
目录
1. 1 wx.showloading()显示loading提示框
1.2 wx.hideloading()关闭 loading 提示框
小程序提供了一些用于界面交互的 api,例如:loading 提示框、消息提示框、模态对话框等 api。
1. loading 提示框
1. 1 wx.showloading()显示loading提示框
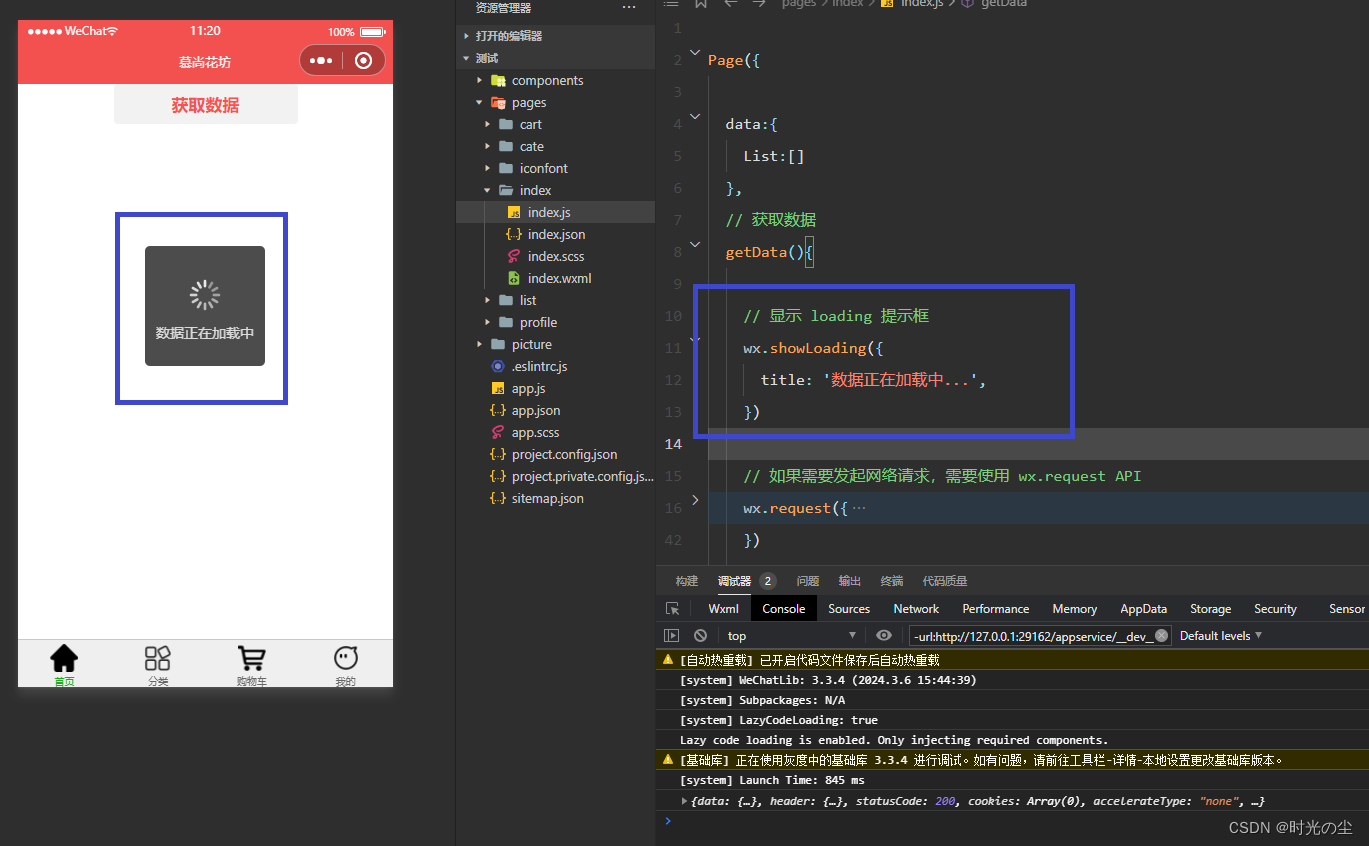
找到 index.js文件,添加代码:
// 显示 loading 提示框
wx.showloading({
title: '数据正在加载中...',
})
完整的index.js代码:
page({
data:{
list:[]
},
// 获取数据
getdata(){
// 显示 loading 提示框
wx.showloading({
title: '数据正在加载中...',
})
// 如果需要发起网络请求,需要使用 wx.request api
wx.request({
// 接口地址
url: 'https://gmall-prod.atguigu.cn/mall-api/index/findbanner',
// 请求方式
method:"get",
// 请求参数,若没有则为空,什么也不写
data:{},
// 请求头,这里不需要暂时不写
header:{},
// api 调用成功以后,执行的回调
success:(res)=>{
// console.log(res)
if(res.data.code == 200){
this.setdata({
list: res.data.data
})
}
},
// api 调用失败以后,执行的回调
fail:(err)=>{
console.log(err)
},
// api 无论成功或者失败,执行的回调
complete:(res)=>{
console.log(res)
}
})
}
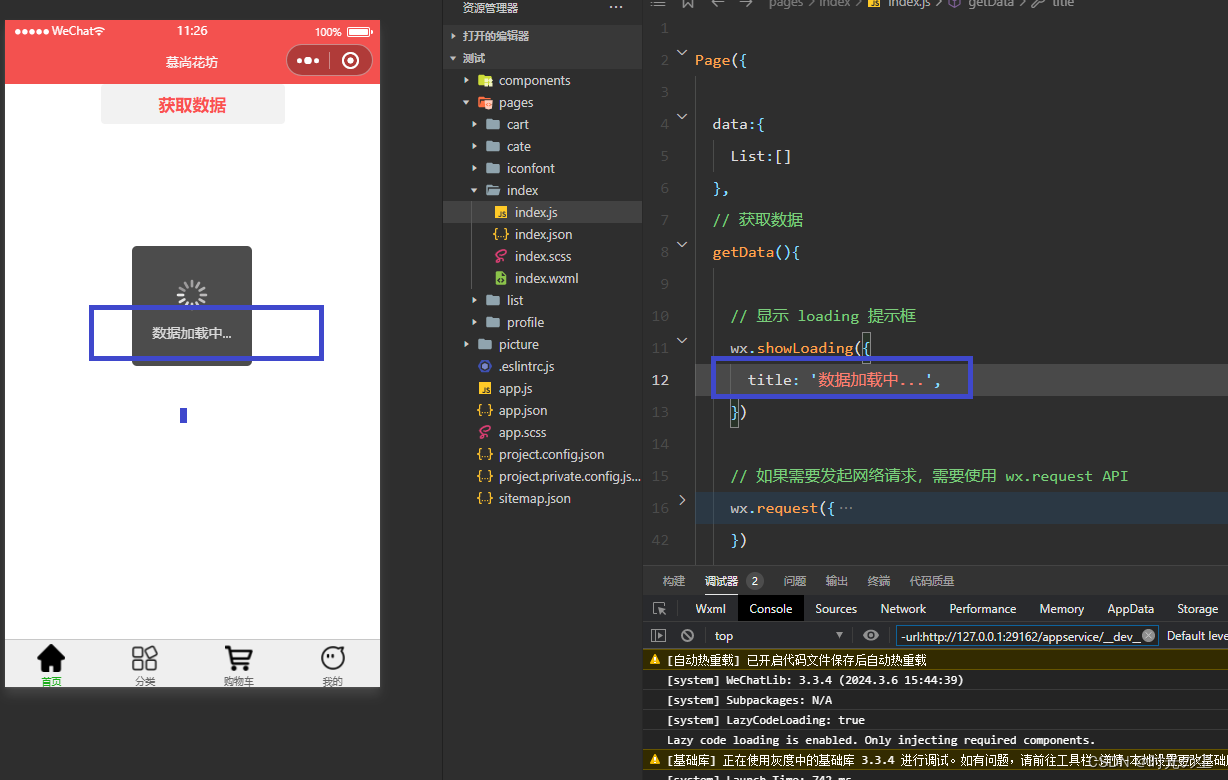
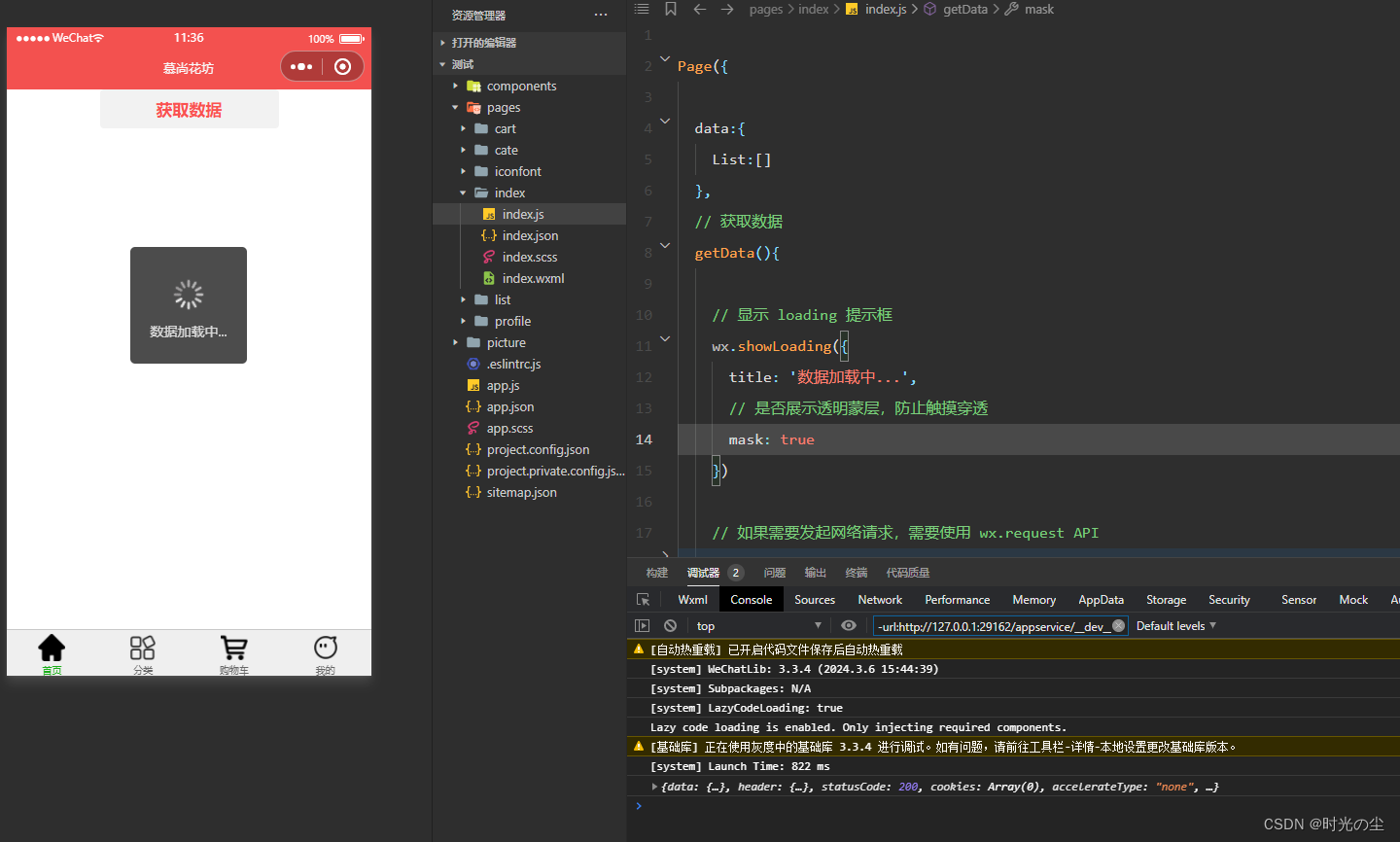
})根据上图我们会发现,并没有将“数据正在加载...”中的三个点加载出来,那是因为提示的内容不会自动换行,如果提示的内容比较多,因为在同一行展示,多出来的内容就会被隐藏掉,我们可以将数据放的少一点,来进行解决:

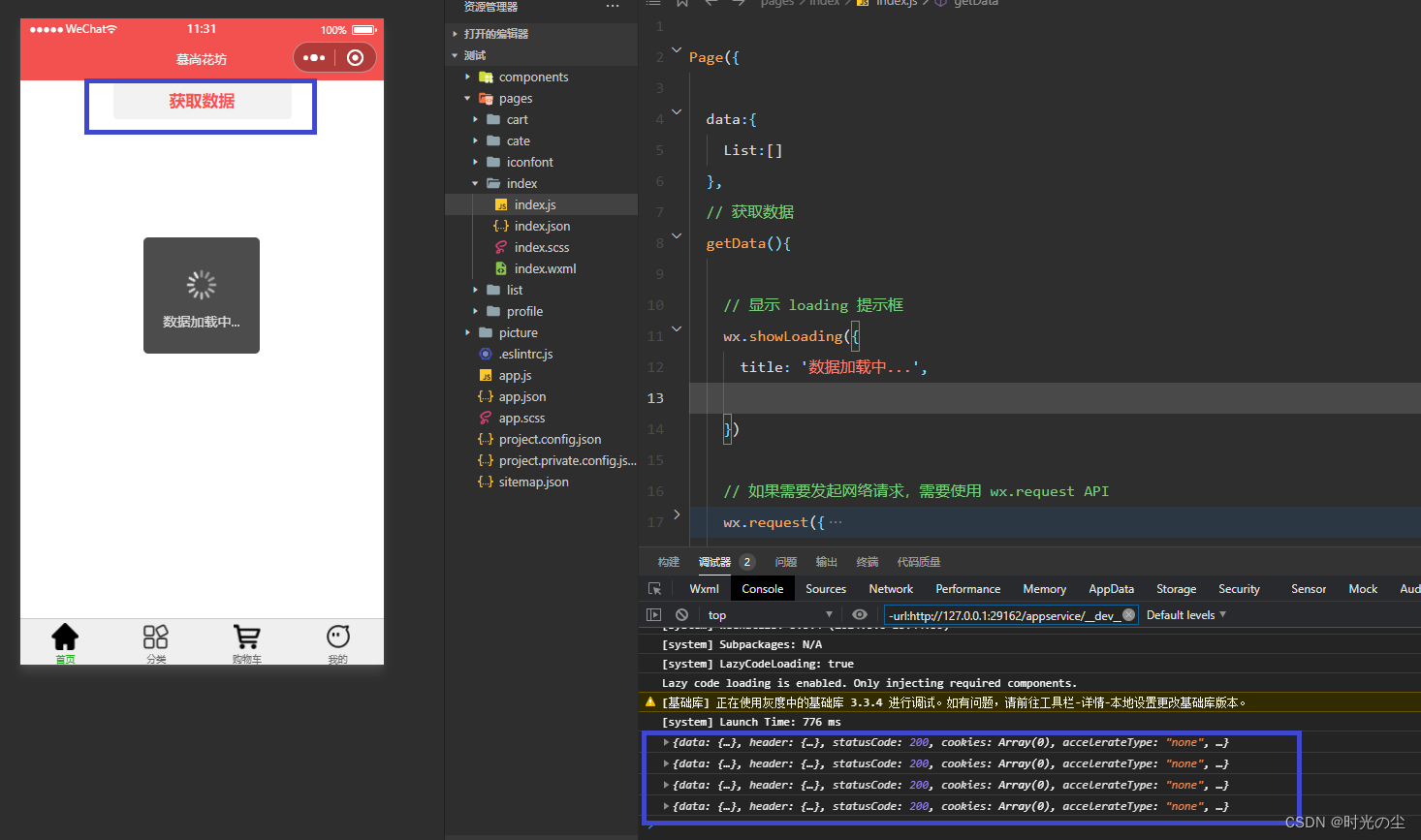
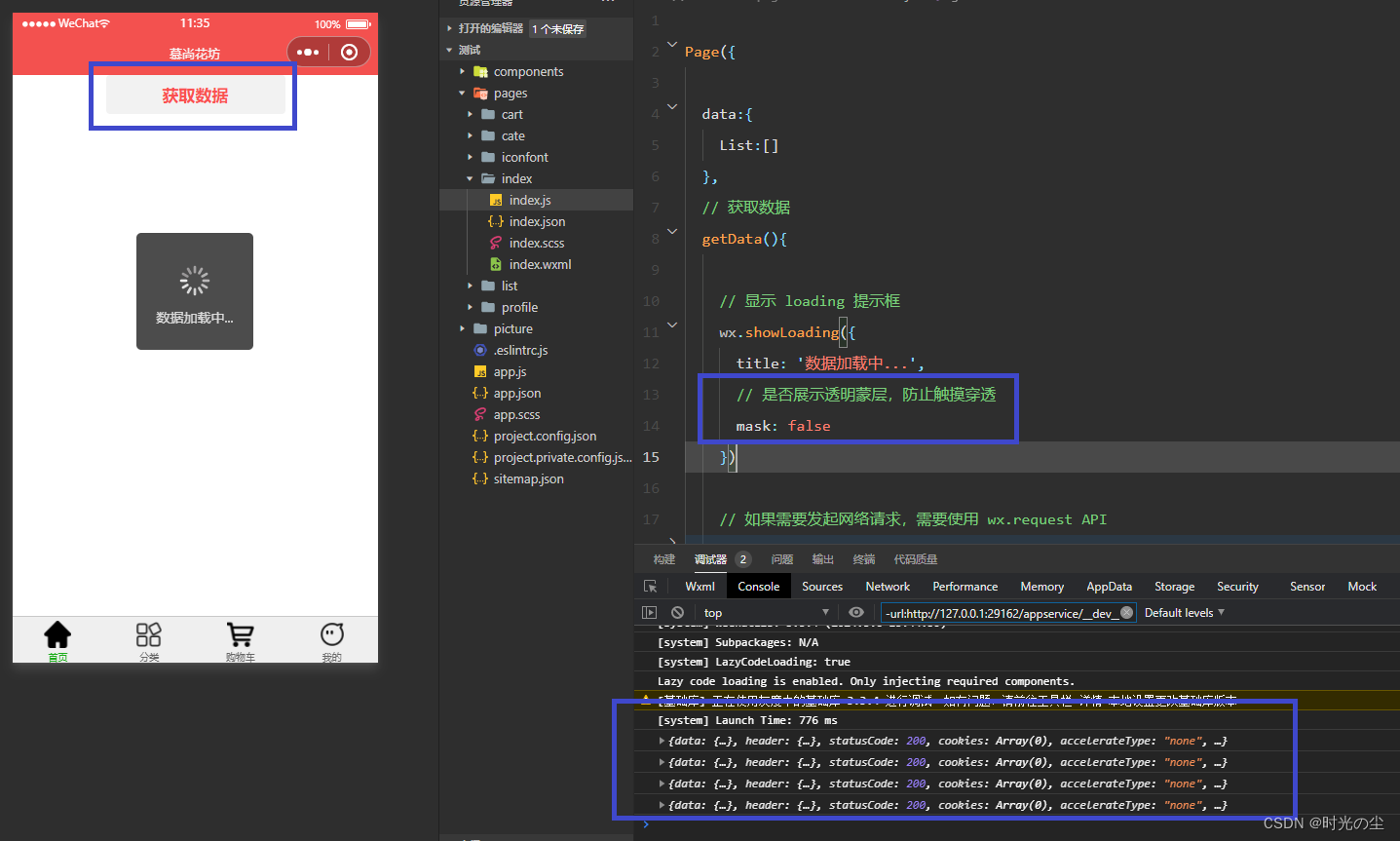
不过此时,我们再次点击“获取数据”会发现,仍能进行点击:

那是因为此时的mask默认为:false
此时的代码可以理解为:
// 显示 loading 提示框
wx.showloading({
title: '数据加载中...',
// 是否展示透明蒙层,防止触摸穿透
mask: false
})

将false改为true,则点击一次后,会出现透明蒙层,无法在进行点击:
// 显示 loading 提示框
wx.showloading({
title: '数据加载中...',
// 是否展示透明蒙层,防止触摸穿透
mask: true
})
1.2 wx.hideloading()关闭 loading 提示框
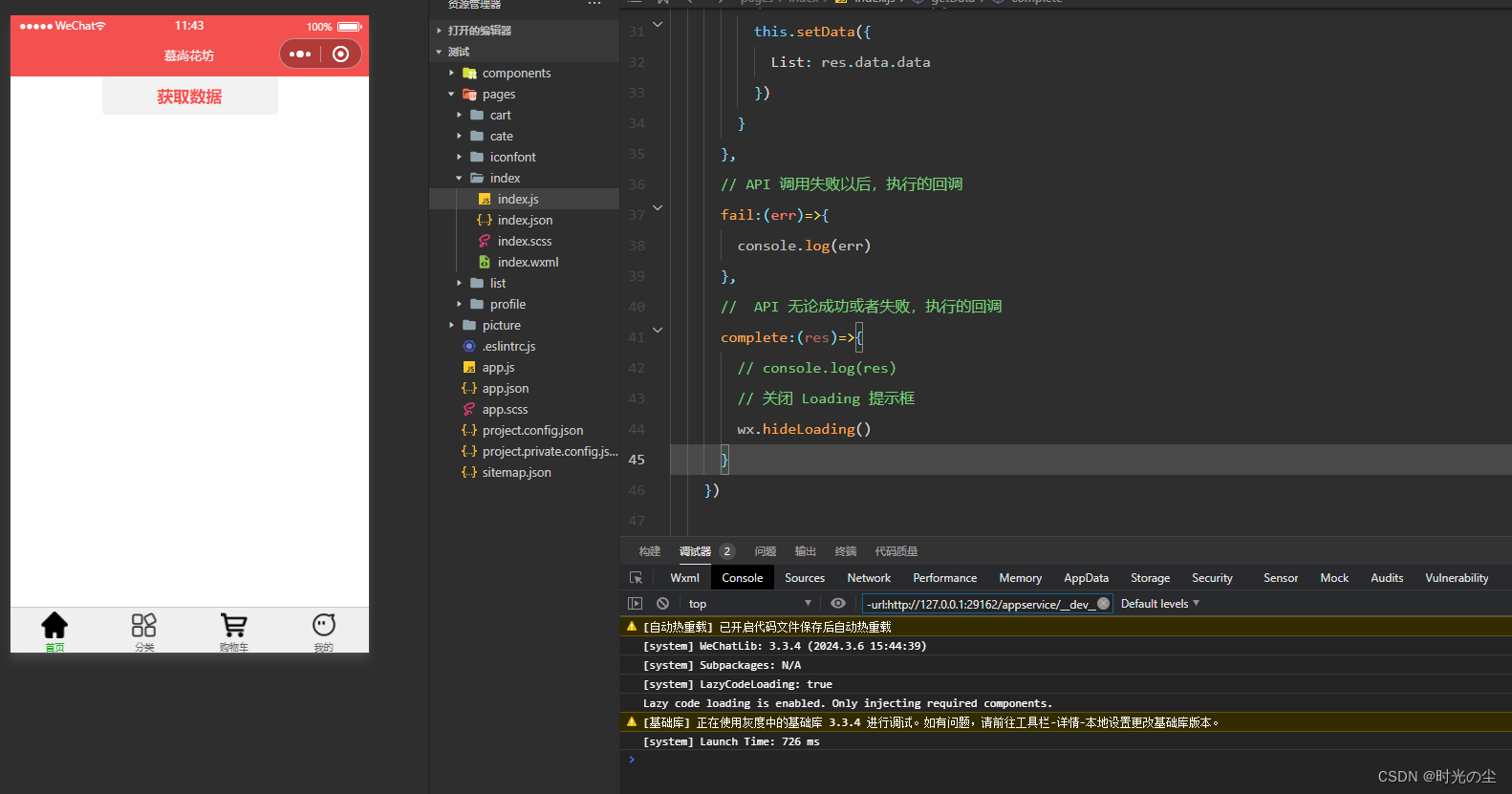
打开折叠的 wx.request 函数,找到complete更改其内容:
complete:(res)=>{
// console.log(res)
// 关闭 loading 提示框
wx.hideloading()
}则会发现,点击完后,展示内容,提示框关闭:

2. showmodal 模态对话框
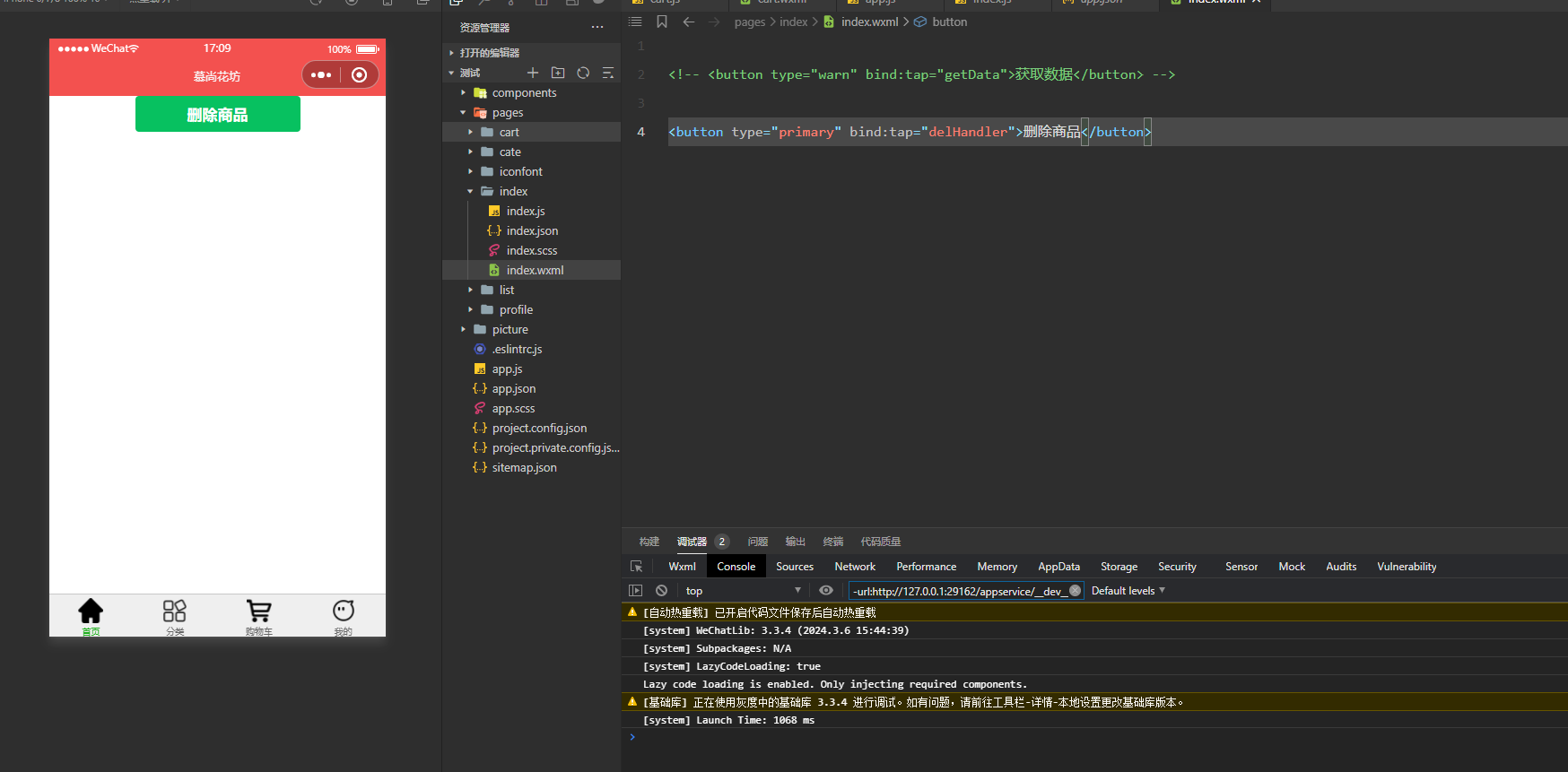
找到index.wxml文件,创建一个按钮:
<button type="primary" bind:tap="delhandler">删除商品</button>
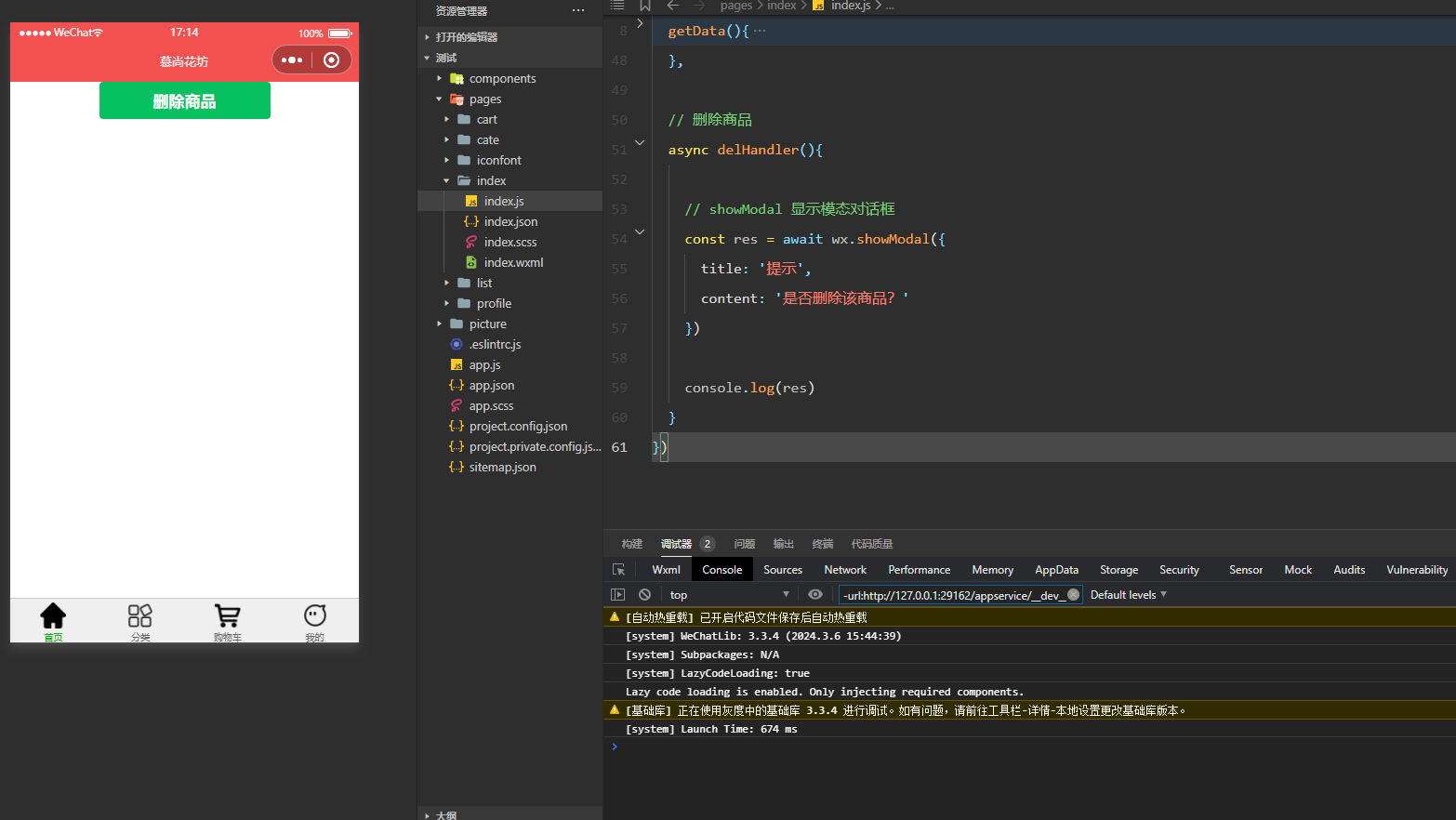
找到index.js文件,给按钮添加相关属性:
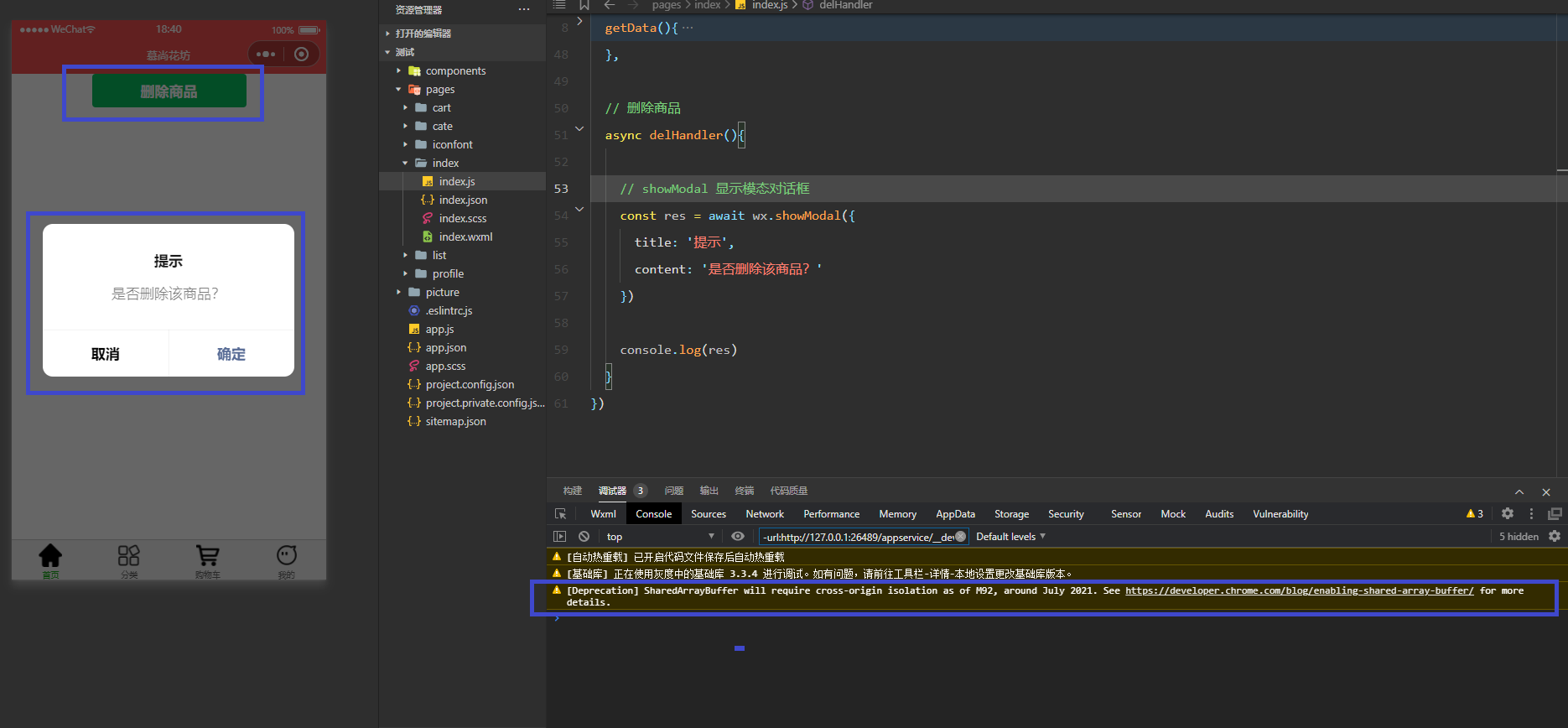
// 删除商品
async delhandler(){
// showmodal 显示模态对话框
const res = await wx.showmodal({
title: '提示',
content: '是否删除该商品?'
})
console.log(res)
}
点击“删除商品”:

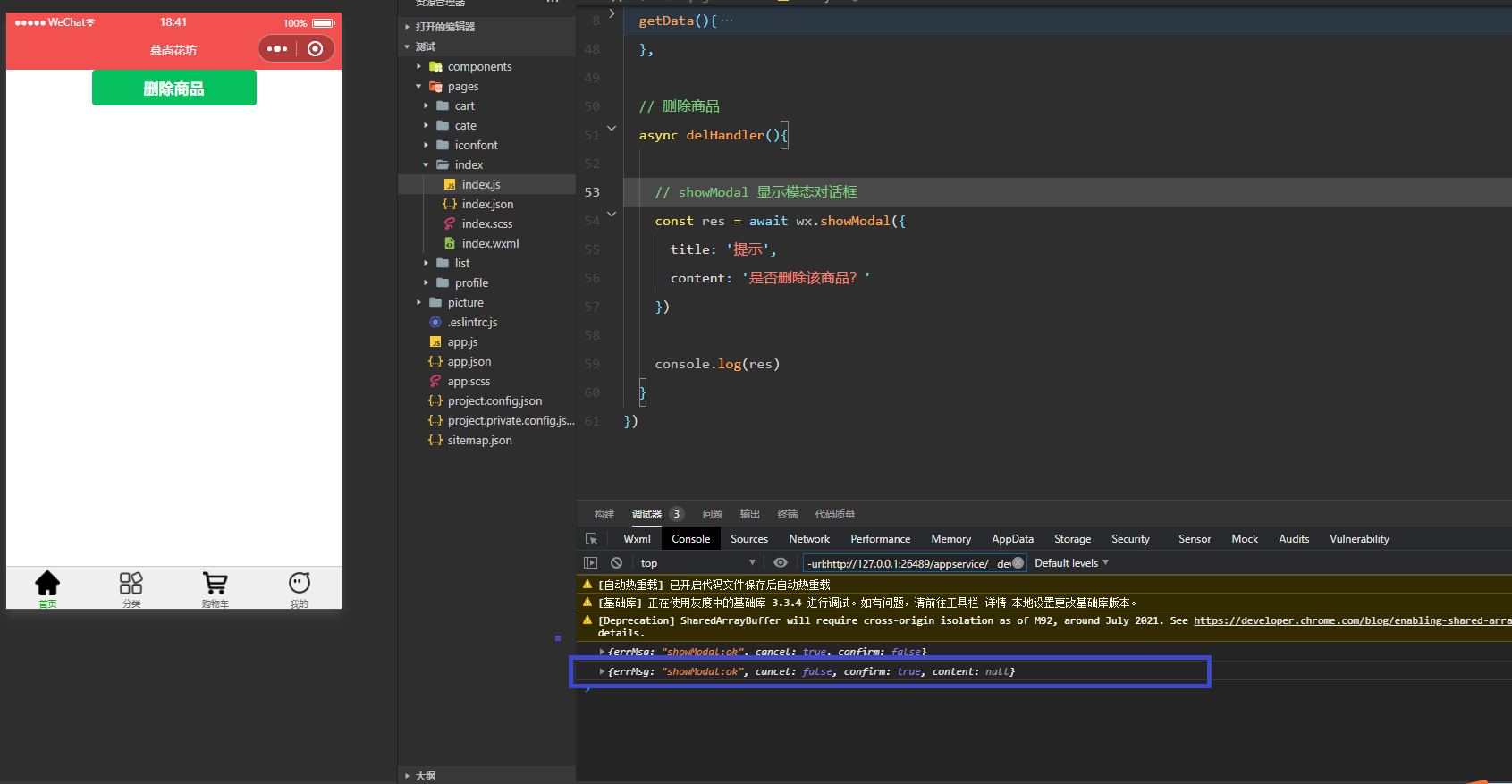
点击“取消”:

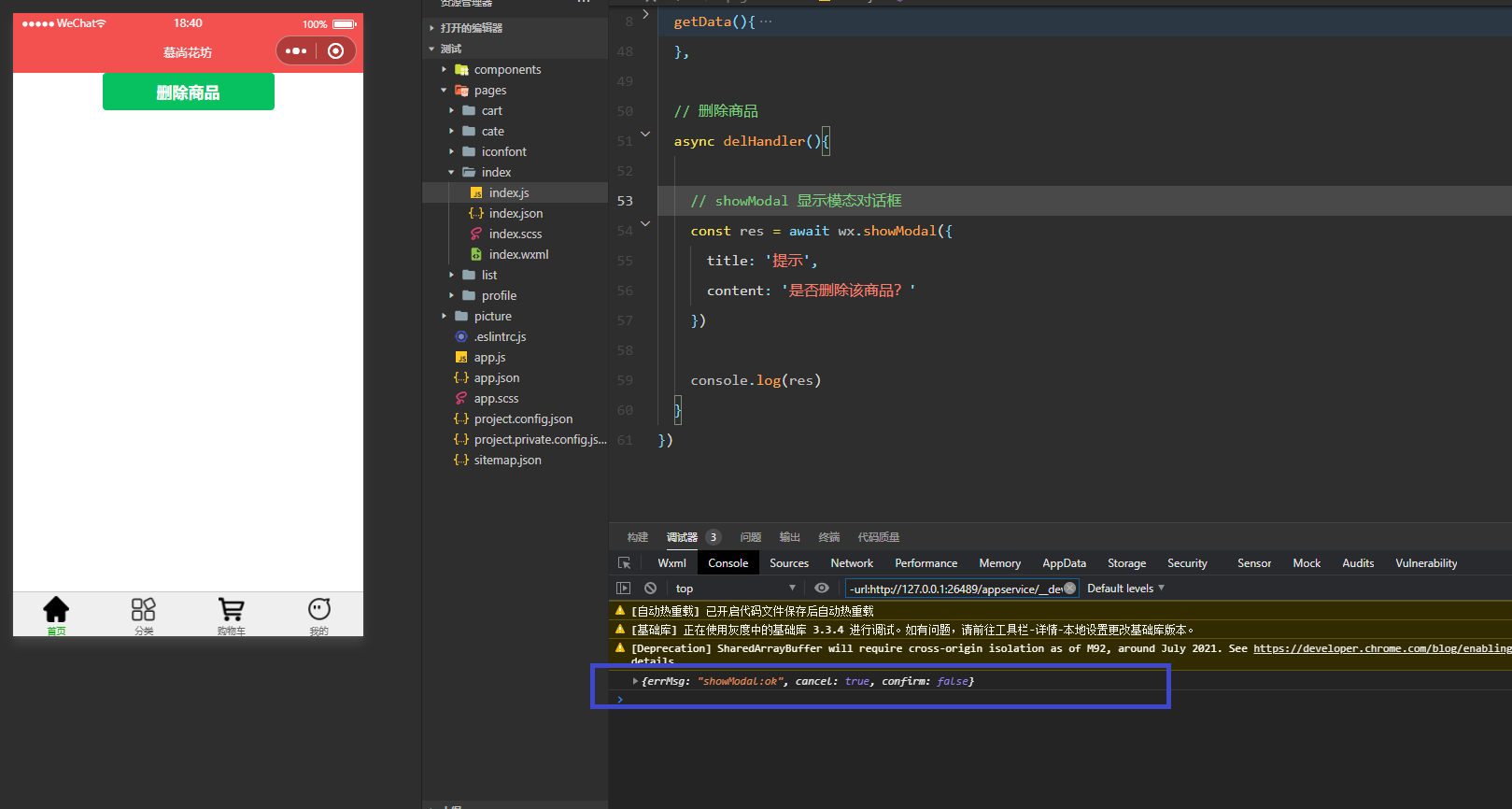
点击“确定”:

3. showtoast 消息提示框
编写代码:
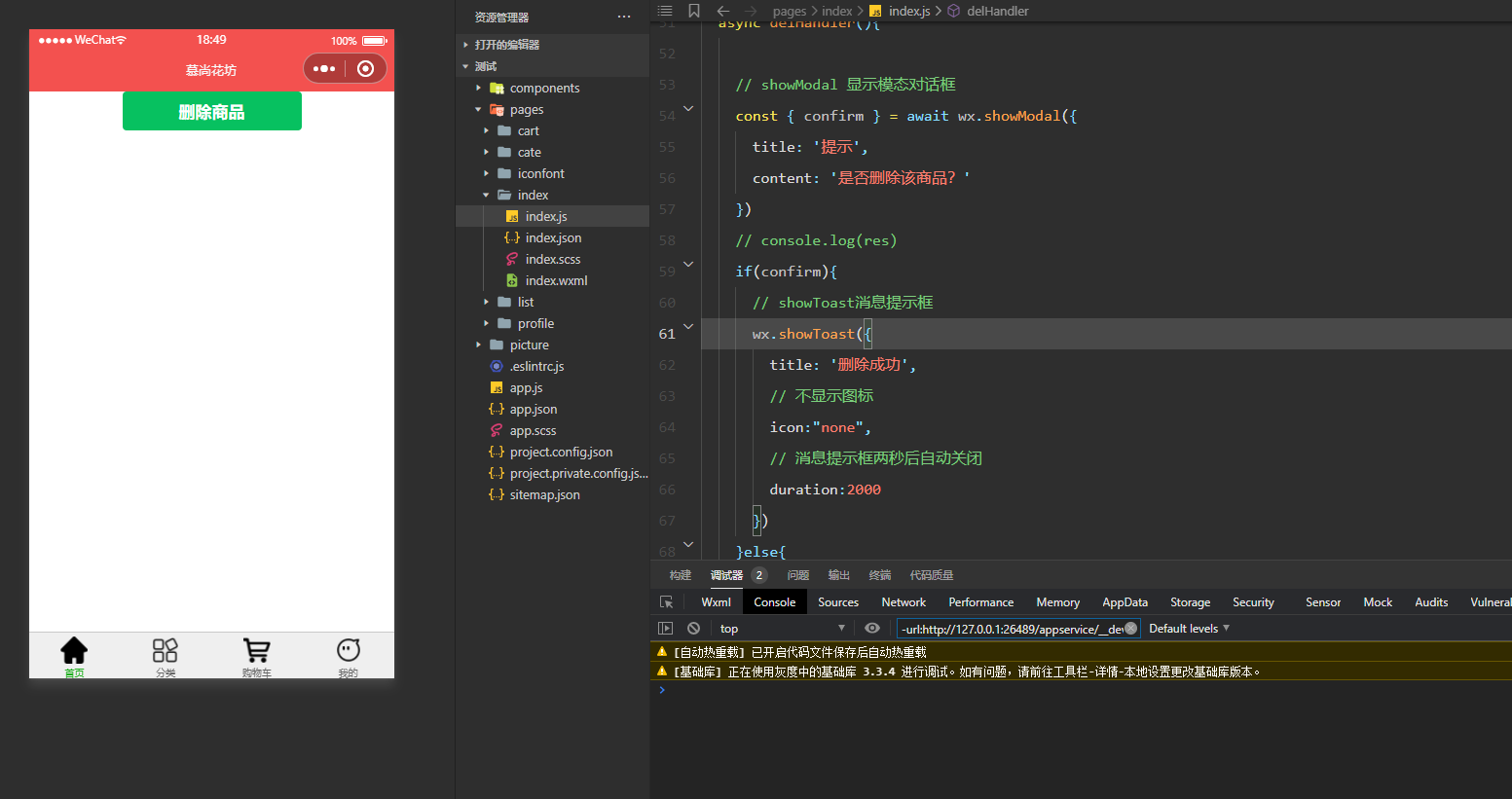
// 删除商品
async delhandler(){
// showmodal 显示模态对话框
const { confirm } = await wx.showmodal({
title: '提示',
content: '是否删除该商品?'
})
// console.log(res)
if(confirm){
// showtoast消息提示框
wx.showtoast({
title: '删除成功',
// 不显示图标
icon:"none",
// 消息提示框两秒后自动关闭
duration:2000
})
}else{
wx.showtoast({
title: '取消删除',
icon:"error",
// 消息提示框两秒后自动关闭
duration:2000
})
}
}
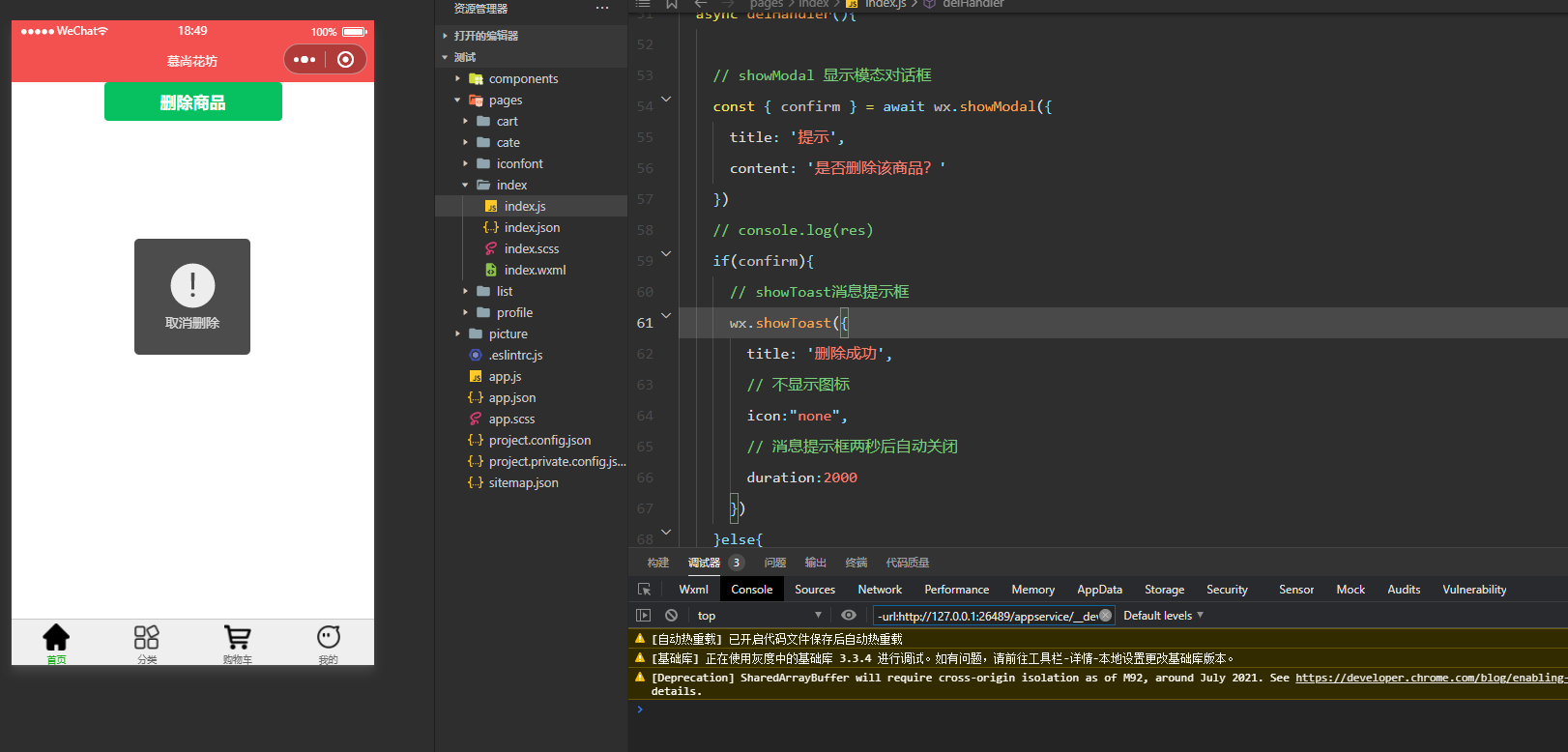
点击取消:

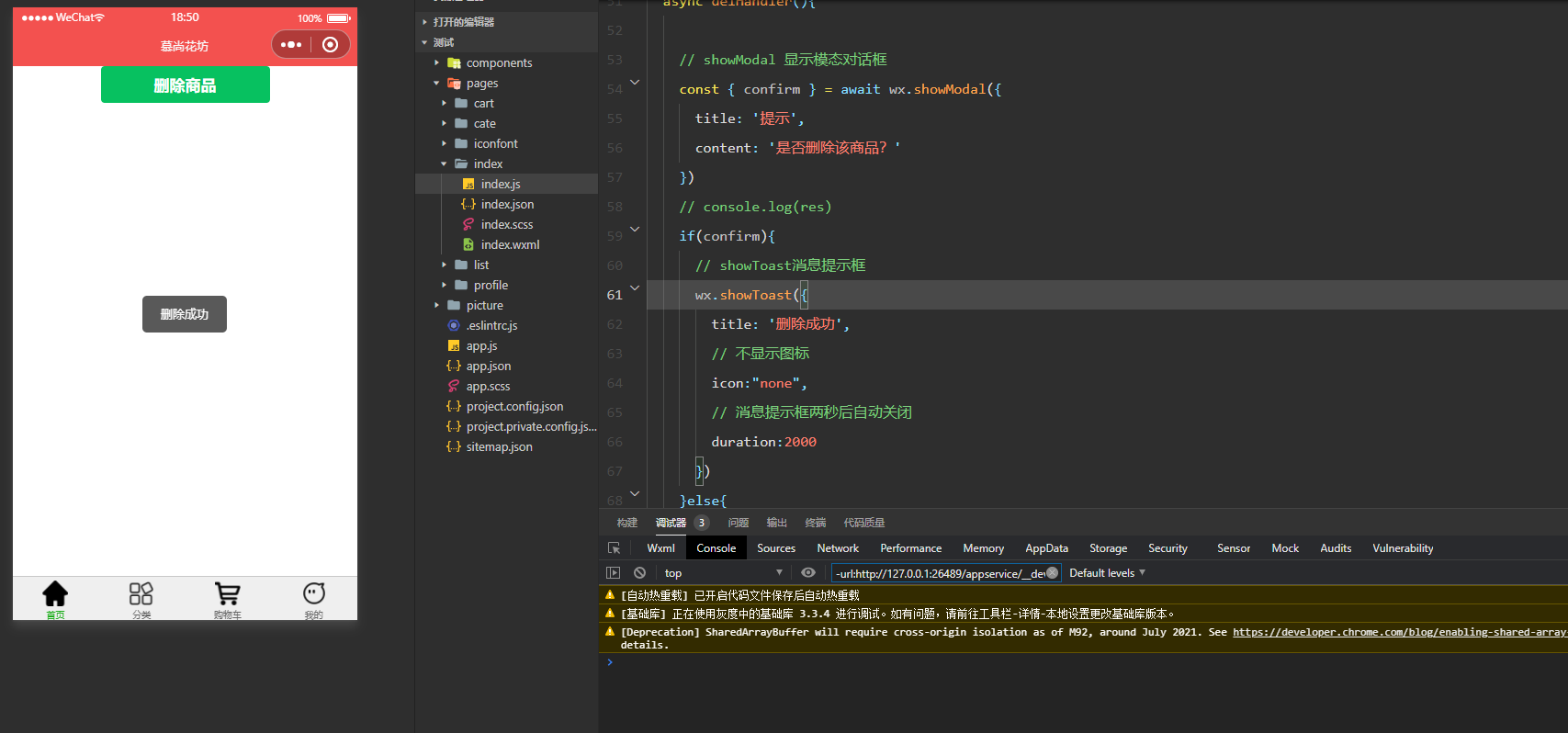
点击确定:








发表评论