navigationbarview 是什么?
- navigationbarview是arkts上的ui自定义导航栏组件,内置了导航栏的返回按钮、标题、搜索入口、右侧按钮等常用微功能。
- navigationbarview结构展示
navigationbarview ├── back │ ├── back_icon │ ├── back_title ├── centercontent │ ├── nav_title │ ├── nav_search │ ├── search_icon │ ├── search_placeholder ├── rightitems │ ├── firstitem │ ├── seconditem │ ├── thirditem
创作背景
arkts不像swift语言一样,没有存在栈容器导航栏,每个页面都需要自定义创建,虽然是一个很简单的组件定制,但也需要耽误一点时间。本着再小的工作量也需要有人做的态度,以及响应官方共建三方库组件的号召,在下不才,花点时间做出来大家一起用。在不影响当前版本的情况下,以后的迭代争取支持链式修改属性。
安装与使用
配置
- 在deveco studio内使用
navigationbarview - 环境
- arkts-3.2.12.5 +
- api9 +
- 工程级package.json内配置:
"dependencies": {
"@maple/navigationbarview": "1.0.5"
}
安装
ohpm i @maple/navigationbarview
使用
/** 导入 */
import { navigationbarview } from '@maple/navigationbarview'
build() {
/** 举例:只使用标题 */
navigationbarview({
title: "hello world",
showback: false
})
}
属性说明
| no. | 属性 | 说明 |
|---|---|---|
| 1 | title | 导航栏标题 |
| 2 | titlefont | 标题字体大小 |
| 3 | titlecolor | 标题字体颜色 |
| 4 | titlefontweight | 标题字体粗细 |
| 5 | showback | 是否显示返回按钮 |
| 6 | backimage | 返回图标 |
| 7 | backimagecolor | 返回图标的颜色 |
| 8 | backimagesize | 返回图标的大小 |
| 9 | backimageleftmargin | 返回图标距离左侧屏幕的间距 |
| 10 | backtitle | 返回按钮的标题 |
| 11 | backtitlecolor | 返回按钮的标题字体颜色 |
| 12 | backtitlefont | 返回按钮的标题字体大小 |
| 13 | backtitlefontweight | 返回按钮的标题字体粗细 |
| 14 | backtitleleftmargin | 返回按钮标题距离返回图标的间距 |
| 15 | contenttocenter | 中间内容是否保持居中 |
| 16 | contenthorizontalspace | 中间内容距离两侧的间距 |
| 17 | centercontentalign | 中间内容的对齐方式,可通过该值修改contenttocenter=false下title居左显示 |
| 18 | searchplaceholder | 搜索框文本占位符 |
| 19 | searchplaceholderfontcolor | 搜索框文本占位符的字体颜色 |
| 20 | searchplaceholderfontsize | 搜索框文本占位符的字体大小 |
| 21 | searchplaceholderfontweight | 搜索框文本占位符的字体粗细 |
| 22 | searchimage | 搜索框图标 |
| 23 | searchimagecolor | 搜索框图标的颜色 |
| 24 | searchimagesize | 搜索框图标的大小 |
| 25 | searchimageleftmargin | 搜索框图标距离左侧的间距 |
| 26 | searchplaceholdermargin | 搜索框文本占位符的周边间距 |
| 27 | searchbackgroundcolor | 搜索框的背景颜色 |
| 28 | searchbarradius | 搜索框的圆角,默认为内容的高度 |
| 29 | rightfirstimage | 从右侧屏幕往左的第一个按钮的图片 |
| 30 | rightsecondimage | 从右侧屏幕往左的第二个按钮的图片 |
| 31 | rightthirdimage | 从右侧屏幕往左的第三个按钮的图片 |
| 32 | rightimagesize | 右侧功能按钮的图标大小,宽高都是该值 |
| 33 | rightimageboxwidth | 右侧功能按钮的事件点击区域宽度,高度跟随内容的高度 |
| 34 | rightimagesonscreenrightmargin | 右侧功能按钮距离右侧屏幕的间距 |
| 35 | contentheight | 内容的高度 |
| 36 | contentbottomspace | 内容距离底部的间距 |
| 37 | navheight | 导航栏的总高度,该高度参考的程序为【我的华为】app |
| 38 | backclick | 返回按钮的点击事件,如果存在返回标题,点击返回标题也会触发该事件 |
| 39 | searchclick | 搜索框的点击事件 |
| 40 | rightfirstimageclick | 从右侧屏幕往左的第一个按钮的点击事件 |
| 41 | rightsecondimageclick | 从右侧屏幕往左的第二个按钮的点击事件 |
| 42 | rightthirdimageclick | 从右侧屏幕往左的第三个按钮的点击事件 |
| 43 | @builderparam centercontent | ⭐️替换中间的内容文本,替换后,需要自己实现【标题】或【搜索框】 |
| 44 | @builderparam rightfirstimagecontent | ⭐️从右侧屏幕往左的第一个按钮的内容替换,一般可用来改为文本控件或者组合图标(双层图标),通过设置rightimageboxwidth来拉开间距 |
| 45 | @builderparam rightsecondimagecontent | ⭐️从右侧屏幕往左的第二个按钮的内容替换,一般可用来改为文本控件或者组合图标(双层图标),通过设置rightimageboxwidth来拉开间距 |
| 46 | @builderparam rightthirdimagecontent | ⭐️从右侧屏幕往左的第三个按钮的内容替换,一般可用来改为文本控件或者组合图标(双层图标),通过设置rightimageboxwidth来拉开间距 |
举例
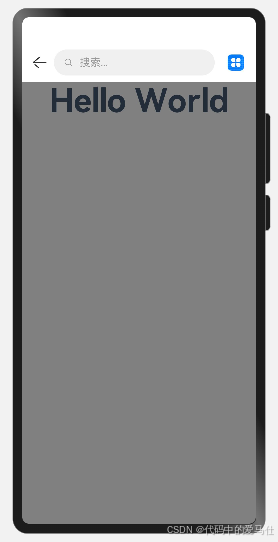
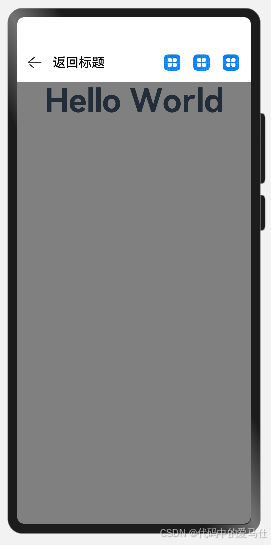
效果图例



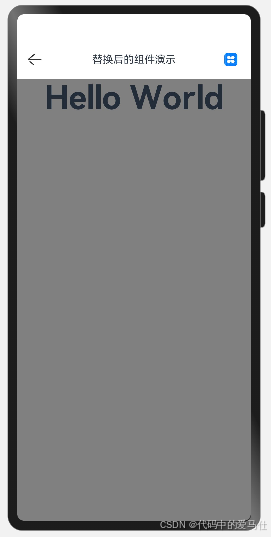
内容支持替换
build() {
column() {
navigationbarview({
centercontent: () => {
this.navigationbartitlebuilder()
},
rightfirstimagecontent: () => {
this.rightfirstimagecontentbuilder()
}
})
}
}
@builder navigationbartitlebuilder() {
// 可自定义中间的内容
text("替换后的组件演示")
.fontsize(16)
}
@builder rightfirstimagecontentbuilder() {
// 可自定义功能按钮的内容
image($r("sys.media.ohos_app_icon"))
.objectfit(imagefit.contain)
.width(20)
.height(20)
}

最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(harmonyos next)资料用来跟着学习是非常有必要的。
点击领取→【纯血版鸿蒙全套最新学习资料】(安全链接,放心点击)希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
鸿蒙(harmonyos next)最新学习路线

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(openharmony )学习手册(共计1236页)与鸿蒙(openharmony )开发入门教学视频,内容包含:arkts、arkui、web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙harmonyos学习资料
这份鸿蒙(harmonyos next)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(arkts、arkui开发组件、stage模型、多端部署、分布式应用开发、音频、视频、webgl、openharmony多媒体技术、napi组件、openharmony内核、(南向驱动、嵌入式等)鸿蒙项目实战等等)鸿蒙(harmonyos next)技术知识点。
harmonyos next 最新全套视频教程

《鸿蒙 (openharmony)开发基础到实战手册》
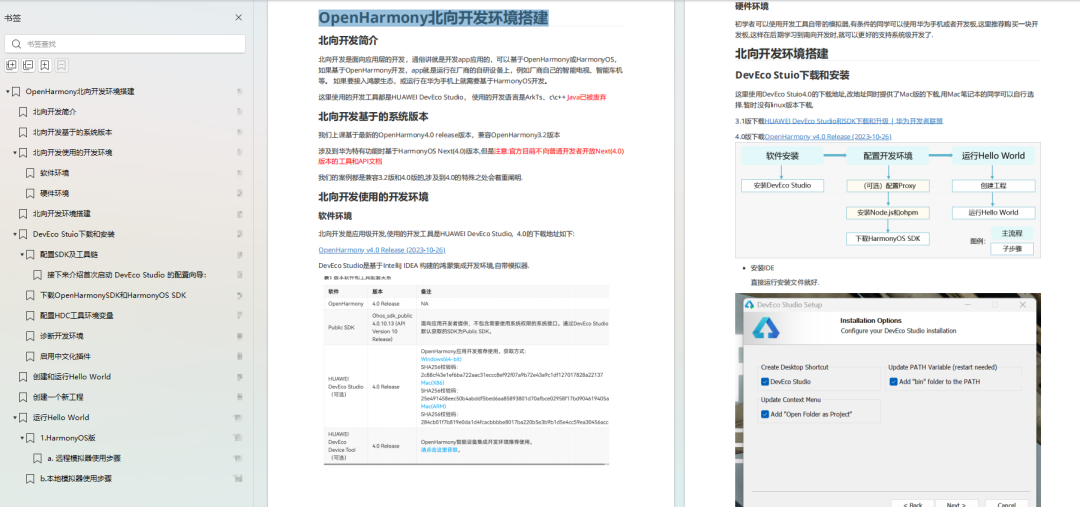
openharmony北向、南向开发环境搭建

《鸿蒙开发基础》
- arkts语言
- 安装deveco studio
- 运用你的第一个arkts应用
- arkui声明式ui开发
- .……

《鸿蒙开发进阶》
- stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- webgl
- 国际化开发
- 应用测试
- dfx面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- arkts实践
- uiability应用
- 网络案例
- ……

大厂面试必问面试题

鸿蒙南向开发技术

鸿蒙app开发必备

总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,才能在这个变革的时代中立于不败之地。



发表评论