在wpf开发中,binding实现了数据在source和target之间的传递和流通,就像现实生活中的一条条道路,建立起了城镇与城镇之间的衔接,而数据校验和类型转换,就像高速公路之间的收费站和安检站。那在wpf开发中,如何实现数据的校验和类型转换呢?本文以一个简单的小例子,简述在wpf开发中,实现数据校验和类型转换的相关知识点,仅供学习分享使用,如有不足之处,还请指正。
数据校验
在wpf开发中,校验数据的有效性,主要步骤如下:
1. 实现校验规则
binding的validationrules是collection<validationrule>类型,是一个校验规则列表,可以支持多重校验。而validationrule是一个抽象类,所有要实现业务规则校验,就要继承validationrule并实现抽象方法。
validationrule的validate方法返回一个validationresult对象,如果校验通过,则validationresult的isvalid为true,否则为false。rangevalidationrule主要校验用户输入数据的范围:
using system;
using system.collections.generic;
using system.globalization;
using system.linq;
using system.text;
using system.threading.tasks;
using system.windows.controls;
namespace wpfapp4.datavalidate
{
public class rangevalidationrule : validationrule
{
public override validationresult validate(object value, cultureinfo cultureinfo)
{
double d = 0;
if(double.tryparse(value.tostring(),out d))
{
if(d>=0 && d <= 100)
{
return new validationresult(true,null);
}
}
return new validationresult(false, "数据必须在0~100之间");
}
}
}2. 设置规则
要想应用规则,首先需要引入规则对应的命名空间:xmlns:v="clr-namespace:wpfapp4.datavalidate"
然后设置binding的validationrules规则,如下所示:
<textblock text="年龄" verticalalignment="center"></textblock>
<textbox x:name="tbage" width="120" height="25" margin="10" validation.error="tbage_error" verticalcontentalignment="center">
<textbox.text>
<binding path="age" updatesourcetrigger="propertychanged" notifyonvalidationerror="true">
<binding.validationrules>
<v:rangevalidationrule validatesontargetupdated="true"></v:rangevalidationrule>
</binding.validationrules>
</binding>
</textbox.text>
</textbox>
<textblock verticalalignment="center" text="{binding dataerror}" foreground="red"></textblock>关于校验规则,有以下几点需要注意:
默认情况下,认为source的数据总是正确的,规则校验只有当target更新时,才会生效,因为target多为用户输入;如果当source更新时也要生效,则需要配置validatesontargetupdated为true。
默认情况下,校验规则返回的错误信息,是不会输出到ui的,如果要输出要ui,需要设置notifyonvalidationerror属性为true。
3. 输出校验信息
默认情况下,校验信息不会输出到ui,只是显示用户控件为红色边框,如果要输出校验信息,除了设置notifyonvalidationerror属性外,还要订阅validation.error事件,并在事件中处理要显示的错误信息,如下所示:
private void tbage_error(object sender, validationerroreventargs e)
{
this.viewmodel.validationerrorcommand.execute(e);
}其中上述方法中的命令为viewmodel中定义,如下所示:
public class mainwindowviewmodel : observableobject
{
private int age;
public int age
{
get { return age; }
set { setproperty(ref age , value); }
}
private string dataerror;
public string dataerror
{
get { return dataerror; }
set { setproperty(ref dataerror , value); }
}
private textbox textbox;
private icommand winloadedcommand;
public icommand winloadedcommand
{
get {
if (winloadedcommand == null)
{
winloadedcommand = new relaycommand<object>(winloaded);
}
return winloadedcommand; }
}
private void winloaded(object sender)
{
if (sender != null)
{
var win = sender as mainwindow;
this.textbox = win.tbage;
}
}
private icommand validationerrorcommand;
public icommand validationerrorcommand
{
get {
if (validationerrorcommand == null)
{
validationerrorcommand = new relaycommand<object>(displayvalidationerror);
}
return validationerrorcommand; }
}
private void displayvalidationerror(object obj)
{
if (validation.geterrors(this.textbox).count > 0)
{
this.dataerror= validation.geterrors(this.textbox)[0].errorcontent.tostring();
}
else
{
this.dataerror = string.empty;
}
}
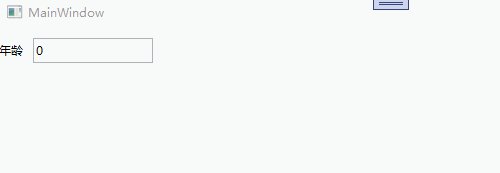
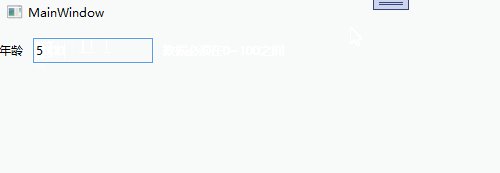
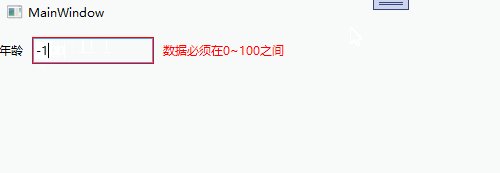
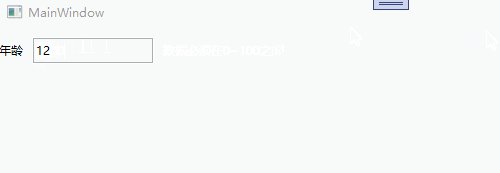
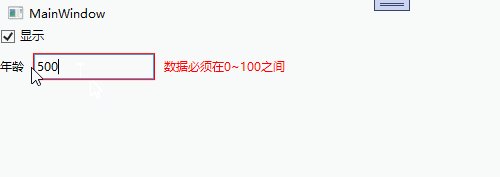
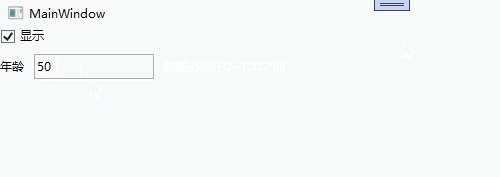
}4. 数据校验示例演示
经过上述步骤,运行程序,如下所示:

数据类型转换
在数据绑定时,如果source端的数据类型和target端的数据类型不一致时,就需要用到数据类型转换,如:true/false与显示/隐藏之间的转换等,要实现数据转换,需要用到binding的converter属性。步骤如下:
1. 定义转换器
binding的converter属性是ivalueconverter类型,所以定义转换器需要实现ivalueconverter接口,如下所示:
namespace wpfapp4.dataconverter
{
public class booltovisilityconverter : ivalueconverter
{
/// <summary>
/// source 到 target
/// </summary>
/// <param name="value"></param>
/// <param name="targettype"></param>
/// <param name="parameter"></param>
/// <param name="culture"></param>
/// <returns></returns>
public object convert(object value, type targettype, object parameter, cultureinfo culture)
{
var flag = bool.parse(value.tostring());
if(flag)
{
return visibility.visible;
}
else
{
return visibility.collapsed;
}
}
/// <summary>
/// target到source
/// </summary>
/// <param name="value"></param>
/// <param name="targettype"></param>
/// <param name="parameter"></param>
/// <param name="culture"></param>
/// <returns></returns>
public object convertback(object value, type targettype, object parameter, cultureinfo culture)
{
var visibility = visibility.collapsed;
if (enum.tryparse<visibility>(value.tostring(), out visibility))
{
if (visibility == visibility.collapsed)
{
return false;
}
else if(visibility == visibility.visible)
{
return true;
}
else
{
return false;
}
}
return false;
}
}
}注意:ivalueconverter接口共两个方法,其中convert方法当source到target时调用,convertback方法则是反方向调用。
2. 定义资源
转换器也是一种资源,要声明资源,首先引入命名空间xmlns:c="clr-namespace:wpfapp4.dataconverter",如下所示:
<window.resources> <c:booltovisilityconverter x:key="booltovisility"></c:booltovisilityconverter> </window.resources>
3. 调用类型转换
在binding时,调用资源visibility="{binding elementname=chk01, path=ischecked, converter={staticresource booltovisility}}"。通过复选框的选择与否,控制控件的显示与隐藏,如下所示:
<stackpanel orientation="horizontal" grid.row="0">
<checkbox content="显示" x:name="chk01"></checkbox>
</stackpanel>
<stackpanel orientation="horizontal" grid.row="1" visibility="{binding elementname=chk01, path=ischecked, converter={staticresource booltovisility}}">
<textblock text="年龄" verticalalignment="center"></textblock>
<textbox x:name="tbage" width="120" height="25" margin="10" validation.error="tbage_error" verticalcontentalignment="center">
<textbox.text>
<binding path="age" updatesourcetrigger="propertychanged" notifyonvalidationerror="true">
<binding.validationrules>
<v:rangevalidationrule validatesontargetupdated="true"></v:rangevalidationrule>
</binding.validationrules>
</binding>
</textbox.text>
</textbox>
<textblock verticalalignment="center" text="{binding dataerror}" foreground="red"></textblock>
</stackpanel>4. 数据类型转换示例演示

到此这篇关于浅析wpf中binding的数据校验和类型转换的文章就介绍到这了,更多相关wpf binding内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!







发表评论