收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。


需要这些体系化资料的朋友,可以加我v获取:vip1024c (备注嵌入式)
一个人可以走的很快,但一群人才能走的更远!不论你是正从事it行业的老鸟或是对it行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

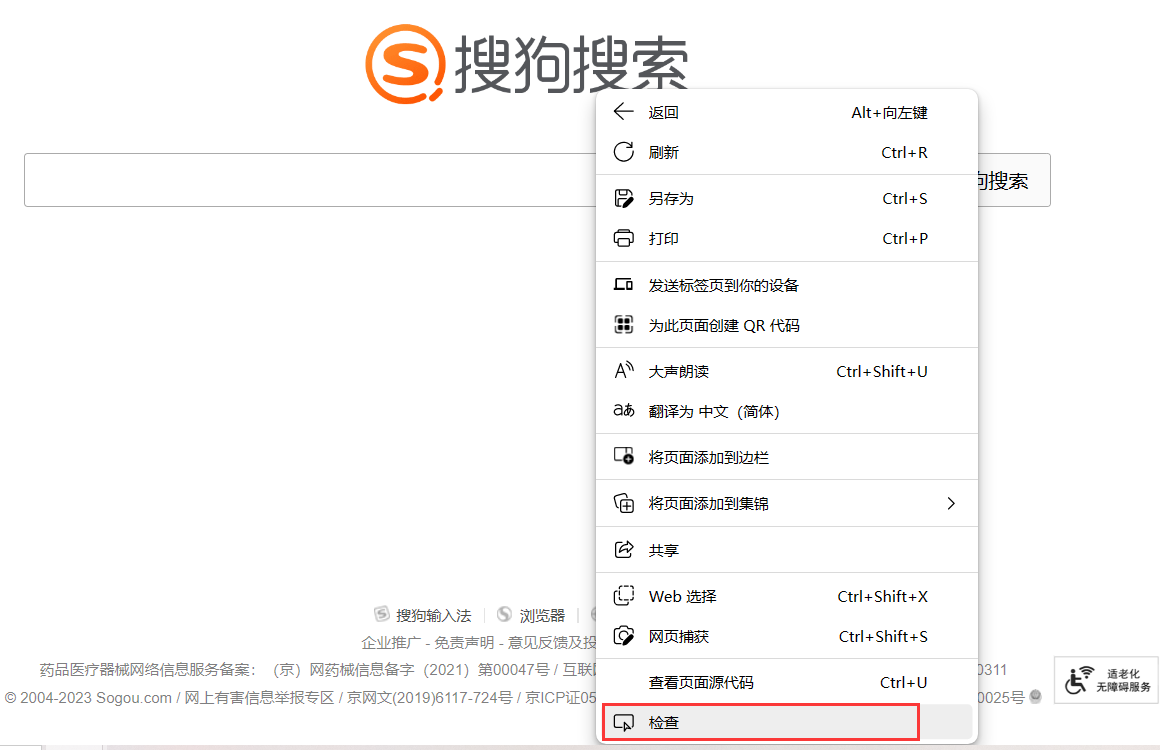
2)直接使用快捷键f12打开开发者工具
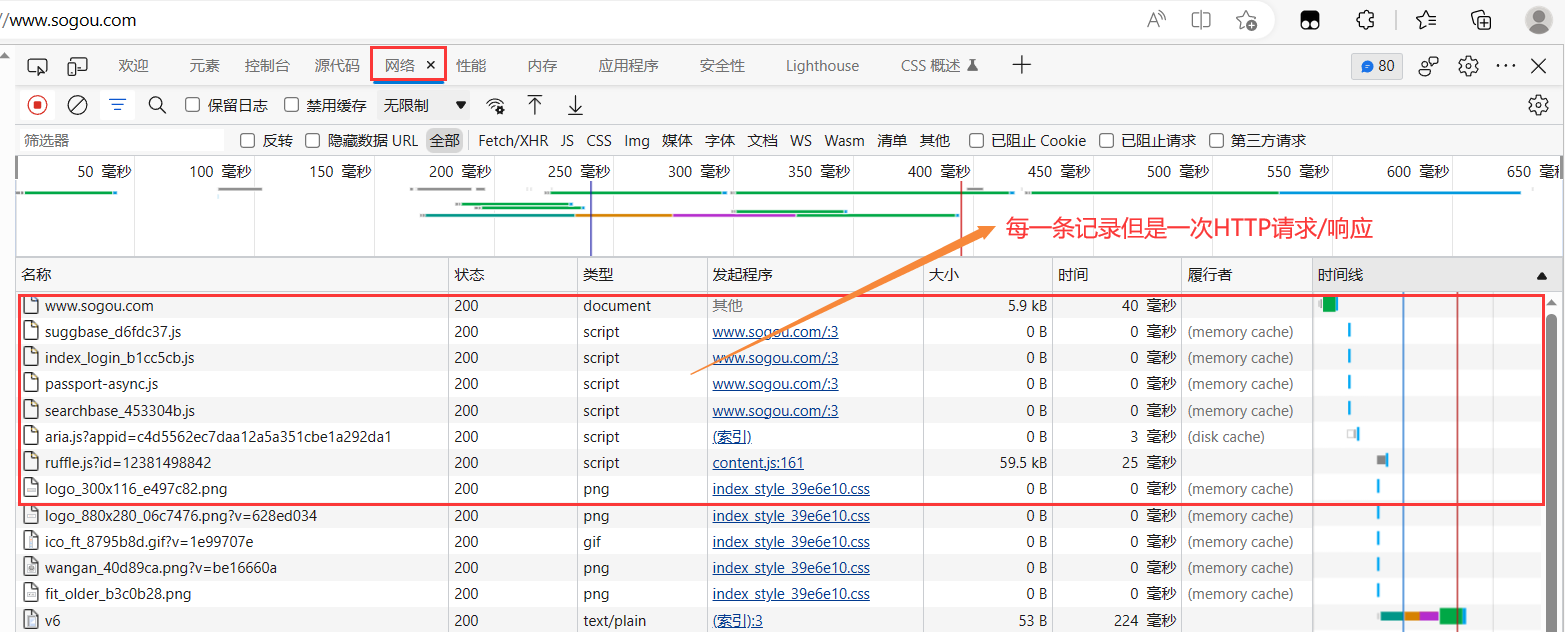
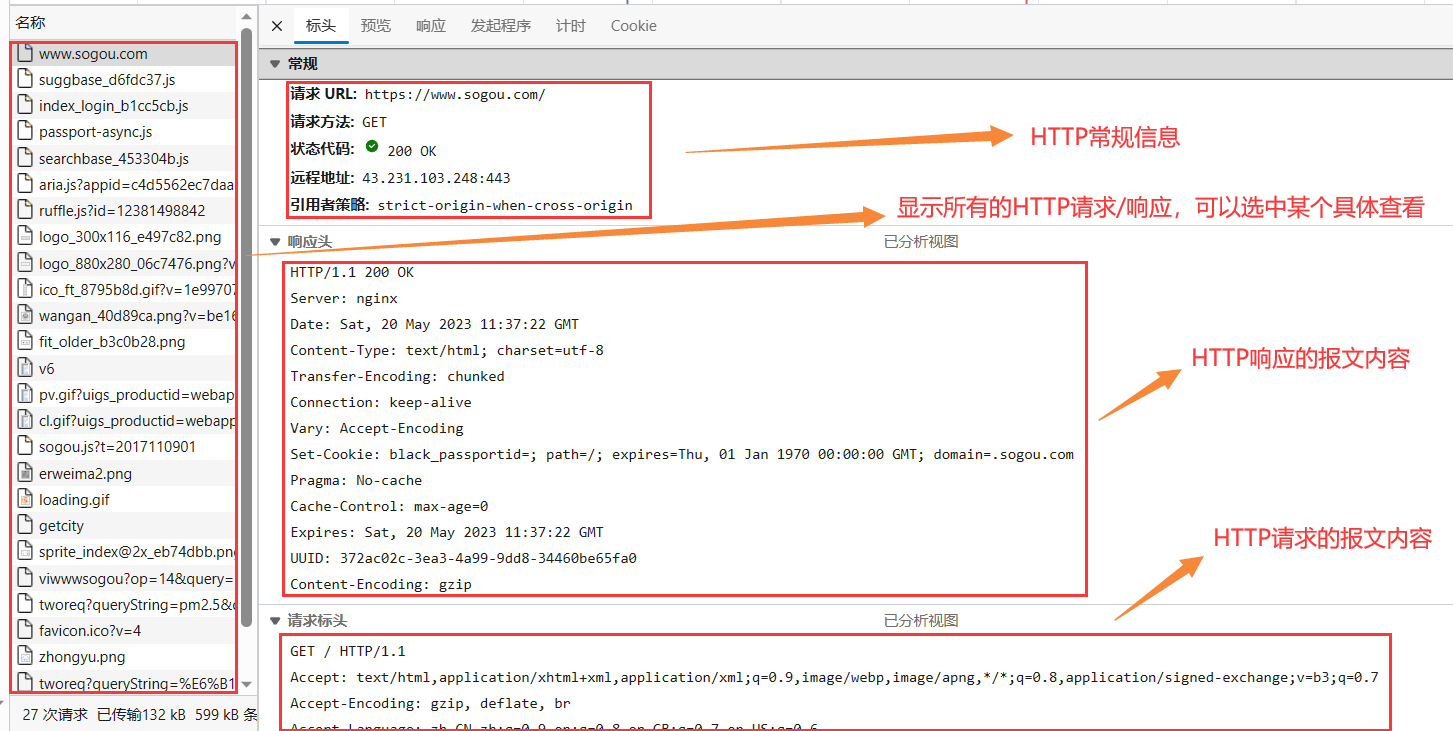
打开 chrome 的开发者工具,切换到 network ( 网络 ) 标签页,然后刷新页面即可看到如下图效果:

2,开发者工具的结果
当想要查看某条记录的具体信息,点击记录名称即可。

2.2,使用抓包工具获取
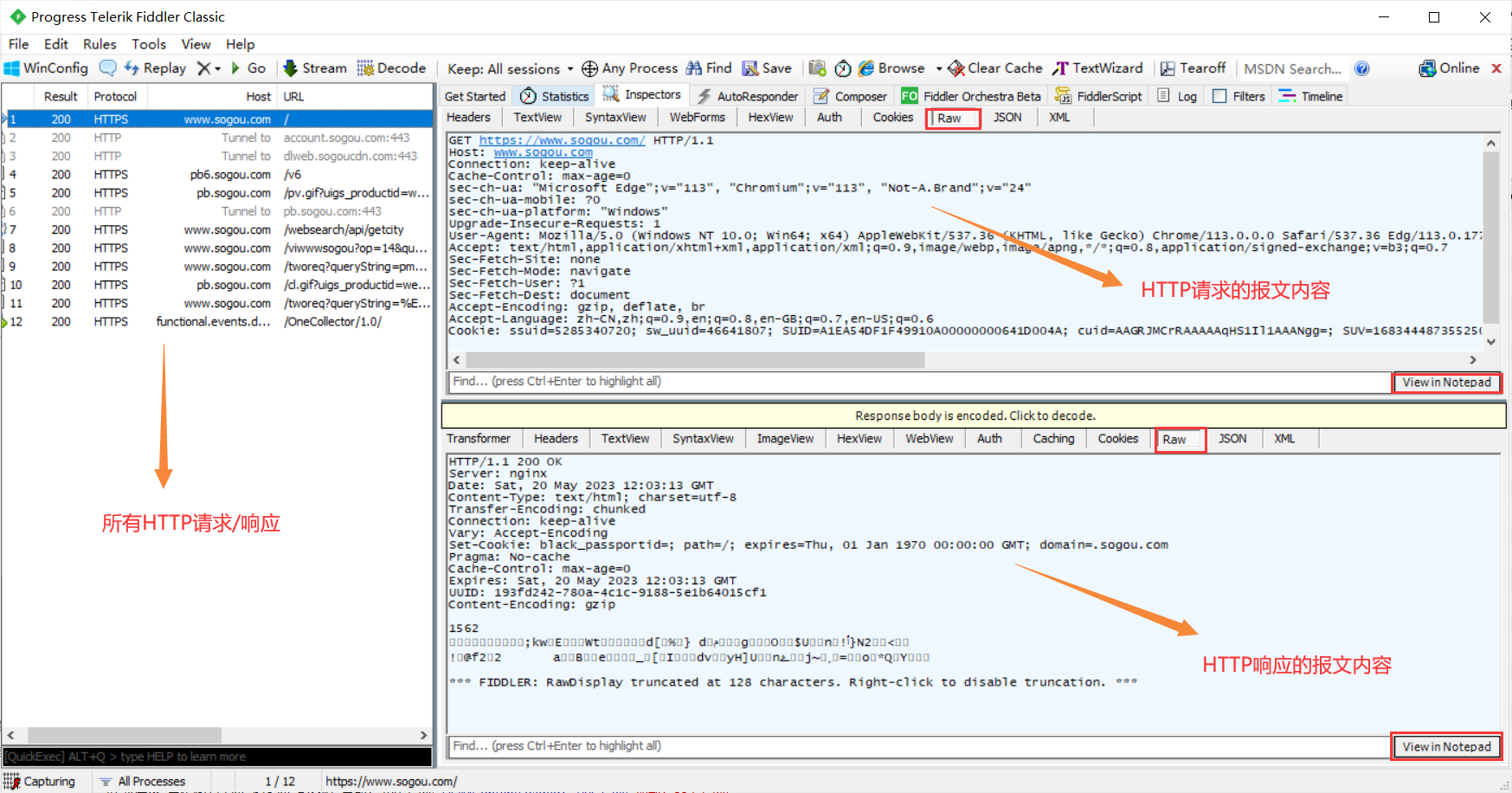
1,抓包工具的使用

1,左侧窗口显示了所有的 http请求/响应,可以选中某个请求查看详情
2,右侧上方显示了 http 请求的报文内容(切换到 raw 标签页可以看到详细的数据格式)
3,右侧下方显示了 http 响应的报文内容(切换到 raw 标签页可以看到详细的数据格式)
4,请求和响应的详细数据,可以通过右下角的view in notepad通过记事本打开
5,可以使用ctrl + a全选左侧所有的抓包结果,delete 键清除所有被选中的结果
2,抓包工具的原理
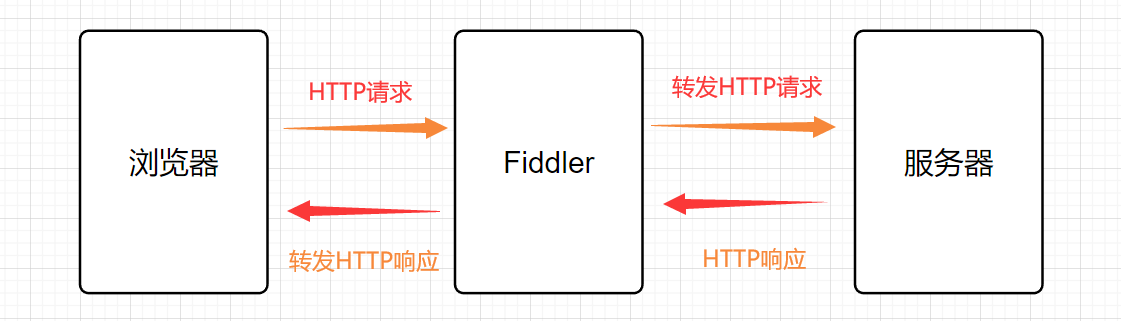
抓包工具 fiddler 本质上就是相当于一个 “代理”。
**其工作原理为:**当浏览器访问www.sogou.com时,就会把 http 请求先发给 fiddler,fiddler 再把请求转发给 sogou 的服务器。当 sogou 服务器返回数据时,fiddler 拿到返回数据,再把数据交给浏览器。因此 fiddler 对于浏览器和 sogou 服务器之间交互的数据细节是非常清楚的。
抓包工具fiddler原理图:

抓包工具fiddler在使用时有两个注意事项:
1,可能会其他的代理程序冲突,在使用时要关闭其他的代理程序以及一些浏览器插件。
2,要想正确进行抓包,需要开启https功能,fiddler默认不能抓https的包,而当下互联网绝大多数的服务器都是https,https是基于http的基础上引入了一个加密层,因此我们就需要手动启动一下https功能并安装证书。
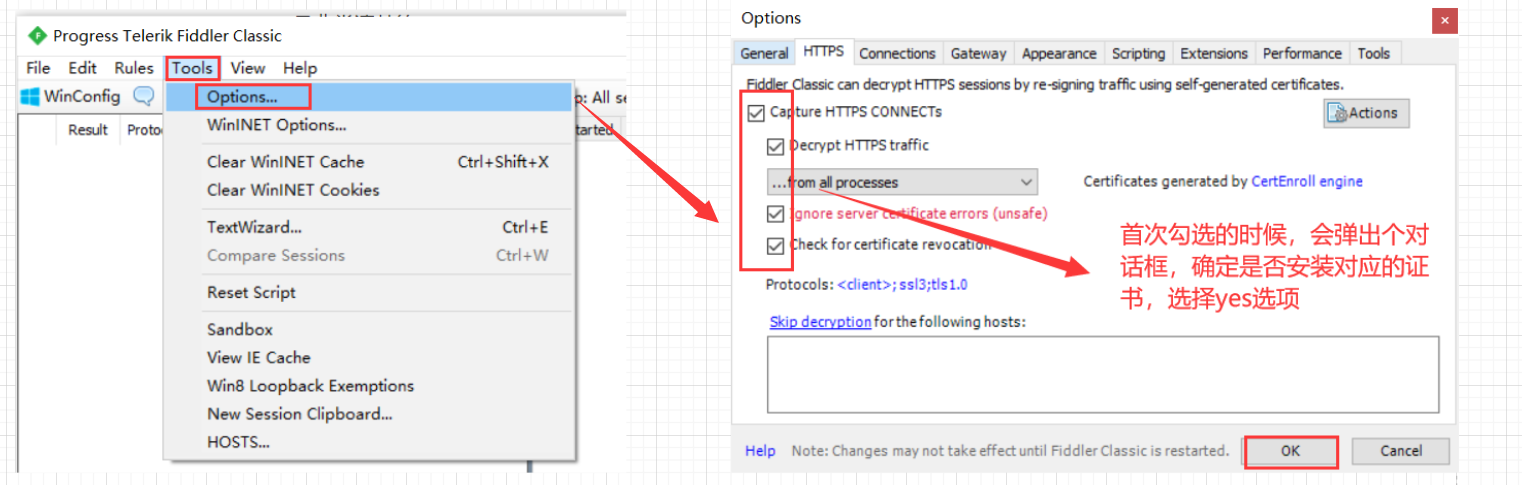
拓展:fiddler开启https功能

拓展:正向代理和反向代理
**正向代理(forward proxy)**指的是一个位于客户端和目标服务器之间的服务器(代理服务器),为了从目标服务器取得内容,客户端向代理服务器发送一个请求并指定目标,然后代理服务器向目标服务器转交请求并将获得的内容返回给客户端。
**反向代理(reverse proxy)**指的是代理服务器来接收客户端的请求,然后将请求转发给内部网络上的服务器,将从服务器上得到的结果返回给客户端,此时代理服务器对外表现为一个反向代理服务器。
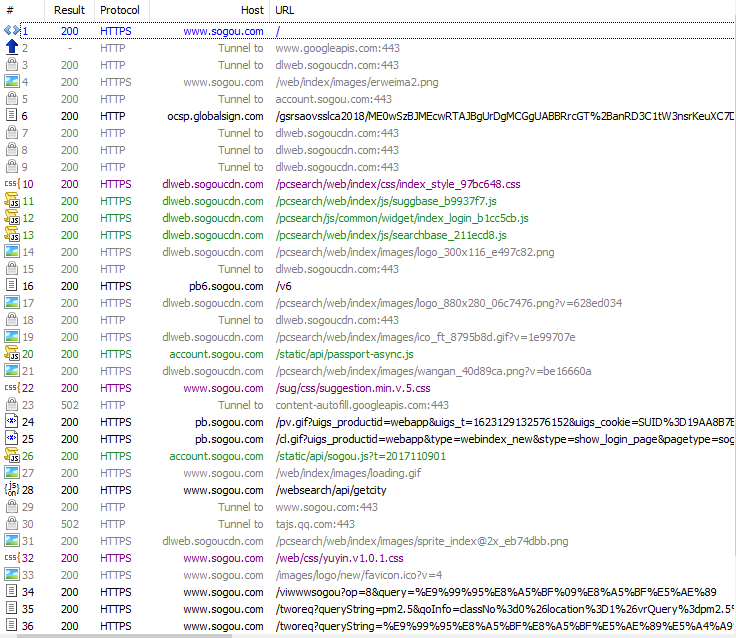
3,抓包工具的结果
1,http列表

2,http请求

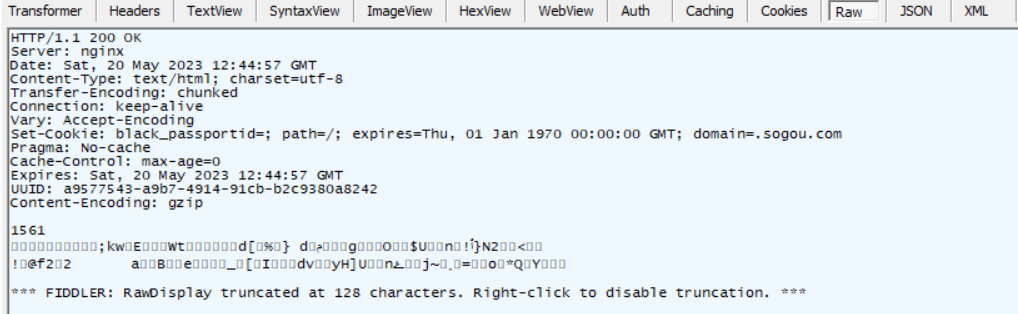
3,http响应

4,抓包结果分析
上述http列表就是浏览器访问搜狗主页的时候,产生的http请求。
在这些请求中,我们最关注的是我们请求访问的,其余的请求都是基于这个请求产生的。
浏览器中搜索一个页面,对应的http请求可能是一个,也可能是多个。
http请求和http响应有一定的格式,fiddler 会按照不同的格式方式进行解析,呈现出不同的显示效果。
抓包得到http请求和http响应是一个行文本格式的数据,行文本格式相比于tcp这种二进制格式来说,优点是便于用户直接查看信息。
在有些服务器中,http响应数据会被服务器进行压缩操作,将响应数据转换成二进制的格式,从而起到节省带宽,提高传输效率。
拓展:压缩
压缩的定义为将原始数据转换为更紧凑的形式,以便在存储和传输过程中节省空间和带宽。压缩通常是在计算机、通信和多媒体应用中使用的一种常见技术。
注意,不是所有的数据都适合进行压缩,有些数据重新编码之后,体积可能会更大,但是一般的html和js这样的文本文件适合压缩。
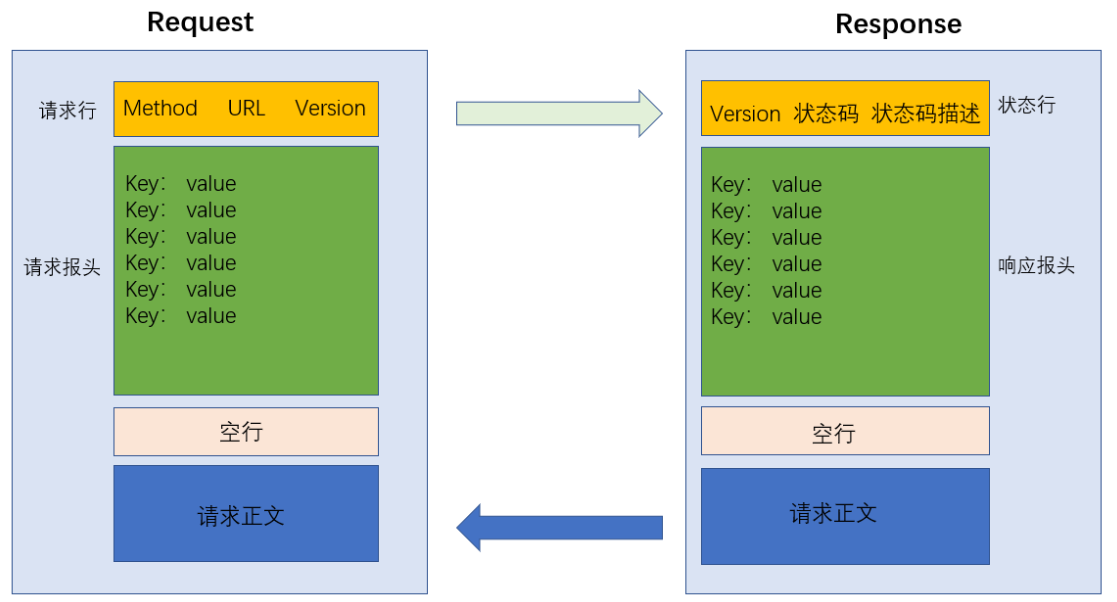
2.3,http协议格式
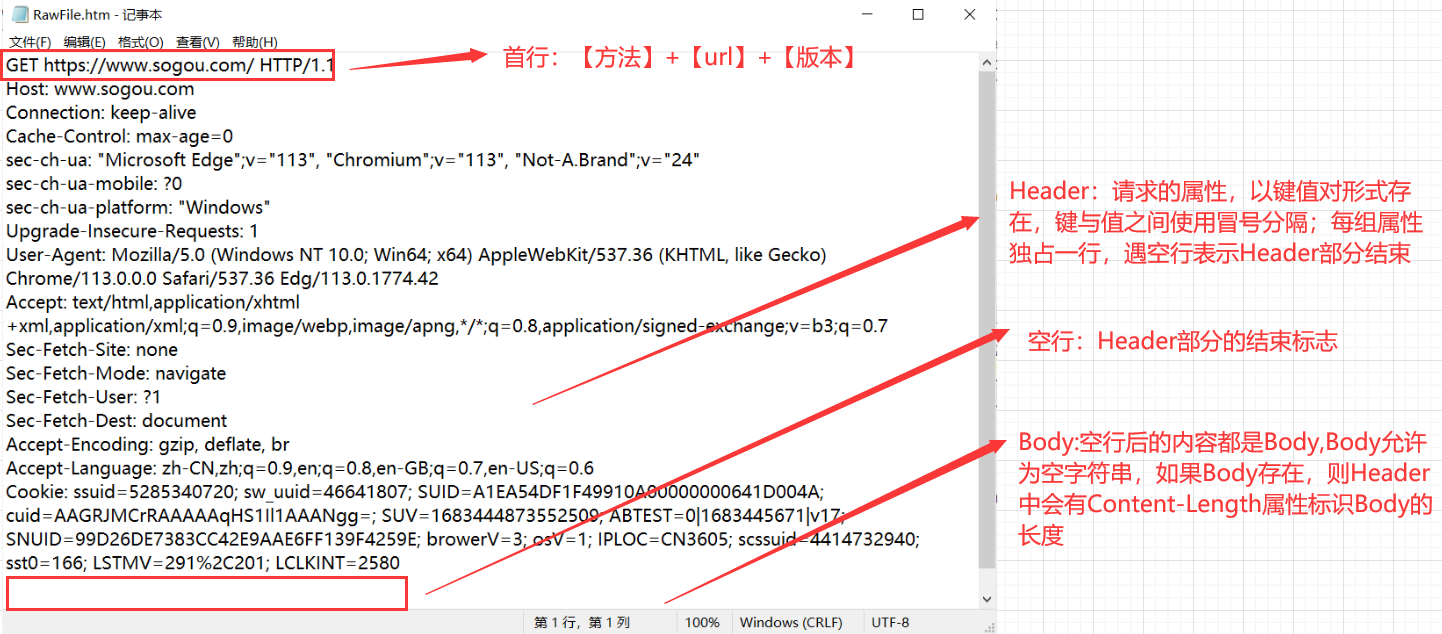
1,http请求格式

2,http响应格式

3,http格式小结

拓展:为什么 http 报文中要存在 “空行”?
因为 http 协议并没有规定报头部分的键值对有多少个,空行就相当于是 “报头的结束标记”,或者是 “报头和正文之间的分隔符”。
http 在传输层依赖 tcp 协议,tcp 是面向字节流的。如果没有这个空行, 就会出现 “粘包问题”。
3,http请求
3.1,http方法
1,http请求方法
http方法指的是http 定义了一组请求方法 ,以表明要对给定资源执行的操作或者指示针对给定资源要执行的期望动作。
常见的http方法有以下几种:
| http方法 | 方法说明 | 支持版本 |
|---|---|---|
| get | 用于获取请求行的url所标识的资源 | 1.0,1.1 |
| post | 用于将实体提交到指定的资源 | 1.0,1.1 |
| put | 用于传输指定的文件 | 1.0,1.1 |
| head | 用于获取url所标识资源的响应消息头 | 1.0,1.1 |
| delete | 用于删除url所标识的资源 | 1.0,1.1 |
| trace | 用于沿着到目标资路径执行消息环回测试 | 1.1 |
| options | 用于请求给定的 url 或服务器的允许通信选项 | 1.1 |
| connect | 用于建立一个到由目标资源标识的服务器的隧道,连接代理 | 1.1 |
| like | 用于建立和资源之间的联系 | 1.0 |
| unlick | 用于断开和资源之间的联系 | 1.0 |
若想对上述http方法有个更加深刻的理解,可在[开发文档中](http 请求方法 - http | mdn (mozilla.org))进行学习。
在实际开发中,上述的方法大部分都使用不到,最常见的http方法就是get方法和post方法。
2,get请求方法
get是最常用的http方法,常用于获取服务器上的某个资源。
在浏览器中直接输入url,此时浏览器就会发送出一个get请求;另外html中的link,img,script等标签,也会触发get请求。
除了上述两种触发get请求的方法外,使用 javascript 中的 ajax 也能构造get请求。
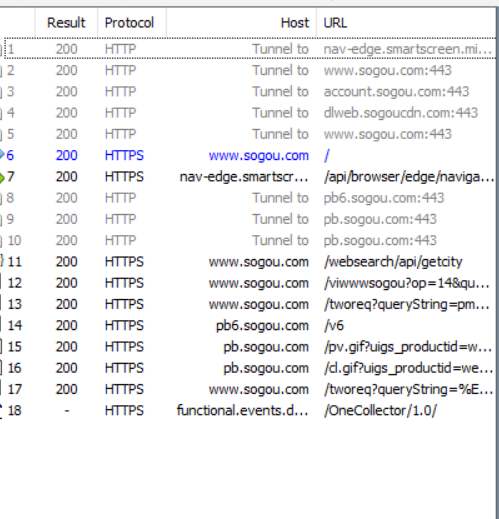
访问搜狗主页,使用fiddler抓包工具查看抓包结果

在上面的抓包结果中可以看到,最上面的抓包记录 是通过浏览器地址栏发送的get请求。
是通过浏览器地址栏发送的get请求。
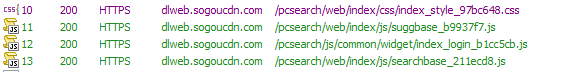
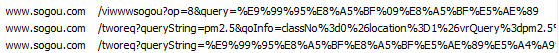
下面的和 sogou 域名相关的请求,有些是通过html中的link/scripy/img标签产生的,例如以下这些请求:

也有些请求是通过 ajax 的方式产生的,例如以下这些请求:

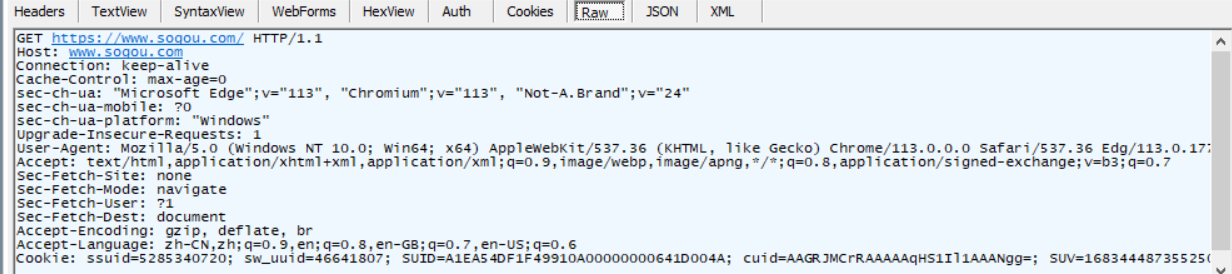
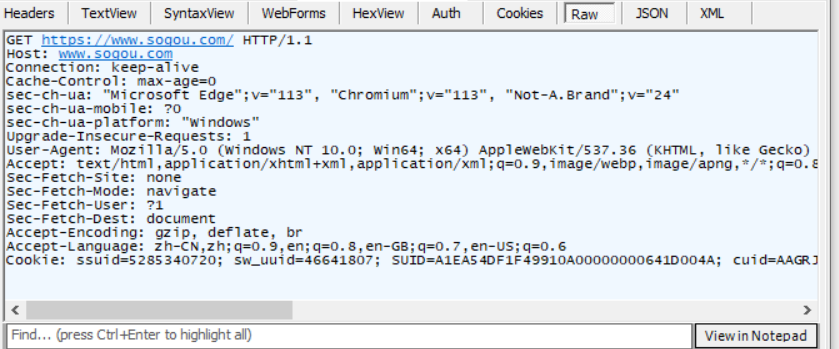
选中第一条抓包记录 观察请求的详细结果。
观察请求的详细结果。

get请求的特点:
1)请求行的http方法为get,url的query string可以为空,也可以不为空。
2)请求报头header部分有若干组键值对结构的属性,每组键值对独占一行,header部分遇到空行结束。
3)请求正文body部分为空。
3,post请求方法
post 方法也是一种常见的http方法,常用于将用户输入的数据提交给服务器(例如登陆页面)。
通过 html 中的 form 标签可以构造 post 请求,或者使用 javascript 的 ajax 也可以构造 post 请求。
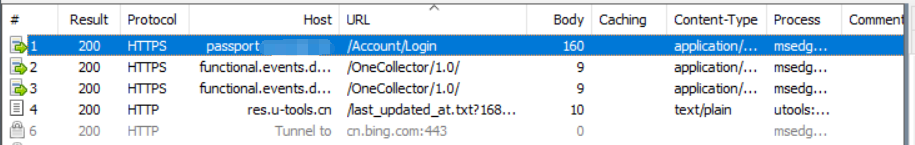
登录学校官网,使用fiddler抓包工具查看抓包结果

在上面的抓包结果中可以看到,最上面的抓包记录 是通过form 表单构造的post 请求。
是通过form 表单构造的post 请求。
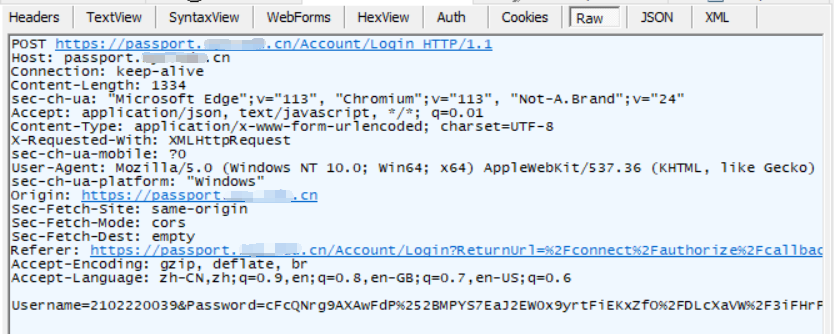
选中第一条抓包记录 观察请求的详细结果。
观察请求的详细结果。

post请求的特点:
1)请求行的http方法为post,url的query string一般为空,也可以不为空。
2)请求报头header部分有若干组键值对结构的属性,每组键值对独占一行,header部分遇到空行结束。
3)请求正文body部分一般不为空,body内的数据格式通过header中的content-type指定,body的长度由 header 中的content-length指定。
4,post和get的区别
post和get的典型区别:
1)get请求一般用于服务器中获取数据,而post请求一般用于给服务器提交数据。
2)get请求的body一般为空,需要传递的数据通过query string传递,而post请求的query string一般为空,需要传递的数据通过body传递。
3)get 请求一般是幂等的,,而post 请求一般是不幂等的。
4)get请求的结果可以被缓存,而post请求的结果不可以被缓存。(这一点是承接幂等性)
注意:get请求和post请求其实没有什么本质区别,上述区别只是使用习惯上的差别。在大多数场景中,两者之间可以相互转换使用。
拓展:幂等性的核心特点是任意多次执行所产生的影响均与一次执行的影响相同。
5,get请求的扩展
1,get请求传输数据量
get请求传输数据的大小在rfc标准文档中没有明确的规定,也就是说http协议没有规定get请求的传输数据的最大容量,理论上是可以无穷大的,但是由于get请求将参数信息以查询字符串的形式放在url后面,而很多浏览器对url的长度限制一般不超过2kb,url长度的限制就使得get请求在实际传输数据过程中传输数据的容量受限。
而看到这里可能会有个疑问,那就是get请求中的url长度有限制吗?
http 协议由 rfc 2616 标准定义,标准原文中明确说明:"hypertext transfer protocol -- http/1.1," does not specify any requirement for url length,即http 协议中没有对 url 的长度有任何的限制,而实际url的长度取决于浏览器的实现和 http 服务器端的实现。在浏览器端,不同的浏览器最大长度是不同的;而在服务器端,这个长度是可以自己配置的,没有限制。
当get请求的url长度超过浏览器或服务器的限制时,就会出现截断或拒绝请求的情况。因此,如果需要传递大量数据,建议使用post请求或将数据存储在服务器端,并通过标识符来引用。
简而言之就是,GET请求传输数据的大小是没有限制的,但由于服务器(浏览器)的限制,而这个限制就是指对url里的query string 的限制,进而导致了get请求方式传输数据容量受限。
2,get请求安全性
表面上,因 get 请求方式的参数信息都会在 url 地址栏上明文显示,而 post 请求方式传递的参数隐藏在文体内容中,一般非专业用户是不会打开开发者模式进行查看,故 post 跟 get 请求方式相比,post 相对更安全;而在深层次中,是否安全及安全程度取决于前端在传输密码等敏感信息时是否进行加密操作以及使用加密方式的好坏,而与请求方式是get 或者是post 无关。
3,get请求传输数据类型
get请求不仅可以传输文本数据,还可以传输二进制数据,例如图片、音频、视频等。但是,由于get请求在url中明文传输数据,因此不适合传输大型二进制数据。因为url中可能包含一些特殊字符,例如空格、+、/等,会影响数据的完整性和正确性。
get请求不适合传输大量的二进制数据,那只是传输少量的二进制数据呢?
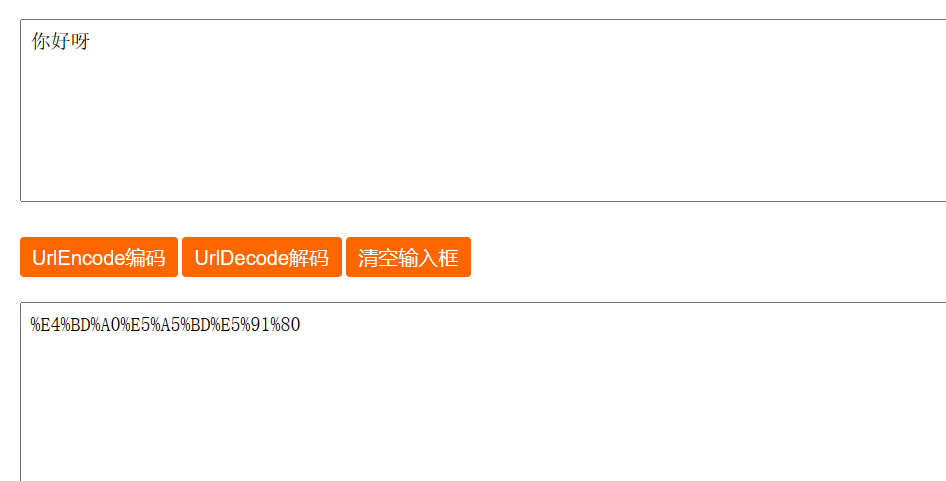
如果只是需要传输少量二进制数据,可以使用get请求。在这种情况下,二进制数据可经过 url encode转换为url编码格式,然后将其添加到url的查询字符串中即可。
3.2,http的url
url是uniform resource locator的缩写,称之为统一资源定位符,而这也就是平时我们俗称的网址。
互联网上的每个文件都有一个唯一的url,它包含的内容信息有指出文件的路径以及浏览器的行为方式(也就是应该如何处理)。
url 的详细规则由因特网标准rfc1738 进行了约定。 (https://datatracker.ietf.org/doc/html/rfc1738)
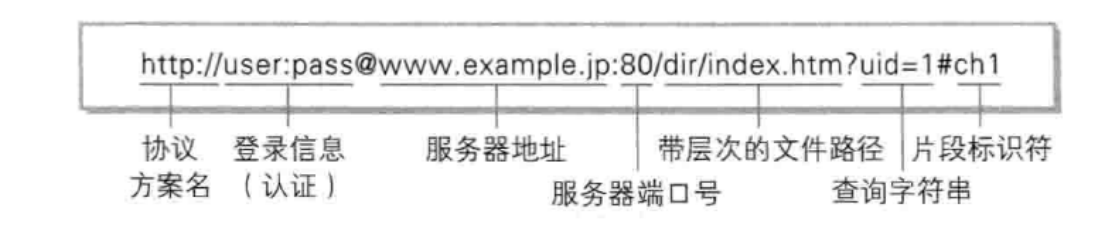
url 的格式示意图:

1)https:协议方案名,常见的有 http 和 https,也有其他的类型,例如访问 mysql 时会使用的到jdbc:mysql。
2)user:pass:登陆信息,现在的网站进行身份认证一般不再通过 url 进行了,一般都会被省略。
3)www.example.jp:服务器地址,此处是一个 “域名”,域名会通过dns系统解析成一个具体的ip地址,真实ip可通过ping命令看到。
4)80:端口号,用于描述使用是哪个程序,其被可省略。当端口号省略时,浏览器会根据协议类型自动决定使用哪个端口。
- 例如 http 协议默认使用 80 端口,https 协议默认使用 443 端口。
5)/dir/index.html :带层次的文件路径,用于找到程序目录下的哪个文件,可以被省略。
6)?userid=1 :查询字符串(query string),本质是一个键值对结构,键值对之间使用 & 分隔,键和值之间使用 = 分隔。
7) #ch1:片段标识符,主要用于实现页面内跳转,可以被省略。
一个具体的 url:

从上述的url中,我们可以看到url中有些信息被省略了,例如登录信息,服务器端口号以及片段标识符。
1,服务器地址
服务器地址也被称为域名,而这个域名会通过dns系统解析成一个具体的ip地址,真实ip可通过ping命令看到。
拓展:使用 ping 命令查看域名对应的 ip 地址
1)在开始菜单中输入cmd,打开命令提示符。
2)在命令提示符中输入域名,即可看到域名解析的结果。
2,带层次的文件路径
/代表根目录,即http服务器的根目录,可以是系统上的任何一个目录。
http服务器是系统上的一个进程,就委托这个服务器管理系统上的一个特定目录,这个目录上的任何资源都可从外面进行访问。
一个http服务器里提供的资源一般来说是很多的,通过不同的层级路径就可以获得与之对应的不同资源。
3,查询字符串(query string)
查询字符串中的内容是键值对结构,其中的key和value的取值和个数,完全取决于程序猿自己。
在实际开发过程中,我们可通过此方式来定制传输我们需要的信息给服务器。
拓展:url encode
url中有些字符是存在特殊含义的,例如像 / ,? ,: 等这样的字符,已经被url当做特殊意义理解了,因此这些字符不能随意出现。
但如果某个参数中需要带有这些特殊字符,那我们就应该怎么办呢? 这时我们就必须先对这些特殊的字符进行转义操作。
一个中文字符utf-8或者gbk这样的编码方式构成,虽然在 url 中没有特殊含义,但是仍然需要进行转义;否则浏览器可能就会把utf-8或者gbk 编码中的某个字节当成 url 中的特殊符号。
url encode转义规则如下:将需要转码的字符转为16进制,然后从右到左取4位(不足4位直接处理),每2位做一 位,前面加上%,编码成%xy格式。

拓展:url可省略部分及注意说明
url中最关键的四个部分为ip地址,端口号,带层次的文件路径,查询字符串。
url中的协议名,登录信息,ip地址/域名,端口号,带层次的文件路径,查询字符串,片段标识这几个部分一般都可以省略。
协议名省略后,会默认为http://,而端口号省略后,浏览器会根据协议类型自动决定使用哪个端口。
带层次的文件路径省略后就相当于/。有些服务器会在发现 / 路径的时候自动访问/index.html。
在某些情况下,url中的ip地址/域名是可以省略的,例如:
- 当访问的是本地主机上的资源时,可以省略ip地址或域名,直接使用localhost或127.0.0.1来访问。
- 当访问的是同一域名下的其他资源时,可以省略ip地址或域名,直接使用相对路径来访问。
但是,在大多数情况下,为了确保准确性和可靠性,最好不要省略ip地址或域名。
注意:上述的这两种情况是发生在本地或者同域名下,若是发生不同服务器之间,则ip地址/域名不可以省略。
3.3,请求报头
请求报头主要用于向服务器传递附加消息,例如客户端可以接收的数据类型,压缩方法,语言以及发送请求的超链接所属页面的url地址等信息。当浏览器发生请求给服务器时,根据功能的需求的不同,发送的请求头也不相同。
每个请求头都是由头字段名称和值构成的,头字段名称和值之间使用冒号分隔,每个请求头之间使用一个回车换行符标志结束,
需要注意的是,头字段名称不区分大小写,习惯上将单词的第一个字母大写。
常用的请求头字段:
1,accept
accept 字段用于指出客户端程序(通常是浏览器)能够处理的mime(多用途互联网邮件扩展)类型。
可以作为accept字段值的mime类型有以下几种,分别为:
1)accept:text/html:表明客户端希望接收html文本
2)accept:image/gif:表明客户端希望接收gif图像格式的资源
3)accept:image/*:表明客户端可以接收所有image格式的子类型
4)accept:*/*:表明客户端可以接收所有格式的内容
2,host
host 字段用于指定资源所在的主机号和端口号,值内容可能与url相同,也可能与url部分相同。
在http1.1中,浏览器和其他客户端发送的每个请求消息中必须包含host请求头字段,以便web服务器能够根据host头字段中的主机名区分客户端所要访问的虚拟web站点。当浏览器访问web站点时,会根据地址栏中的url地址自动生成相对应的host请求头。
3,content-length,content-type
content-length用于指出请求正文body的数据长度;content-type用于指出请求正文body的数据格式。
post请求有传输实体,故有请求正文body,请求头中就存在content-length,content-type这两个字段。
get请求也可以有请求正文body,只不过不常用。此时请求头中也会有content-length,content-type这两个字段。
content-type不仅用于指出请求正文body的数据格式,也用于指出响应正文body的数据格式。
content-type的常见选项,分别为:
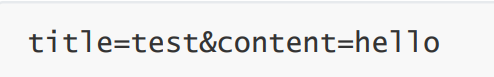
1)application/x-www-form-urlencoded:form 表单提交的数据格式。
与之对应的请求正文 body 格式形如:

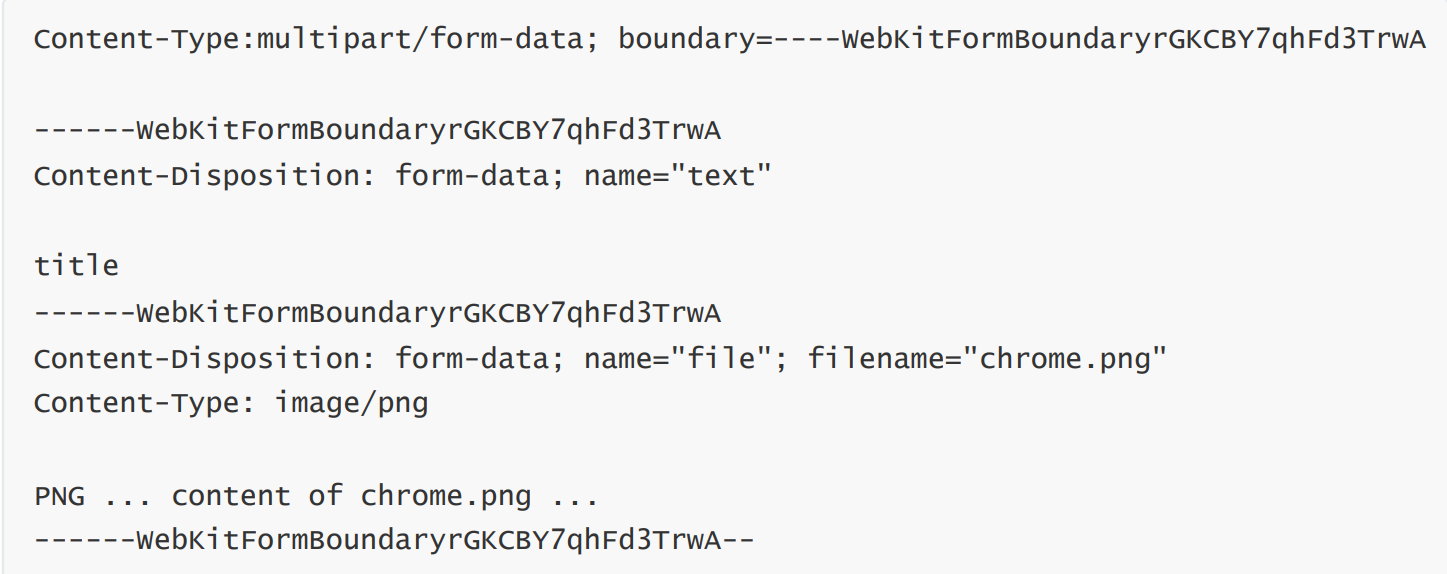
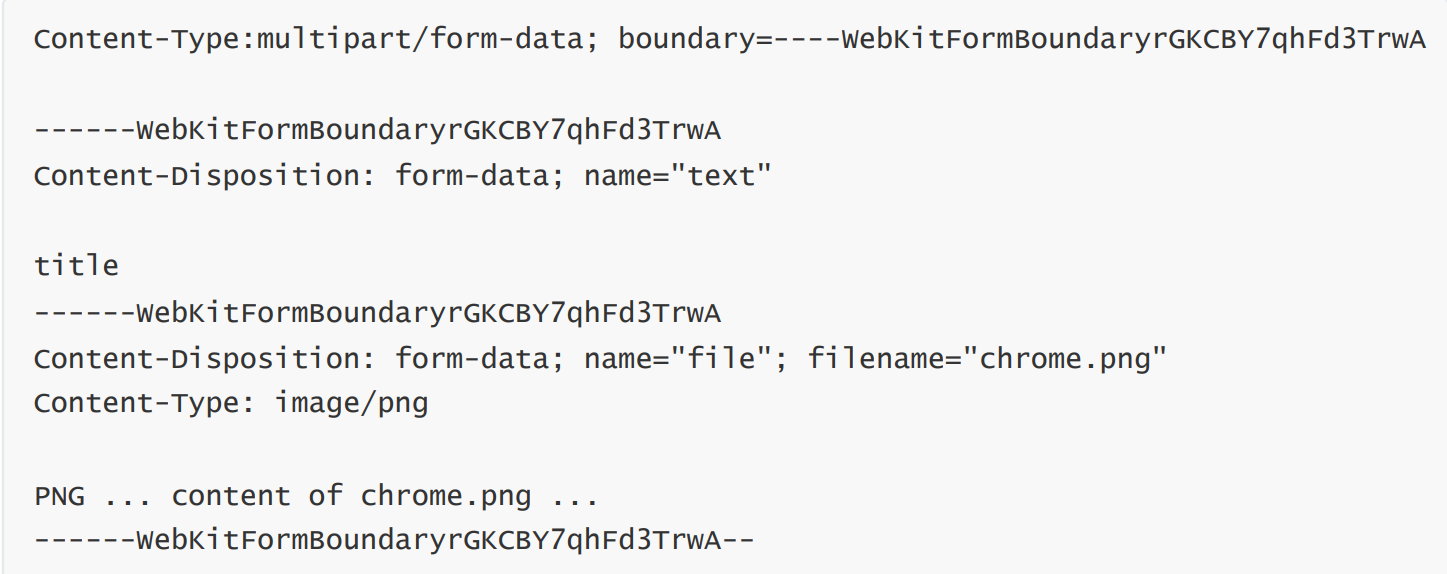
2)multipart/form-data:表单提交数据格式,在 form 标签加上enctyped="multipart/form-data",通常用于提交图片/文件。
与之对应的请求正文 body 格式形如:

3)application/json:数据为 json 格式。
与之对应的请求正文 body 格式形如:

4,user-agent
user-agent字段简称ua(用户代理),用于描述指定浏览器或者其他客户端程序使用的操作系统及版本信息,浏览器及版本信息等。
user-agent字段以便于服务器针对不同类型的浏览器而返回不同的内容。例如,服务器检查该字段,发现客户端是一个无线手持终端,就返回一个wml文档,若发现客户端是一个普通浏览器,就返回个html文档。

其中,windows nt 10.0; win64; x64表示操作系统信息,而applewebkit/537.36 (khtml, like gecko) chrome/91.0.4472.77 safari/537.36则表示浏览器信息。
5,referer
referer字段用于表示这个页面是从哪个页面跳转过来的。
浏览器向服务器发出的请求,可直接通过在浏览器地址栏中输入url或者点击收藏夹链接发出,也可通过单击网页中的超链接发出的。
通过第一种方式发出的请求中不包含referer字段,而通过第二种方式发出的请求中含有referer字段。
referer字段常被网站管理人员用于追踪网站访问者是如何导航进入网站的,同时也可用作于网站的防盗链。
拓展:盗链和防盗链
盗链指的是在自己的页面上展示一些在自己服务器上并不存在的一些内容, 通过在html文件中使用标签链接到其他网站的资源,进而获取别人的资源,绕过别人的资源展示页面,直接在自己的页面上展示给浏览者查看。 一般被盗链的都是图片、 音乐、视频等资源。
通过盗链的手段可以减轻自己服务器的负担,却加重了被盗链网站服务器的负担,损害了其合法权益。这时防盗链就出现了。
网站为了保护自己的资源不被盗链,可以通过referer字段检测出是从哪里链接到当前页面或资源,一旦检测到不是经过本站的链接进行访问的,可以阻止访问或跳转到指定的页面。
6,cookie
cookie字段在http请求报文中使用,用于向服务器发送cookie信息。cookie字段的格式为:cookie: name1=value1; name2=value2; name3=value3。
那cookie信息是什么呢? cookie指的是网站服务器通过客户端浏览器存储在用户本地计算机上的一种数据文件,浏览器将cookie存储在用户的计算机上,并在以后的请求中将其发送回服务器,用于跟踪用户在网站上的活动和存储用户的偏好设置。cookie通常包含一个名称,一个值和一个过期时间,当用户访问网站时,服务器会读取cookie文件,从而获取用户的信息并提供个性化的服务。
请求报头中的cookie字段包含了客户端已存储的cookie信息,而响应报头中的set-cookie字段用于向客户端发送新的cookie信息。
具体字段说明如下:
- cookie:用于在http请求中向服务器发送客户端已存储的cookie信息,格式为"name=value"。
- set-cookie:用于在http响应中向客户端发送新的cookie信息,格式为"name=value;"。
3.4,请求正文
请求正文的内容格式和请求报头header中的content-type密切相关,常见的正文内容格式为以下3种:
1,application/x-www-form-urlencoded
application/x-www-form-urlencoded:form 表单提交的数据格式。与之对应的请求正文 body 格式形如:

2,multipart/form-data:
multipart/form-data:表单提交数据格式,在 form 标签加上enctyped="multipart/form-data",通常用于提交图片/文件。
与之对应的请求正文 body 格式形如:

3)application/json
multipart/form-data:数据为 json 格式。与之对应的请求正文 body 格式形如:

4,http响应
4.1,http状态码
状态码描述了http响应状态的结果,也就是表示响应是否成功以及失败的原因。
http状态码可以分为5大类,分别为信息,成功,重定向,请求失败,服务器错误。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!
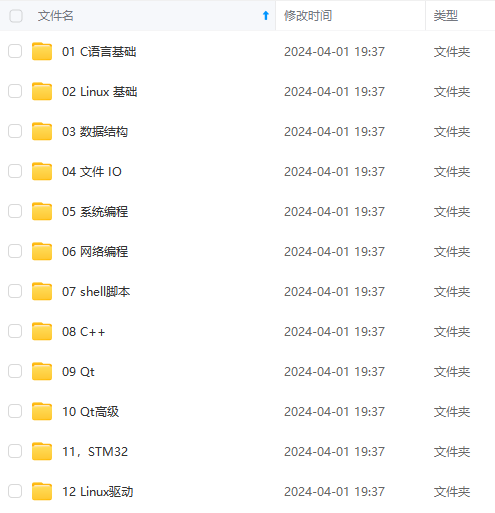
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
需要这些体系化资料的朋友,可以加我v获取:vip1024c (备注嵌入式)
,在 form 标签加上enctyped="multipart/form-data",通常用于提交图片/文件。
与之对应的请求正文 body 格式形如:
[外链图片转存中…(img-zrxj7bot-1715787177967)]
3)application/json
multipart/form-data:数据为 json 格式。与之对应的请求正文 body 格式形如:
[外链图片转存中…(img-nxkvfjrd-1715787177968)]
4,http响应
4.1,http状态码
状态码描述了http响应状态的结果,也就是表示响应是否成功以及失败的原因。
http状态码可以分为5大类,分别为信息,成功,重定向,请求失败,服务器错误。
[外链图片转存中…(img-nnlofkcw-1715787177968)]
[外链图片转存中…(img-2qj4eqkk-1715787177968)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
需要这些体系化资料的朋友,可以加我v获取:vip1024c (备注嵌入式)







发表评论