当前作用域的所有程序集里面扫描automapper的配置文件)。
public static void main(string[] args)
{
var builder = webapplication.createbuilder(args);
builder.services.addcontrollers();
//添加 automapper 的配置
//使用addautomapper()方法可以将automapper所需的服务添加到该集合中,以便在应用程序的其他部分中使用。
//该方法需要传入一个assembly数组,以告诉automapper要扫描哪些程序集来查找映射配置(在当前作用域的所有程序集里面扫描automapper的配置文件)。
builder.services.addautomapper(appdomain.currentdomain.getassemblies());
}进行对象映射操作
依赖注入获取imapper接口的实例
/// <summary>
/// 学生管理
/// </summary>
[apicontroller]
[route("api/[controller]/[action]")]
public class studentcontroller : controllerbase
{
private readonly imapper _mapper;
/// <summary>
/// 依赖注入
/// </summary>
/// <param name="mapper">mapper</param>
public studentcontroller(imapper mapper)
{
_mapper = mapper;
}
}进行对象映射操作
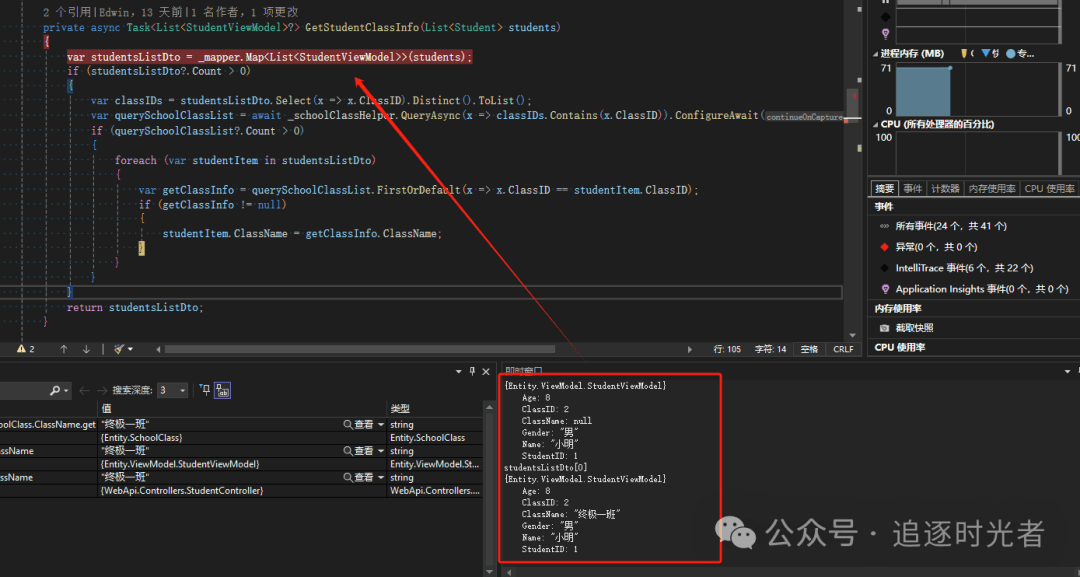
接下来我们使用使用imapper接口的map方法来进行对象映射操作。
var studentslistdto = _mapper.map<list<studentviewmodel>>(students);
映射结果输出

完整示例源代码

dotnetguide技术社区交流群
- dotnetguide技术社区是一个面向.net开发者的开源技术社区,旨在为开发者们提供全面的c#/.net/.net core相关学习资料、技术分享和咨询、项目框架推荐、求职和招聘资讯、以及解决问题的平台。
- 在dotnetguide技术社区中,开发者们可以分享自己的技术文章、项目经验、学习心得、遇到的疑难技术问题以及解决方案,并且还有机会结识志同道合的开发者。
- 我们致力于构建一个积极向上、和谐友善的.net技术交流平台。无论您是初学者还是有丰富经验的开发者,我们都希望能为您提供更多的价值和成长机会。
到此这篇关于asp.net core web中使用automapper进行对象映射的文章就介绍到这了,更多相关asp.net core web对象映射内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!






发表评论