css3中transform属性实现的4种功能
2021-08-05 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 74
css3中transform属性实现的4种功能在CSS3中,可以利用transform功能实现文字或图像的旋转、缩放、倾斜、移动这4中类型...
CSS3 Tab动画实例之背景切换动态效果
2021-08-20 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 65
CSS3 Tab动画实例之背景切换动态效果这篇文章主要介绍了CSS3 Tab动画实例之背景切换动态效果,本文通过实例代码给大家介绍的非常详...
使用CSS3实现按钮悬停闪烁动态特效代码
2021-08-25 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 73
使用CSS3实现按钮悬停闪烁动态特效代码这篇文章主要介绍了使用CSS3实现按钮悬停闪烁动态特效,代码简单易懂,对大家的学习或工作具有一定的...
CSS3实现360度循环旋转功能
2022-01-25 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 65
CSS3实现360度循环旋转功能这篇文章主要介绍了CSS3实现360度循环旋转功能,整个div360度旋转,本文通过实例代码给大家介绍的非...
详解css3中transition属性
2022-02-18 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 72
详解css3中transition属性css3中通过transition属性可以实现一些简单的动画过渡效果,今天通过本文给大家介绍下css...
css3新特性的应用示例分析
2022-03-14 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 69
css3新特性的应用示例分析这篇文章主要为大家介绍了css3新特性的应用示例分析,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多...
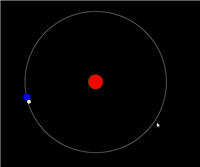
css动画模拟太阳地球月球运动轨迹示例
2023-05-10 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 65
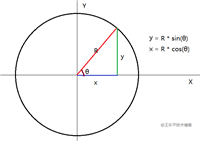
css动画模拟太阳地球月球运动轨迹示例这篇文章主要介绍了css动画模拟太阳地球月球运动轨迹示例,调整旋转中心有点困难,大家可以多尝试,先实...
利用html+css实现菜单栏缓慢下拉效果的示例代码
2021-03-22 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 61
利用html+css实现菜单栏缓慢下拉效果的示例代码这篇文章主要介绍了利用html+css实现菜单栏缓慢下拉效果的示例代码,文中通过示例代...
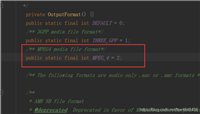
Html5页面播放M4a音频文件
2021-03-24 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 68
Html5页面播放M4a音频文件这篇文章主要介绍了Html5页面播放M4a音频文件,文中通过示例代码介绍的非常详细,对大家的学习或者工作具...
使用HTML+Css+transform实现3D导航栏的示例代码
2021-03-31 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 73
使用HTML+Css+transform实现3D导航栏的示例代码这篇文章主要介绍了使用HTML+Css+transform实现3D导航栏的...
给原生html中添加水印遮罩层的实现示例
2021-04-01 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 68
给原生html中添加水印遮罩层的实现示例这篇文章主要介绍了给原生html中添加水印遮罩层的实现示例,文中通过示例代码介绍的非常详细,对大家...
HTML速写之Emmet语法规则的实现
2021-04-07 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 73
HTML速写之Emmet语法规则的实现这篇文章主要介绍了HTML速写之Emmet语法规则的实现,文中通过示例代码介绍的非常详细,对大家的学...
几款流行的HTML5 UI框架比较(小结)
2021-04-08 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 70
几款流行的HTML5 UI框架比较(小结)这篇文章主要介绍了几款流行的HTML5 UI框架比较,小编觉得挺不错的,现在分享给大家,也给大家...
Canvas跟随鼠标炫彩小球的实现
2021-04-09 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 70
Canvas跟随鼠标炫彩小球的实现这篇文章主要介绍了Canvas跟随鼠标炫彩小球的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工...
详解Html5项目适配系统深色模式方案总结
2021-04-14 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 68
详解Html5项目适配系统深色模式方案总结这篇文章主要介绍了详解Html5项目适配系统深色模式方案总结,文中通过示例代码介绍的非常详细,对...
Html5调用企业微信的实现
2021-04-15 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 70
Html5调用企业微信的实现这篇文章主要介绍了Html5调用企业微信的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的...
Canvas三种动态画圆实现方法说明(小结)
2021-04-15 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 67
Canvas三种动态画圆实现方法说明(小结)这篇文章主要介绍了Canvas三种动态画圆实现方法说明,文中通过示例代码介绍的非常详细,对大家...
Html5新增了哪些功能
2021-04-15 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 68
Html5新增了哪些功能这篇文章主要介绍了Html5新增了哪些功能,帮助大家更好的理解和学习网页制作,感兴趣的朋友可以了解下... 21-...
详解如何在Canvas中添加事件的方法
2021-04-16 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 71
详解如何在Canvas中添加事件的方法这篇文章主要介绍了详解如何在Canvas中添加事件的方法,文中通过示例代码介绍的非常详细,对大家的学...
使用PDF.js渲染canvas实现预览pdf的效果示例
2021-04-16 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 76
使用PDF.js渲染canvas实现预览pdf的效果示例这篇文章主要介绍了使用PDF.js渲染canvas实现预览pdf的效果示例,文中通...
canvas多重阴影发光效果实现
2021-04-19 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 76
canvas多重阴影发光效果实现这篇文章主要介绍了canvas多重阴影发光效果实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具...
html5移动端禁止长按图片保存的实现
2021-04-19 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 65
html5移动端禁止长按图片保存的实现这篇文章主要介绍了html5移动端禁止长按图片保存的实现,文中通过示例代码介绍的非常详细,对大家的学...
在HTML5 localStorage中存储对象的示例代码
2021-04-20 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 70
在HTML5 localStorage中存储对象的示例代码这篇文章主要介绍了在HTML5 localStorage中存储对象的示例代码,本...
HTML5中外部浏览器唤起微信分享
2021-04-20 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 72
HTML5中外部浏览器唤起微信分享这篇文章主要介绍了HTML5中外部浏览器唤起微信分享,本文通过实例代码给大家介绍的非常详细,具有一定的参...
HTML+CSS+JS实现图片的瀑布流布局的示例代码
2021-04-21 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 69
HTML+CSS+JS实现图片的瀑布流布局的示例代码这篇文章主要介绍了HTML+CSS+JS实现图片的瀑布流布局的示例代码,文中通过示例代...
HTML5轮播图全代码
2021-04-22 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 72
HTML5轮播图全代码这篇文章主要介绍了HTML5轮播图全代码,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的...
HTML5中 rem适配方案与 viewport 适配问题详解
2021-04-26 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 76
HTML5中 rem适配方案与 viewport 适配问题详解这篇文章主要介绍了HTML5中 rem适配方案与 viewport 适配问题...
Html5通过数据流方式播放视频的实现
2021-04-27 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 67
Html5通过数据流方式播放视频的实现这篇文章主要介绍了Html5通过数据流方式播放视频的实现,文中通过示例代码介绍的非常详细,对大家的学...
html5中sharedWorker实现多页面通信的示例代码
2021-05-07 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 75
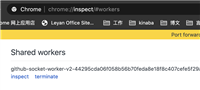
html5中sharedWorker实现多页面通信的示例代码这篇文章主要介绍了html5中sharedWorker实现多页面通信的示例代码...
Html5生成验证码的示例代码
2021-05-10 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 78
Html5生成验证码的示例代码这篇文章主要介绍了Html5生成验证码的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一...