目录
1.2.2隐藏窗体的标题栏(formborderstyle属性)
1.2.3控制窗体的显示位置(startposition属性)
一、form窗体
from窗体也称为窗口,是.net框架的智能客户技术;
1.1窗体的创建和删除
1、添加窗体
本窗体在vs中创建可以右击项目名---添加--windows窗体。一般项目类型都是windows窗体(.net framework)
2、删除窗体
在对应的窗体右击,删除即可
3、多窗体的使用
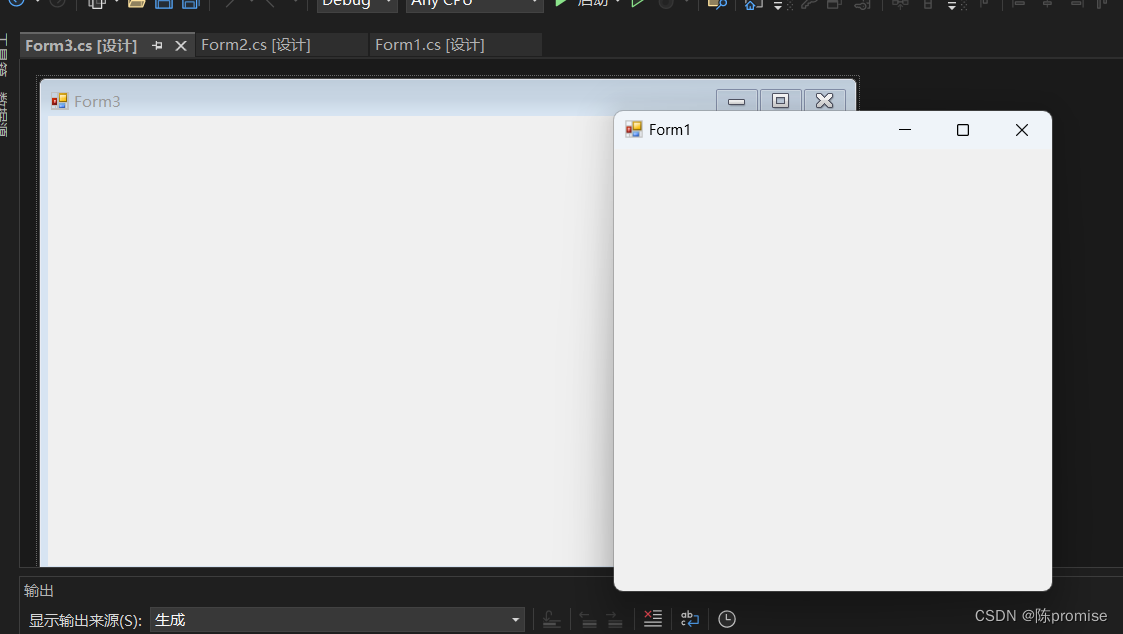
小白在第一次建立如图多窗体时,在ctrl+f5运行时只展示了一个窗体

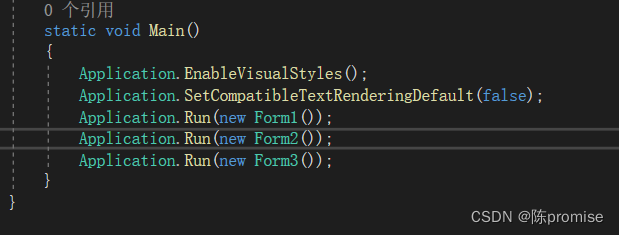
那我们可以点击program.cs在下面添加application.run(new 窗体名称());即可启动其他窗体

1.2、窗体属性
1.2.1更换窗体图标
在属性面板上选择icon属性,即可更换图标。但图片格式需要是ico。
1.2.2隐藏窗体的标题栏(formborderstyle属性)
| 属性值 | 说明 | 属性值 | 说明 |
| fixed3d | 固定的三位边框 | none | 无边框 |
| fixeddialog | 固定的对话框样式 | sizable | 可调整大小的边框 |
| fixedsingle | 固定的单行边框 | sizabletoolwindow | 可调整大小的工具窗口边框 |
| fixedtoolwindow | 不可调整大小工具窗口边框 |
1.2.3控制窗体的显示位置(startposition属性)
| 属性值 | 说明 |
| centerparent | 窗体在其父窗体居中 |
| centerscreen | 窗体在当前显示窗口中居中,其尺寸在窗体大小中指定 |
| manual | 窗体的位置有location属性确定 |
| windowsdefaultbounds | 窗体定位在windows默认位置,其边界也由windows默认决定 |
| windowsdefaultlocation | 窗体定位在windows默认位置,其尺寸在窗体大小中指定 |
1.2.4窗体背景图片的设置
通过设置backgroundimage属性可以设置背景,背景样式的属性则通过backgroundimagelayout设置
| 属性值 | 说明 |
| tile(默认) | 背景图片重复 |
| none | 背景图片左边显示 |
| none的同时righttoleft属性设置为yes | 背景图片右边显示 |
| center | 背景图片居中显示 |
| stretch | 背景图片拉申 |
| zoom | 背景图片按比例放大到合适大小 |
1.2.5窗体的显示与隐藏
form1 f=new form1();//实例化对象
f.show(); //show()用于显示
f.hide(); //hide()用于隐藏1.3窗体的事件
1.3.1单击事件(click)
单击窗体时,将会触发的事件,如图位置中查找该事件位置,双击进去可设置事件代码

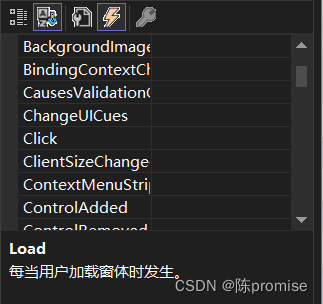
1.3.2加载事件(load)
窗体在加载时,将会触发的事件,和上图类似位置查找即可,进入编辑也是双击
1.3.3关闭事件(formclosing)
窗体在关闭时,将会触发的事件,和上图类似位置查找即可,进入编辑也是双击
补、为何关闭了窗口了但下次启动时却显示还在运行
通过我个人情况,在我们使用多窗口,如在form1窗口的单击事件了加入了对form2窗体的启动,然后并对form1窗体进行了隐藏,为此在对form2窗体进行了x关闭,但其实form1窗体却还在后台启动。
出现了此问题解决方法:1、最直接的就是重启电脑。2、同时按住ctrl+shift+esc键打开资源管理器找到对应进程进行关闭。
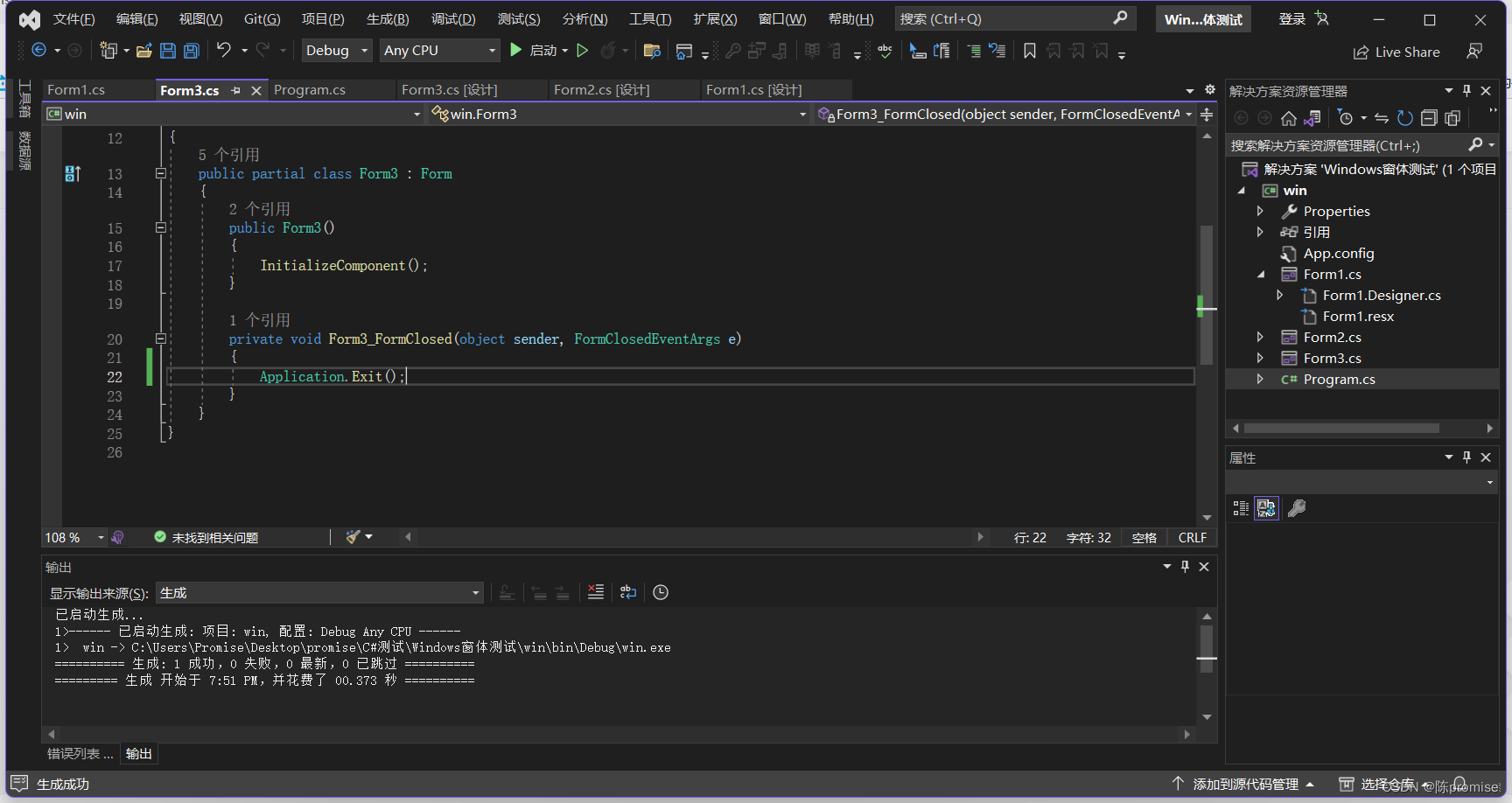
如何避免此问题:在form2关闭事件里加入对form1的关闭。通过application.exct();关闭所有窗口

二、mdi窗体
多文档界面(multiple-document interface)简称mdi窗体。mdi窗体用于同时显示多个文档,每个文档显示在给自的窗口中。
以上时官方解释,个人理解就是在父窗体中展示多个子窗体。
如下图所示

2.1设置mdi窗体
在mdi窗体中,起容器作用的窗体称为父窗体,可放在父窗体中的其他窗体称为子窗体,也称为mdi子窗体。
2.1.1设置父窗体
要将某个窗体设置为父窗体,只要在窗体属性面板中将ismdicontainer属性设置为true即可。
2.1.2设置子窗体
设置完父窗体后,在父窗体的启动事件中通过mdiparent属性来确定子窗体。代码案例如下
private void form1_load(object sender, eventargs e)
{
form2 frm2 = new form2();
frm2.show();
frm2.mdiparent = this; //展示在父窗口form1中,this表示本窗格
}2.2排列mdi子窗体
如果一个mdi窗体中有多个子窗体同时打开,假如不调整其排列顺序,界面将会非常混乱,不宜浏览。可通过mdilayout枚举进行设置。
| 枚举值 | 说明 |
| arrangeicons | 排列所有mdi子窗口图标 |
| cascade | 所有mdi子窗口层叠排列 |
| tilehorizontal | 水平平铺子窗口 |
| tileverttical | 垂直平铺窗口 |
案例代码如下
layoutmdi(mdilayout.tilehorizontal);//水平平铺
layoutmdi(mdilayout.tilevertical);//垂直排列
三、窗体控件
1.1控件的概述
常用控件包括文本控件、选择控件、分组控件、菜单控件、工具栏控件以及状态栏控件
| 控件分类 | 作用 |
| 文本控件 | 文本控件可以在控件上显示文本 |
| 选择控件 | 主要为用户提供选择的项目 |
| 分组控件 | 使用分组控件可以将窗体中的其他控件进行分组处理 |
| 菜单控件 | 为系统制作功能菜单,将应用程序命令分组,使它们更容易访问 |
| 工具栏控件 | 提供了主菜单中常用的相关工具 |
| 状态栏控件 | 用于显示窗体上的对象的相关信息,或者可以显示应用程序的信息 |
1.2控件的相关操作
在此添加和删除控件我将不在叙述,我只说一个锁定控件。完成锁定窗体设置后,为了避免误操作而改变窗体的控件设置,可通过锁定控件对控件进行定位。
在控件的属性窗口中,单击locked属性,并选择为true即可锁定控件
2.1文本控件
文本类控件主要包括label控件(标签控件)、button控件(按钮控件)、textbox控件(文本框控件)和richtextbox控件(有格式文本控件)
2.1.1label控件
a)概述:主要用于显示用户不能编辑的文本,也可以通过编写代码来设置要显示的文本信息。
c)显示/隐藏控件:通过设置visible属性(true为显示\false为隐藏)
2.1.2button控件
a)概述:允许用户通过单机来执行操作。既可以显示文本,也可以显示图像。
b)响应按钮事的单击事件:单击button按键时引发click事件,执行click事件中的代码。
c)将按钮设置为窗体"enter"按钮:设置窗体的acceptbutton属性,每次按enter键都相当单击此按钮
this.acceptbutton=button1d)将按钮设置为"esc"按钮:通过设置窗体的cancelbutton属性,每次按esc键都相当单击此按钮
this.cancelbutton=button1补:如果想实现鼠标移入和移出按钮,改变按钮的样式或字体样式,可以用onmouseenter(移入)和onmouseleave(移出)事件实现。
2.1.3textbox控件
a)概述:用于获取用户输入的数据或显示文本。文本框控件通常用于可编辑文本,也可使其成为只读控件。文本框可以显示多行,可以对文本换行使其符合控件的大小。
b)创建只读文本框:通过设置readonly属性,就可以设置文本框是否为只读。(代码修改在文件夹)
private void form1_load(object sender, eventargs e)
{
textbox1.readonly = true; //将文本设置为只读
textbox1.text = "你好世界";
}c)创建密码文本框:通过设置passwordchar(显示符号可以自行定义)或者usesystrempasswordchar(显示为'大黑点')
private void form1_load(object sender, eventargs e)
{
textbox1.passwordchar = '#'; //设置文本框的密码字符为@
textbox1.usesystempasswordchar = true; //此密码字符为大黑点
}d)创建多行文本框:通过设置multiline属性(true打开,false为关闭)
private void form1_load(object sender, eventargs e)
{
textbox1.multiline = true; //使其显示多行
textbox1.height = 20; //设置文本框的行高
}e)突出显示文本:通过设置selectionstart(起始索引)和selectionlength(字符长度)属性设置凸显文本(简而言之就是选中状态)
private void form1_load(object sender, eventargs e)
{
textbox1.multiline = true; //使其显示多行
textbox1.selectionstart = 0; //其实索引
textbox1.selectionlength = 5; //字符长度
textbox1.height = 20; //设置文本框的行高
}f)响应式文本框的文本更改事件:当文本框中的文本发生更改时,将会引发文本框的textchanged事件。如label1.text=textbox1.text;label显示的和textbox内容一致
2.1.4richtextbox控件
概述:控件用于显示、输入和操作带有格式的文本。除了执行textbox控件的所有功能之外,还可以显示字体、颜色和链接,从文件加载文本和嵌入的图像,撤销和重复编辑操作以及查找指定的字符。
a)在richtextbox控件中显示滚动条:设置multiline属性true为显示滚动条false为不显示。默认为true;滚动条分为水平滚动条和垂直滚动条,通过设置scrollbars属性,其属性值有以下几种。
| 属性值 | 说明 |
| both | 只有当文本超出宽度或长度时,才显示水平或垂直滚动条,或两个滚动条都显示. |
| none | 从不显示任何类型的滚动条 |
| horizontal | 只有当文本超出控件的宽度时,才显示水平滚动条。必须将wordwrap属性设置为false,才会出现这种情况 |
| vertical | 只有当文本超过控件高度时,才显示垂直滚动条 |
| forcedhorizontal | 当wordwrap属性设置为false时,才显示水平滚动条。在文本未超过控件长度时,滚动条显示为浅灰色 |
| forcedvertical | 始终显示垂直滚动条。在文本为超过长度时,滚动条为浅灰色 |
| forcedboth | 始终显示垂直滚动条。当wordwrap属性设置为false时,显示水平滚动条。在文本为超过控件的宽度或长度时,两个滚动条均显示为灰色。 |
超链接样式
//在窗体启动时richtextbox1生成一个文本
private void 超链接样式_load(object sender, eventargs e)
{
richtextbox1.text = "百度 http://baidu.com";
}
//在linkclicked事件中对网址进行样式改变
private void richtextbox1_linkclicked(object sender, linkclickedeventargs e)
{
//实现内容中的网址带下划线
system.diagnostics.process.start(e.linktext);
}richtextbox文本框设置
private void form1_load(object sender, eventargs e)
{
richtextbox1.multiline = true;
richtextbox2.multiline = true;
richtextbox3.multiline = true;
richtextbox4.multiline = true;
richtextbox5.multiline = true;
richtextbox6.multiline = true;
richtextbox7.multiline = true;
///设置scrollbars属性,实现垂直水平滚动条。
richtextbox1.scrollbars = richtextboxscrollbars.both; //只要超过才会显示
richtextbox2.scrollbars = richtextboxscrollbars.none; //从不显示
richtextbox3.scrollbars = richtextboxscrollbars.horizontal;//超过并且wordwrap为false才会显示水平滚动条
richtextbox4.scrollbars = richtextboxscrollbars.vertical;//只有达到高度才会显示垂直滚动条
richtextbox5.scrollbars = richtextboxscrollbars.forcedhorizontal;//超过并且wordwrap为false才会显示水平滚动条,未达到为灰色
richtextbox6.scrollbars = richtextboxscrollbars.forcedvertical;//始终显示垂直滚动条,未达到时为灰色
richtextbox7.scrollbars = richtextboxscrollbars.forcedboth;//始终显示垂直滚动条,wordwrap为false才会显示水平滚动条。未达到时为灰色
}3.1选择类控件
选择类控件主要包括combobox控件(下拉框)、checkbox控件(多选框)、ridiobutton控件(单选按钮)、numericupdown控件(数值选择控件)和listbox控件(列表控件)。
3.1.1combobox控件
combobox控件用于在下拉组合框中显示数据。
combobox控件主要由两部分组成:一个允许用户输入列表项的文本框,一个列表框。
添加元素:分为手动和代码添加。
手动添加:
拖入combobox控件——选择控件上的小三角——编辑项 private void form1_load(object sender, eventargs e)
{
combobox1.items.add("电视");
combobox1.items.add("电脑");
combobox1.items.add("空调");
combobox1.items.add("手表");
}设置下拉样式(dropdownstyle)
| 属性值 | 说明 |
| simple | 使用下拉列表部分总是可见 |
| dropdown(默认值) | 使用户可以编辑控件的文本框部分,单击箭头才显示 |
| dropdownlist | 用户不可编辑文本框部分,只能单击箭头选择一项 |
//代码参照格式
combobox1.dropdownstyle= comboboxstyle.dropdownlist;当combobox1选中时combobox2下拉框内容随之改变
selecteditem是获取当前选中项的内容
private void combobox1_selectedindexchanged(object sender, eventargs e)
{
combobox2.items.clear(); //删除所有下拉框的内容
//判断combobox1中的值对combobox2中的值进行改变
if (combobox1.selecteditem=="电视")
{
combobox2.items.add("戴尔");
combobox2.items.add("联想");
combobox2.items.add("华硕");
}
/*else if...*/
}3.1.2checkbox控件
checkbox控件用来表示是否选取了某个选项条件,常用于为用户提供具有是/否或真/假值的选项。
判断复选框是否选中/checkedchanged事件进行状态更改响应
通过在控件的click事件中判断checkstate属性的返回值,得知复选框是否被选中。checkstate属性的返回值有两个值:checked表示控件处于选中状态;unchecked表示控件处于取消选中状态
也可直接调用checked判断是否被选中,如果选择则为true反之为false;
checkedchanged事件进行状态更改响应:当复选框控件状态发生改变时则会触发
private void checkbox1_checkedchanged(object sender, eventargs e)
{
if (checkbox1.checked) //checkbox1.checkstate==checkstate.checked 同理
{
messagebox.show("选中");
}
else { messagebox.show("未选"); }
}3.1.3radiobutton单选按钮
radiobutton控件为用户提供两个或多个互斥选项组成的选项集。当用户选中某单选按钮时,一组中的其他单选按钮不能同时选定。
单选按钮必须在同一组中才能实现单选效果。
1、判断单选按钮是否被选中
可通过在控件的click事件中判断checked属性的返回值,可以判断单选按钮是否被选中。如果是选中状态则为true,反之为false。
private void radiobutton1_click(object sender, eventargs e)
{
if (radiobutton1.checked)
{
messagebox.show("yes");
}
else { messagebox.show("no"); }
}
//在窗体加载事件中可以设置默认的选则单选按钮
radiobutton1.checked=true;2、响应单选按钮选中状态更改事件
当控件的选中状态发生更改时,会引发控件的checkedchanged事件
private void radiobutton1_checkedchanged(object sender, eventargs e)
{
messagebox.show("单选按钮状态被修改");
}
private void button1_click(object sender, eventargs e)
{
radiobutton1.checked = true;
}
private void button2_click(object sender, eventargs e)
{
radiobutton1.checked=false;
}3、单选按钮分组
在多个需要不同的单选按钮的条件下,如果不进行分组,那么在整个界面中就只能一次选中一个。在进行不同的分组时即可在不同的组中进行单选的判定。
可以用panel控件即可进行分组。它的使用就是将其拖着框住分组的单选按钮。
3.1.4numericupdown控件
numericupdown控件是一个显示和输入数值的控件。如下图所示
1、最大值/最小值设置
该控件的maximum属性可以设置数值的最大值,如果输入的数值大于这个属性的值,程序将自动把数值改为设置的最大值。minimum属性可以设置数值的最小值,该效果和最大值一致
2、获取numericupdown控件中显示的数值
通过控件的value属性,可以获取numericupdown空间中显示的数值
private void form1_load(object sender, eventargs e)
{
numericupdown1.maximum = 100;
numericupdown1.minimum = 0;
}
private void button1_click(object sender, eventargs e)
{
label1.text=numericupdown1.value.tostring();
}3、设置numericupdown控件中数值的显示方式
decimalplaces属性用于确定在小数点后显示位数,默认为0
thousandsseparator属性用于确定是否每隔3个十进制数字就插入一个分隔符,默认为false
hexadecimal属性设置为true则该控件可以用十六进制显示,默认为false
注:decimalplaces属性的值不能小于0,或大于99;否则会报错。
private void form1_load(object sender, eventargs e)
{
numericupdown1.maximum = 100;
numericupdown1.minimum = 0;
numericupdown1.decimalplaces = 1;
}3.1.5listbox控件
listbox控件用于显示一个列表,用户可以从中选择一项或多项。如果选项总数超出可以显示的项数,则控件会自动添加滚动条。效果图如下
1、在listbox控件中添加和移除项
通过listbox控件的items属性的add()方法和remove()方法,可以向listbox控件中添加和删除项目。
private void form1_load(object sender, eventargs e)
{
listbox1.items.add("dnf");
listbox1.items.add("消逝的光芒");
listbox1.items.remove("英雄联盟");
}2、创建总显示滚动条的列表控件
通过设置控件的horizontalscrollbar属性和scrollalwaysvisible属性可以使控件总显示滚动条。前者为水平滚动条后者为垂直滚动条
private void form1_load(object sender, eventargs e)
{
//添加元素
listbox1.items.add("dnf");
listbox1.items.add("消逝的光芒");
//删除元素
listbox1.items.remove("英雄联盟");
//添加水平滚动条
listbox1.horizontalscrollbar = true;
//添加垂直滚动条
listbox1.scrollalwaysvisible = true;
}3、在listbox控件中选择多项
通过设置selectionmode属性,可以在控件中选择多项。selectionmode属性时selectionmode枚举值之一,默认为selectionmode.one。
| 枚举成员 | 说明 |
| multiextended | 可以选择多项,并且用户可使用shift键、ctrl键和箭头来选择 |
| multisimple | 可以选择多项 |
| none | 无法选择项 |
| one | 只能选择一项 |
private void form1_load(object sender, eventargs e)
{
listbox1.selectionmode=selectionmode.multiextended;
}4.1分组控件
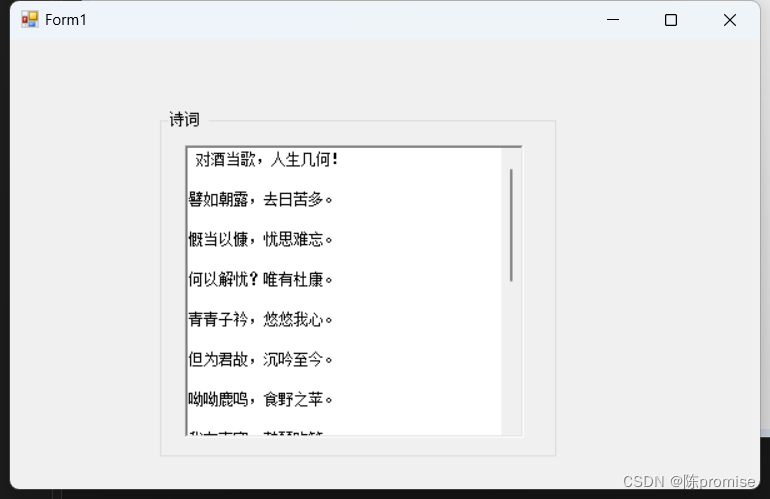
4.1.1panel控件
panel控件用于为其他控件提供可识别的分组。该控件可以使窗体分类更详细,更便于理解,同时可依有滚动条。
private void form1_load(object sender, eventargs e)
{
panel1.visible=false; //隐藏控件
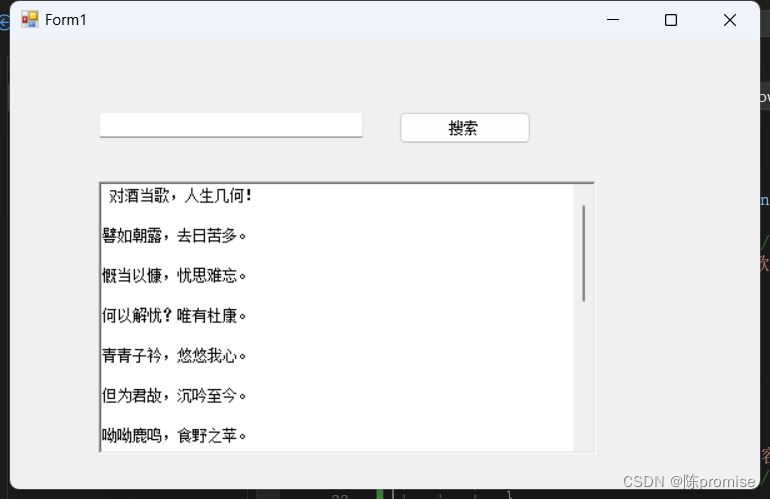
richtextbox1.text = " 对酒当歌,人生几何!\r\n\r\n譬如朝露,去日苦多。\r\n\r\n慨当以慷,忧思难忘。\r\n\r\n何以解忧?唯有杜康。\r\n\r\n青青子衿,悠悠我心。\r\n\r\n但为君故,沉吟至今。\r\n\r\n呦呦鹿鸣,食野之苹。\r\n\r\n我有嘉宾,鼓瑟吹笙。\r\n\r\n明明如月,何时可掇?\r\n\r\n忧从中来,不可断绝。\r\n\r\n越陌度阡,枉用相存。\r\n\r\n契阔谈讌,心念旧恩。\r\n\r\n月明星稀,乌鹊南飞。\r\n\r\n绕树三匝,何枝可依?\r\n\r\n山不厌高,海不厌深。\r\n\r\n周公吐哺,天下归心。 ";
}
private void button1_click(object sender, eventargs e)
{
if (textbox1.text == "")
{
messagebox.show("请输入内容");
textbox1.focus(); //将光标定位到此控件内
}
else
{
panel1.visible = true;
}
}效果展示

补充:如果将panel控件的enabled属性(设置控件是否可以对用户交互做出响应)设置为false,那么该容器中的所有控件将被设置为不可用状态
4.1.2groupbox控件
groupbox控件主要为其他控件提供分组,按照控件的分组来细分窗体的功能。
其在所包含的控件集周围总是显示边框,并且可以显示标题,但是groupbox控件没有滚动条。
4.1.3tabcontrol控件
tabcontrol控件用来添加多个选项卡,并可在选项卡上添加子控件。这样就可以把窗体设计成多页,使窗体功能划分为多个部分。
选项卡中可以包含图片或其他控件。选项卡控件还可以用来创建用于设置一组相关的属性的属性页

tabcontrol控件包含选项卡页,tabpage控件表示选项卡。
tabcontrol控件的tabpages属性表示其中所有tabpage控件的集合。
tabpages集合中tabpage选项卡的顺序反映了tabcontrol控件中选项卡的顺序
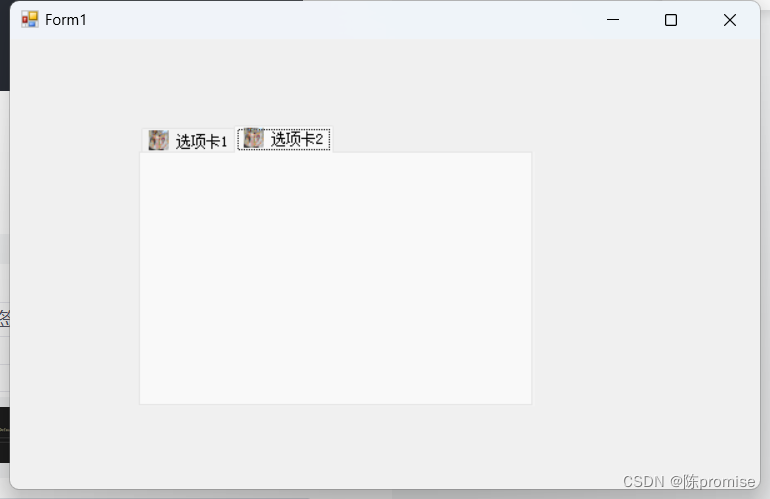
1、选项卡图片显示样式
通过tabcontrol控件和组成控件上各选项卡的tabpage对象属性,可更改windows窗体中选项卡的外观。
如将tabcontrol控件的imgelist属性设置为imgelist控件,配合tabpange中imageindex属性对选项卡进行图片设置。
private void form1_load(object sender, eventargs e)
{
//设置控件的imagelist属性为imagelist1控件
tabcontrol1.imagelist = imagelist1;
//将选项卡的图标和imagelist1图片位置索引进行对接。
tabpage1.imageindex = 0;
tabpage2.imageindex= 0;
//设置选项卡显示的文本,设置其text属性
tabpage1.text = "选项卡1";
tabpage2.text = "选项卡2";
}
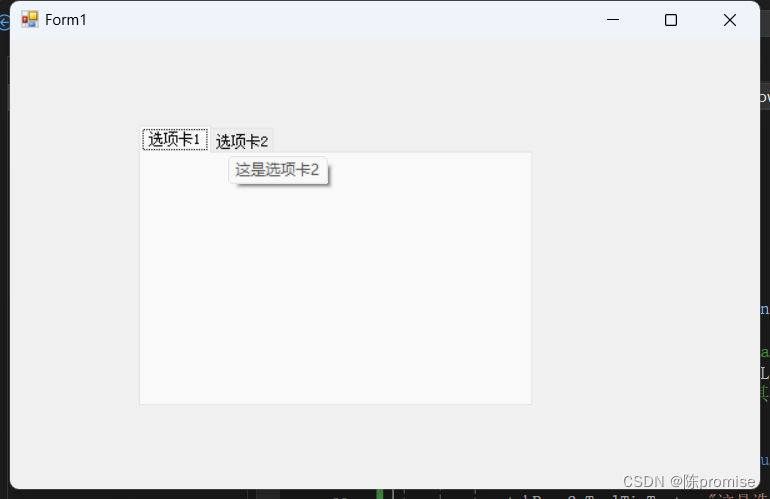
2、鼠标移入时弹出提示信息
将tabcontrol控件的showtooltips属性设置为true;然后在tabpage选项卡的tooltiptext属性中输入相关的提示信息即可。
private void form1_load(object sender, eventargs e)
{
//设置控件的imagelist属性为imagelist1控件
tabcontrol1.imagelist = imagelist1;
//设置选项卡显示的文本,设置其text属性
tabpage1.text = "选项卡1";
tabpage2.text = "选项卡2";
tabcontrol1.showtooltips = true;
//鼠标移入选项卡弹出提示
tabpage2.tooltiptext = "这是选项卡2";
}3、将选项卡显示为按钮样式
只需要将tabcontrol控件的appearance属性设置为button或flatbuttons,即可设置!
private void form1_load(object sender, eventargs e)
{
//设置控件的imagelist属性为imagelist1控件
tabcontrol1.imagelist = imagelist1;
//设置选项卡显示的文本,设置其text属性
tabpage1.text = "选项卡1";
tabpage2.text = "选项卡2";
//设置为按钮样式
tabcontrol1.appearance = tabappearance.buttons;
}
4、在选项卡中添加控件
通过tabpage选项卡的controls属性的add()方法,向选项中添加一个控件。也可直接将控件拖进去
private void form1_load(object sender, eventargs e)
{
//设置控件的imagelist属性为imagelist1控件
tabcontrol1.imagelist = imagelist1;
//设置选项卡显示的文本,设置其text属性
tabpage1.text = "选项卡1";
tabpage2.text = "选项卡2";
button bt1 = new button();
bt1.text = "按钮1";
tabpage1.controls.add(bt1);
}5.1菜单、工具栏和状态栏控件
菜单时窗体应用程序主要的用户界面要素,工具栏为应用提供了操作系统的界面,状态栏显示系统的一些状态信息。
5.1.1menustrip控件
menustrip控件是程序的主菜单。menustrip控件取代了先前版本的mainmenu控件,支持多文档界面、菜单合并、工具提示和溢出。
程序员可通过添加访问键、快捷键、选中标记、图像和分割条来增强菜单的可用性和可读性。
快捷键只需要在后面加个(&键位),使用alt+键位即可使用

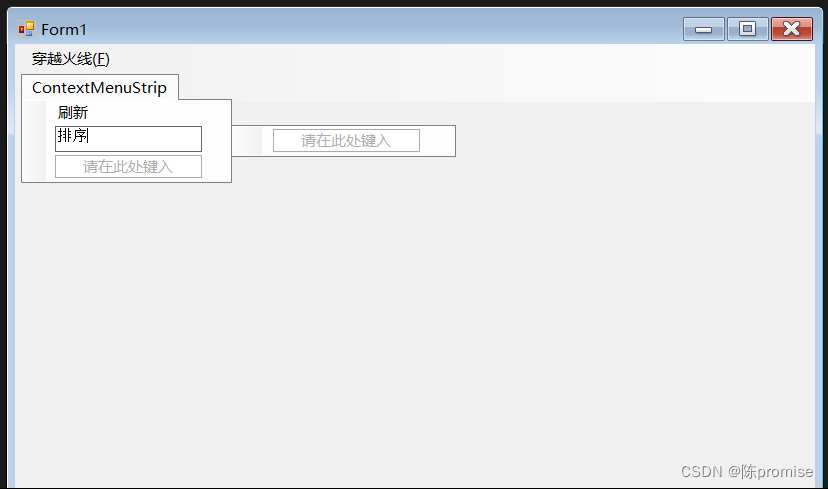
5.1.2弹出式菜单(contextmenustrip)
弹出式菜单也成为“右键快捷菜单”,在点击右键时弹出,其位置是由鼠标点击的位置来确定的。

5.1.3toolstrip控件 (工具栏)
toolstrip控件是.net框架3.5以上增加的新控件。工具栏其实就是相当于工厂每个人的工具箱。
工具栏的下来菜单中有八中不同的类型
| 类型 | 说明 |
| button | 包含文本和图像中可让用户选择的项 |
| label | 包含文本和图像的项,不可以让用户选择,可以显示超链接。 |
| splitbutton | 在button的基础上增加了一个下来菜单 |
| dropdowmbutton | 用于下拉菜单选择项 |
| separator | 分隔符 |
| combobox | 显示一个下拉框 |
| textbox | 显示一个文本框 |
| progressbar | 显示一个进度条 |
5.1.4statusstrip控件(状态栏)
statusstrip控件通常处于窗体发的最底部,用于显示窗体上对象的相关信息,或者可以显示应用程序的信息。
| 控件名 | 说明 |
| statuslabel | 用于显示文本 |
| progressbar | 用于显示进度条 |
| dropdowmbutton | 用于下拉菜单选择项 |
| splitbutton | 在button的基础上增加了一个下来菜单 |
private void form1_load(object sender, eventargs e)
{
//在任务栏上显示日期
toolstripstatuslabel1.text = datetime.now.tostring();
//进度条最大值与最小值设置
toolstripprogressbar1.minimum = 0;
toolstripprogressbar1.maximum = 100;
toolstripprogressbar1.step = 2; //进度条的增值
for (int i = 0; i < 100; i++)
{
toolstripprogressbar1.performstep(); //按照step属性的数量增加进度栏的当前位置
}
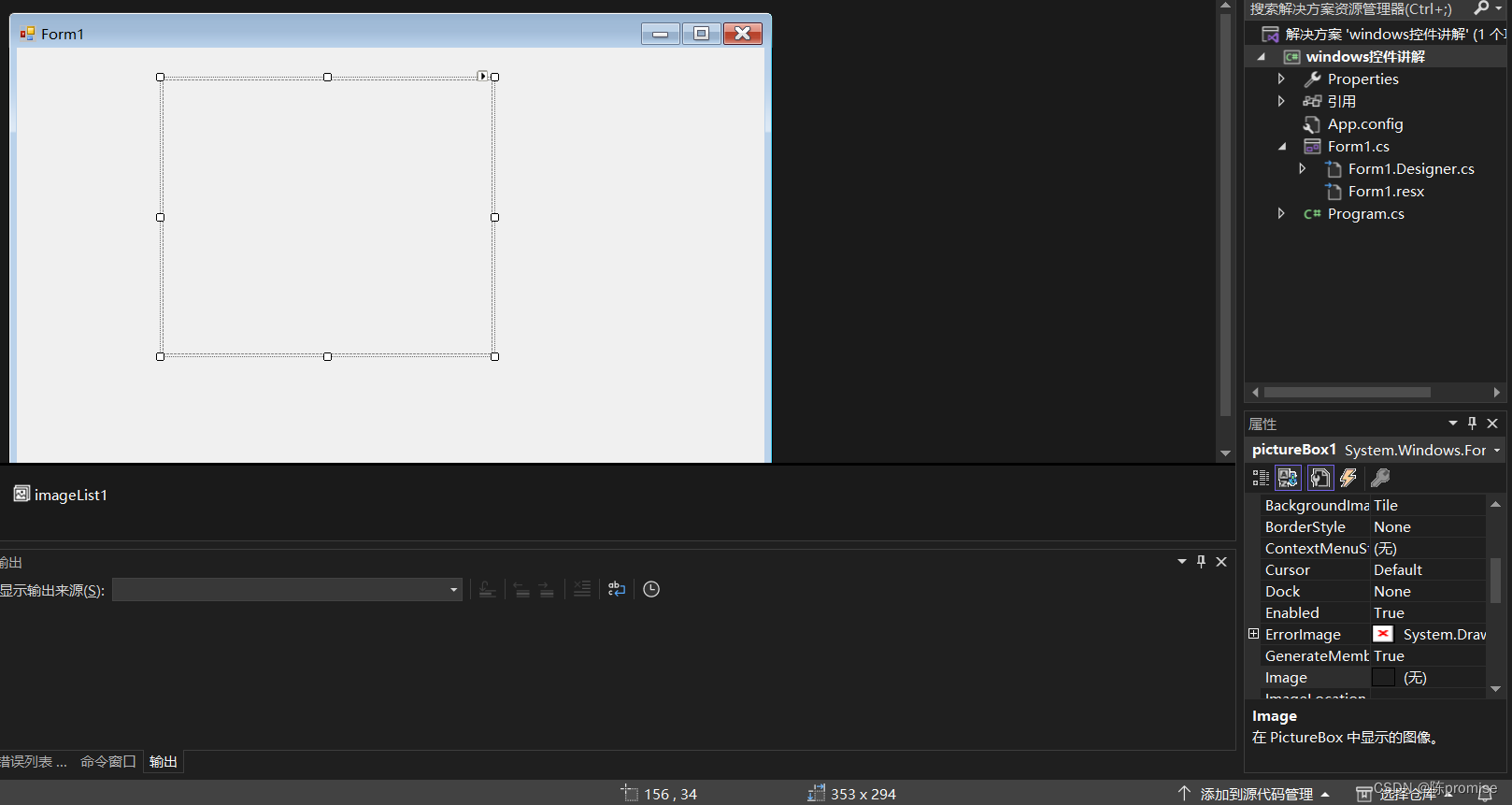
}6.1.1imagelist控件(图片集)
imagelist控件用于存储图像资源,并在控件上显示出来,这样就简化了对图像的管理。
imagelist控件实际上相当于一个图片集。在如picturebox控件中展示对应的图片,且图片在imagelist控件中也是用索引来判断位置。

一般imagelist控件都是与picturebox控件结合出现,并且imagelist控件并不会在窗体中展示,他只是一个用于存放图片的容器。
图片可以手动放入和移除也可以通过代码加入和移除;
1、imagelist控件代码添加图片
通过imagelist控件的images属性的add()方法向控件中添加图像
private void form1_load(object sender, eventargs e)
{
//获取图片路径
string a = "c:\\users\\promise\\pictures\\4.jpg";
image b=image.fromfile(a,true);
//保存图片
imagelist1.images.add(b);
//在picturebox中展示图片,通过images属性获取图片索引位置
picturebox1.image = imagelist1.images[0];
}
2、在imagelist控件中通过代码移除图片
在imagelist控件中,removeat()方法可以移除单个图像,使用clear()方法可以移除所有图像。
private void button1_click(object sender, eventargs e)
{
if (imagelist1.images.count==0) //判断imagelist中是否存在图片
{
messagebox.show("没有图片");
}
else
{
imagelist1.images.removeat(0);
//removeat(图片索引位置);
}
}7.1picturebox控件(图片展示)
picturebox控件是用于显示图像在windows窗体控件,通常用于在窗体的指定位置显示图片,它可手动添加图片,也可代码添加,并且多与imagelist控件结合出现。
| 属性 | 说明 |
| image | 用于设置显示在图片框控件上的图像 |
| imagelocation | 用于设置在图片框控件上的图像路径 |
| sizemode | 用于控制调整控件或图片的大小及放置位置 |
| 属性值 | 说明 |
| normal | 图像被放置于空间的左上角,如果图片大于控件大小则超出部分被裁剪掉。 |
| stretchimage | 控件中的图像被拉伸或收缩,用于适应控件的大小 |
| autosize | 调整控件的大小,使其等于所包含的图像大小 |
| centerimage | 如果图片小于空间,则居中显示,反之多出部分被裁剪。 |
| zoom | 图像大小按其原有的长宽比例等比例方法或缩小 |
pictruebox控件显示图片
private void form1_load(object sender, eventargs e)
{
//picturebox1.image = image.fromfile("c:\\users\\promise\\pictures\\9.jpg");
//两者效果一致
picturebox1.imagelocation = "c:\\users\\promise\\pictures\\9.jpg";
}其区别在于image属性是图像对象,而imagelocation属性是图像路径,是文本型。
8.1timer控件(计时器)
计时器timer控件是指按用户定义的时间间隔引发事件的控件,简而言之程序每隔一段时间重复执行一个操作。
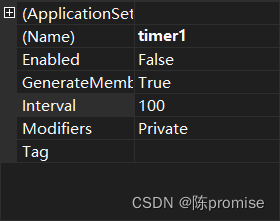
1、timer控件的常用属性、方法和事件
| 属性 | 说明 |
| interval | 事件发送的间隔(频率),以毫秒为单位 |
| enable | 设置计时器是否启用,布尔类型。 |
| 方法 | 说明 |
| start() | 启动计时器 |
| stop() | 停止计时器 |
| 事件 | 说明 |
| tick | 定时间隔到自动引发的事件 |
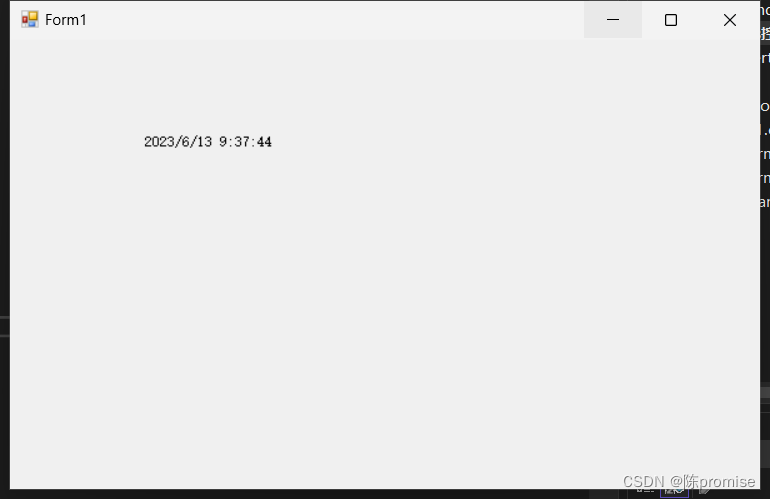
2、计时器timer实现时间改变
创建一个label控件获取当前时间datetime.now.tostring()。再通过timer实现刷新时间获取
private void form1_load(object sender, eventargs e)
{
label1.text = datetime.now.tostring(); //获取当前时间
timer1.enabled = true; //启动timer
}
private void timer1_tick(object sender, eventargs e)
{
label1.text= datetime.now.tostring(); //根据设置的时间间隔刷新时间
}
9.1listview控件(带图标的选项列表)
listview控件用于显示带图标的选项列表,可以显示大图标、小图标和数据。使用listview控件可以创建类似windows资源管理器右窗口的用户界面。
通过view属性可设置控件中显示的方法
| 属性值 | 说明 |
| details | 每个项显示在不同的行上,并带有关于列中所排列的各项的进一步信息。最左边的列包含一个小图标和标签,后面的列包含应用程序指定的子项。列显示一个标头,它可以显示列的标题。用户可以在运行时调整各列大小。 |
| largeicon | 每个项都显示为一个最大的图标,在它的下面有一个标签。这是默认的视图模式 |
| list | 每个项都显示为一个小图标,在它右边带一个标签,各项排列在列中,没有列标头 |
| smallicon | 每个项显示为一个小图标,在他右边带一个标签 |
| tile | 每个项都显示为一个完整大小的图标,在它的右边带项标签和子项信息。显示的子项信息由应用程序指定。 |
1、在listview控件中添加、移除项
1、添加项
可以使用控件items属性的add()方法向控件中添加项。
private void form1_load(object sender, eventargs e)
{
listview1.items.add("穿越火线");
listview1.items.add("英雄联盟");
listview1.items.add("cs·go");
listview1.items.add("消逝的光芒");
}
在控件中添加完项目后,可以用checkboxes属性显示复选框,以便用户可以选中要对其执行操作的项
2、移除项
通过控件中items属性的removeat()或clear()方法可以移除控件中的项。
private void button1_click(object sender, eventargs e)
{
listview1.items.removeat(listview1.items.count - 1); //移除其中最后一项
listview1.items.removeat(listview1.selecteditems[0].index); //移除选定的项
}
在删除控件中的项目前,必须对项目的个数进行判断。如果为0,则不进行项目的删除;否则会触发异常。
2、默认选择控件中的某一项
可以通过控件的selected属性设置控件中的选择项。
private void form1_load(object sender, eventargs e)
{
listview1.items.add("穿越火线");
listview1.items.add("英雄联盟");
listview1.items.add("cs·go");
listview1.items.add("消逝的光芒");
listview1.items[3].selected=true; //默认选择
//items[索引位置]
}
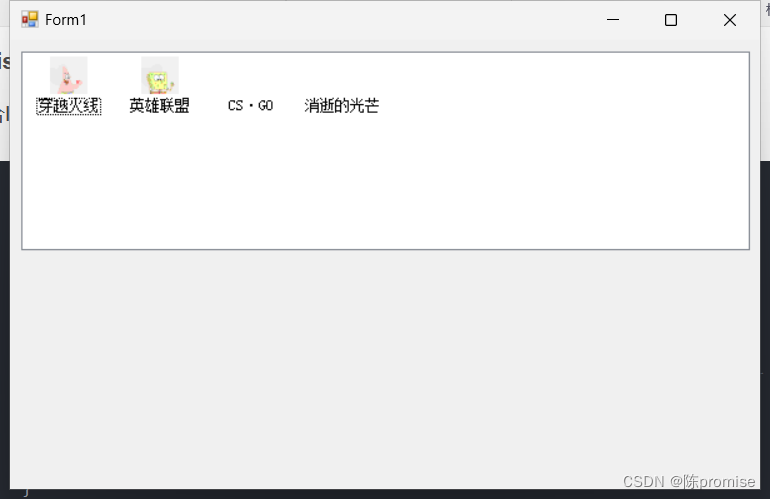
3、为listview控件中添加图标
需要结合imagelist控件来设置其图标。并结合控件的largeimagelist属性。
private void form1_load(object sender, eventargs e)
{
listview1.largeimagelist = imagelist1; //设置控件largeimagelist属性
listview1.items.add("穿越火线");
listview1.items.add("英雄联盟");
listview1.items.add("cs·go");
listview1.items.add("消逝的光芒");
listview1.items[0].imageindex= 0; //给指定索引项获取指定索引位置的图片
listview1.items[1].imageindex= 1;
// items[项目索引].imageindex=图片索引;
}
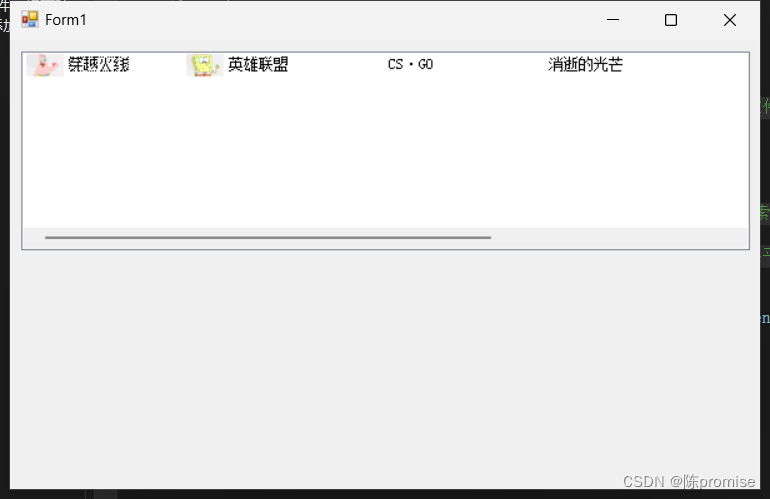
4、在控件中启用平铺视图
使用平铺功能可以在图形信息和文本信息之间提供一种视觉平衡。
如果要使用平铺视图,需要将view属性设置为tile,可以通过设置tilesize属性来调整平铺大小。
private void form1_load(object sender, eventargs e)
{
listview1.view = view.tile;
listview1.largeimagelist = imagelist1; //设置控件largeimagelist属性
listview1.items.add("穿越火线");
listview1.items.add("英雄联盟");
listview1.items.add("cs·go");
listview1.items.add("消逝的光芒");
listview1.items[0].imageindex= 0; //给指定索引项获取指定索引位置的图片
listview1.items[1].imageindex = 1;
listview1.tilesize = new size(500, 3); //设置控件平铺大小,(长,高)
}
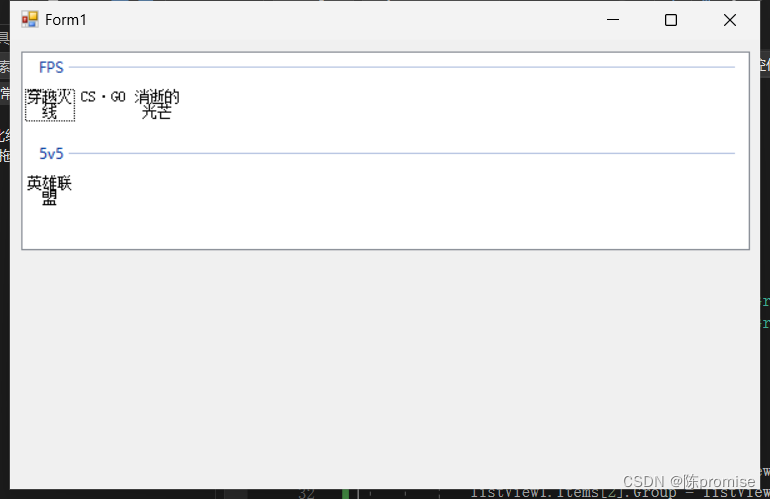
5、为listview控件中的项分组
可以使用listview组按字母顺序、日期或任何其他逻辑组合对项进行分组,从而简化大型列表的导航。
若要启用分组,首先必须在设计器中或以编程方式房间一个或多个组。
private void form1_load(object sender, eventargs e)
{
//创建两个组
listview1.groups.add(new listviewgroup("fps",horizontalalignment.left));
listview1.groups.add(new listviewgroup("5v5", horizontalalignment.left));
//添加项
listview1.items.add("穿越火线");
listview1.items.add("英雄联盟");
listview1.items.add("cs·go");
listview1.items.add("消逝的光芒");
//将项分配给组
listview1.items[0].group = listview1.groups[0];
listview1.items[2].group = listview1.groups[0];
listview1.items[3].group = listview1.groups[0];
listview1.items[1].group = listview1.groups[1];
}
如果想临时禁用分组功能,可以将showgroups属性设置为false。
10.1treeview控件(树状节点)
treeview控件可以为用户显示节点层次结构,每个节点又可以包含子节点,包含子节点的节点叫做父节点。
10.1.1treeview常用属性和事件
| 属性 | 说明 |
| name | 获取或设置控件名称 |
| nodes | 控件根节点集合 |
| selectednode | 获取或设置当前控件中选定的根节点 |
| imagelist | 获取或设置控件中搜使用的图像集,关联imagelist控件 |
| imageindex | 获取或设置树节点显示的图像,在imagelist图像集中的索引 |
| selectedimageindex | 获取或设置节点被选中时显示的图像,在imagelist图像集中的索引 |
| 方法 | 说明 |
| aftercollapse | 在折叠树节点后触发 |
| afterexpand | 在展开树节点后触发 |
| afterselect | 在更改选中节点后触发 |
| click | 在单击控件时触发 |
10.1.2添加和删除树节点
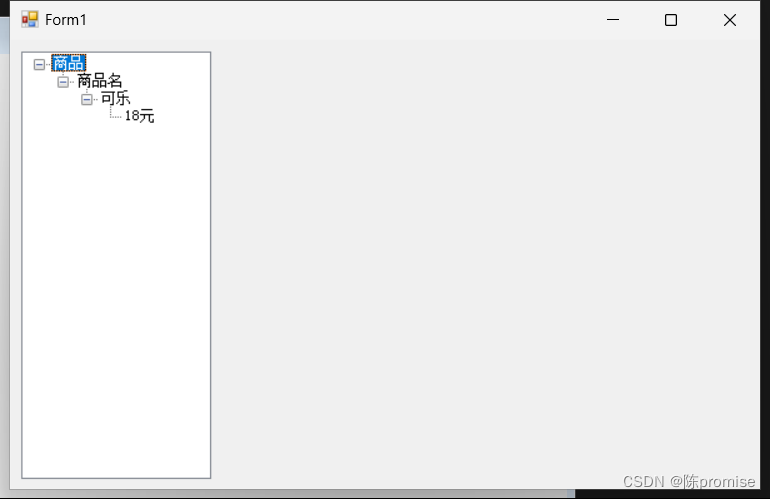
1、添加树节点
使用nodes属性的add()方法,可以向控件中添加节点。
private void form1_load(object sender, eventargs e)
{
treenode tn1 = treeview1.nodes.add("商品"); //父节点
treenode tn2 = new treenode("商品名"); //二级节点
treenode tn3 = new treenode("可乐"); //三级节点
tn1.nodes.add(tn2); //将二级节点放到父节点中
tn2.nodes.add(tn3); //将三级节点放到二级节点中
tn3.nodes.add("18元"); //在三级节点下新建一个四级节点
}
注:在上一级节点下新建一个节点,并且此节点下还要包含另个一节点则需要将其赋值给一个变量。
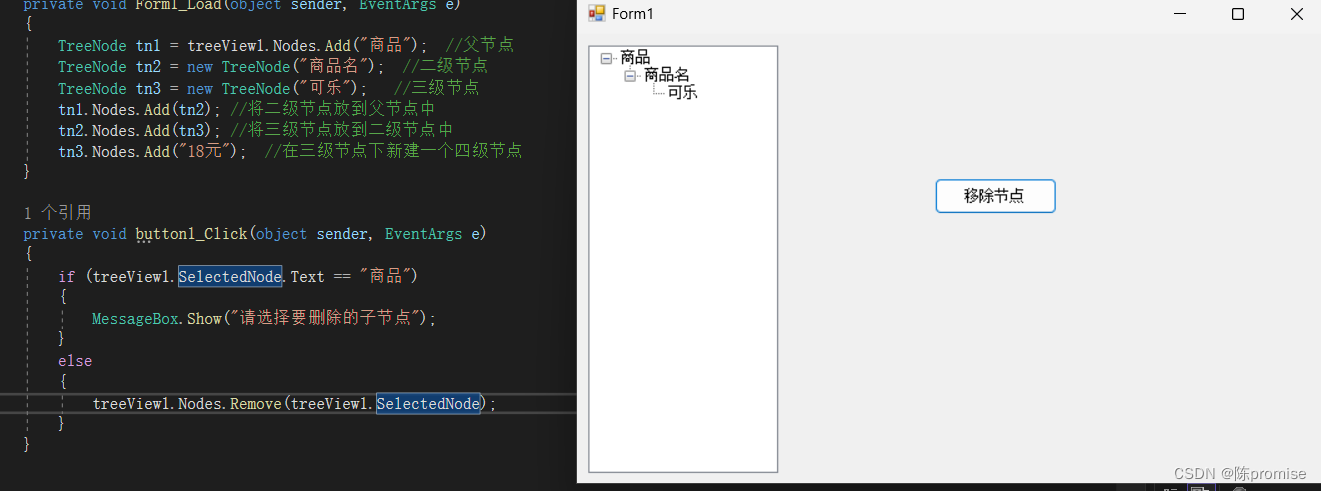
2、移除节点
使用nodes属性的remove()方法可以从树节点集合中移除指定的树节点。
private void button1_click(object sender, eventargs e)
{
if (treeview1.selectednode.text == "商品") //如果为根节点则提示
{
messagebox.show("请选择要删除的子节点");
}
else
{
treeview1.nodes.remove(treeview1.selectednode); //删除选定的子节点
}
}
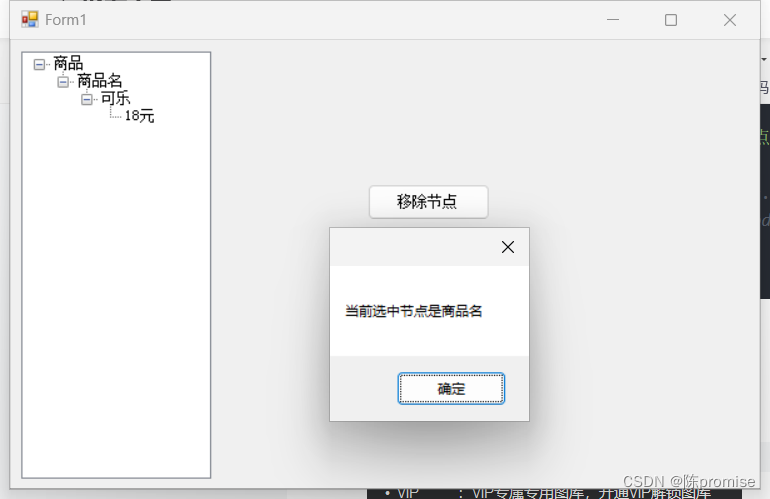
10.1.3获取treeview控件中选中的节点
可以在控件的afterselect事件中,使用eventargs对象返回对已单击节点对象的引用。通过检查treevieweventarg类(它包含与事件有关的数据),确定单机了那个节点
private void treeview1_afterselect(object sender, treevieweventargs e)
{
string fill = e.node.text;
messagebox.show("当前选中节点是" + fill);
/* 也可以是一下方法
treenode selectednode=this.treeview1.selectednode;
messagebox.show(selectednode.text);
*/
//两者区别,前者是封装好的,后者则是调用其方法获取
}
注:在beforecheck(在选中树节点复选框前发生)或aftercheck(再选中舒解带你复选框后发生)在以上事件中尽可能不要使用treenode.checked属性。因为可能导致选中内容不一致。
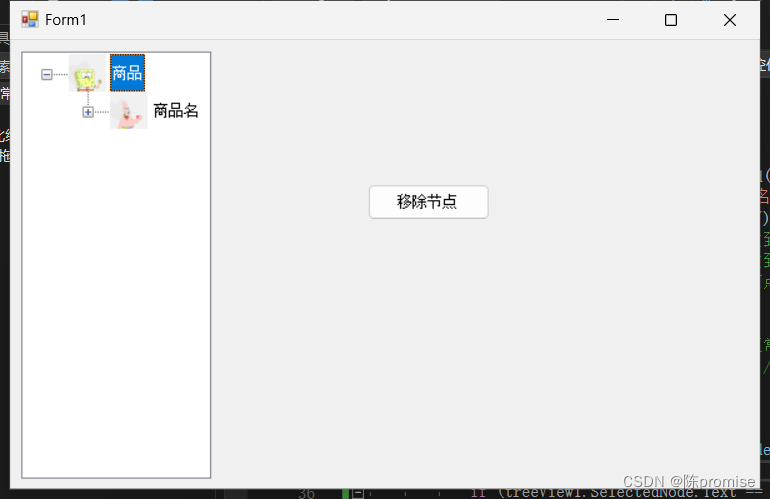
10.1.4为treeview控件中的节点设置图标
该控件可在每个节点旁显示图标;图标紧挨着节点文本的左侧。并且实现图标要结合imagelist图片集控件能更好的实现;代码如下:
private void form1_load(object sender, eventargs e)
{
treenode tn1 = treeview1.nodes.add("商品"); //父节点
treenode tn2 = new treenode("商品名"); //二级节点
treenode tn3 = new treenode("可乐"); //三级节点
tn1.nodes.add(tn2); //将二级节点放到父节点中
tn2.nodes.add(tn3); //将三级节点放到二级节点中
tn3.nodes.add("18元"); //在三级节点下新建一个四级节点
treeview1.imagelist = imagelist1; //treeview1控件imagelist属性绑定指定的图片集
treeview1.imageindex = 0; //确定正常和展开状态下的节点显示的图像
treeview1.selectedimageindex = 1; //确定选定状态下节点显示的图像
}
11.1datetimepicker控件 (日期时间框)
datetimepicker控件用于选择日期和时间,datetimepicker控件只能选择一个时间,而不是连续的时间段,也可以直接输入日期和时间。
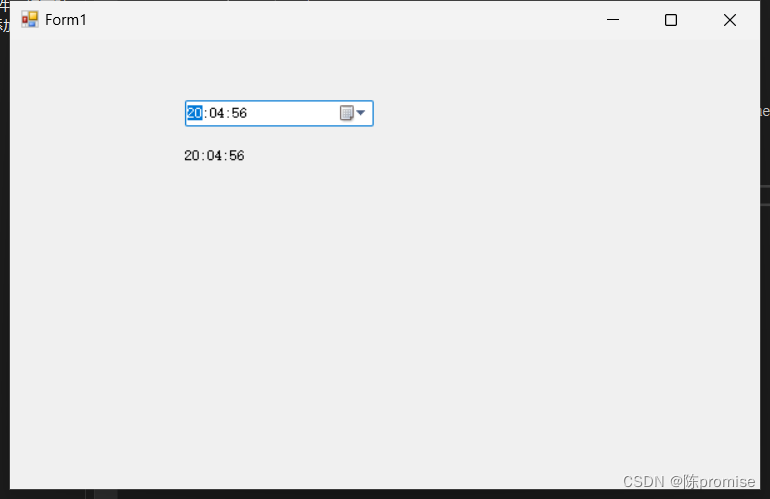
11.1.1使用datetimepicker控件显示时间
通过将控件的format属性设置为time,实现控件只显示时间。
format属性用于获取或设置控件中显示的日期和时间格式。
| 枚举值 | 说明 |
| custom | datetimepicker控件以自定义格式显示日期和时间 |
| long | datetimepicker控件以用户操作系统设置的长日期格式显示日期和时间 |
| short | datetimepicker控件以用户操作系统设置的段日期格式显示日期和时间 |
| time | datetimepicker控件以用户操作系统设置的时间格式显示日期和时间 |
private void form1_load(object sender, eventargs e)
{
datetimepicker1.format = datetimepickerformat.time;
label1.text = datetimepicker1.text;
}
补:如果想在该控件内用按钮调整时间值,需要将showupdown属性设置为true。
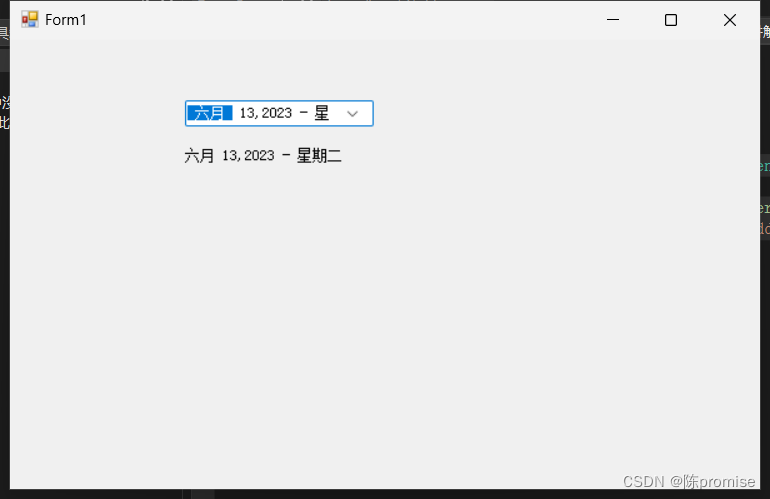
11.1.2自定义格式显示日期
通过设置datetimepicker控件的customformat属性,可自定义日期时间格式字符串。
注意:format属性必须设置为datetimepickerformat.custom,才能影响显示日期和时间的格式
private void form1_load(object sender, eventargs e)
{
datetimepicker1.format = datetimepickerformat.custom;
datetimepicker1.customformat = "mmmm dd,yyyy - dddd";
label1.text = datetimepicker1.text;
}
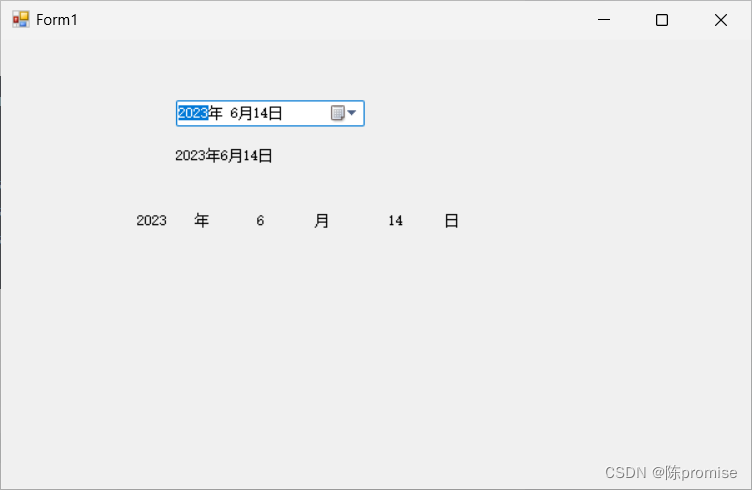
11.1.3获取控件中选择的日期
调用控件的text属性以返回与控件中的格式相同的完整值,或调用value属性的适当方法来返回部分值。
这些方法包括year、month和day等,使用tostring将信息转换成可现实给用户的字符串
private void form1_load(object sender, eventargs e)
{
label1.text = datetimepicker1.text;
label2.text=datetimepicker1.value.year.tostring(); //年
label4.text=datetimepicker1.value.month.tostring(); //月
label6.text=datetimepicker1.value.day.tostring(); //日
}
补:如果想要直接获取当前系统的日期和时间,可以使用value属性下的toshortdatestring()和toshorttimestring()方法。
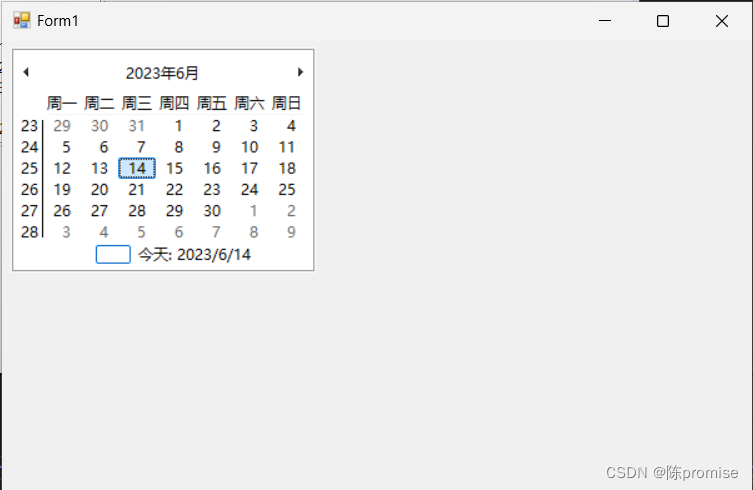
12.1monthcalendar控件(日历控件)
monthcalendar控件提供了一个直观的图形化界面,可以让用户查看和设置日期。并且用鼠标拖拽可以选取一个连续的时间,包括起始时间和结束时间。
12.1.1monthcalendar控件显示周数
将showweeknumbers属性设置为true,实现控件中显示周数,也可直接在属性面板更改。
private void form1_load(object sender, eventargs e)
{
monthcalendar1.showweeknumbers = true;
}
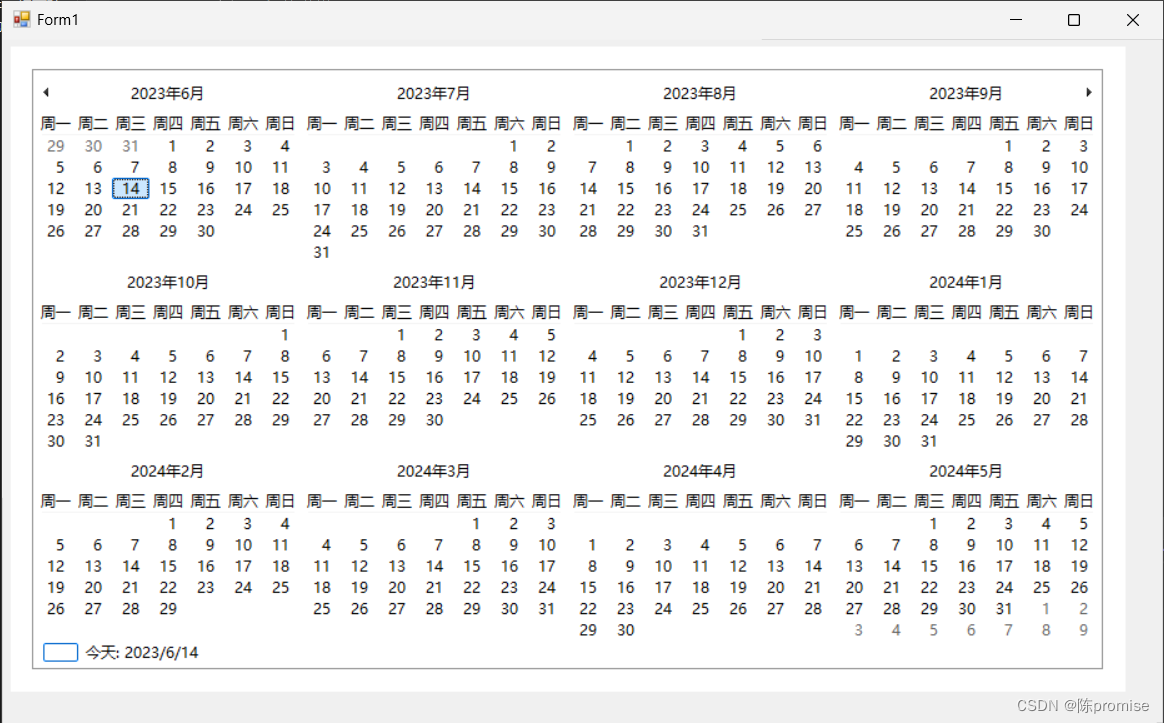
12.1.2在monthcalendar控件中显示多个月
该控件最多可同时显示12个月。默认为1个月,但可以通过设置calendardimensions属性置顶显示多少个月以及它们在空间中的排列方式。
注意:calendardimensions属性一次只显示一个日历年,并且最多可显示12个月。行和列的有效组合得到的最大乘积为12,对于大于12的值,将在最适合的基础上修改显示。
private void form1_load(object sender, eventargs e)
{
monthcalendar1.calendardimensions = new size(12, 12);
}
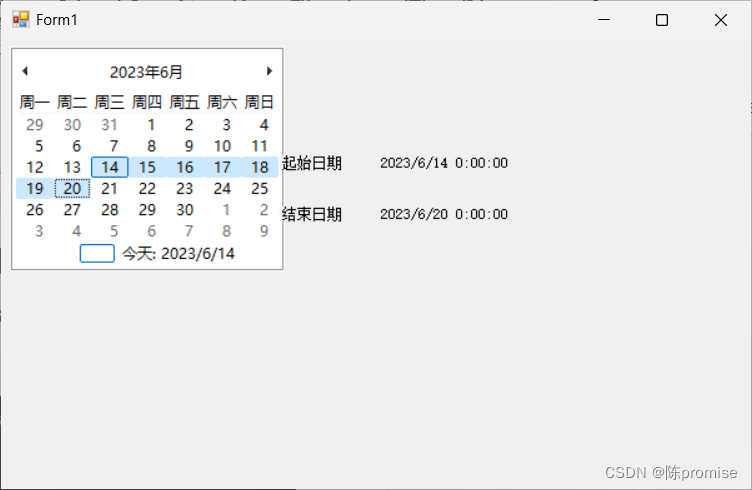
12.1.3在monthcalendar控件中选择日期范围
如果在控件中选择日期范围,必须在datechanged事件中设置selectionstart和selectionend属性。这两个属性分别用于设置日期的其实和结束。
private void monthcalendar1_datechanged(object sender, daterangeeventargs e)
{
label1.text = monthcalendar1.selectionstart.tostring();
label2.text = monthcalendar1.selectionend.tostring();
}
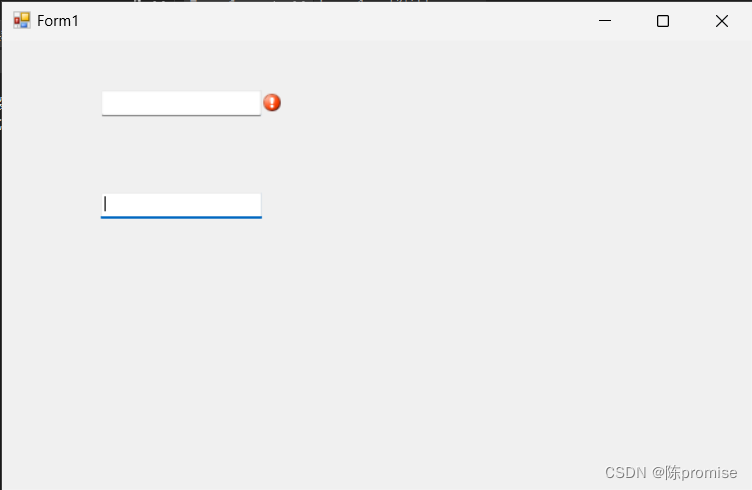
13.1errorprovider控件(验证文本框输入)
errorprovider控件可以在不打扰用户的情况下向用户显示有错误发生。当验证用户在窗体中的输入或显示数据集内的错误时,一般要用到此控件。
errorprovider控件通过seterror()方法设置指定控件的错误描述字符串。
1、验证文本框
此处用到textbox控件的validating事件。此事件是在控件验证时发生
private void textbox1_validating(object sender, canceleventargs e)
{
if (textbox1.text == "")
{
errorprovider1.seterror(textbox1, "不可为空");
}
}

13.2helpprovider控件(调用帮助文档)
helpprovider控件可以将帮助文件(.htm文件或.chm文件)与windows应用程序相关联,为特定对话框或对话框中的特定空间提供区分上下文的帮助;可以打开帮助文件到特定部分,如目录、索引或搜索功能的主页。
通过这只控件的helpnamespace属性以及setshowhelp()方法,实现当按f1键时,打开指定的帮助文件。
private void form1_load(object sender, eventargs e)
{
string fill = "f:\\web代码\\炫酷.html"; //获取路劲
helpprovider1.helpnamespace = fill; //设置控件的属性
helpprovider1.setshowhelp(this, true); //设置setshowhelp()方法是否显示指定控件的帮助信息
}
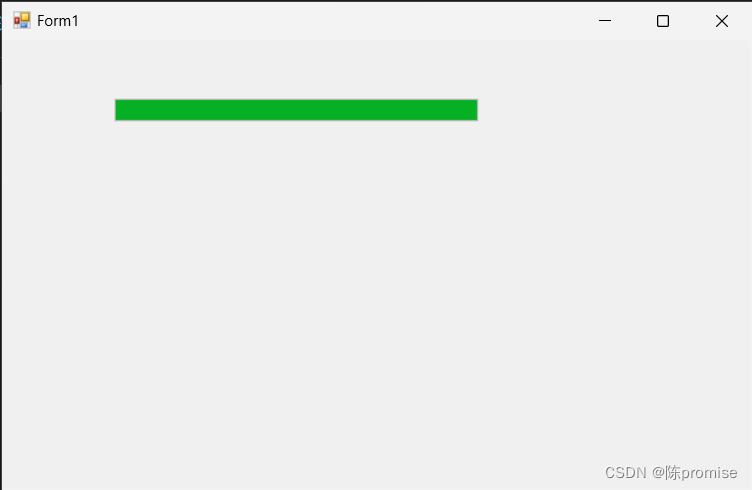
13.3progressbar控件(进度条)
progressbar控件通过在水平放置的方框中显示适当数目的矩形,指示工作的进度。
| 属性 | 说明 |
| value | 表示操作过程中已完成的进度 |
| minimum | 设置进度条最小值 |
| maximum | 设置进度条最大值 |
注意:progressbar控件只能以水平方向显示,如果想改变控件的显示样式,可以用progressbarrenderer类来实现,如纵向进度条或在进度条上显示文本。
private void form1_load(object sender, eventargs e)
{
progressbar1.minimum = 0; //最小值
progressbar1.maximum = 1000; //最大值
progressbar1.step = 100; //递增值,默认为10
for (int i = 0; i <= 1000; i++) //循环递增
{
progressbar1.performstep(); //开始进度条递增
}
}








发表评论