在开发多语言网站时,我们可以为某种语言创建一个资源文件,根据浏览器所设置的不同语言偏好,让运行时选择具体使用哪个资源文件。资源文件在生成程序集的时候被嵌入到程序集。
本篇体验,在asp.net mvc中实现全球化和本地化,比如,当浏览器选择英文,就让某些页面元素显示英文;当浏览器选择用中文浏览,则显示中文。
使用visual studio 2013创建一个无身份验证的mvc项目。
创建如下的model:
public class student
{
public int id { get; set; }
[display(name="姓名")]
[required(errormessage="必填")]
public string name { get; set; }
[display(name = "年龄")]
[required(errormessage = "必填")]
public int age { get; set; }
}生成解决方案。
在homecontroller中index方法中添加一个有关student的强类型视图,并选择默认的create模版。大致如下:
@model globalandlocal.models.student
<h2>index</h2>
<div class="form-group">
@html.labelfor(model => model.name, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@html.editorfor(model => model.name)
@html.validationmessagefor(model => model.name)
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="创建" class="btn btn-default" />
</div>
</div>
现在,我们希望,当浏览器选择英语的时候,页面元素都显示英文。
在解决方案下创建一个名称为myresources的类库。
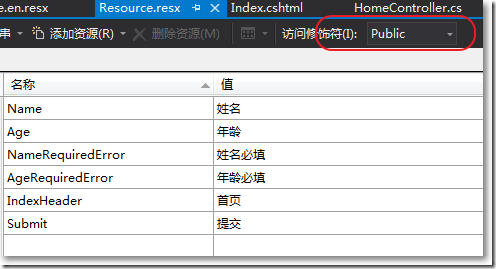
创建有关中文的资源文件,并把访问修饰符设置为public:

创建有关英文的资源文件,也把访问修饰符设置为public:

生成类库。
在mvc项目中引用该类库。
修改student类如下:
public class student
{
public int id { get; set; }
[display(name=myresources.resource.name)]
[required(errormessage=myresources.resource.namerequirederror)]
public string name { get; set; }
[display(name = myresources.resource.age)]
[required(errormessage = myresources.resource.agerequirederror)]
public int age { get; set; }
}在index强类型视图页中,修改如下:
<h2>@myresources.resource.indexheader</h2>
<div class="form-group">
@html.labelfor(model => model.name, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@html.editorfor(model => model.name)
@html.validationmessagefor(model => model.name)
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="@myresources.resource.submit" class="btn btn-default" />
</div>
</div> 运行mvc项目,出现报错。

修改student类如下:
public class student
{
public int id { get; set; }
[display(name="name", resourcetype=typeof(myresources.resource))]
[required(errormessageresourcename = "namerequirederror", errormessageresourcetype = typeof(myresources.resource))]
public string name { get; set; }
[display(name = "age", resourcetype = typeof(myresources.resource))]
[required(errormessageresourcename = "agerequirederror", errormessageresourcetype = typeof(myresources.resource))]
public int age { get; set; }
}最后,还需要在web.config中设置如下:
<system.web>
......
<globalization culture="auto" uiculture="auto" enableclientbasedculture="true"></globalization>
</system.web>在chrome浏览器语言设置中选择英语。

刷新后,效果如下:

以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对代码网的支持。如果你想了解更多相关内容请查看下面相关链接




发表评论