前言
canvas是html5出来的绘图api容器,对于图形的处理非常强大,下面使用canvas配合javascript来做一下动态画圆效果。可以用它来做圆形进度条来使用。
这里我个人总结了3种实现方法,大家可以参考一下。
方法一:arc()实现画圆
代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
#mycanvas{
margin: 0 auto;
display: block;
}
</style>
</head>
<body>
<canvas id="mycanvas">当前浏览器不支持canvas组件请升级!</canvas>
<script type="text/javascript">
//方法一:arc 动态画圆
var c = document.getelementbyid('mycanvas');
var ctx = c.getcontext('2d');
var mw = c.width = 300;
var mh = c.height = 300;
var linewidth = 5;
var r = mw / 2; //中间位置
var cr = r - 4 * linewidth; //圆半径
var startangle = -(1 / 2 * math.pi); //开始角度
var endangle = startangle + 2 * math.pi; //结束角度
var xangle = 1 * (math.pi / 180); //偏移角度量
var fontsize = 35; //字号大小
var tmpangle = startangle; //临时角度变量
//渲染函数
var rander = function(){
if(tmpangle >= endangle){
return;
}else if(tmpangle + xangle > endangle){
tmpangle = endangle;
}else{
tmpangle += xangle;
}
ctx.clearrect(0, 0, mw, mh);
//画圈
ctx.beginpath();
ctx.linewidth = linewidth;
ctx.strokestyle = '#1c86d1';
ctx.arc(r, r, cr, startangle, tmpangle);
ctx.stroke();
ctx.closepath();
//写字
ctx.fillstyle = '#1d89d5';
ctx.font= fontsize + 'px microsoft yahei';
ctx.textalign='center';
ctx.filltext( math.round((tmpangle - startangle) / (endangle - startangle) * 100) + '%', r, r + fontsize / 2);
requestanimationframe(rander);
};
rander();
</script>
</body>
</html>
思路:
通过设置的开始角度和结束角度来做限定,然后通过累加临时的角度变量实现动画效果。
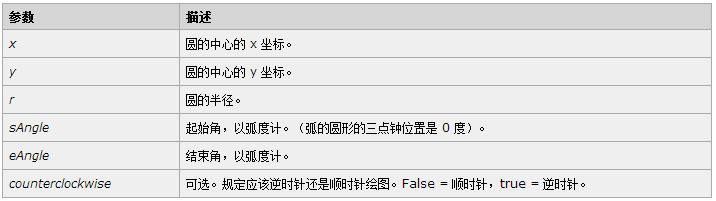
相关函数:
context.arc(x,y,r,sangle,eangle,counterclockwise);

方法二:rotate() 动态画圆
代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
#mycanvas{
margin: 0 auto;
display: block;
}
</style>
</head>
<body>
<canvas id="mycanvas">当前浏览器不支持canvas组件请升级!</canvas>
<script type="text/javascript">
//方法二:rotate() 动态画圆
var c = document.getelementbyid('mycanvas');
var ctx = c.getcontext('2d');
var mw = c.width = 300;
var mh = c.height = 300;
var linewidth = 5;
var r = mw / 2; //中间位置
var cr = r - 4 * linewidth; //圆半径
var startangle = -(1 / 2 * math.pi); //开始角度
var endangle = startangle + 2 * math.pi; //结束角度
var xangle = 1 * (math.pi / 180); //偏移角度量
var fontsize = 35; //字号大小
var tmpangle = startangle; //临时角度变量
//渲染函数
var rander = function(){
if(tmpangle >= endangle){
return;
}else if(tmpangle + xangle > endangle){
tmpangle = endangle;
}else{
tmpangle += xangle;
}
ctx.clearrect(0, 0, mw, mh);
//画圈
ctx.save();
ctx.beginpath();
ctx.linewidth = linewidth;
ctx.strokestyle = '#1c86d1';
ctx.translate(r, r); //重定义圆点
ctx.rotate(-math.pi); //最上方为起点
for(var i = 0; i <= tmpangle - startangle; i += xangle){ //绘图
ctx.moveto(0, cr - linewidth);
ctx.lineto(0, cr);
ctx.rotate(xangle); //通过旋转角度和画点的方式绘制圆
}
ctx.stroke();
ctx.closepath();
ctx.restore();
//写字
ctx.fillstyle = '#1d89d5';
ctx.font= fontsize + 'px microsoft yahei';
ctx.textalign='center';
ctx.filltext( math.round((tmpangle - startangle) / (endangle - startangle) * 100) + '%', r, r + fontsize / 2);
requestanimationframe(rander);
};
rander();
</script>
</body>
</html>
思路:
通过重新定义圆点坐标为(0,0),然后通过在规定范围内旋转图形,进行单点绘制。
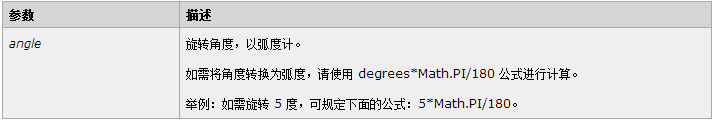
相关函数:
context.translate(x,y);

context.rotate(angle);

方法三:获取圆坐标方式 动态画圆
代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
#mycanvas{
margin: 0 auto;
display: block;
}
</style>
</head>
<body>
<canvas id="mycanvas">当前浏览器不支持canvas组件请升级!</canvas>
<script type="text/javascript">
//方法三:获取圆坐标方式 动态画圆
var c = document.getelementbyid('mycanvas');
var ctx = c.getcontext('2d');
var mw = c.width = 300;
var mh = c.height = 300;
var linewidth = 5;
var r = mw / 2; //中间位置
var cr = r - 4 * linewidth; //圆半径
var startangle = -(1 / 2 * math.pi); //开始角度
var endangle = startangle + 2 * math.pi; //结束角度
var xangle = 2 * (math.pi / 180); //偏移角度量
var carr = []; //圆坐标数组
//初始化圆坐标数组
for(var i = startangle; i <= endangle; i += xangle){
//通过sin()和cos()获取每个角度对应的坐标
var x = r + cr * math.cos(i);
var y = r + cr * math.sin(i);
carr.push([x, y]);
}
//移动到开始点
var startpoint = carr.shift();
ctx.beginpath();
ctx.moveto(startpoint[0], startpoint[1]);
//渲染函数
var rander = function(){
//画圈
if(carr.length){
ctx.linewidth = linewidth;
ctx.strokestyle = '#1c86d1';
var tmppoint = carr.shift();
ctx.lineto(tmppoint[0], tmppoint[1]);
ctx.stroke();
}else{
carr = null;
return;
}
requestanimationframe(rander);
};
rander();
</script>
</body>
</html>
思路:
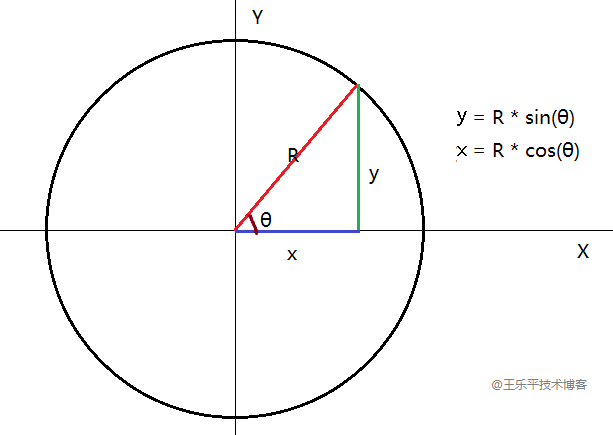
通过sin() 和 cos()按一定的角度偏移量,将开始角度和结束角度之间的坐标位置存于数组中,然后按照数组中的坐标点进行绘制。
关于坐标点的计算,设计到了一些数学知识,这里我做了一张说明图:

效果

后记
通过上面的绘画方法,大家可以稍加修改制作成进度条插件。
到此这篇关于canvas三种动态画圆实现方法说明(小结)的文章就介绍到这了,更多相关canvas动态画圆内容请搜索代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持代码网!






发表评论