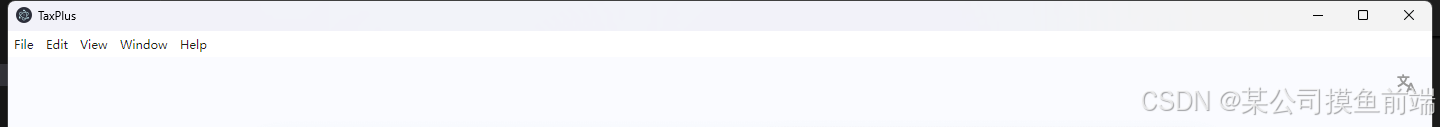
隐藏前:

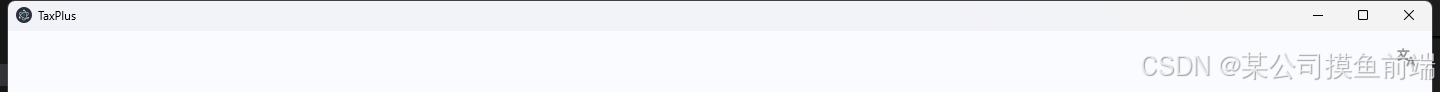
隐藏后:

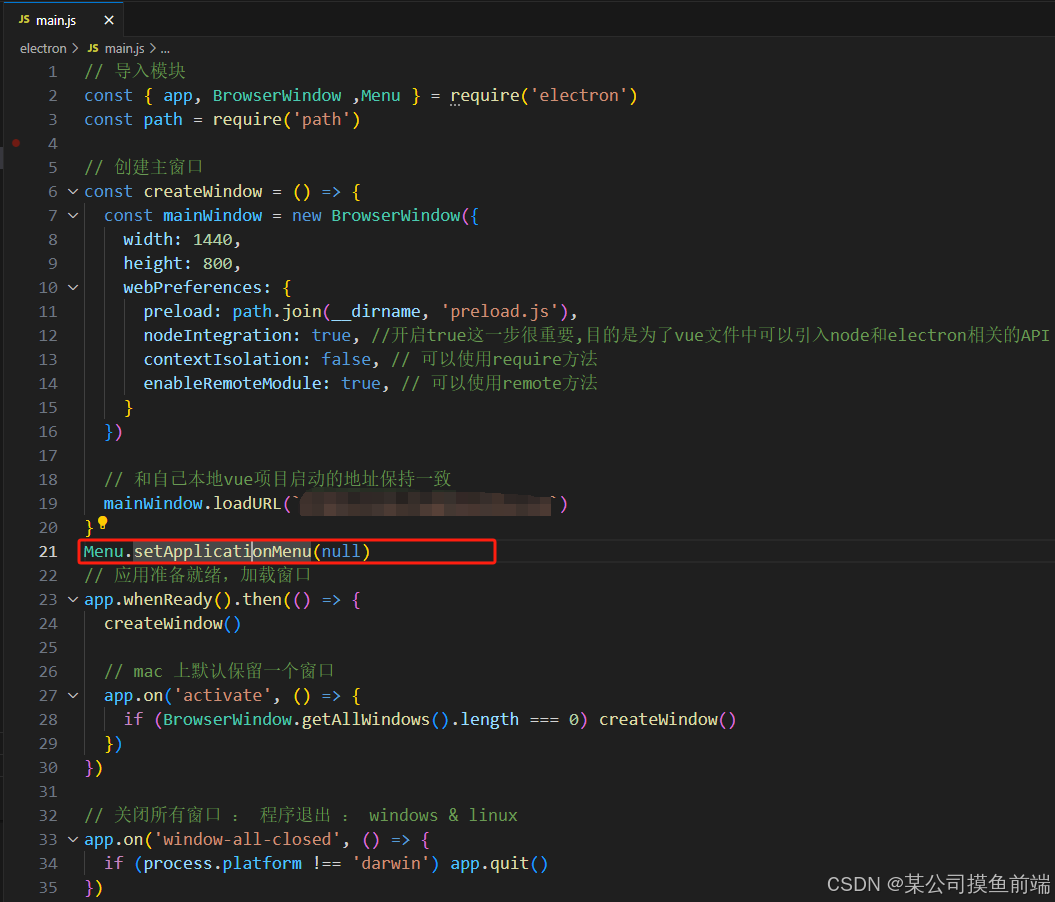
具体设置代码:

在 main.js 中加入这行即可:
// 导入模块
const { app, browserwindow ,menu } = require('electron')
const path = require('path')
// 创建主窗口
const createwindow = () => {
const mainwindow = new browserwindow({
width: 1440,
height: 800,
webpreferences: {
preload: path.join(__dirname, 'preload.js'),
nodeintegration: true, //开启true这一步很重要,目的是为了vue文件中可以引入node和electron相关的api
contextisolation: false, // 可以使用require方法
enableremotemodule: true, // 可以使用remote方法
}
})
// 和自己本地vue项目启动的地址保持一致
mainwindow.loadurl(`http://localhost:5173`)
}
menu.setapplicationmenu(null)
// 应用准备就绪,加载窗口
app.whenready().then(() => {
createwindow()
// mac 上默认保留一个窗口
app.on('activate', () => {
if (browserwindow.getallwindows().length === 0) createwindow()
})
})
// 关闭所有窗口 : 程序退出 : windows & linux
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})到此这篇关于electron 隐藏顶部菜单的文章就介绍到这了,更多相关electron 隐藏顶部菜单内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!






发表评论