react导入less及注意事项
首先我们肯定要下载一下 less,这里我是用 vite 构建的 react 项目,由于 vite 已经内置了对 less 配置,所以下载完直接导入就行
> npm i less
这时候我们就可以十分愉悦地使用 less 了吗?
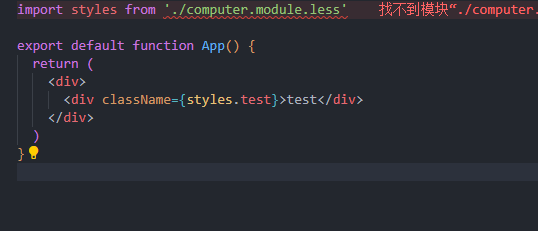
请看一个小例子
这里我创建了两个 tsx 模块,分别为 computer 和 test,

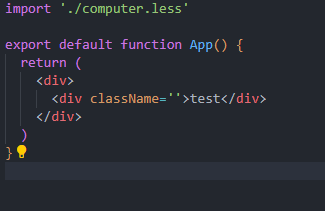
在 computer 里,我引入了相应的 computer 的 less,而 test 的 jsx 没有


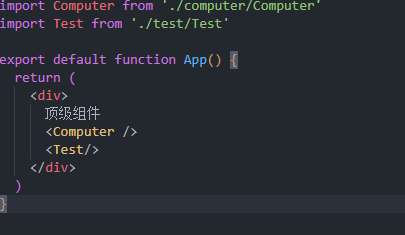
并且将两个模块导入到 app.

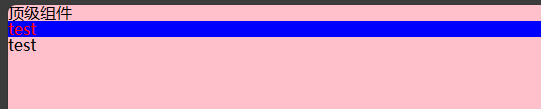
tsx,当我们运行项目的时候,发生了一些意想不到的情况,

我在 computer 模块写的样式,为什么会在 test 模块中出现呢。
从这里可以看出,computer 的 less 的作用域并没限定在模块之内,而是造成了污染,
此时我们应该这么做,将less的文件名改变成这样

然后改变computer中的引入

这样子就可以啦。

这里插一句,scss的导入也是一样的.
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持代码网。






发表评论