python按钮(button)样式属性
python tkinter 按钮组件用于tkinter gui里添加按钮,按钮可以添加文本和图像。
当按钮按下时,可以执行指定的函数。
使用语法
widget = button( master, parameter=value, ... )
master:按钮控件的父容器parameter:按钮的参数value:参数对应的值
各参数之间以逗号分隔。
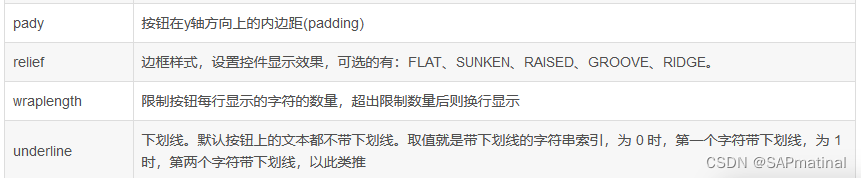
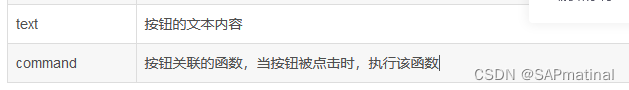
参数说明



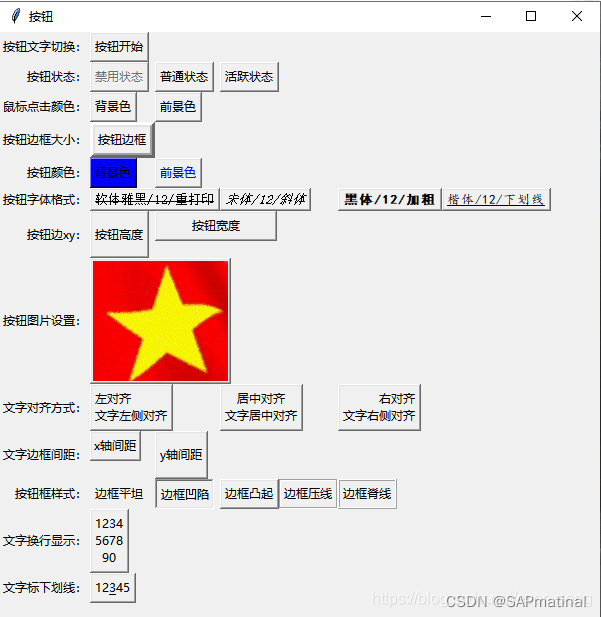
代码示例
# -*- coding:utf-8 -*-
from tkinter import *
class buttons:
def __init__(self):
root = tk()
root.title("按钮") # 设置窗口标题
root.geometry("600x600") # 设置窗口大小 注意:是x 不是*
'''按钮样式'''
# 按钮文字切换
self.btsd = label(root, text='按钮文字切换:')
self.bts = button(root, text='按钮开始', command=self.button_text_switch)
# 按钮状态
self.button_state = label(root, text='按钮状态:')
self.disabled_state = button(root, text='禁用状态')
self.disabled_state.config(state=disabled)
self.usual_status = button(root, text='普通状态')
self.usual_status.config(state=normal)
self.active = button(root, text='活跃状态')
self.active.config(state=active)
# 鼠标点击到按钮后改变颜色,activebackground='背景色',activeforeground='前景色'
self.mouse_click_color = label(root, text='鼠标点击颜色:')
self.click_background_colour = button(root, text='背景色', activebackground='blue')
self.click_foreground_colour = button(root, text='前景色', activeforeground='blue')
# 按钮边框大小,bd='边框大小'
self.button_border_size = label(root, text='按钮边框大小:')
self.border = button(root, text='按钮边框', bd=5)
# 按钮颜色,bg='背景色', fg='前景色'
self.the_button_color = label(root, text='按钮颜色:')
self.button_background_colour = button(root, text='背景色', bg='blue')
self.button_foreground_colour = button(root, text='前景色', fg='blue')
# 按钮字体格式, font=('字体', 字体大小, 'bold/italic/underline/overstrike')
self.button_font_format = label(root, text='按钮字体格式:')
self.button_face1 = button(root, text='软体雅黑/12/重打印', font=('软体雅黑', 10, 'overstrike'))
self.button_face2 = button(root, text='宋体/12/斜体', font=('宋体', 10, 'italic'))
self.button_face3 = button(root, text='黑体/12/加粗', font=('黑体', 10, 'bold'))
self.button_face4 = button(root, text='楷体/12/下划线', font=('楷体', 10, 'underline'))
# 按钮高度,height='高度'
self.button_border_xy = label(root, text='按钮边xy:')
self.button_height = button(root, text='按钮高度', height=2)
self.button_width = button(root, text='按钮宽度', width=16)
# 按钮图片设置,image=图片变量。图片必须以变量的形式赋值给image,图片必须是gif格式。
self.button_image_settings = label(root, text='按钮图片设置:')
gif = photoimage(file="1.gif")
self.button_image = button(root, image=gif)
# 按钮文字对齐方式,可选项包括left, right, center
self.text_alignment = label(root, text='文字对齐方式:')
self.text_left = button(root, text='左对齐\n文字左侧对齐', justify=left)
self.text_center = button(root, text='居中对齐\n文字居中对齐', justify=center)
self.text_tight = button(root, text='右对齐\n文字右侧对齐', justify=right)
# 按钮文字与边框之间的间距,padx='x轴方向间距大小',pady='y轴间距大小'
self.text_border_spacing = label(root, text='文字边框间距:')
self.button_padx = button(root, text='x轴间距', padx=0)
self.button_pady = button(root, text='y轴间距', pady=10)
# 框样式,设置控件3d效果,可选的有:flat、sunken、raised、groove、ridge。
self.box_style = label(root, text='按钮框样式:')
self.button_relief1 = button(root, text='边框平坦', relief=flat)
self.button_relief2 = button(root, text='边框凹陷', relief=sunken)
self.button_relief3 = button(root, text='边框凸起', relief=raised)
self.button_relief4 = button(root, text='边框压线', relief=groove)
self.button_relief5 = button(root, text='边框脊线', relief=ridge)
# 按钮达到限制字符后换行显示
self.line_shows_state = label(root, text='文字换行显示:')
self.selfline_shows = button(root, text='1234567890', wraplength=30)
# 下划线。取值就是带下划线的字符串索引,为 0 时,第一个字符带下划线,为 1 时,第两个字符带下划线,以此类推
self.underline_state = label(root, text='文字标下划线:')
self.underline = button(root, text='12345', underline=2)
'''grid布局'''
self.btsd.grid(row=1, column=1, sticky='e')
self.bts.grid(row=1, column=2, sticky='nw')
self.button_state.grid(row=2, column=1, sticky='e')
self.disabled_state.grid(row=2, column=2, sticky='nw')
self.usual_status.grid(row=2, column=3, sticky='nw')
self.active.grid(row=2, column=4, sticky='nw')
self.mouse_click_color.grid(row=3, column=1, sticky='e')
self.click_background_colour.grid(row=3, column=2, sticky='nw')
self.click_foreground_colour.grid(row=3, column=3, sticky='nw')
self.button_border_size.grid(row=4, column=1, sticky='e')
self.border.grid(row=4, column=2, columnspan=3, sticky='nw')
self.the_button_color.grid(row=5, column=1, sticky='e')
self.button_background_colour.grid(row=5, column=2, sticky='nw')
self.button_foreground_colour.grid(row=5, column=3, sticky='nw')
self.button_font_format.grid(row=6, column=1, sticky='e')
self.button_face1.grid(row=6, column=2, columnspan=2, sticky='nw')
self.button_face2.grid(row=6, column=4, columnspan=2, sticky='nw')
self.button_face3.grid(row=6, column=6, columnspan=2, sticky='nw')
self.button_face4.grid(row=6, column=8, columnspan=2, sticky='nw')
self.button_border_xy.grid(row=7, column=1, sticky='e')
self.button_height.grid(row=7, column=2, sticky='nw')
self.button_width.grid(row=7, column=3, columnspan=2, sticky='nw')
self.button_image_settings.grid(row=8, column=1, sticky='e')
self.button_image.grid(row=8, column=2, columnspan=3, sticky='nw')
self.text_alignment.grid(row=9, column=1, sticky='e')
self.text_left.grid(row=9, column=2, columnspan=2, sticky='nw')
self.text_center.grid(row=9, column=4, columnspan=2, sticky='nw')
self.text_tight.grid(row=9, column=6, columnspan=2, sticky='nw')
self.text_border_spacing.grid(row=10, column=1, sticky='e')
self.button_padx.grid(row=10, column=2, sticky='nw')
self.button_pady.grid(row=10, column=3, sticky='nw')
self.box_style.grid(row=11, column=1, sticky='e')
self.button_relief1.grid(row=11, column=2, sticky='nw')
self.button_relief2.grid(row=11, column=3, sticky='nw')
self.button_relief3.grid(row=11, column=4, sticky='nw')
self.button_relief4.grid(row=11, column=5, sticky='nw')
self.button_relief5.grid(row=11, column=6, sticky='nw')
self.line_shows_state.grid(row=12, column=1, sticky='e')
self.selfline_shows.grid(row=12, column=2, sticky='nw')
self.underline_state.grid(row=13, column=1, sticky='e')
self.underline.grid(row=13, column=2, sticky='nw')
root.mainloop()
# 按钮开关设置
def button_text_switch(self):
if self.bts['text'] == '按钮开始': # 如果文字是开始,则改为关闭
self.bts['text'] = '按钮关闭'
print('按钮开始')
else: # 如果不是开始,则改为开始
self.bts['text'] = '按钮开始'
print('按钮关闭')
if __name__ == '__main__':
buttons()
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持代码网。






发表评论