官方文档链接:https://mp.weixin.qq.com/wxopen/plugindevdoc?appid=wx069ba97219f66d99&token=370941954&lang=zh_cn#-
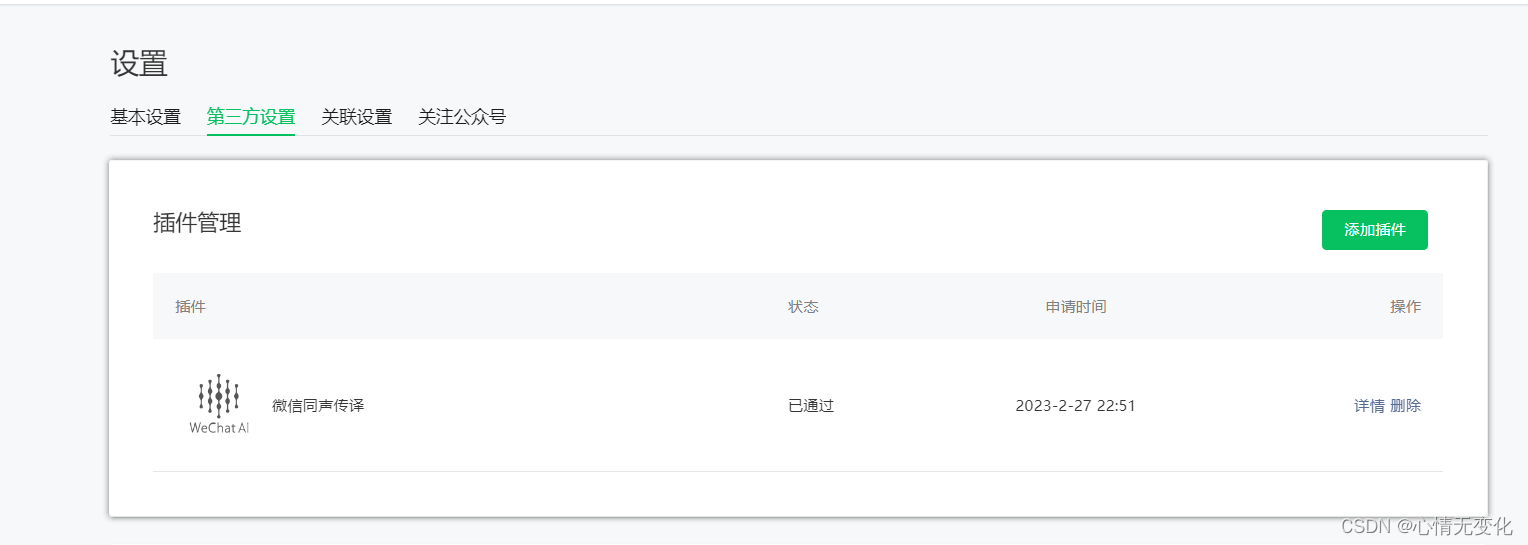
要使用插件需要先在小程序管理后台的设置->第三方设置->插件管理中添加插件,目前该插件仅认证后的小程序。

文本翻译功能
文本翻译目前支持的语言有 zh_cn(中国大陆) en_us(英语)。
translate(obj)
参数说明:
1、lfrom:文本语言 zh_cn(中国大陆) en_us(英语),string类型,必填项;
2、lto:目标语言 zh_cn(中国大陆) en_us(英语),string类型,必填项;
3、content:需要被翻译的文本内容,后台限制1000字节大小,string类型,必填项;
4、tts:是否对翻译结果进行语音合成,boolean类型,默认为false,不进行语音合成;
5、success:调用成功时触发的回调,function类型;
回调结果说明
retcode::retcode == 0 时翻译成功,int类型;
origin:原始文本,string类型;
result:翻译结果,string类型
filename:语音合成返回的语音地址,仅支持合成中文语音,string类型;
expired_time:语音合成链接超时时间戳 如1525930552超时后无法播放,可使用时间为3小时,int类型;
翻译成功,合成失败时success回调,success返回码说明:
0 翻译合成成功
-10006 翻译成功,合成内部错误
-10007 翻译成功,传入了不支持的语音合成语言
-10008 翻译成功,语音合成达到频率限制
6、fail:调用失败时触发的回调,function类型;
回调结果说明
retcode:错误码,int类型;
msg:错误信息,string类型。
错误码说明
-10001 语言检查错误
-10002 输入的待翻译内容格式不正确
-10003 传入过长的待翻译文本内容
-10004 翻译内部逻辑错误
-10005 请求发送失败,请检查网络
-40001 接口调用频率达到限制,请联系插件开发者
7、complete:接口调用结束的回调函数(调用成功、失败都会执行),function类型。
使用:
1、注册插件
在app.json中注册插件
“plugins”: {
“wechatsi”: {
“version”: “0.3.5”,
“provider”: “wx069ba97219f66d99”
}
},
2、在页面中引入插件
//引入插件:微信同声传译
const plugin = requireplugin(‘wechatsi’)
3、在上述1、2步骤完成后实现文本翻译
plugin.translate({
lfrom:"en_us", //原语言
lto:"zh_cn", // 翻译的目标语言
content:"hello, this is the first time to test?", //需要翻译的内容
tts: true, //对翻译结果进行语音合成
success: (res) => {
console.log(res);
if(res.retcode == 0) {
console.log("原始文本=>", res.origin)
console.log("翻译结果=>", res.result)
console.log("语音合成返回的语音地址=>", res.filename)
console.log("语音合成超时后无法播放时间戳=>", res.expired_time)
// 1、设置tts为true,播放合成的语音
const backgroundaudiomanager = wx.getbackgroundaudiomanager()
backgroundaudiomanager.src = res.filename
backgroundaudiomanager.title = '文本播放' //必须 否则语音无法播放
} else {
console.warn("翻译失败", res)
}
},
fail: function(res) {
console.log("网络失败",res)
}
})
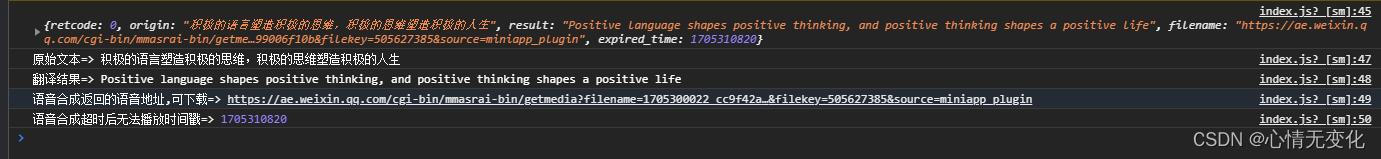
案例实现代码:
//引入插件:微信同声传译
const plugin = requireplugin('wechatsi')
page({
/**
* 生命周期函数--监听页面显示
*/
onshow() {
this.texttranslate("积极的语言塑造积极的思维,积极的思维塑造积极的人生", "zh_cn", "en_us")
// this.texttranslate()
},
texttranslate(content = "positive language, positive mind, positive life", lfrom = "en_us", lto = "zh_cn"){
plugin.translate({
lfrom,
lto,
content,
tts: true, //对翻译结果进行语音合成
success: (res) => {
console.log(res);
if(res.retcode == 0) {
console.log("原始文本=>", res.origin)
console.log("翻译结果=>", res.result)
console.log("语音合成返回的语音地址=>", res.filename)
console.log("语音合成超时后无法播放时间戳=>", res.expired_time)
// 1、设置tts为true,播放合成的语音
const backgroundaudiomanager = wx.getbackgroundaudiomanager()
backgroundaudiomanager.src = res.filename
backgroundaudiomanager.title = '文本播放'
// 2、使用语音合成方法播报
// this.playtexttovoice(res.result)
} else {
console.warn("翻译失败", res)
}
},
fail: function(res) {
console.log("网络失败",res)
}
})
},
// 文字转语音
playtexttovoice(content){
//创建内部 audio 上下文 inneraudiocontext 对象。
this.inneraudiocontext = wx.createinneraudiocontext();
const that = this;
plugin.texttospeech({
// 调用插件的方法
lang: 'zh_cn',
// lang: 'en_us',
content,
success: function (res) {
that.playaudio(res.filename);
}
});
},
// 播报语音
playaudio(e) {
this.inneraudiocontext.src = e; //设置音频地址
this.inneraudiocontext.play(); //播放音频
},
/**
* 生命周期函数--监听页面隐藏
*/
onhide: function () {
this.inneraudiocontext && this.inneraudiocontext.stop();
this.inneraudiocontext && this.inneraudiocontext.destroy();
},
/**
* 生命周期函数--监听页面卸载
*/
onunload: function () {
this.inneraudiocontext && this.inneraudiocontext.stop();
this.inneraudiocontext && this.inneraudiocontext.destroy();
},
})

具体案例代码亦可参考:https://gitee.com/mei-ruohan/mini-program-collection/tree/master/pages/texttranslate






发表评论