手机html5开发,大部分都使用现有的框架,这里简单比较几个流行的ui框架。作者比较一下几款流行的html5框架,个人意见,仅供参考。
(1)mui
网址:http://dev.dcloud.net.cn/mui/
优点:mui是数字dclound推出的一款流行框架,个人感觉,这是目前最好的一个h5 ui框架,使用简单,操作方便。
缺点:mui为了达到原生效果,重新定义了form表单里input,select,textarea所有的样式,这给用户自定义样式带来的不便。
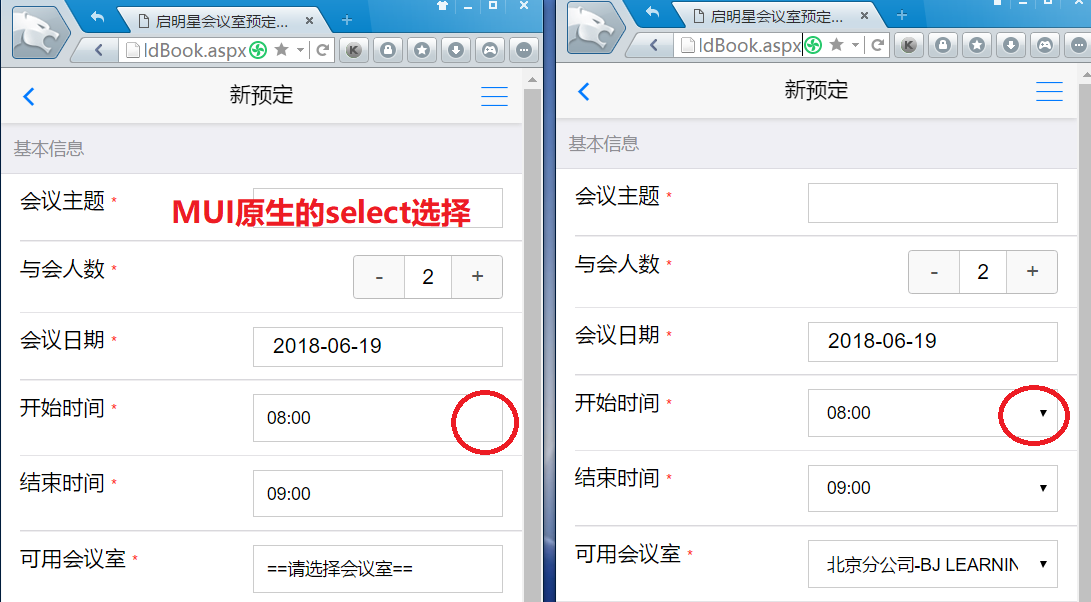
例如下图左图是mui里,直接使用<select>标签,是没有下拉箭头的,这会让用户迷惑。
右图,我们可以在html代码里,重新定义select让其显示。
select {
-webkit-appearance: menulist !important;
}
其实,我在用bootstrap时,到想起当时bootstrap开发人员在定义table时的一句话,他们说他们本可以通过css重写table,但是,因为有些网站需要原始的table样式,所以,为了和前者兼容,他们方式了
通过全局css改变table默认样式,如果开发人员像使用bootstrap的table样式,只要增加 <table> 就可以了,这样,既不增加多少工作量,又能兼容过去的程序。
我认为这点值得mui借鉴。

(2)weui
优点:weui 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。所以,其样式基本上核微信“长”的一样。
缺点:抱歉,我对weui的评价不高,这和腾讯的大名完全不符。我原本对weui期望甚高,结果实际测试非常令人失望。这些失望表现在太过于微信化,限制了他是使用广度。
更主要的是,其css名称与其他h5框架完全不一样,以简单的面板为例,公认的命名方式为:
<div class="panel"> <div class="panel panel-header"> 标题 </div> <div class="panel panel-body"> 主体 </div> </div>
但weui的命名类似如下:header缩写成了hd,body所写成了bd,类的名称,你叫做page__title也没问题,问题是page和title之间是2个下划线,而有些采用类名称采用:中划线和下划线一起用。
如weui-cell__hd。当你大量编写页面时,你脑子里会不停的切换想着weui类到底叫什么名字。
<div class="page panel ">
<div class="page__hd">
<h1 class="page__title">title</h1>
</div>
<div class="page__bd">
<div class="weui-cell">
<div class="weui-cell__hd"><label class="weui-label">手机</label></div>
<div class="weui-cell__bd">
<span class="weui-input" id="mobile" ></span>
</div>
</div>
</div>
</div>
weui还有一个致命缺点:多一个span或者div都可能使得你的样式完全失效。例如如下,可能仅仅在body与tab__hd之间多了一个div,就会导致你页面失效。
<body> <div class=tab__hd> </div> </div> </body> 和 <body> <div> <div class=tab__hd> </div> </div> </div> </body>
(3)jquery mobile
优点:这应该是最早的html5框架,
缺点:jquery虽然很流行,但是不得不说jquerymobile是一个失败的作品。现在好像都停止更新了。jm最大的缺点是速度太慢。
这也难怪,浏览器支持的是css与js,但是jm通过自定义很多data-*来重写渲染最终的样式,
例如如下代码的data-enhanced,data-icon,这些data-*属性,浏览器并不能识别,需要jm的js引擎解释后,转换为css语言,
当页面大量使用这些data-*属性时,其性能极具下降,现在应该没什么人使用了。
<input type="button" data-enhanced="true" value="enhanced - left"> <input type="button" data-icon="delete" value="left (default)">
(4)bootstrap
优点:兼容pc和手机,其推出的理念与样式,启发了很多后起之秀,例如将页面分成12份,根据分辨率不同,自动组合灯。在pc样式上,具有不可替代的作用。
缺点:也正因为他需要兼容pc和手机,使得虽然pc样式很优秀,但是手机效果只能说是“中规中矩”,毕竟“又想马儿跑得快,又想马儿不吃草”是不现实的。
(5)framework7
没用过,但是看起来还不错,值得推挤。
(6)amaze ui
没用过,其实amaze有基于 react.js 的移动端 web 组件库 http://t.amazeui.org因为是基于react.js的,感觉入门门槛挺高
(7)layui
layer目前人气极具上升,不过她还是偏重于pc
到此这篇关于几款流行的html5 ui框架比较(小结)的文章就介绍到这了,更多相关html5 ui框架内容请搜索代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持代码网!





发表评论