业务场景:由于需求是适配两端屏幕,所以刚开始想的css用rem写,但是还是会出现字体和布局不会等比缩放的情况,后来找到一种js代码针对根元素去做的缩放配置,加上rem和这个js的设置就能做到等比缩放。
下载插件,并修改比例 (如果ui尺寸是750就改50 375改25),修改完重启vscode


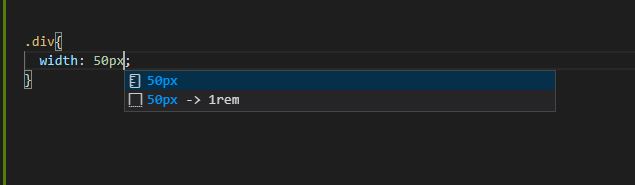
重启,效果图:

2. 新建一个index.js,把下方代码复制进去,即可使用。
//适配兼容
(function (doc, win) {
console.log(doc, win)
// var docele = doc.documentelement;
const dpr = math.min(win.devicepixelratio, 3),
scale = 1 / dpr,
resizeevent = 'orientationchange' in window ? 'orientationchange' : 'resize';
var recalculate = function () {
var docele = document.documentelement,
w = docele.clientwidth,
num = (w > 750 ? 750 : w) / 750; // **此时的750就是你设计稿的尺寸
docele.style.fontsize = (num * 100).tofixed(1) + 'px';
};
recalculate();
if (!doc.addeventlistener) return;
win.addeventlistener(resizeevent, recalculate, false);
})(document, window);
到此这篇关于html5移动端网页端适配(js+rem)的文章就介绍到这了,更多相关html5移动端网页端适配内容请搜索代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持代码网!





发表评论