
系统介绍:
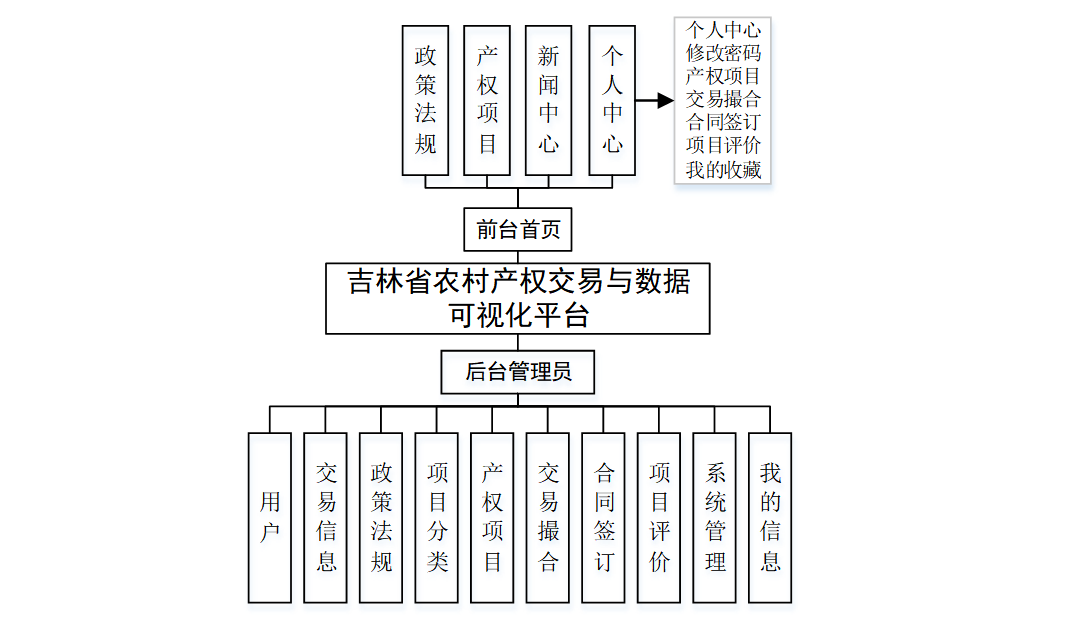
吉林省农村产权交易与数据可视化平台是一个综合性的在线服务平台,旨在促进农村产权的高效流转和交易。该平台提供用户注册、信息发布、政策法规查询、项目分类浏览等功能,支持集体资产、承包地经营权等各类农村产权的交易撮合。平台通过合同签订指导和项目评价机制保障交易的合法性及质量,同时后台系统管理和用户信息服务确保了平台的稳定运行和用户体验。通过数据可视化技术,平台实现了交易流程的透明化和信息的集中展示,加强了监管效率并为用户提供决策支持,是推动农业发展和农村改革的重要工具。

系统采用基于java语言网站开发技术设计的,结合mysql数据库管理系统对吉林省农村产权交易信息进行管理。按照软件工程学理论完成各阶段设计,经过调试测试达到了管理吉林省农村产权交易信息的能力。满足了管理员和用户的需要。论文从系统开发过程概述、开发工具简介、系统总体设计、系统开发、软件测试等几个方面进行了介绍。最后总结了系统开发的得失。

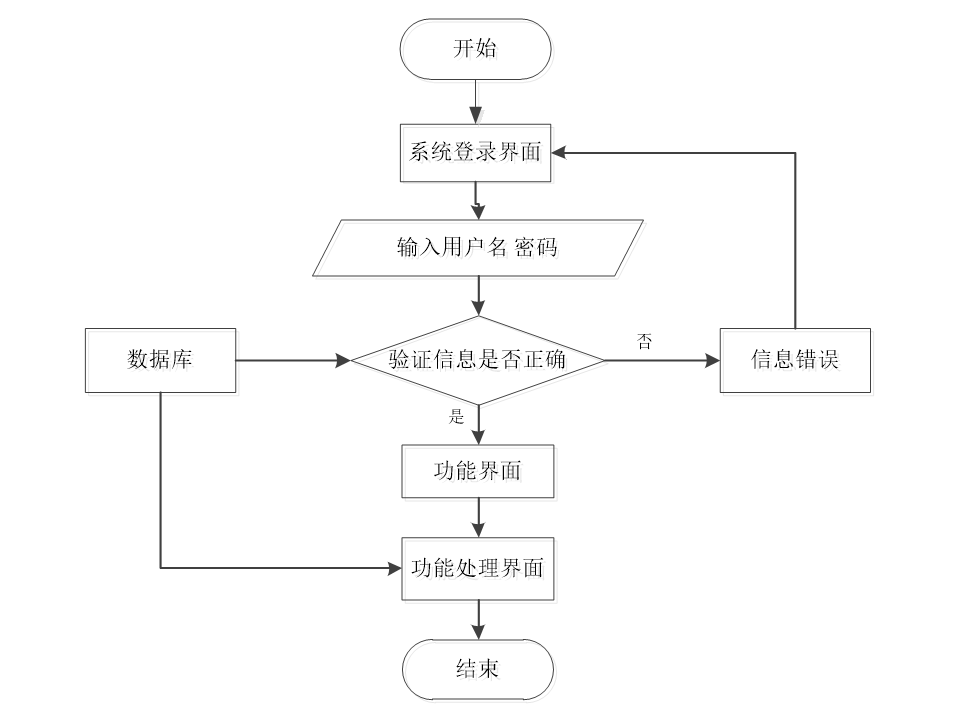
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
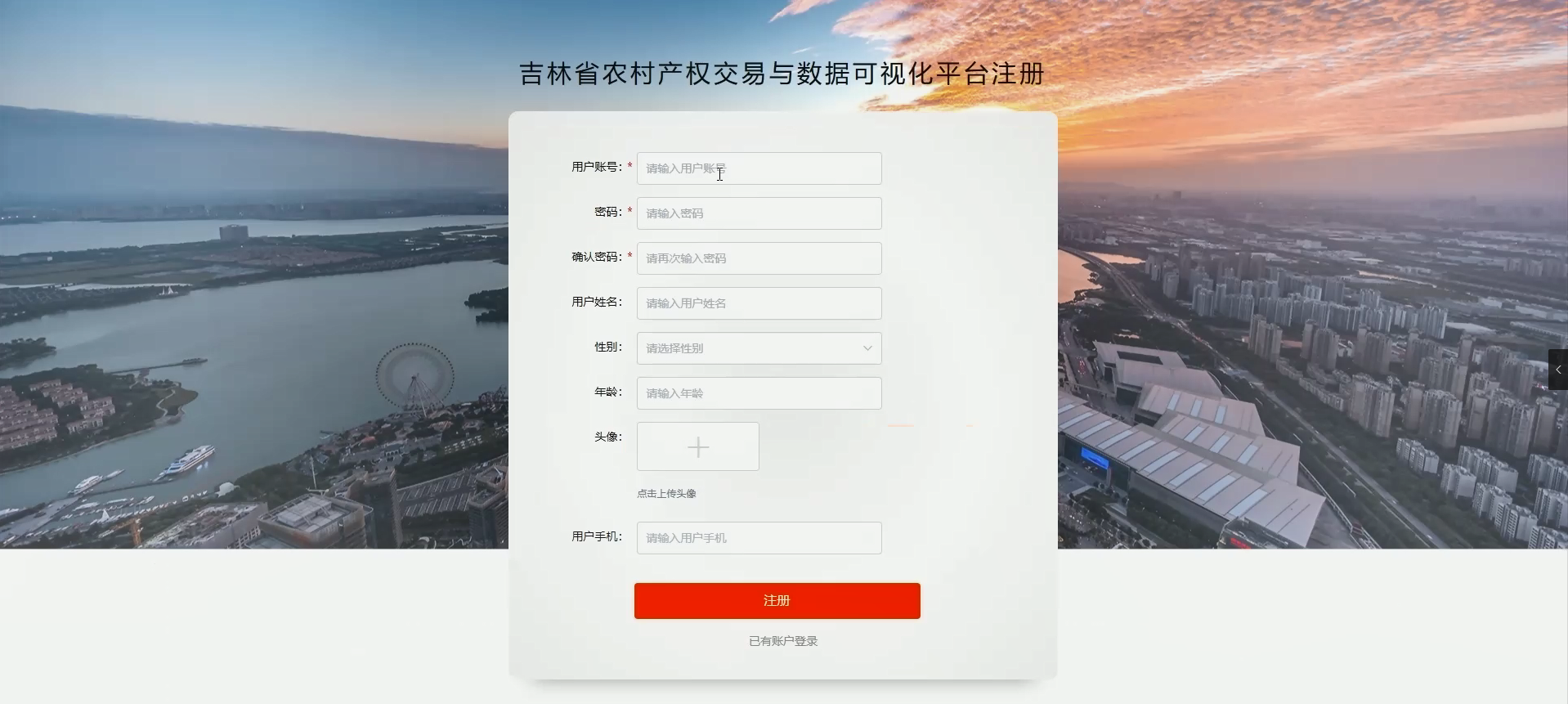
首先前端通过vue和axios发送http请求到后端的登录接口。在后端接收登录请求的controller会使用`@requestparam map<string, object> params`来接收前端传递的用户参数,用户名和密码。然后后端根据接收到的参数创建一个查询条件封装对象mybatis的entitywrapper用于构建查询条件。接着在业务层,调用相应的service方法来查询数据库中是否存在匹配的用户信息。这个查询方法login()会将前端传递的对象参数传递到后台的dao层,进行数据库的交互操作。如果存在符合条件的用户,则会返回相关的用户信息。最后在后端控制器中将查询结果封装成响应体,通过`return r.ok().put("data", userservice.selecview(ew))`将用户信息返回给前端。前端收到响应后,可以通过调用vue、elementui等组件来渲染登录结果,例如显示用户信息或者跳转到相应的页面。
详细视频演示
请联系我获取更详细的演示视频
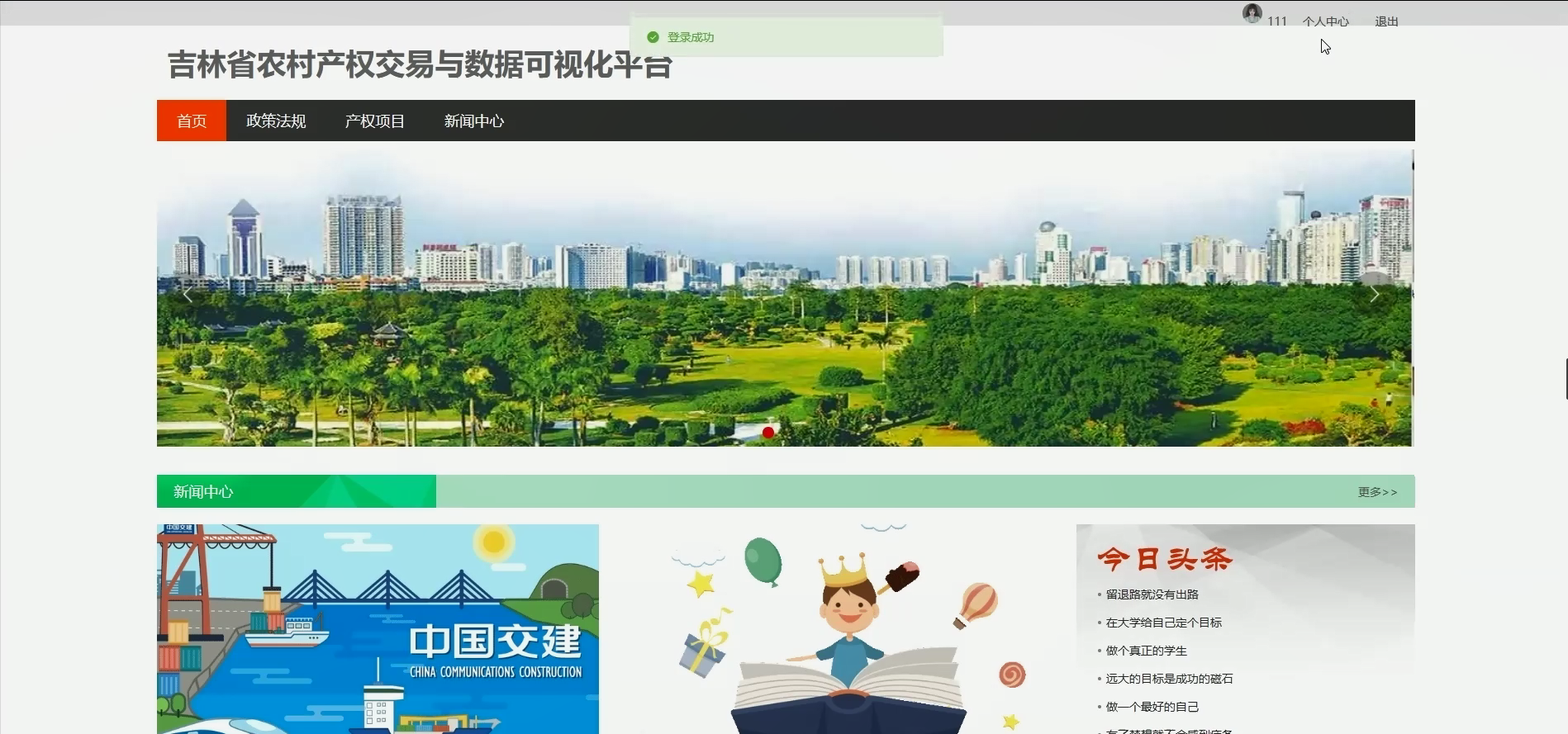
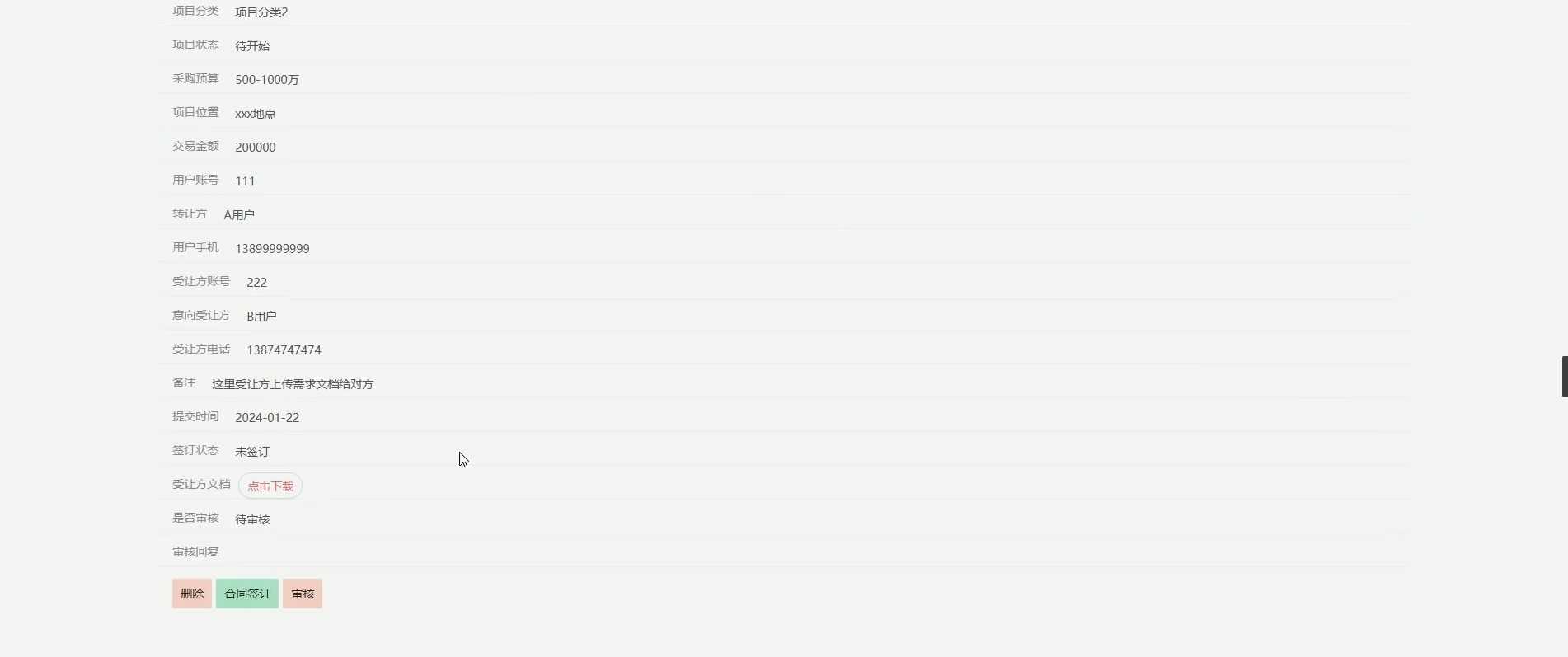
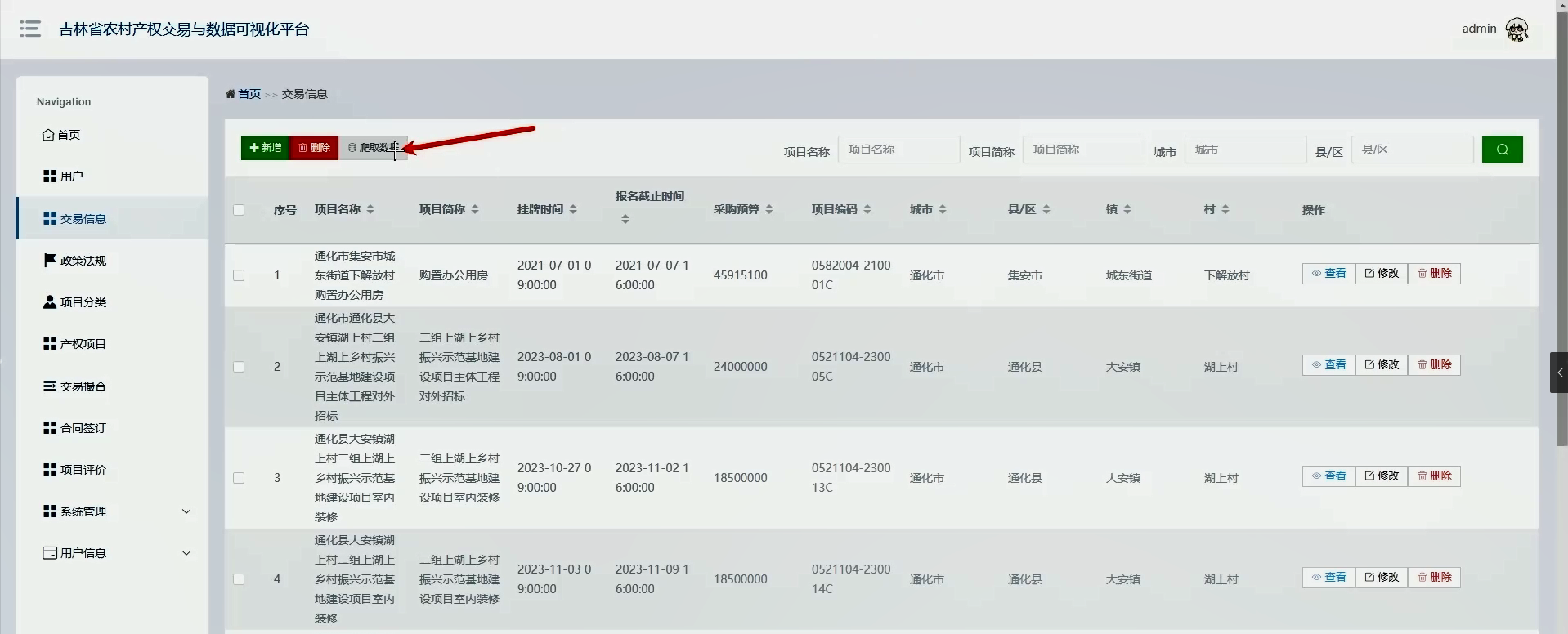
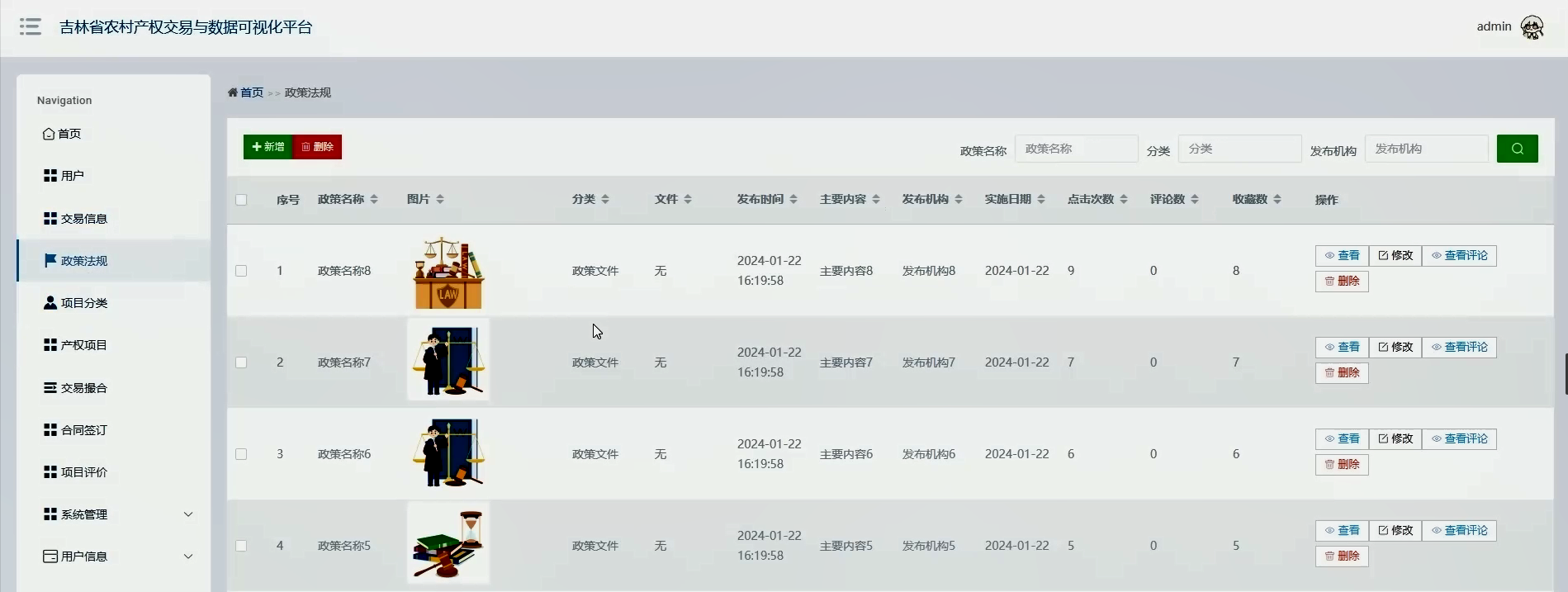
功能截图:
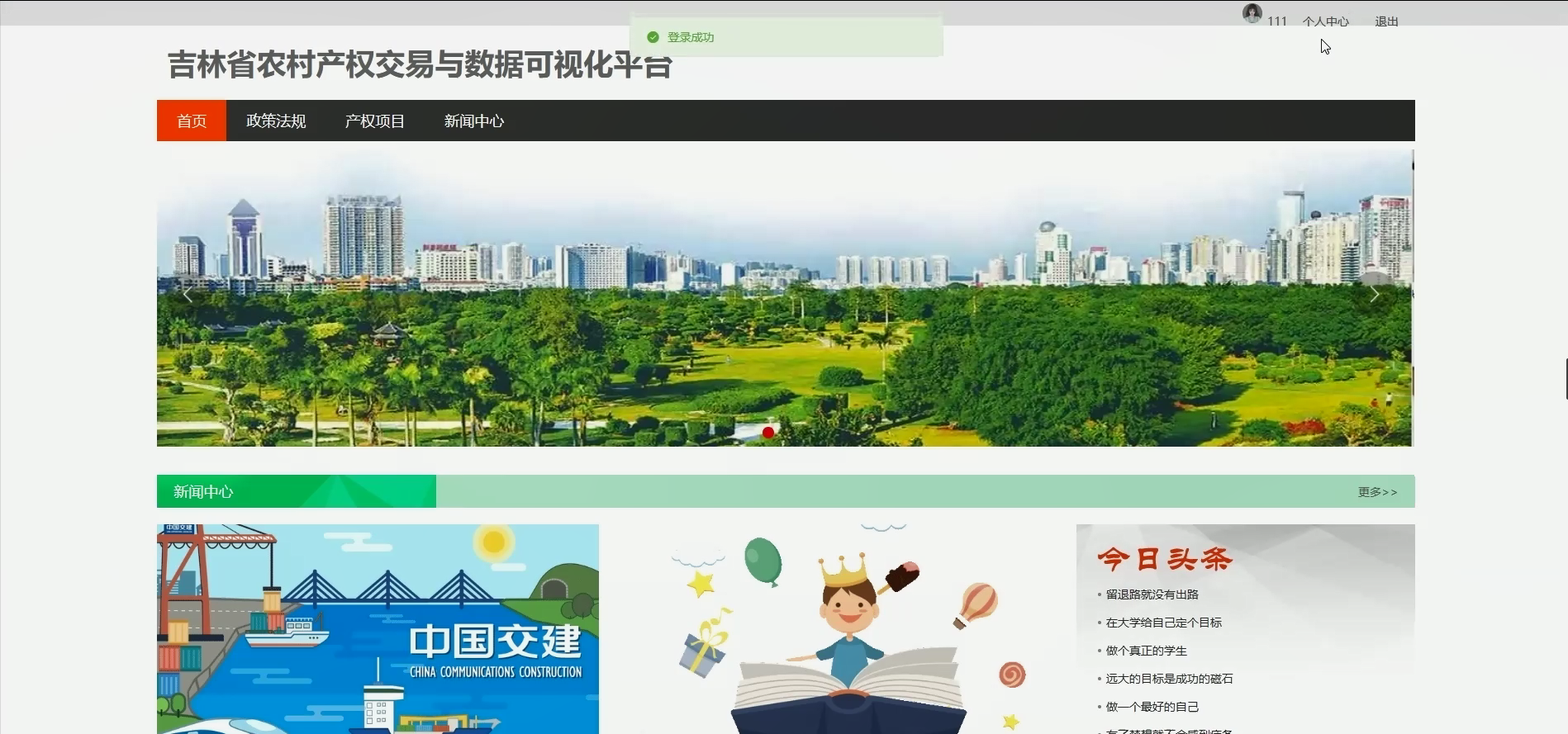
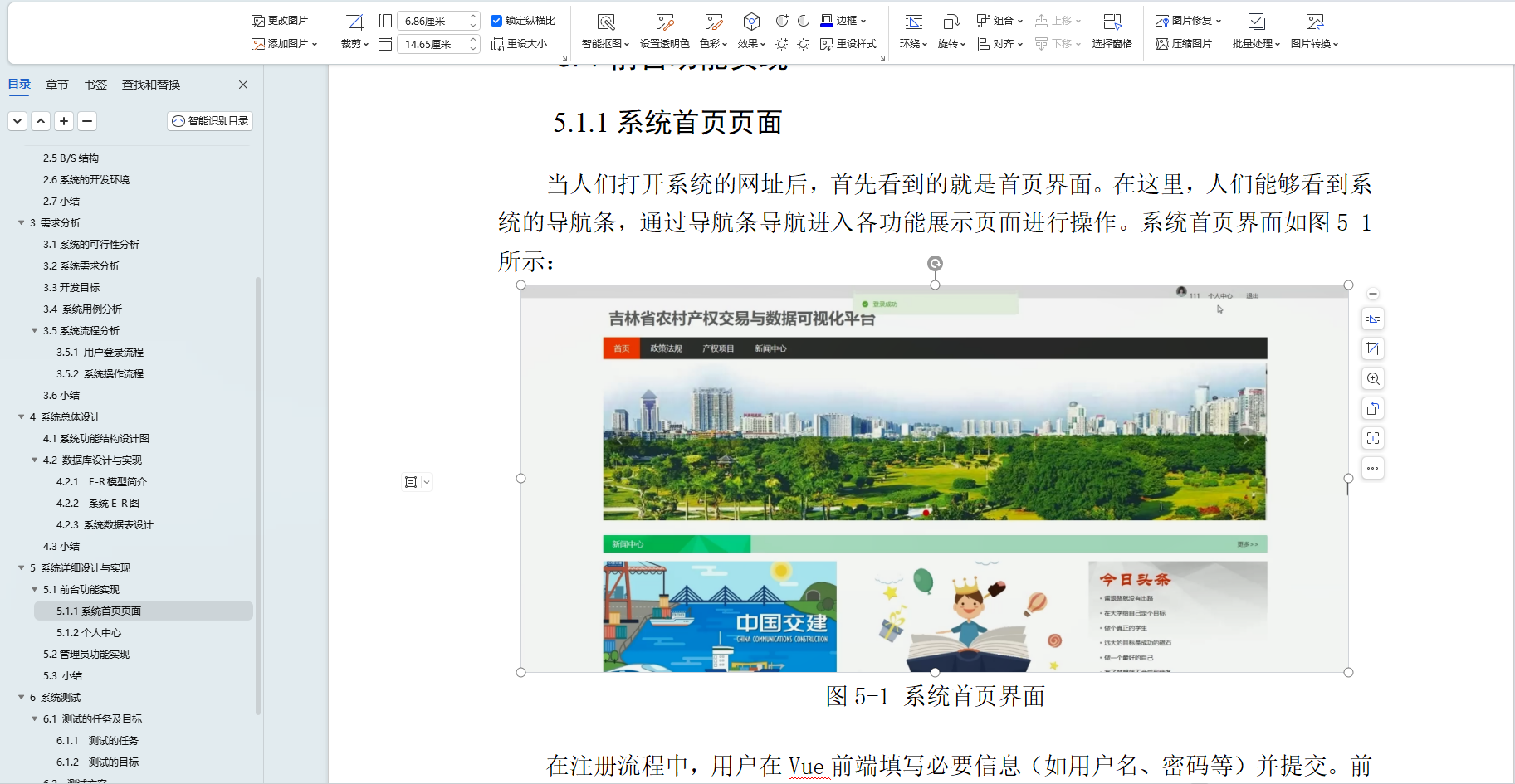
在系统前台首页,调用`$route(newvalue)`方法监听路由变化,根据当前的路由地址来确定活动菜单的索引,并且根据路由的哈希部分(即url的`#`后面的部分)来判断是否需要滚动页面到顶部或者某个特定元素的位置。如果不是首页,会将页面滚动到指定元素处,否则滚动到页面顶部。另外通过`headportrait()`方法用于更新组件渲染点前用户头像。在用户登录后,后端返回了新的用户信息,需要及时更新页面上的用户头像信息。








代码实现:
/**
* 登录相关
*/
@requestmapping("users")
@restcontroller
public class usercontroller{
@autowired
private userservice userservice;
@autowired
private tokenservice tokenservice;
/**
* 登录
*/
@ignoreauth
@postmapping(value = "/login")
public r login(string username, string password, string role, httpservletrequest request) {
userentity user = userservice.selectone(new entitywrapper<userentity>().eq("username", username));
if(user != null){
if(!user.getrole().equals(role)){
return r.error("权限不正常");
}
if(user==null || !user.getpassword().equals(password)) {
return r.error("账号或密码不正确");
}
string token = tokenservice.generatetoken(user.getid(),username, "users", user.getrole());
return r.ok().put("token", token);
}else{
return r.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@ignoreauth
@postmapping(value = "/register")
public r register(@requestbody userentity user){
// validatorutils.validateentity(user);
if(userservice.selectone(new entitywrapper<userentity>().eq("username", user.getusername())) !=null) {
return r.error("用户已存在");
}
userservice.insert(user);
return r.ok();
}
/**
* 退出
*/
@getmapping(value = "logout")
public r logout(httpservletrequest request) {
request.getsession().invalidate();
return r.ok("退出成功");
}
/**
* 密码重置
*/
@ignoreauth
@requestmapping(value = "/resetpass")
public r resetpass(string username, httpservletrequest request){
userentity user = userservice.selectone(new entitywrapper<userentity>().eq("username", username));
if(user==null) {
return r.error("账号不存在");
}
user.setpassword("123456");
userservice.update(user,null);
return r.ok("密码已重置为:123456");
}
/**
* 列表
*/
@requestmapping("/page")
public r page(@requestparam map<string, object> params,userentity user){
entitywrapper<userentity> ew = new entitywrapper<userentity>();
pageutils page = userservice.querypage(params, mputil.sort(mputil.between(mputil.alllike(ew, user), params), params));
return r.ok().put("data", page);
}
/**
* 信息
*/
@requestmapping("/info/{id}")
public r info(@pathvariable("id") string id){
userentity user = userservice.selectbyid(id);
return r.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@requestmapping("/session")
public r getcurruser(httpservletrequest request){
integer id = (integer)request.getsession().getattribute("userid");
userentity user = userservice.selectbyid(id);
return r.ok().put("data", user);
}
/**
* 保存
*/
@postmapping("/save")
public r save(@requestbody userentity user){
// validatorutils.validateentity(user);
if(userservice.selectone(new entitywrapper<userentity>().eq("username", user.getusername())) !=null) {
return r.error("用户已存在");
}
userservice.insert(user);
return r.ok();
}
/**
* 修改
*/
@requestmapping("/update")
public r update(@requestbody userentity user){
// validatorutils.validateentity(user);
userservice.updatebyid(user);//全部更新
return r.ok();
}
/**
* 删除
*/
@requestmapping("/delete")
public r delete(@requestbody integer[] ids){
userservice.deletebatchids(arrays.aslist(ids));
return r.ok();
}
}论文参考:


推荐项目:
基于微信小程序+springboot线上租房平台设计和实现-三端
基于java+springboot+vue前后端分离手机销售商城系统设计和实现
基于java+springboot+vue前后端分离仓库管理系统设计实现
基于springboot+uniapp微信小程序校园点餐平台详细设计和实现
基于java+springboot+vue+echarts健身房管理系统设计和实现
基于javaspringboot+vue+uniapp微信小程序实现鲜花商城购物系统
基于java+springboot+vue前后端分离摄影分享网站平台系统
基于java+springboot+vue前后端分离餐厅点餐管理系统设计和实现





发表评论