数据介绍
json(javascript object notation)是一种轻量级的数据交换格式,它基于javascript 编程语言的一个子集。尽管它起源于 javascript,但 json 已经成为了一个完全独立于语言的文本格式,被广泛采用和应用于多种编程语境中。
json由道格拉斯·克罗克福特在1999年设计并提出。它是一个简化版的数据传输格式,其设计初衷是为了使得不同的网络应用程序可以轻易地交换数据。随着时间的推移,json逐渐演变成了一种主流的数据格式,并被许多现代编程语言所支持。
json的语法建立在两种结构之上:键值对的集合(类似于 python 中的字典或 objective c 中的对象)以及有序值列表(类似于数组)。json 数据可以是一个简单的值、一个数组、一个对象或者一个对象和数组的组合。下面是这些数据结构的详细描述:
简单值: json中的简单值指的是字符串、数字、布尔值(true或false)和null。
数组: 数组是值的有序集合,以方括号
[]包围并以逗号,分隔。例如:[1, "apple", true]。对象: 对象是键值对的无序集合,以花括号
{}包围并以逗号,分隔。键和值之间使用冒号:分隔,并且键必须是字符串。例如:{"name": "john", "age": 30}。
json数据格式具有以下特点:
可读性强: json数据以人类可读的纯文本格式组织,这使得它即使在不借助任何工具的情况下也易于理解和编辑。
易于解析生成: 几乎所有现代编程语言都提供了处理json数据的库或内置功能,使得从代码中生成json数据或解析json数据变得非常便捷。
跨语言兼容: 作为一种通用的数据格式,json没有绑定到特定的编程语言,这意味着在不同编程环境之间交换数据时,json是一个很好的选择。
数据描述能力强: json能够描述复杂的数据结构,包括嵌套的对象和数组,这使其成为表示层次化数据的理想选择。
json 与 xml 和 yaml 数据格式比较:
- xml(extensible markup language)是web上数据交换的主要格式。然而,json 比 xml 更简洁,因为它不需要结束标签,数据更加紧凑。此外,json 直接映射到编程语言中的数据结构,如字典或哈希表,而xml则需要解析为这些数据结构。
- yaml(yet another markup language)是另一种用于数据序列化的格式,它注重于人类的可读性和可写性。虽然yaml在某些情况下更易读写,但它的语法更复杂,有时可能会导致解析错误。相比之下,json的语法简单且不容易引起错误。
json(javascript object notation)是一种常用的数据交换格式,它以简洁、易读的方式存储和传输数据。在处理 json 数据时,数据格式化是一个重要的步骤,可以提高数据的可读性和可维护性。本文将介绍 json 数据格式化的方法,并提供两个在线工具网址,帮助您在处理 json 数据时进行格式化。
json 数据广泛应用于 web 开发、移动应用开发、数据存储等领域。以下是一个示例 json 数据:
{"name": "john doe","age": 30,"email": "johndoe@example.com","hobbies": ["reading","gaming","traveling"],"address": {"street": "123 main street","city":"new york","state": "ny"}}
目标,格式化 json 如下:
{
"name": "john doe",
"age": 30,
"email": "johndoe@example.com",
"hobbies": [
"reading",
"gaming",
"traveling"
],
"address"{
"street": "123 main street",
"city": "new york",
"state": "ny"
}
}
那么,它可能会很难阅读和理解。这就是我们需要格式化 json 数据的原因。
ide 或脚本格式化
许多集成开发环境(ide)如 visual studio code,pycharm 等都有内置的 json 格式化功能。你只需要将你的 json 数据粘贴到编辑器中,然后使用相关的格式化命令或快捷键即可。下面是一些常见的 ide 和脚本语言的 json 格式化方法:
- visual studio code(vs code)是一款流行的免费代码编辑器,支持多种编程语言并且通过插件系统提供丰富的功能扩展。对于 json 数据,vs code 内置了直观的格式化工具。要使用这个工具,只需打开一个 json 文件,然后按下 ctrl+shift+i(windows/linux)或 cmd+shift+i(mac)快捷键。编辑器会自动按照标准的缩进规则重新格式化整个文档,使数据结构一目了然。
- 对于 java 开发者来说,intellij idea 无疑是一款强大的 ide。除了对 java 的出色支持外,它也提供了处理 json 数据的功能。你可以打开一个 json 文件,然后使用 code > reformat code 菜单项或者快捷键 ctrl+alt+l(windows/linux)/ cmd+alt+l(mac)来快速格式化。intellij idea 还会在编辑时提供实时的 json 验证和提示,帮助避免语法错误。
- sublime text 是另一款广受欢迎的文本编辑器,以其速度和灵活性著称。虽然 sublime text 本身并不直接支持 json 格式化,但你可以通过安装插件来实现这一功能。例如,安装 package control 之后,你可以添加 jsonformat 插件。通过 edit > line > reindent 菜单项或者快捷键 ctrl+shift+r(windows/linux)/ cmd+shift+r(mac),你可以很方便地对选定的 json 代码进行格式化。
- pycharm ide 为开发者提供了一组快捷键来优化和加速开发流程,其中就包括用于代码格式化的快捷键。对于 json 数据,可以通过按下组合键 ctrl+alt+l 或者 command+option+l 来实现格式化。这种方法简单快捷,无需任何额外的配置或插件安装,是 pycharm 内置功能的一部分。需要注意的是有时自定义的快捷键可能与 pycharm 默认或其他插件的快捷键冲突。在这种情况下,需要调整快捷键设置,以避免操作上的混淆。
python:使用 python 的 json 模块可以轻松地格式化 json 数据。可以使用 json.dumps(data, indent=4) 方法将 json 对象转换为格式化后的字符串。
import json
data = {"name": "john doe","age": 30,"email": "johndoe@example.com","hobbies": ["reading","gaming","traveling"],"address": {"street": "123 main street","city":"new york","state": "ny"}}
formatted_data = json.dumps(data, indent=4)
print(formatted_data)
javascript:在 javascript 中,可以使用 json.stringify(data, null, 2) 方法将 json 对象转换为格式化后的字符串,并指定缩进级别为 2。
const data = {"name": "john doe","age": 30,"email": "johndoe@example.com","hobbies": ["reading","gaming","traveling"],"address": {"street": "123 main street","city":"new york","state": "ny"}};
const formatteddata = json.stringify(data, null, 2);
console.log(formatteddata);
node.js:在node.js环境下工作,可以利用其强大的文件系统模块(fs)来读取和写入json数据,同时结合json.stringify来实现数据的格式化。以下是一个示例代码:
const fs = require('fs');
// 读取原始 json 数据
fs.readfile('data.json', 'utf8', (err, data) => {
if (err) {
console.error(err);
return;
}
// 解析并格式化 json 数据
let jsondata;
try {
jsondata = json.parse(data);
} catch (error) {
console.error("error parsing json:", error);
return;
}
// 格式化 json 数据并写回文件
const formatteddata = json.stringify(jsondata, null, 4);
fs.writefile('formatted.json', formatteddata, 'utf8', err => {
if (err) console.error(err);
});
});
解释:首先使用fs.readfile异步地读取一个名为data.json的文件。读取完成后,我们尝试使用json.parse将文件内容解析为一个javascript对象。然后我们使用json.stringify将这个对象格式化为一个美观的json字符串,并指定缩进为4个空格。最后,我们使用fs.writefile将格式化后的字符串写回到一个新的文件formatted.json中。
ide 或者脚本格式化 json,虽然能实现效果,但是没有直接点击来的快,接下来介绍两个好用的在线工具网址。
在线工具网址
如果您不想安装 ide 或编写脚本来格式化 json 数据,可以使用在线工具进行 json 数据格式化。以下是两个提供 json 数据格式化功能的在线工具网址:
- so json 在线工具(https://www.sojson.com):so json 在线工具是另一个提供 json 数据格式化功能的网站。它支持 json 数据的解析、格式化、压缩、转义、视图和编辑等功能。

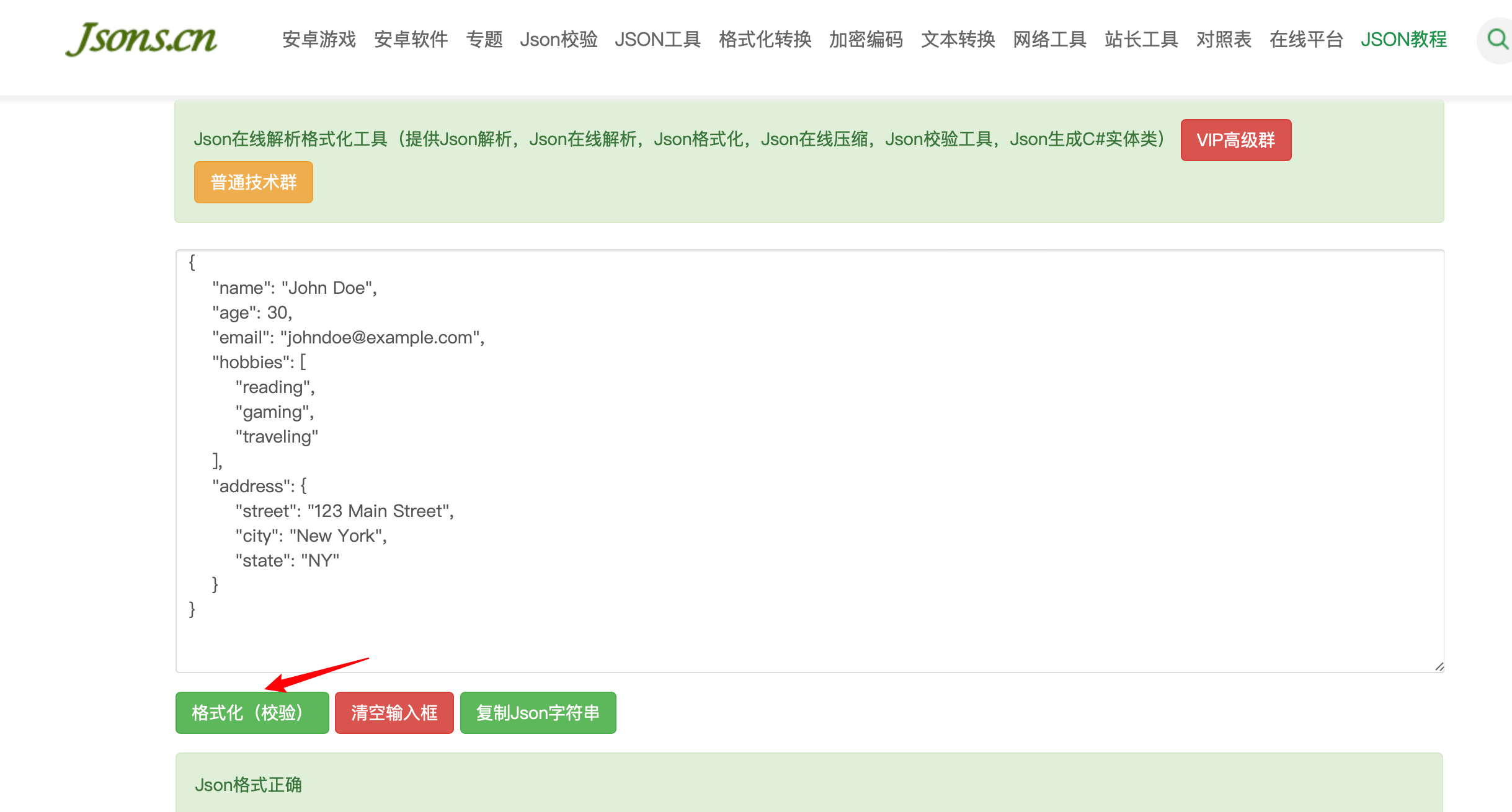
- jsons 在线工具(http://www.jsons.cn):jsons 是一个提供多种 json 相关工具的网站,其中包括 json 数据的在线解析、格式化、校验、压缩和转义等功能。

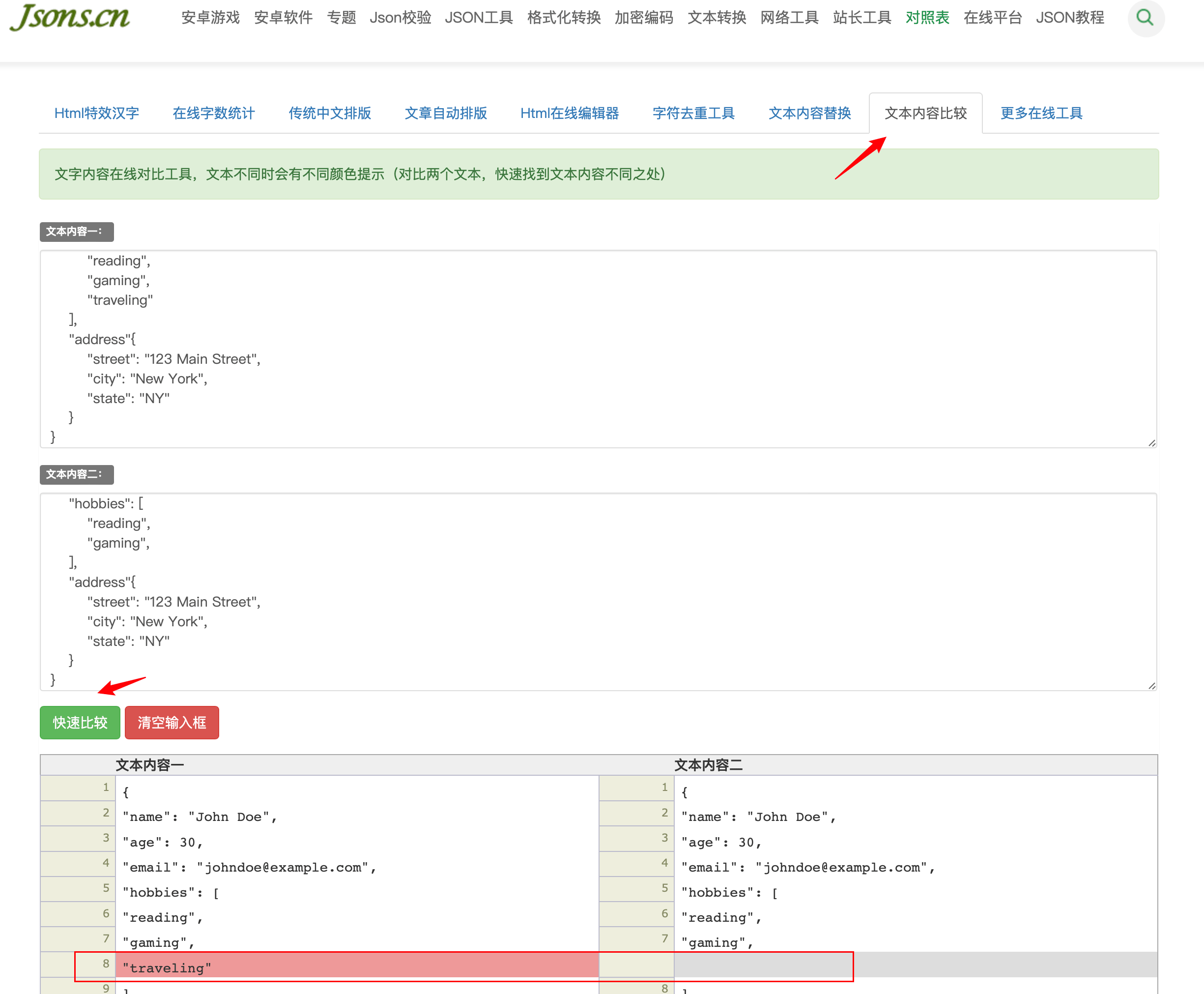
这个在线工具不仅可以格式化 json ,也可以格式化其他数据,如 html、sql等,最好的功能是可以进行文本比较,在代码进行迁移对比差异时经常用到。示例如下,不一致的部分会直接标红色。

你只需要在这些网站上输入或粘贴你的 json 数据,它们就会自动为你格式化。
总结
json 数据格式化是处理 json 数据的重要步骤,有助于提高数据的可读性和可维护性。您可以使用 ide 或脚本语言提供的内置功能进行格式化,也可以使用在线工具进行格式化。非常推荐 jsons 不仅支持格式化,而且还支持代码文本对比和替换等功能。
到此这篇关于json 数据格式化方法的文章就介绍到这了,更多相关json 数据格式化内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!




发表评论