本篇文章的代码是在的基础上实现的token自动续期的功能。
一、双token方案介绍
双token解决方案是一种用于增强用户登录安全性和提升用户体验的认证机制。它主要涉及两个令牌:访问令牌(accesstoken)和刷新令牌(refreshtoken)。以下是对双token解决方案的详细介绍:
1. 令牌类型与功能
访问令牌(accesstoken):
有效期较短,通常设置为较短的时间,如两小时或根据业务需求自定义(如10分钟)。 储存用户信息权限等,包含用户相关信息,如userid、username等。 用于前端与后端之间的通信认证,前端在每次请求时携带此令牌进行校验。
刷新令牌(refreshtoken):
有效期较长,可以设置为一星期、一个月或更长时间,具体根据业务需求自定义。 不储存额外信息,只储存用户id,用于在accesstoken过期后重新生成新的accesstoken。 由于有效期长,因此降低了用户需要频繁登录的频率。
2.双token方案的优点
增强安全性:通过短期有效的accesstoken和长期有效的refreshtoken的结合,即使accesstoken泄露,攻击者也只能在有限时间内进行模拟用户行为,降低了安全风险。
提升用户体验:由于refreshtoken的存在,用户无需频繁登录,特别是在长时间操作或后台服务场景下,提高了用户体验。
3.实现流程
登录:用户输入用户名和密码进行登录,后端验证成功后生成accesstoken和refreshtoken,并发送给前端。
请求校验:前端在每次请求时携带accesstoken进行校验,如果accesstoken有效,则允许请求继续;如果无效但refreshtoken有效,则使用refreshtoken重新生成accesstoken。
令牌刷新:当accesstoken过期但refreshtoken未过期时,前端可以使用refreshtoken向后端请求新的accesstoken,无需用户重新登录。
登出:用户登出时,后端需要同时使accesstoken和refreshtoken失效,以确保用户登出后的安全性。
二、具体实现
1.后端实现
1.1 jwt工具类
package com.etime.util;
import io.jsonwebtoken.*;
import java.util.date;
import java.util.map;
import java.util.uuid;
/**
* @date 2024/6/10 10:04
* @author liukang
**/
public class jwtutil {
// private static long expire = 1000*60*5;// 单位是毫秒
private static string secret = "secret";
/**
* 创建jwt
* @author liukang
* @date 10:36 2024/6/10
* @param expire
* @param map
* @return java.lang.string
**/
public static string generatetoken(long expire, map map){
// 床jwt构造器
jwtbuilder jwtbuilder = jwts.builder();
// 生成jwt字符串
string jwt = jwtbuilder
//头部
.setheaderparam("typ","jwt")
.setheaderparam("alg","hs256")
// 载荷
.setclaims(map) // 设置多个自定义数据 位置只能放在前面,如果放在后面,那前面的载荷会失效
.setid(uuid.randomuuid().tostring())// 唯一标识
.setissuer("liukang")// 签发人
.setissuedat(new date())// 签发时间
.setsubject("jwtdemo")// 主题
.setexpiration(new date(system.currenttimemillis()+expire))//过期时间
// 自定义数据
// .claim("uname","liukang")
// 签名
.signwith(signaturealgorithm.hs256,secret)
.compact();
return jwt;
}
/**
* 创建jwt
* @author liukang
* @date 10:36 2024/6/10
* @param expire
* @return java.lang.string
**/
public static string generatetoken(long expire){
// 床jwt构造器
jwtbuilder jwtbuilder = jwts.builder();
// 生成jwt字符串
string jwt = jwtbuilder
//头部
.setheaderparam("typ","jwt")
.setheaderparam("alg","hs256")
// 载荷
.setid(uuid.randomuuid().tostring())// 唯一标识
.setissuer("liukang")// 签发人
.setissuedat(new date())// 签发时间
.setsubject("jwtdemo")// 主题
.setexpiration(new date(system.currenttimemillis()+expire))//过期时间
// 自定义数据
// .claim("uname","liukang")
// 签名
.signwith(signaturealgorithm.hs256,secret)
.compact();
return jwt;
}
/**
* 解析jwt
* @author liukang
* @date 10:36 2024/6/10
* @param jwt
* @return io.jsonwebtoken.claims
**/
public static claims parsetoken(string jwt){
jws<claims> claimsjws = jwts.parser().setsigningkey(secret).parseclaimsjws(jwt);
claims playload = claimsjws.getbody();
return playload;
}
}
1.2 响应工具类
代码如下(示例):
package com.etime.util;
import com.etime.vo.responsemodel;
import com.fasterxml.jackson.databind.objectmapper;
import org.springframework.http.mediatype;
import javax.servlet.http.httpservletresponse;
import java.io.ioexception;
import java.io.printwriter;
/**
* @date 2024/6/10 10:00
* @author liukang
**/
public class responseutil {
public static void write(responsemodel rm, httpservletresponse response) throws ioexception {
// 构造响应头
response.setcontenttype(mediatype.application_json_value);
response.setcharacterencoding("utf-8");
// 解决跨域问题 设置跨域头
response.setheader("access-control-allow-origin","*");
// 输出流
printwriter out = response.getwriter();
// 输出
out.write(new objectmapper().writevalueasstring(rm));
// 关闭流
out.close();
}
}
1.3 实体类
登录用户实体类
package com.etime.entity;
import lombok.data;
/**
* @date 2024/6/10 10:39
* @author liukang
**/
@data
public class user {
private string username;
private string password;
}
响应vo类
package com.etime.vo;
import lombok.data;
import java.util.objects;
/**
* @date 2024/6/10 10:37
* @author liukang
**/
@data
public class responsemodel {
private integer code;
private string msg;
private object token;
public responsemodel(integer code, string msg, object token) {
this.code = code;
this.msg = msg;
this.token = token;
}
}
1.4 过滤器
package com.etime.filter;
import com.etime.util.jwtutil;
import com.etime.util.responseutil;
import com.etime.vo.responsemodel;
import com.sun.deploy.net.httpresponse;
import org.springframework.http.httpmethod;
import org.springframework.http.httprequest;
import org.springframework.util.stringutils;
import javax.servlet.*;
import javax.servlet.annotation.webfilter;
import javax.servlet.http.httpservletrequest;
import javax.servlet.http.httpservletresponse;
import java.io.ioexception;
/**
* @description jwt过滤器
* @date 2024/6/10 9:46
* @author liukang
**/
@webfilter(urlpatterns = "/*") // 过滤所有路径
public class jwtfilter implements filter {
@override
public void dofilter(servletrequest servletrequest, servletresponse servletresponse, filterchain filterchain) throws ioexception, servletexception {
// 得到两个对象
httpservletrequest request = (httpservletrequest) servletrequest;
httpservletresponse response = (httpservletresponse) servletresponse;
//直接放行
if(httpmethod.options.tostring().equals(request.getmethod())){
filterchain.dofilter(request,response);
return;
}
string requesturi = request.getrequesturi(); // 不含主机和端口号
if(requesturi.contains("/login")){
filterchain.dofilter(request,response);
return;
}
// 得到请求头的信息(accesstoken)
string token = request.getheader("accesstoken");
if(!stringutils.hastext(token)){
//响应前端错误的消息提示
responsemodel responsemodel = new responsemodel(500,"failure","令牌缺失!");
responseutil.write(responsemodel,response);
return;
}
// 解析token信息
try {
jwtutil.parsetoken(token);
}catch (exception e){
//响应前端错误的消息提示
responsemodel responsemodel = new responsemodel(401,"failure","令牌过期!");
responseutil.write(responsemodel,response);
return;
}
filterchain.dofilter(request,response);
}
}
1.5 controller
登录controller
package com.etime.controller;
import com.etime.entity.user;
import com.etime.util.jwtutil;
import com.etime.vo.responsemodel;
import org.springframework.web.bind.annotation.*;
import java.util.hashmap;
import java.util.map;
/**
* @date 2024/6/10 10:38
* @author liukang
**/
@restcontroller
@crossorigin
public class logincontroller {
@postmapping("/login")
public responsemodel login(@requestbody user user){
integer code = 200;
string msg = "success";
string accesstoken = null;
string refreshtoken = null;
map tokenmap = new hashmap();
if(user.getusername().equals("admin")&&user.getpassword().equals("123")){
// 生成jwt
accesstoken = jwtutil.generatetoken(1000*10);// 设置有效期为10s
refreshtoken = jwtutil.generatetoken(1000*30);// 设置有效期为30s
tokenmap.put("accesstoken",accesstoken);
tokenmap.put("refreshtoken",refreshtoken);
}else {
code = 500;
msg = "failure";
}
return new responsemodel(code,msg,tokenmap);
}
}
测试请求controller
package com.etime.controller;
import com.etime.vo.responsemodel;
import org.springframework.web.bind.annotation.crossorigin;
import org.springframework.web.bind.annotation.postmapping;
import org.springframework.web.bind.annotation.restcontroller;
/**
* @date 2024/6/10 12:51
* @author liukang
**/
@crossorigin
@restcontroller
public class testcontroller {
@postmapping("/test")
public responsemodel test() {
return new responsemodel(200,"success","测试请求接口成功!");
}
}
刷新token的controller
package com.etime.controller;
import com.etime.util.jwtutil;
import com.etime.vo.responsemodel;
import org.springframework.web.bind.annotation.crossorigin;
import org.springframework.web.bind.annotation.getmapping;
import org.springframework.web.bind.annotation.restcontroller;
import java.util.hashmap;
import java.util.map;
/**
* @date 2024/6/10 15:48
* @author liukang
**/
@crossorigin
@restcontroller
public class newtokencontroller {
@getmapping("/newtoken")
public responsemodel newtoken(){
string accesstoken = jwtutil.generatetoken(1000*10);
string refreshtoken = jwtutil.generatetoken(1000*30);
map tokenmap = new hashmap();
tokenmap.put("accesstoken",accesstoken);
tokenmap.put("refreshtoken",refreshtoken);
return new responsemodel(200,"success",tokenmap);
}
}
1.6 启动类
package com.etime;
import org.springframework.boot.springapplication;
import org.springframework.boot.autoconfigure.springbootapplication;
import org.springframework.boot.web.servlet.servletcomponentscan;
/**
* @author liukang
* @date 2022/7/4 11:32
*/
@springbootapplication
@servletcomponentscan(basepackages = "com.etime.filter")// 这个包下激活webfilter这个注解
public class application {
public static void main(string[] args) {
springapplication.run(application.class);
}
}
2、前端实现
2.1 登录页面
<template>
<div class="hello">
<form>
用户名:<input v-model="username"/>
密码<input v-model="password" />
<button @click="login">登录</button>
</form>
</div>
</template>
<script>
export default {
data () {
return {
username:'',
password:'',
}
},
methods:{
login(){
this.axios.post('http://localhost:8088/login',{
username:this.username,
password:this.password,
}).then(response => {
console.log(response.data);
if(response.data.code==200){
sessionstorage.setitem("accesstoken",response.data.token.accesstoken)
sessionstorage.setitem("refreshtoken",response.data.token.refreshtoken)
this.$router.push({ path: 'index'});
}
}).catch(error => {
console.error(error);
});
}
},
}
</script>
<style scoped>
</style>
2.2 index页面
<template>
<div>
<button @click="test">请求受保护的接口</button>
</div>
</template>
<script>
import intercepterconfig from './js/config'
export default {
data () {
return {
}
},
methods:{
test(){
const accesstoken = sessionstorage.getitem('accesstoken')
let token = null
if(accesstoken){
token = accesstoken
}
// console.log(token)
this.axios.post('http://localhost:8088/test',{},/*{headers:{accesstoken:'token'}}*/
).then(response => {
// if(response.data.code==200){
console.log(response.data);
// }
}).catch(error => {
console.error(error);
});
},
},
}
</script>
<style scoped>
</style>
2.3 请求拦截器和响应拦截器
import axios from "axios";
//axios请求拦截器
axios.interceptors.request.use(
config=>{// 正确的请求拦截器
let token = null;
let url = config.url
// url.indexof('/newtoken')==-1 如果是刷新token的请求 不用在拦截器里面加accesstoken 这个请求已经在请求头中设置accesstoken,加了会覆盖
if(sessionstorage.getitem('accesstoken')!=null && url.indexof('/newtoken')==-1){
token = sessionstorage.getitem('accesstoken')
config.headers['accesstoken'] = token
}
// 加入头信息的配置
return config // 这句没写请求会发不出去
},
error=>{ // 出现异常的请求拦截器
return promise.reject(error)
})
// axios响应拦截器
axios.interceptors.response.use(
async res => {
// 判断 401状态码 自动续期
if (res.data.code == 401 &&!res.config.isrefresh) {//!res.config.isrefresh 不是刷新token的请求才拦截 是则不拦截
// 1.自动续期
const res2 = await getnewtoken()
if(res2.data.code == 200){
console.log('自动续期成功'+new date().tolocalestring())
// 2.更新sessionstorage里面的token 没有这一步会死循环
sessionstorage.setitem('accesstoken',res2.data.token.accesstoken)
sessionstorage.setitem('refreshtoken',res2.data.token.refreshtoken)
//3.重新发送请求
res = await axios.request(res.config)// res.config 代表请求的所有参数(这里是上一次请求的所有参数),包括url和携带的所有数据
}
}
return res // 将重新请求的响应作为响应返回
},
error=>{
return promise.reject(error)
})
function getnewtoken(){
let url = "http://localhost:8088/newtoken"
let token = null
if(sessionstorage.getitem('refreshtoken')!=null){
token = sessionstorage.getitem('refreshtoken')
}
return axios.get(url,{headers:{accesstoken:token},isrefresh:true})
// 注意这里参数是accesstoken:token 因为后端过滤器里面获取的是accesstoken,所以要写这个,不然过滤器通不过过滤器
}
效果展示
1.登录页面

2.输入用户名和密码点击【登录】

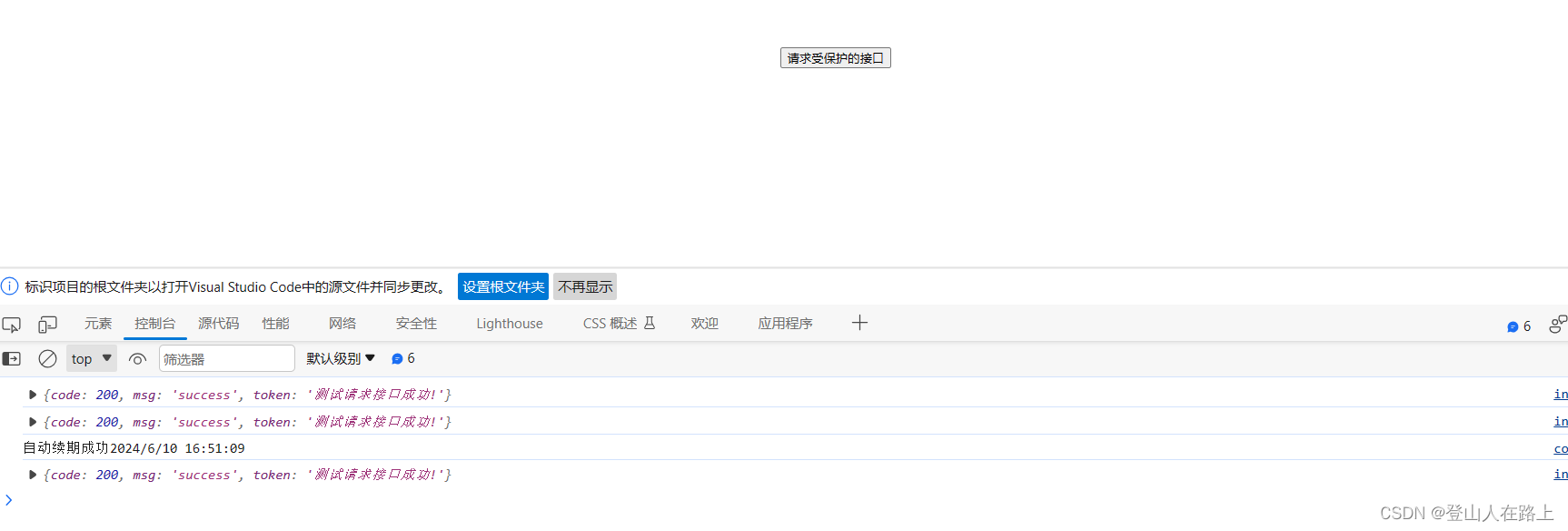
3.点击【请求受保护的资源】按钮

3.等待10秒,accesstoken过期,但refreshtoken未过期时,点击【请求受保护的资源】按钮

4.等待30秒后,refreshtoken和accesstoken都过期,再次点击【请求受保护的资源】按钮

到此这篇关于springboot+vue实现token自动续期(双token方案)的文章就介绍到这了,更多相关springboot token自动续期内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!






发表评论